Вы читаете перевод статьи “Best Sketch alternative for Windows PC”. Над переводом работали: Над переводом работали: Анастасия Свеженцева, Ольга Жолудова.
Ну тут все, кажется, просто
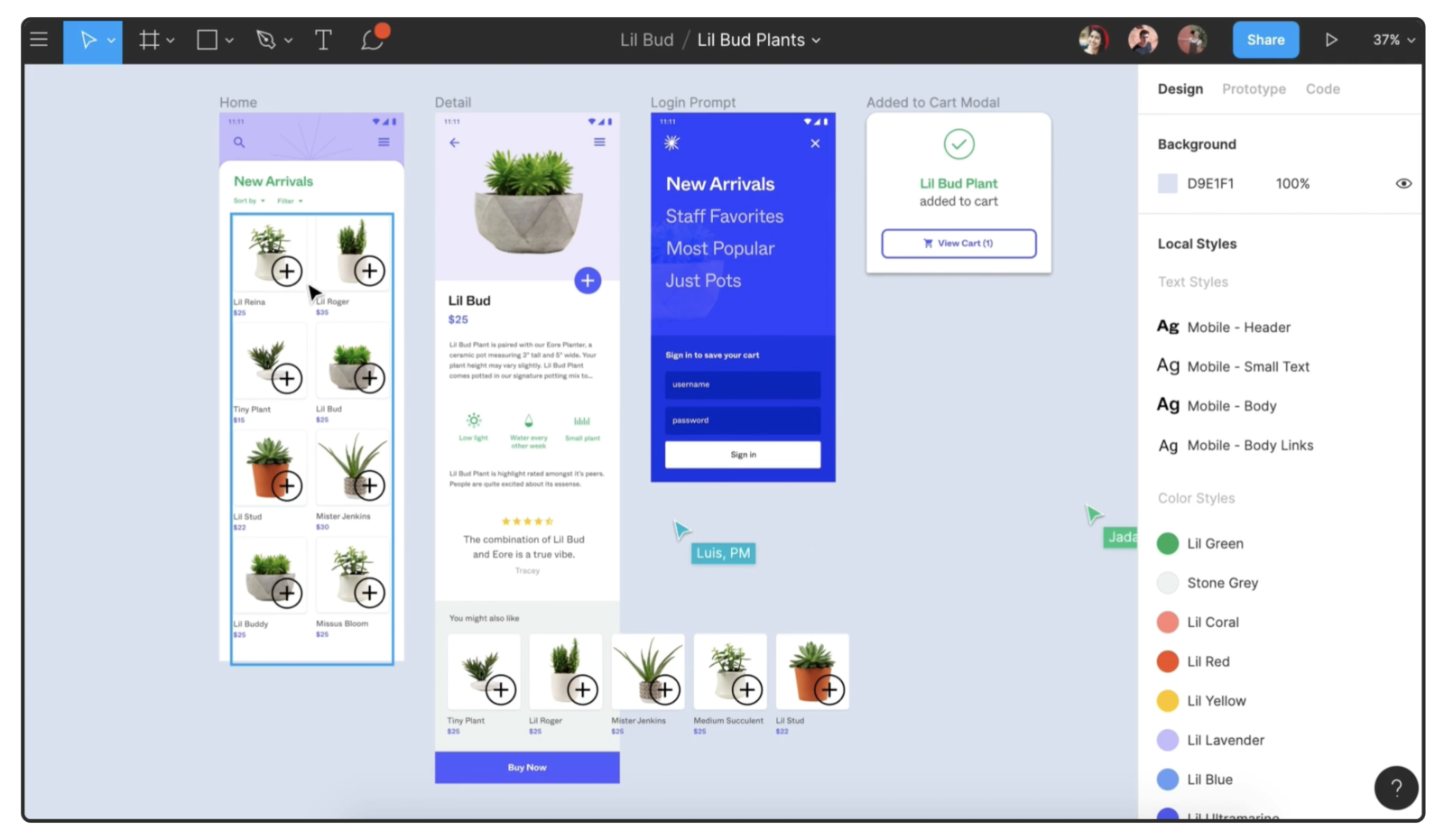
Если вы ищете альтернативу Sketch, то просто попробуйте Figma. Для начала. Чтобы стартануть максимально эффективно загляните в обзор курсов по Фигма. Итак, поехали.
Почему Figma?

