← Назад
(Перед вами бесплатный курс от InVision Studio «Анимация интерфейсов». В курсе 4 главы. Если вы здесь впервые, то лучше начните сначала)
В предыдущих главах мы уже обсудили, какую важную роль играют анимации в современном продуктовом дизайне. Изучили ключевые принципы анимации и разобрали как крутые команды по дизайну и работают с анимацией.
Теперь давайте посмотрим куда можно двигаться дальше в плане анимации и разберём такие важные характеристики анимации как: (1)пластичность, (2)тактичность, (3)согласованность и — человечность.
Тактичность
Анимации есть во многих продуктах, но не везде их используют правильно. Хорошая анимация не злоупотребляет вниманием пользователя а помогает ему в нужный момент.
Если забить в Google картах “кофе” на карте сначала появится много красных булавок — но потом они сразу побледнеют, чтобы не отвлекать ваше внимание. Наверное, у дизайнеров Google был большой соблазн оформить эту анимацию как-нибудь поярче: например, чтобы булавки прыгали как волейбольная мячики. Ребята молодцы, что удержались от этого: в данном случае лучше чтобы движение было незаметным.
Когда мы осваиваем новые приёмчики анимации, очень хочется сразу применить их на практике и сделать что-то этакое! В такие моменты важно помнить о реальном контексте использования приложения. Представьте, что кто-то будет ехать на велосипеде и искать нужный марштур одной рукой. А кто-то другой будет искать нужный ресторанчик, проталкиваясь через переполненный ресторанный дворик. В обоих случаях яркие, назойливые