(Это перевод базового курса UX, который включает 31 основной принцип UX-проектирования: UX Crash Course: 31 Fundamentals. Если вы здесь впервые, то лучше начните сначала)
На ум легко приходит такая картина: пользователь с энтузиазмом читает каждую написанную вами букву и обращает внимание на каждый пиксель. Смиритесь — пользователи этого не делают. Они сканируют. Это означает, что они останавливают взгляд только на том, что цепляет взгляд. Поэтому сегодня поговорим о паттернах, по которым происходит сканирование:
Z-паттерн, F-паттерн и визуальная иерархия
Кажется, что мы по-разному взаимодействуем с каждым сайтом и приложением, но на самом деле наше восприятие достаточно предсказуемо.
Z-паттерн:
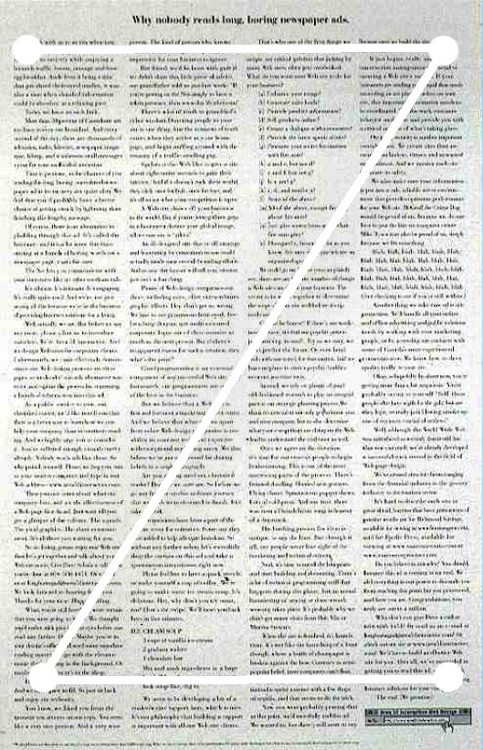
Давайте начнем с самого скучного дизайнерского решения, которое приходит в голову: газетной страницы со сплошным текстом. Все на одну тему. Без заголовков. Без картинок. Без пробелов и цитат. Просто текст, ровными колонками, от начала до конца.

Когда пользователи видят такой дизайн (надеюсь, что такого вы никогда не создаете), их взгляд обычно движется по букве “Z”, как показано на рисунке.
Скукота! Zzzzzzzz … (видите, что произошло?)
Именно поэтому мы и изучали принципы визуального дизайна последние пять дней — чтобы вы могли улучшить этот лэйаут.
Ага!
Если добавить заголовок получше (визуальный вес), оставить только одну колонку для удобства чтения (линейное натяжение), и разбить текст на небольшие секции (повторение), мы приблизимся к другому популярному виду сканирования:
F-паттерну.

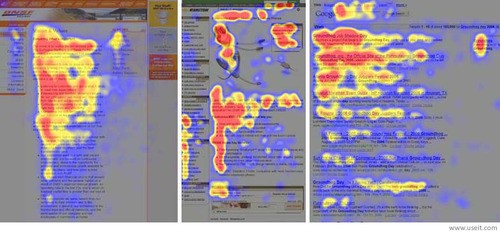
На цветной картинке сверху мы видим так называемые “тепловые карты” — результаты отслеживания взгляда пользователя. На такой карте фиксируется, куда люди смотрят. И чем больше они смотрят в какую-либо точку, тем она “горячее” на тепловой карте.
Похожие лэйауты = похожие результаты.
Недавно создатели Nielsen Norman Group прославились благодаря F-паттерну. И хотя они давно не совершали никаких “прорывов” в своей области, они по-прежнему публикуют много стоящих отчетов.
F-паттерн работает примерно так:
- взгляд пользователя движется из левого верхнего угла, как при Z-паттерне
- пользователь читает первую строчку текста (или заголовок)
- сканирует вниз по левой стороне колонки, пока не наткнется на что-то интересное
- читает интересную информацию более внимательно
- продолжает сканировать вниз.
Если повторять этот процесс снова и снова, тепловая карта будет выглядеть как буква “F” или “E”, отсюда и название.
Почему это так важно?
Как вы, наверное, заметили, на некоторые области страницы люди “автоматически” обращают больше внимания, а на другие зоны практически не смотрят. Это я и имею в виду под “сильными” и “слабыми” зонами лэйаута.
На кнопку, расположенную в левом верхнем углу, кликнут чаще, чем на ту, что расположена в правом верхнем, а на нее, в свою очередь, чаще, чем на левую нижнюю, а на нее чаще, чем на правую нижнюю. И на все эти кнопку кликнут чаще, чем на ту, которая случайно расположена где-то в центре… если вы что-нибудь не предпримете.
Также важно иметь в виду, для каждого “блока” контента и для каждой колонки есть свой F-паттерн. На странице не обязательно должен быть только один F-паттерн, но это обсуждение довольно сложное, отложим его на завтра.
Визуальная иерархия:
Когда вы последовательно используете типографику для обозначения важных моментов в тексте, а цвет — для выделения кнопок, а также когда вы придаете значимым вещам больший визуальный вес — это называется визуальной иерархией, т.е. дизайном, который достаточно просто сканировать. Наш взгляд перескакивает с одной важной вещи на другую, а не сканирует равномерно, как машина.
Некоторые дизайнеры считают, что визуальная иерархия нужна, потому что с ней страница лучше выглядит. На самом деле, такая страница лучше воспринимается, так как ее проще сканировать.
Хотите узнать больше о результатах отслеживания взгляда? Посмотрите мою доску о фиксировании взгляда на Pinterest.
Завтра мы продолжим вдохновляться отслеживанием взгляда и узнаем, как люди по-разному используют дизайны в зависимости от их целей:
Просматривать/ Искать/ Обнаруживать→
И ещё, если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Nancy Pong и Ринат Шайхутдинов. | UxLab, LLC | Курсы дизайна в Йошкар-Оле