Вот несколько моментов по которым Figma хороша:
- Можно свободно открывать (импортировать) проекты .sketch
- Заводится на любой платформе: Windows, Linux, ChromeOS и Mac;
- Из коробки в бесплатной комплектации работает мультиплеер: можно распахнуть и штурмить целой группой дизайнеров;
- Все сохраняется (и никогда не теряется) прямо в облаке, а еще можно взять и загрузить целый проект к себе на диск в формате .fig;
- Можно развивать целые дизайн-системы;
- Теперь есть ассортимент плагинов;
- А также огромные библиотеки готовых компонентов;
Ограничения Figma:
- Не всегда идеально импортирует .sketch;
А какие еще альтернативы Sketch для Windows? InVision Studio?
Давайте вместе разбираться.
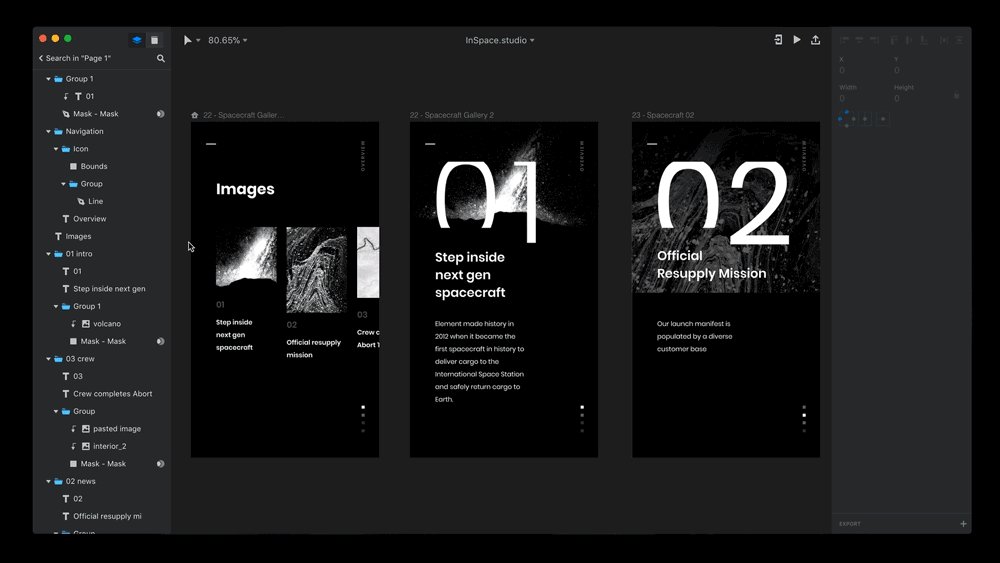
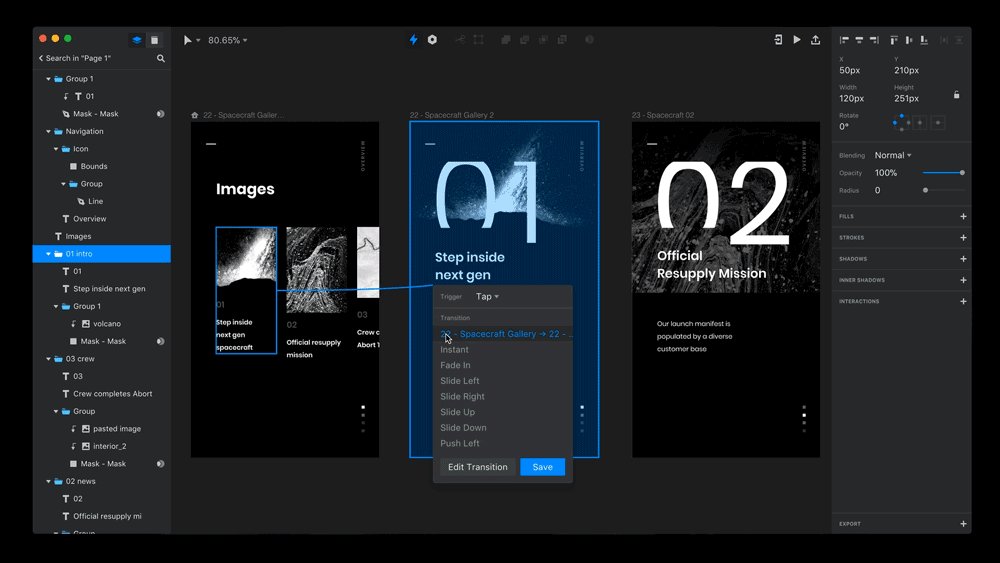
1. InVision Studio
Этот софт конечно градусом повыше. Если вы хоть раз видели, что можно собрать в Principle (ммм эти мягкие анимации, эффекты перехода, непрерывный ux без тормозов)... В общем InVision Studio — это альтернатива связки Figma + Principle (но Principle работает только на Mac), тогда это альтернатива cвязки Figma + Protopie (но Protopie молоденький еще, да и к тому же сложнее чем Principle).