анимации будут отвлекать — и даже представлять опасность! В моушн-дизайне очень важно уметь сделать шаг назад и представить созданные анимации в контексте реальной жизни.
Не ограниченные никакими законами физики, дизайнеры, естественно, хотят выйти за рамки и заставить все вертеться, подпрыгивать и улетать в космос. Однако, важное свойство хорошей анимации — это тактичность: движение должно нести пользу, не отъедая внимание у более важных вещей. Тактичность это о том, чтобы убрать все лишнее, вычурное и назойливое — и сделать анимацию ненавязчивой и почти незаметной. Скажем, пользователь неправильно ввел пароль. Можно запустить тревогу в мерцающе-красных тонах, а можно применить к полю пароля простую анимацию — сложно форма неодобрительно трясет головой. Это будет очень тактично и при этом не менее информативно.
Совет профи
Если вы заменяете текстовые подсказки другими формами визуальной коммуникации (например, трясущееся поле ввода пароля), не забудьте продумать доступные способы передачи информации пользователям со слабым зренеим. В вебе это можно решить путем добавления aria аттрибута — например, `aria-invalid`. На мобилках бывает нужно четко прописать текст подсказки для людей с ограниченными возможностями.
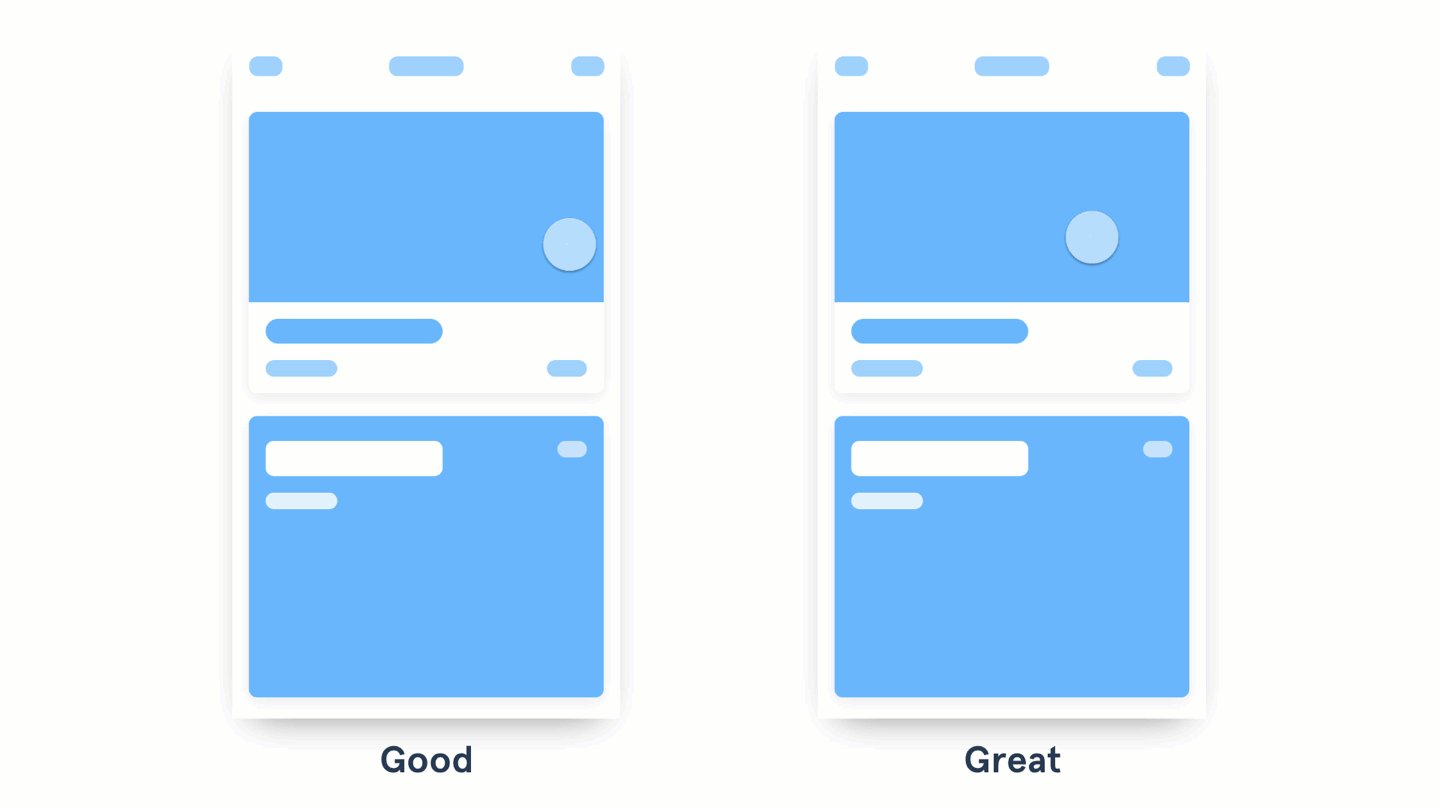
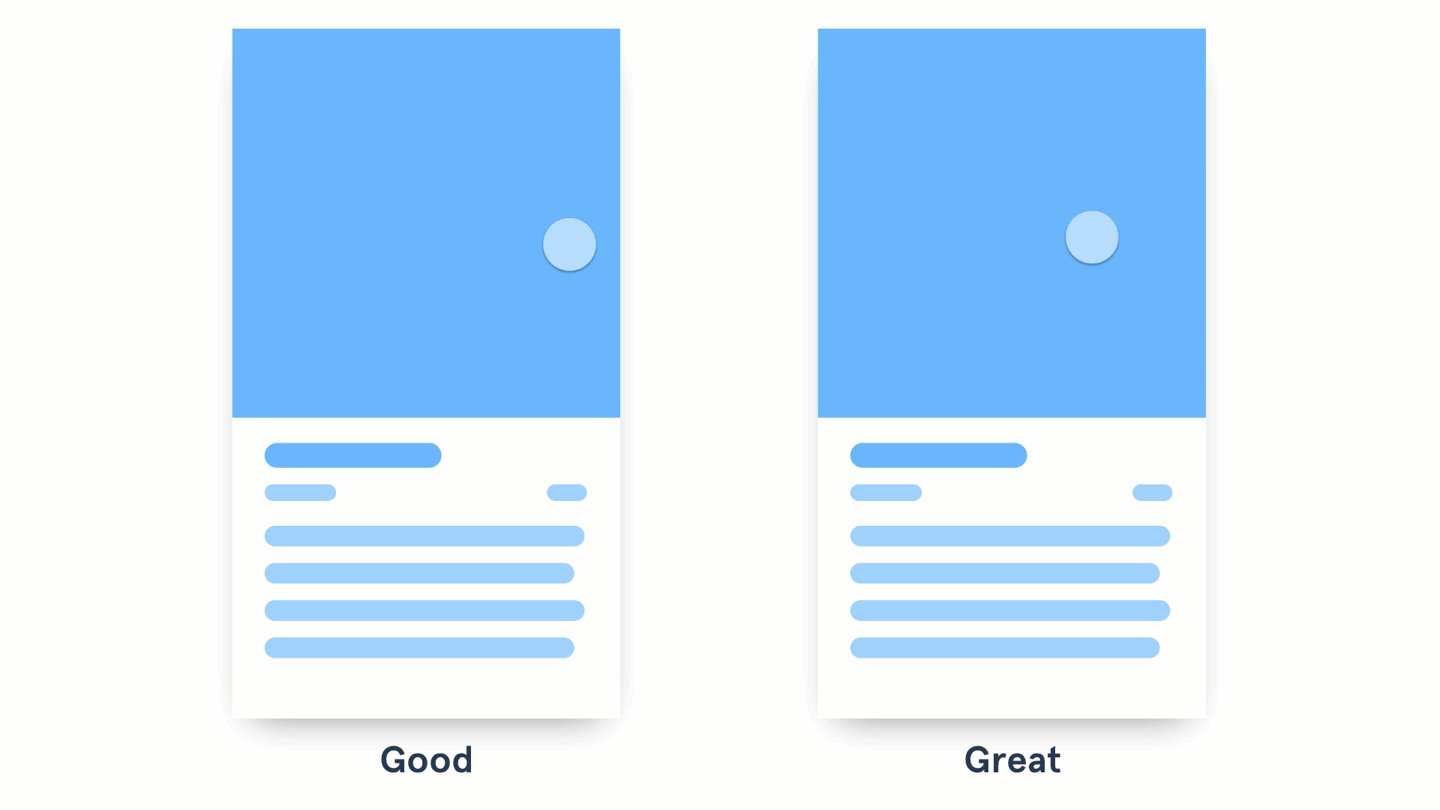
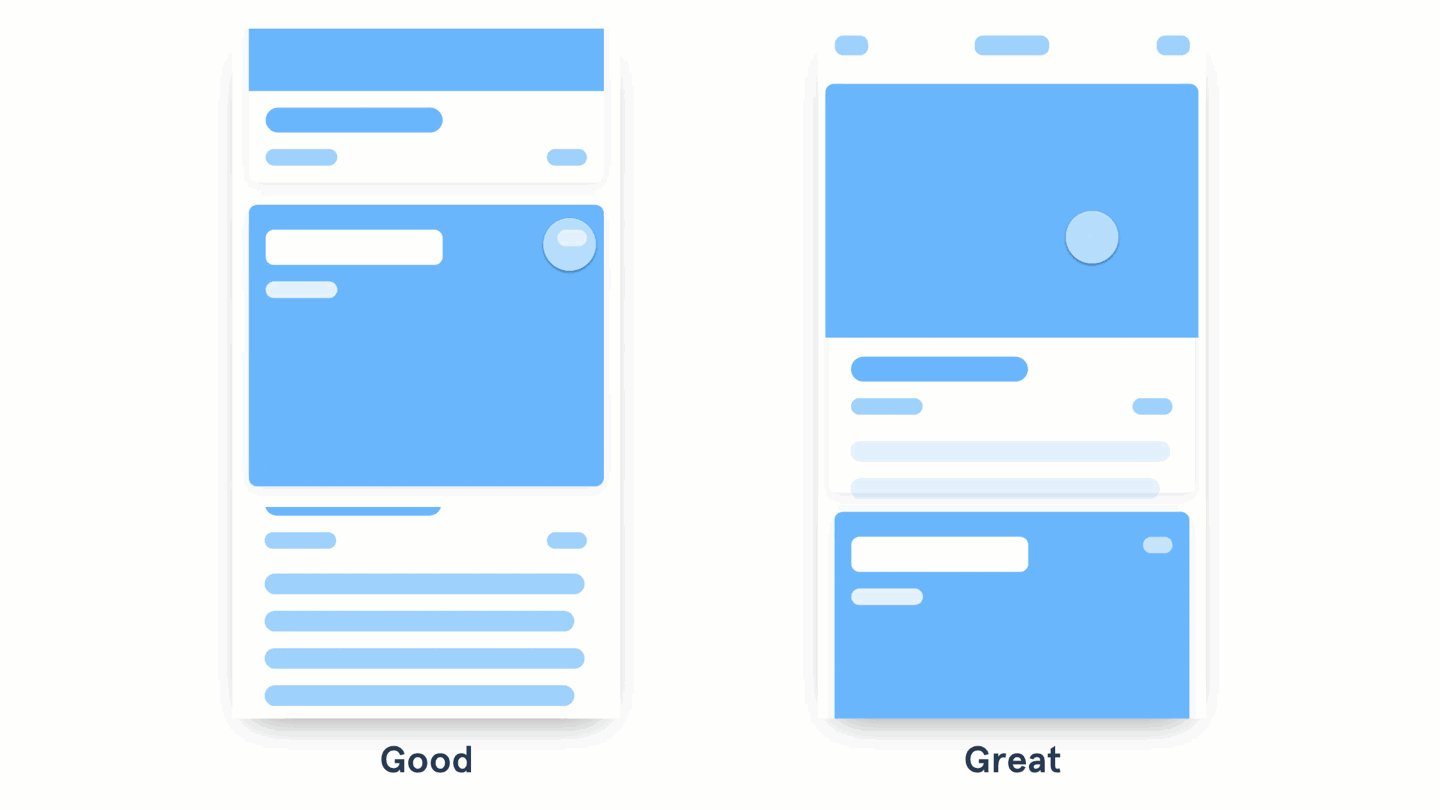
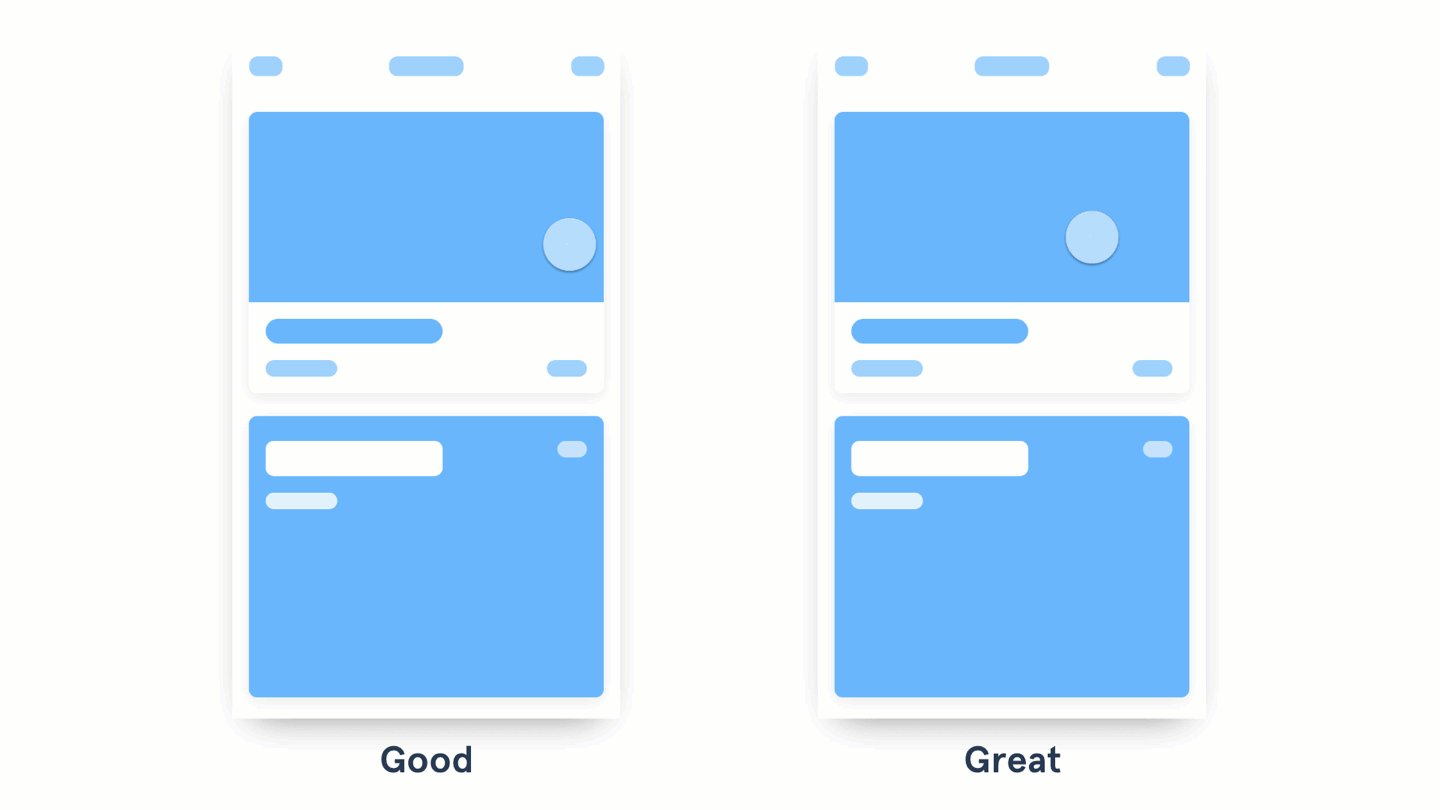
В статье “Good to great UI animation tips” Пабло Стенли приводит конкретный пример того, как тактичность в анимации делает дизайн лучше.
