(Это перевод базового курса UX, который включает 31 основной принцип UX-проектирования: UX Crash Course: 31 Fundamentals. Если вы здесь впервые, то лучше начните сначала)
Последний принцип дизайна, который мы рассмотрим, расскажет нам, как упорядочить и добавить значимости элементам дизайна, при этом не используя дополнительных элементов. Это очень тонкая тема, но она касается всего, что мы видим, каждый день:
Выравнивание и близость

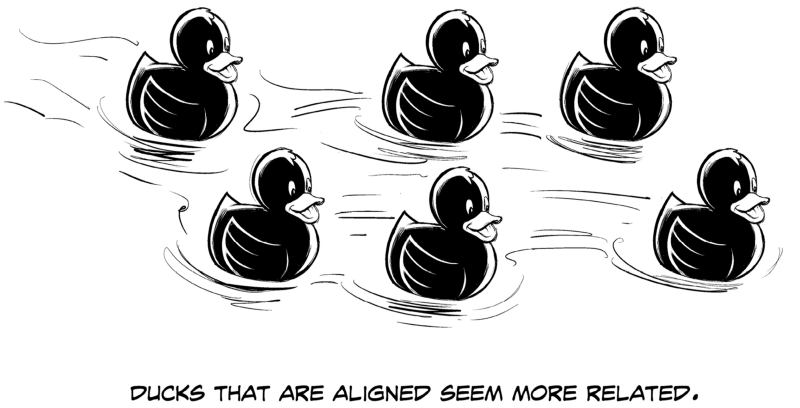
Выровненные уточки кажутся более связанными.

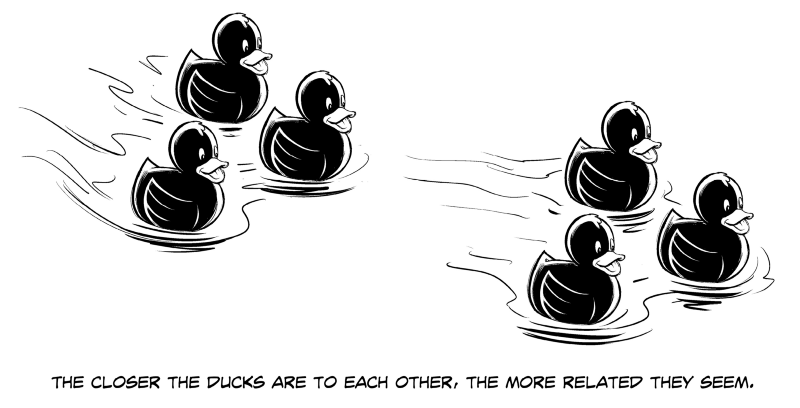
Чем ближе уточки друг к другу, тем сильнее они связаны.
Сегодня мы прощаемся с нашими старыми-добрыми резиновыми уточками, но сначала они продемонстрируют нам пару фундаментальных принципов визуального восприятия. Уточки — они такие, не просто красивые мордашки!
Выравнивание:
На первом рисунке (сверху) мы видим группу из 6 невероятно красивых уточек, а еще мы видим много связей, которые возникают благодаря выравниванию:
- Мы видим два ряда;
- Дальняя левая и дальняя правая уточки кажутся “отделенными”;
- Две центральные уточки выглядят самыми организованными;
- Все уточки движутся в одном направлении;
- Если представить уточек в движении, то дальняя левая “отстает”;
- Если представить уточек в движении, то дальняя правая “опережает”.
Все 6 уточек идентичны. Все перечисленные эффекты создаются за счет выравнивания. Выравнивать можно сходные по функции кнопки. Разные уровни информации. Информацию вообще можно представлять в виде “сетки” из рядов и колонок — это позволяет заложить более сложную структуру.
Близость:
Когда два объекта находятся вблизи или на расстоянии, создается впечатление, что они связаны или, соответственно, не связаны. Это расстояние между объектами и называется “близостью”.
На второй картинке мы видим 6 одинаковых уточек, которые не выровнены ни по горизонтали, ни по вертикали; тем не менее, мы видим две группы. Уточки из каждой группы держатся вместе, как команда или семья. Единственное, что создает такое ощущение — это близость.
Придерживайтесь этого принципа при проектировании: размещайте родственные элементы ближе друг к другу, а несвязанные — на расстоянии.
К примеру: заголовок, текстовый блок и кнопка, связанные с каким-то одним действием, — например, с покупкой или загрузкой приложения — обычно проектируются единым блоком. Это позволяет пользователю сразу, не вникая, понять, почему они размещены вместе.
Теперь вы — гении дизайна, поэтому переходим к макетам. Завтра мы выясним сильные и слабые стороны лейаутов (расположения элементов на странице): Z-паттерн, F-паттерн и визуальная иерархия →
И ещё, если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Nancy Pong и Ринат Шайхутдинов. | UxLab, LLC | Курсы дизайна в Йошкар-Оле







