Это первая глава | Продолжение (Глава 2) →
(Перед вами бесплатный курс от InVision Studio «Анимация интерфейсов». В курсе 4 главы, раскрывает силу ux-анимации, современную культуру анимации в интерфейсах и дает тот необходимый минимум информации, который требуется начинающему ux-дизайнеру на старте.)
Над переводом работали: Ольга Жолудова и Анастасия Свеженцева.
Содержание:
- Как анимация влияет на восприятие: применяем ui-анимации для улучшения интерфейсов
- Анимация в интерфейсах: 7 фундаметальных принципов UX-анимации
- Как добавить ui-анимацию в дизайн-систему: обогащаем движением uikit
- Будущее моушн-дизайна в интерфейсах
В этом руководстве по анимации вы найдете полезные фишки по анимации в дизайне цифровых продуктов. Здесь вас ждет семь принципов анимации пользовательских интерфейсов и наглядная демонстрация того, как анимация помогает рассказывать историю и ненавязчиво увлекать пользователей в процесс взаимодействия с приложением.
Кстати, если решили еще больше прокачаться в UI-дизайне, загляните в подробный обзор онлайн-курсов по UI-дизайну и анимации интерфейсов.
Вы наверное замечали, что когда встречаешь виртуальном пространстве объекты и явления из реального мира, то как-то становится тепло на душе, и даже возникает особое ощущение доверия к продукту/сервису, а также появляется большое желание попробовать его снова и снова.
Здесь мы собрали целый курс об истории таких компаний как Google, Lyft, Headspace и Zova Fitness. Все они применяют эти принципы на практике, а их продукты — доказательство того, как анимация помогает создать сильную дизайн систему и яркий бренд.
ЗЗадача материала провести сквозь открытия принципов UI-анимации и вдохновить на создание интуитивных интерфейсов цифровых продуктов.
Как анимация влияет на восприятие
Всем нам знакомы 4 вкуса: соленый, сладкий, кислый и горький. А вот пятый вкус — умами — это нечто загадочное и необъяснимое. Это та самая яркая нотка, которая есть в пармезане, анчоусах, вяленых помидорках, рыбном соусе и японском бульоне даси. Пусть кто-то считает вкус умами слишком насыщенным и активным, при правильном использовании он раскрывает и подчеркивает все остальные вкусы.
То же самое можно сказать и про анимации: они усиливают и насыщают пользовательский опыт. Год за годом, анимация и движение проникают в интерфейсы, делая их все более понятными и естественными. Будь то мигающий курсор в форме буквы 'I' в текстовых редакторах, или легкое дрожание при вводе неправильного пароля — словно кто-то качает головой, движение в интерфейсе — это очень важный (хотя мало исследованный) мостик между реальным и виртуальным миром. Если задуматься, движение всегда было неотъемлемой частью любой истории: в кино, в играх и даже в программном обеспечении. А вот в дизайне интерфейсов движение — в частности, анимация — только начинает вступать в свои права.
Самая большая ценность, которую анимация привносит в интерфейс — это контекст. Анимация превращает статичные штуки в череду разных состояний. Наблюдая переход из состояния в состояние, мы понимаем контекст происходящего — и это делает интерфейс более интуитивным, наполненным и узнаваемым.
Заново открываем для себя анимацию
Анимация, какой мы ее знаем сегодня, сформировалась под влиянием ряда факторов. Коммерческие инструменты для создания анимации, вроде Flash, запустили волну безумных экспериментов с анимацией. Постепенно их оттеснили на второй план новые технологии, вроде CSS анимаций, которые стали доступны без всяких плагинов. Ну и, конечно, ничто так не повлияло на эволюцию анимации в интерфейсе, как выход iPhone.
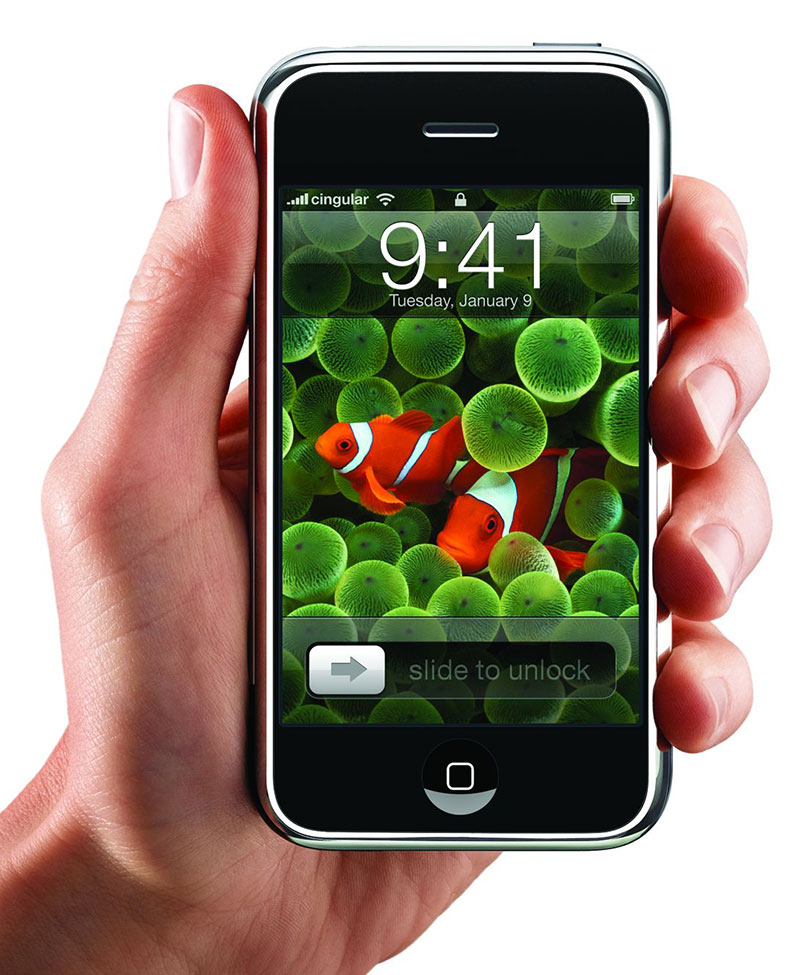
iPhone поднял планку невероятно высоко: виртуальный мир стал почти осязаемым. Мы больше не тыкали в элементы интерфейса издалека, курсором — теперь мы их трогали. Разблокировка iPhone напоминала открытие настоящего замка; переливающийся текст на замке привлекал внимание и подсказывал направление движения.