Когда прорабатываете переходы между экранами, найдите объекты, которые есть на обоих экранах — и свяжите их через анимации. Хорошая анимация демонстрирует возможности: “смахните влево, чтобы удалить”, “потяните вверх, чтобы увидеть больше”. Отличная анимация — устанавливает связи между состояниями: показывает: куда на новом экране переместились знакомые объекты.
Pablo Stanley, InVision

Согласованность
В дизайне важна согласованность не только шрифтов, цветов, форм и лейаутов — но и движения. Когда объекты ведут себя соответственно пространству, в котором находятся, и подчиняются единым законам физики, продукт выглядит более целостным и внушает больше доверия. В этом случае анимации не только подсказывают, как работает та или иная функция, но и объясняют, как устроен цифровой мир, в котором они живут.
Когда некий объект в интерфейсе двигается не так, как мы ожидаем — это создает лишнюю когнитивную нагрузку и усложняет дизайн. Вместо того, чтобы естественно расширять наши возможности, продукт создает барьеры, которые сперва нужно преодолеть — чтобы воспользоваться преимуществами. Вот как это сформулировал продуктовый дизайнер и разработчик Остин Сарнер:
... движение создает контекст, необходимый пользователю, чтобы прочувствовать все возможности интерфейса продукта. По сути, анимации выступают продолжением всех действий и манипуляций пользователя. Они рассказывают, как тут все устроено, и дают смелость исследовать продукт еще глубже
Austin Sapner, Impending
Согласованность не означает, что все объекты на всех экранах должны двинаться с одинаковой скоростью на всех экранах. Просто нужно убедиться, что все движения в интерфейсе подчиняются единым законам. Библиотеки компонентов и дизайн-системы здорово помогают в этом вопросе, но, как мы уже выяснили в предыдущей главе, нужно оценивать дизайн и анимацию в контексте сценариев использования.