Ну вот пока так: у InVision Studio пока вовсе нет аналогов на Windows чтобы было действительно приятно создавать продвинутые анимации или разработать адаптивную дизайн-систему и передать все это дело в разработку.
Вот несколько моментов по которым она хороша:
- Заточена для Windows и Mac OS;
- В InVision Studio такой же удобный timeline как и в Principle и в нем потрясающе приятно вытачивать как UI, так и UX с учетом всех тонкостей поведения продукта;
- Студия шикарный инструмент дизайна в эпоху мультидевайсных и мультиплатформенных пользователей. Она заточена на дизайн интерактивных систем, которые должны блестяще работать на любом экране, даже размером со спичечный коробок (Apple Watch к примеру);
- Является частью Invision Cloud, а это целый арсенал дизайнера, там и сбор обратной связи, тестирование прототипов на мобильных гаджетах, менеджер дизайн-систем;
- К тому же она бесплатная, а в комплексе с InVision Cloud позволяет пощупать все возможности продукты на одном комплексном проекте;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
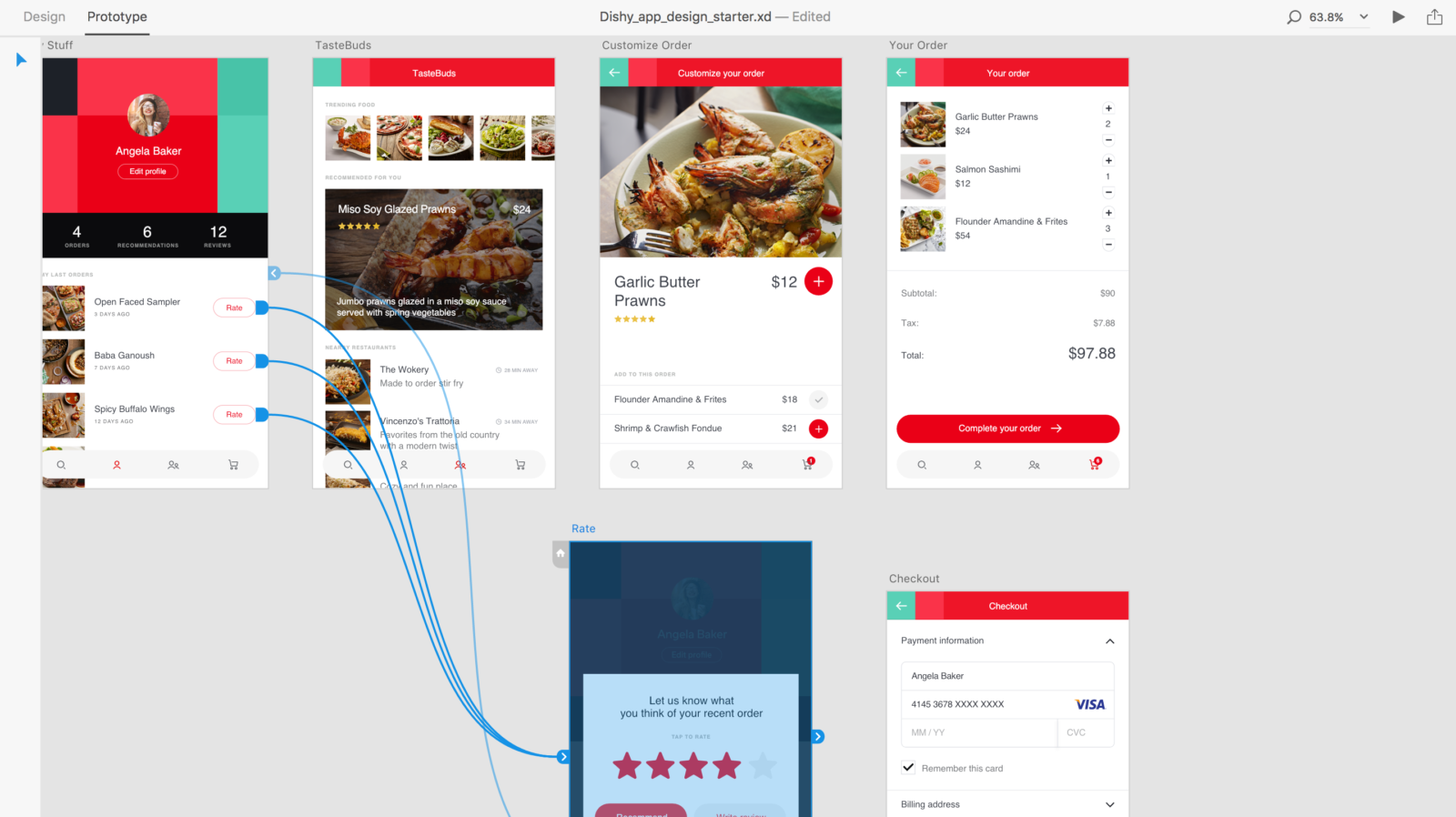
2. Adobe XD
Если вы фанат экосистемы дизайна от Adobe, то инструмент Adobe Experience Design (Adobe XD) вам тоже может приглянуться. Подробный разбор можно изучить в обзоре инструментов интерактивного дизайна на Windows и Mac.

