(Это перевод базового курса UX, который включает 31 основной принцип UX-проектирования: UX Crash Course: 31 Fundamentals. Если вы здесь впервые, то лучше начните сначала)
До этого момента мы с вами концентрировались на том, как понять и спланировать UX-дизайн. А с сегодняшнего дня мы приступаем к практике. Проектирование реального решения всегда начинается с разбора структуры объекта проектирования. Начнем со введения в тему:
Что такое информационная архитектура?
Если вы раньше не сталкивались с понятием “структура информации”, то начните с этой презентации: Understanding Information Architecture.
Информационная архитектура (ИА, IA) может быть как достаточно простой (в случае небольшого проекта), так и невероятно сложной (если вы работаете над масштабным проектом).
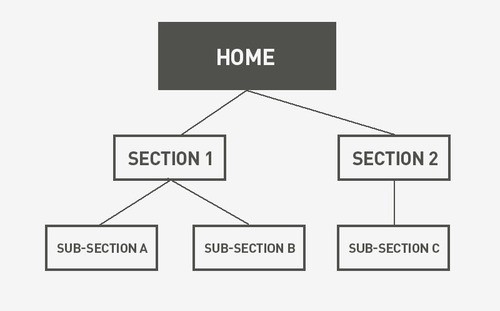
Информационная архитектура невидима. Чтобы с ней работать, нужно нарисовать карту сайта. Вот простой пример:

В этом примере показан вебсайт из 6 страниц: домашняя страница, 2 секции главного меню и 3 подсекции. Линии показывают, как страницы соединены между собой посредством навигации (меню и кнопки).
- На заметку: Если у вас миллион пользователей, это не значит, что у вас миллион страниц с профилем. У вас одна страница с профилем, в которой отображается профиль любого пользователя.
Такая организация страниц — в виде семейного древа — называется “иерархической” или “древовидной”. Большинство сайтов и приложений структурированы подобным способом (но он далеко не единственный).
В рисовании карты сайта нет никаких “правил”, но вот вам несколько ценных указаний:
- То, что карта выглядит простой, не означает, что она несет в себе какой-то смысл.
- Пусть она будет четкой и читаемой.
- Мы обычно рисуем сверху-вниз, а не справа-налево.
- Не нужно делать карту сайта гламурненькой. Это технический документ, а не показ мод.
Горизонтальная или вертикальная, а не обе сразу.
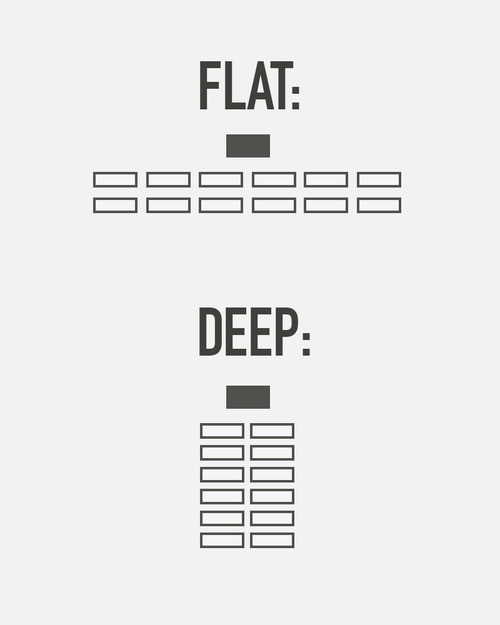
Вообще-то говоря, карта вашего сайта будет либо “плоской” (flat) — тогда будет больше секций в меню, зато понадобится меньше кликов, чтобы добраться до самого низа — либо “глубокой” (deep), что означает более простое меню, но требует больше кликов на пути к цели.

Заметьте, что в этом примере и в той, и в другой структуре представлено одинаковое количество страниц. То есть они равны по объему, но не по виду.
Сайтам, на которых много продуктов, например Wal-Mart, чаще всего подходит “глубокая” архитектура, иначе размеры меню будут выходить за все рамки. Сайты вроде YouTube, где все строится вокруг пользователей и видео-роликов, обычно “плоские”.
Если ваш сайт и глубокий, и плоский одновременно, это плохо. Вам не помешает упростить цели. Ну или пусть в основе сайта лежит хороший механизм поиска.
Распространенный миф: Возможно вы слышали от кого-то, что до любого интересующего объекта “всегда должно быть три клика”. Этот кто-то скорее всего изучал UX в 90-е и больше не возвращался к этой теме. А вам нужно концентрироваться на пользователе, а не на дурацких “правилах”. Главное, чтобы люди всегда понимали, где они находятся и что могут сделать. Если ваша навигация простая и четкая, то количество кликов значения не имеет.
Завтра мы изучим, как выбирать категории для меню (и как вообще понять, нужны ли вам категории):
Типы информационных архитектур→
И ещё, если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Nancy Pong и Ринат Шайхутдинов. | UxLab, LLC | Курсы дизайна в Йошкар-Оле