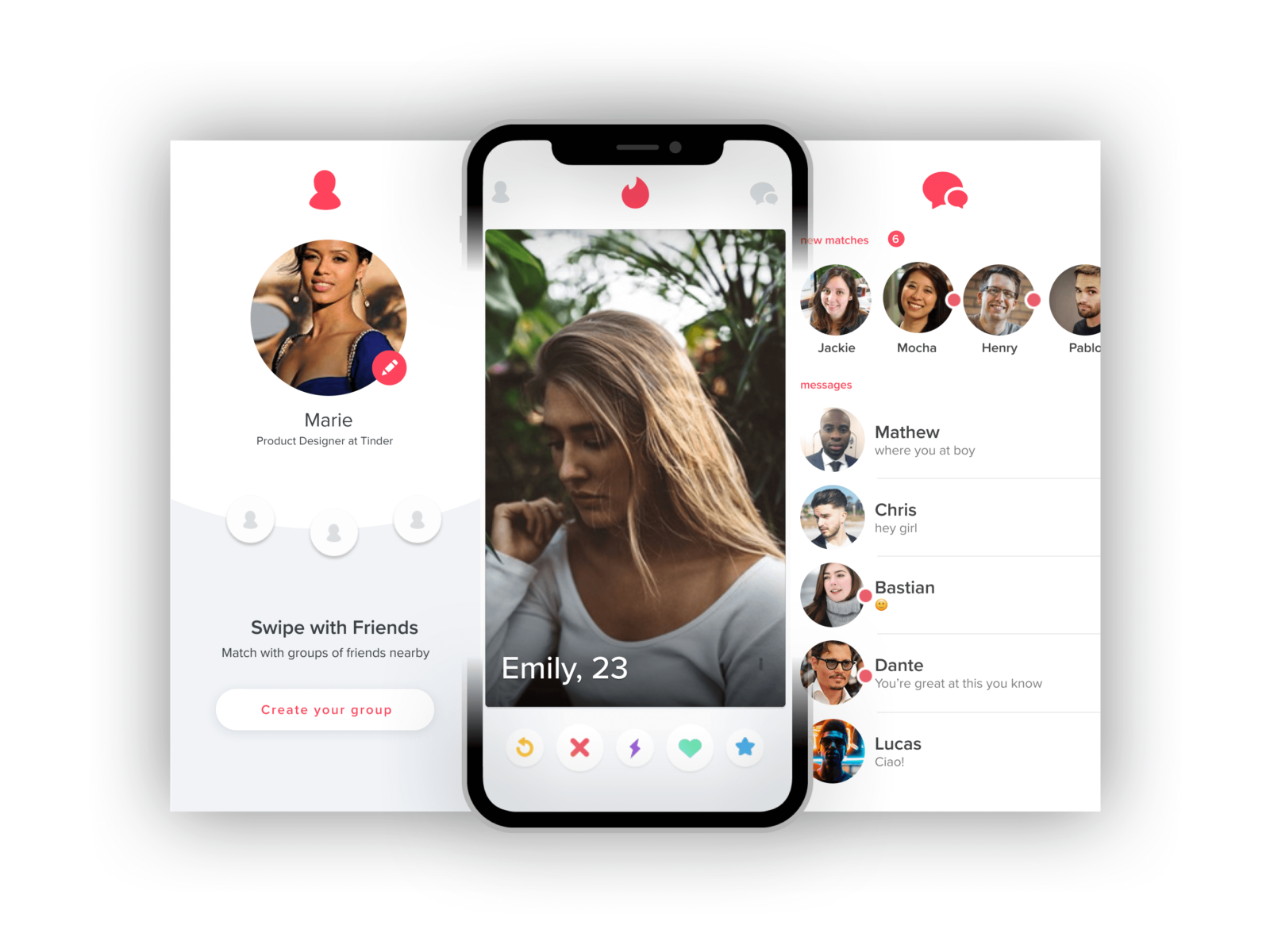
В приложении Tinder, к примеру, в интерфейсе действует главный принцип: все, что вы видите на экране — ”реально”. Интерфейс построен на максимально близкой к жизни метафоре карточек, а сами карточки такие реалистичные, словно их можно взять с экрана и подержать в руках.
Интерфейс Tinder почти полностью интерактивный, но разные элементы ведут себя по-разному. Например, когда вы перетягиваете карточку из “колоды”, она кажется очень легкой, потому что свободно вращается и двигается. Другие элементы интерфейса выходят за пределы экрана, что создает дополнительный вес. При смахивании или перемещении такие элементы кажутся более тяжелыми и двигаются с небольшим сопротивлением. Согласованность заключается не в том, чтобы все анимации в интерфейсе были одинаковыми, а в том, чтобы пользователю были сразу понятны правила движения: тяжелые элементы перетягиваются с усилием, легкие — небольшим движением пальца.

Рис. 2. Когда вы перетягиваете карточку из “колоды”, она кажется очень легкой, потому что свободно вращается и двигается. Другие элементы интерфейса выходят за пределы экрана, что создает дополнительный вес.
Анимации в пункте управления на iOS здорово утпрощают по сути сложный интерфейс. Кнопки на панели пункта управления в ответ на нажатие легко подпрыгивают и увеличиваются. На устройствах с функцией 3D touch на кнопку можно нажать сильнее — и открыть дополнительные опции. Поскольку все анимации на кнопках работают одинаково, мы ожидаем предсказуемой реакции на нажатие. А если на какой-то кнопке нет дополнительных опций, кнопка недвусмысленно отпружинит, как бы говоря “ничего тут нет”.
