(Это перевод базового курса UX, который включает 31 основной принцип UX-проектирования: UX Crash Course: 31 Fundamentals. Если вы здесь впервые, то лучше начните сначала)
Как мы узнали вчера, паттерн создается тогда, когда что-либо повторяется. Однако, в некоторых случаях повторяющиеся элементы могут создавать некое подобие “фигур”, и это влияет на то, куда “упадет” взгляд пользователя. Поэтому сегодня объектами нашего изучения будут:
Линейное и краевое натяжение

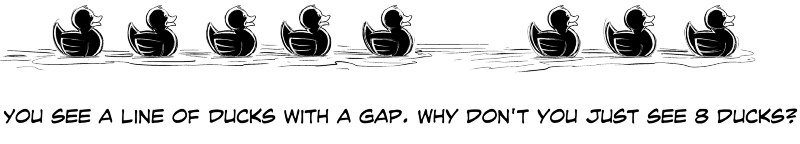
Вы видите прерывающуюся линию из уточек. Почему же вы не видите просто 8 отдельных уточек?

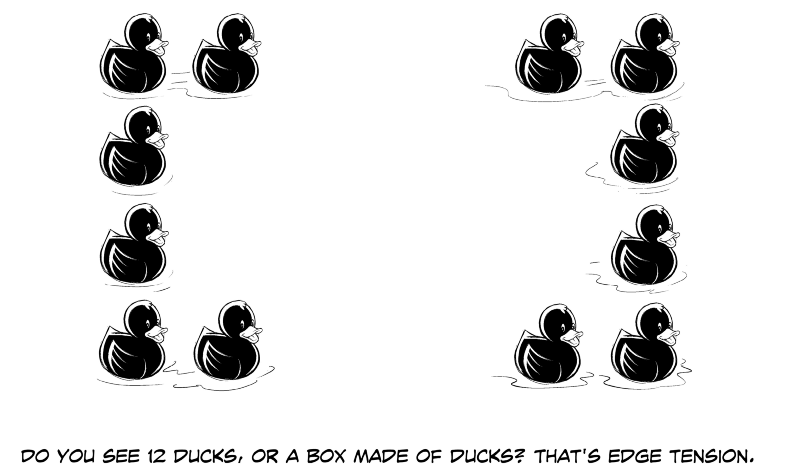
Вы видите 12 уточек или рамку из уточек? Вот это и есть краевое натяжение.
Вы еще не устали от уточек? Я так не думаю.
Визуальное “натяжение” — это концепция, которая выглядит очень простой, но на деле является на удивление полезной. Наши мозги отчасти слишком хорошо ищут паттерны там, где их нет. И вы, как дизайнер, можете этим воспользоваться.
Линейное натяжение:
На первой картинке 8 уточек стоят в ряд. Мы не воспринимаем их как 8 отлельных уточек, мы просто видим линию. Это и есть линейное натяжение — видеть линию или “путь” там, где их нет.
Наш взгляд обязательно “пробежится” по иллюзорному пути, чтобы увидеть, куда он ведет. Супер удобно.
И если путь прервать (как и в случае с разрывом паттерна), внимание будет обращено на место разрыва.
Краевое натяжение:
До сих пор мы предполагали, что воображаемая линия лишь одна. Но что, если мы создадим при помощи линейного натяжения сразу несколько линий?
В результате получатся “фигуры”.
На второй из представленных выше картинок уточки стоят таким образом, чтобы образовывать “углы” рамки. Вы могли бы, конечно, видеть 12 уточек, или четыре группы по 3 уточки, но ваш мозг хочет видеть рамку — ее он и видит.
Более того, теперь можно поместить что-то внутрь рамки (еще уточек?!) или в пробелы между уголками из уточек. Как и в случае с линейным натяжением, при пограничном натяжении внимание также концентрируется на разрывах.
В контексте макета, этот ход поможет вам обратить внимание на что-то небольшое, вроде ярлыка. Или вы можете создать визуальный путь, ведущий к кнопке, которую нужно нажать. Эта техника часто используется в винтажной рекламе.
И вот что удобно — этот прием делает макет ощутимо “проще” и “сплоченнее”, потому что путь, линия или рамка — это один ментальный объект, а 12 отдельных уточек — это слишком круто для восприятия.
Комбинируйте принципы:
В этом уроке рамка, формируемая путем краевого натяжения, остается пустой, но вам не обязательно делать так же. Кроме того, вы можете использовать цвет для создания пути, как, например, в этом градиентном списке. Или вы можете увеличить визуальный вес группы элементов, превратив их в одну цельную фигуру, вместо множества отдельных кусочков. Это отличный способ направить взгляд пользователя в нужное место и при этом не “утяжелить” макет лишними элементами.
Завтра мы изучим пятый и последний принцип визуального дизайна из представленных в этом курсе:
И ещё, если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Nancy Pong и Ринат Шайхутдинов. | UxLab, LLC | Курсы дизайна в Йошкар-Оле