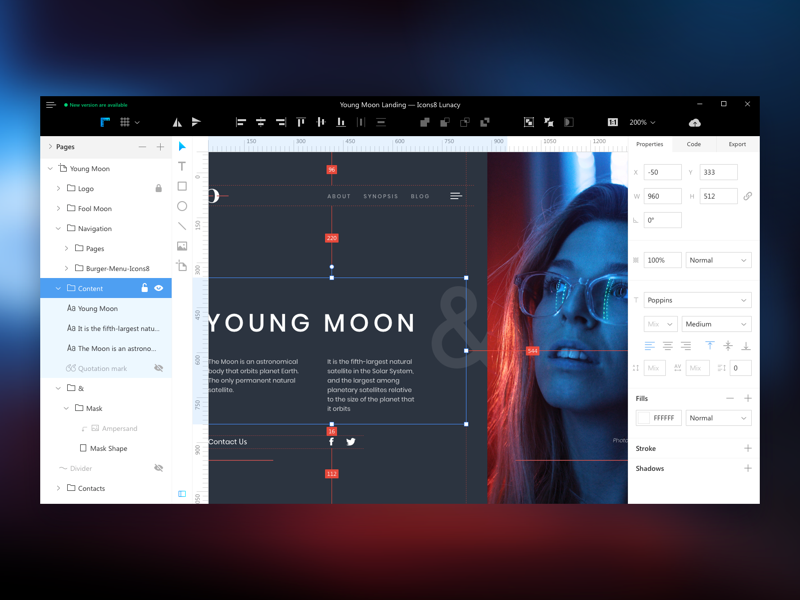
3. Lunacy
Lunacy — Sketch для Windows. Векторный графический редактор, предназначенный в первую очередь для дизайна интерфейсов мобильных приложений и веб-сайтов. Программа поддерживает работу с файлами формата .sketch, умеет генерировать CSS и XAML код, позволяет экспортировать проекты и отдельные элементы в PNG и SVG.

Кроме того, Lunacy интегрируется со Sketch the Ripper. Это быстрая альтернатива специализированным инструментам типа Zeplin.
Среди основных функций программы:
- Чтение файлов .sketch любой версии;
- Автоматическая подгрузка недостающих шрифтов Google Fonts;
- Сохранение исходников в CDN;
- Сохранение измененного файла в формате .sketch;
Вывод
Если вы спросите меня, годится ли Figma для замены Sketch — зависит от платформы и проекта. Предлагаю посмотреть в финале с позиции комплексного решения.
Mac:
Заменит ли Figma связку Sketch + Principle на Mac — конечно нет (кому на Mac нужен только Sketch без Principle?). Поэтому если у вас Mac, то выбирайте Figma + Principle, или берите InVision Studio.
Windows:
Хотите на Windows крутые анимации, ускоренный режим дизайна адаптивных систем, заточенный на интерфейсы и сайты редактор как в Figma, только без многопользовательских штурмов в реалтайме, то берите InVision Studio.
А вот если с анимациями вы не торопитесь, да и с адаптивностью не спешите (руками сделаете сами), то берите Figma.
Но если еще и анимации критичны и обязательно нужно использовать Figma, то тогда придется взять Figma + ProtoPie.
Диковину Lunacy тоже затронули. В общем то все. Хорошего дня!