Это отпружинивание тоже работает на согласованность, потому что отвечает законам физики и не противоречит другим движениям в интерфейсе. Анимации в интерфейсе не должны вести себя непредсказуемо. Представьте себе дом, в котором сами по себе скрипят полы и открываются двери? Это как минимум странно и пугающе. Точно так же, непредсказуемые анимации в интерфейсе создают дополнительную когнитивную нагрузку. Сформулируйте принципы движения в интерфейсе и придерживайтесь их. Пользователям будет приятно работать в таком интерфейсе — и не страшно пробовать что-то новенькое.
Человечность
Такие вещи, как велосипеды, дверные ручки и тостеры, достаточно просты в использовании, потому мы прекрасно понимаем как они работают — собственно, мы сами ими и управляем. Цифровые объекты — смартфоны, компьютеры, микроволновки — скрывают внутри сложные и непонятные процессы, которые нужно сначала изучить — и только потом использовать.
Когда цифровые системы только начали появляться в нашей жизни, мы не предъявляли к их удобству и понятности таких высоких требований, как сейчас. Командная строка и иерархическая архитектура данных — все это ближе к “компьютерному” мышлению, и не соответствует потребностям пользователей. Однако со временем компьютеры превратились из сложных устройств в продукты широкого потребления, и отсюда возникла потребность в более понятных, интуитивных, гибких и дружелюбных решениях.
В основе цифровых продуктов не лежат понятные нам механизмы, они работают вне законов реального мира — поэтому понятность и “реалистичность” приходится создавать вручную. Проектировщики и дизайнеры используют множество трюков, чтобы “очеловечить” цифровые продукты, которые они создают. А моушн-дизайнеры вообще могут управлять восприятием цифровой реальности — за счет движения.
Тот факт, в цифровом мире данные можно передавать на бешеных скоростях не означает, что это нужно делать. Не лучше ли будет раскрывать информацию постепенно — как принтер, который печатает постепенно, страничку за страничкой. Такое искусственное замедление создает ощущение физического мира внутри цифрового — что помогает лучше его понять.
Задача цифровой анимации — очеловечить программу или приложение, осознанно замедляя и “разжевывая” некоторые процессы. Например, когда мы читаем длинную статью и изучаем документ в текстовом редакторе, в конце последней страницы скрол не просто останавливается, а как-бы слегка буксует — и это легко и игриво дает понять, что ниже ничего нет.
Когда мы разговариваем с кем-то лицом к лицу, мы полагаемся на зрительные и звуковые подсказки: мимику, жесты, изменения в тембре голоса. В месседжерах естественному ходу общения способствуют анимации. Например, когда собеседник что-то печатает, у нас в диалоге появится небольшой кружочек с прыгающими точками или мигающий текст. Дизайнеры должны всегда искать такие вот простые и неочевидные способы сделать интерфейс продукта более человечным.
Пластичность
Интерфейс может быть быстрым и адаптивным, может поддерживать все жесты — и при этом не быть пластичным (fluid). На одной из конференций для разработчиков Apple WWDC Чан Карунамуни объяснил, что “пластичность — это когда интерфейс кажется пользователю естественным продолжением его разума”. Движение — один из необходимых компонентов такого пластичного интерфейса.
Большинство взаимодействий в интерфейсе — например ввод команды или нажатие кнопки — происходят после того, как пользователь принял решение. Анимация обычно появляется уже после взаимодействия. “Пластичные” взаимодействия происходят во время принятия решения — что дает пользователю возможность в любой момент передумать, отметить действие или изменить команду легким движением руки — например, перетащить файл в папку или в корзину.
Запустить определенную анимацию по нажатию кнопки — легко. Гораздо сложнее наполнить движением пластичный интерфейс. Вдохновение можно найти в реальном мире, где каждое движение соотносится с намерением. Поскольку пластичные анимации сильно завязаны на соответсвующие взаимодействия, их нужно закладывать и оттачивать с самого начала — через интерактивный прототип.
Продуманная анимация — это душа проекта
Принципы и законы движения — это основа любой хорошей анимации, но чем больше внимания вы уделите деталям — тем круче будет ваш проект. Продуманная анимация — это душа проекта, она делает интерфейс понятным и живым. Теперь вы знаете об движении в интерфейсе достаточно, чтобы не просто “делать анимацию”, а создавать инструменты, которые станут естестественным продолжением нашего разума.