Рис. 1. Переливающаяся надпись “slide to unlock” (“разблокируйте”) на первом iPhone подсказывала пользователям новый способ разблокировки телефона.
При закрытии, приложение сворачивалось в собственную иконку — и мы понимали, где искать его в следующий раз. Прокрутка в iOS имитировала движение в физическом мире и, благодаря этому, казалась нам знакомой и эффективно работала. Альбом нужно было просто растянуть пальцами, чтобы раскидать по экрану сотни фоток, которые потом так же легко можно сжать обратно.
Короче iPhone сделал огромный шаг в создании естественных пользовательских интерфейсов, в которых сложные взаимодействия работают так интуитивно, что мы их даже не замечаем. Плавные движения объектов в реальном мире начали проникать в программные продукты и стали ключевым компонентом дизайна.
Движение передает изменение и контекст
Мы запрограммированы замечать движение и делать выводы. Достаточно пролистать перед глазами последовательность кадров — и мы уже сводим эти кадры в историю. Это свойство человеческого мозга открыло нам дверь в мир кино, телевидения и других форм смешанной реальности. И пока кино и игры использовали движение, чтобы рассказывать невероятные истории, цифровые продукты скромно стояли в сторонке. Тем не менее, важно понимать, что осознанное, последовательное применение анимации в интерфейсе способно сделать цифровые продукты естественным продолжением человеческого мозга.

Рис. 2. Анимация приводит статичные объекты в состояние явного движения. Очевидные изменения в состоянии объектов формируют знакомый контекст, за счет которого интерфейс становится более интуитивным, понятным, эмоциональным и узнаваемым.
Чтобы нам было проще и привычнее взаимодействовать с программой, она должна вести себя как объект реального мира. Мы можем отследить движение большинства естественных явлений и процессов невооруженным глазом.
Те немногие естественные явления, которые случаются внезапно — например, молния — кажутся нам необъяснимыми и практически сверхъестественными. Компьютеры работают на бешеных скоростях: технические возможности позволяют молниеносно выводить элементы на экран и сменять кадры. Если бы мы показали человеку начала 20 века компьютер, эта мгновенная смена картинок наверняка шокировала бы его, потому что это противоречит законам физического мира. Наш современный мозг, осознанно или неосознанно, адаптировался к этим “дырам” в контексте.
И все же, если “замедлить” смену кадров до скорости человеческого восприятия, нам становится проще работать с интерфейсами. Все-таки необходимость постоянно достраивать недостающий контекст — это большая когнитивная нагрузка, которая действует на пользователей угнетающе. Когда мы нажимаем на кнопку и она слегка темнеет, когда тыкаем в изображение и оно постепенно расползается из оригинального размера на весь экран — эти штуки подсказывают нам, что что-то изменилось. Функционально нет никакой необходимости при закрытии съеживать приложение в иконку, но это движение дает нам время, чтобы заметить изменение состояния, а также помогает сориентироваться в пространстве.
Анимация дает мозгу подсказки и контекст, чтобы тот мог построить мостик между реальным и виртуальным мирами. Такой сторителлинг в интерфейсе заполняет контекстуальные пробелы и делает виртуальный мир более человечным, понятным, приятным и окрыляющим.
Движение привлекает взгляд
В вебе мы часто сталкиваемся с пользовательскими соглашениями, формами регистрации и другими подобными текстовыми и диалоговыми интерфейсами, которые мы, как правило, инстинктивно пропускаем или закрываем. Мы должны понимать, что пользователи наших цифровых продуктов также игнорируют большие их куски.
С точки зрения эволюции, движение всегда привлекает внимание. Поэтому анимированный элемент получит больше внимания, чем статический. К примеру, в играх никто не озвучивает правила текстом: анимация погружает игрока в вымышленный мир и помогает объяснить его законы. Анимация не просто создает атмосферность — она легко передает нюансы и контекст, которые сложно объяснить словами.
Рассмотрим к примеру приложение для подкастов. Когда вы скачиваете какой-то эпизод, скорее всего появляется прыгающая иконка, которая подсказывает, что эпизод загружен и можно слушать. Анимация показывает результат, но не дает подсказок, куда именно скачался эпизод. Немного доработав анимацию можно решить и эту проблему: например, пусть иконка эпизода из загрузок перепрыгивает в нужную папку.
Благодаря такой анимации, пользователю не нужно самому достраивать контекст между действием и результатом. Анимация показывает связь между элементами интерфейса и знакомит с лейаутом.

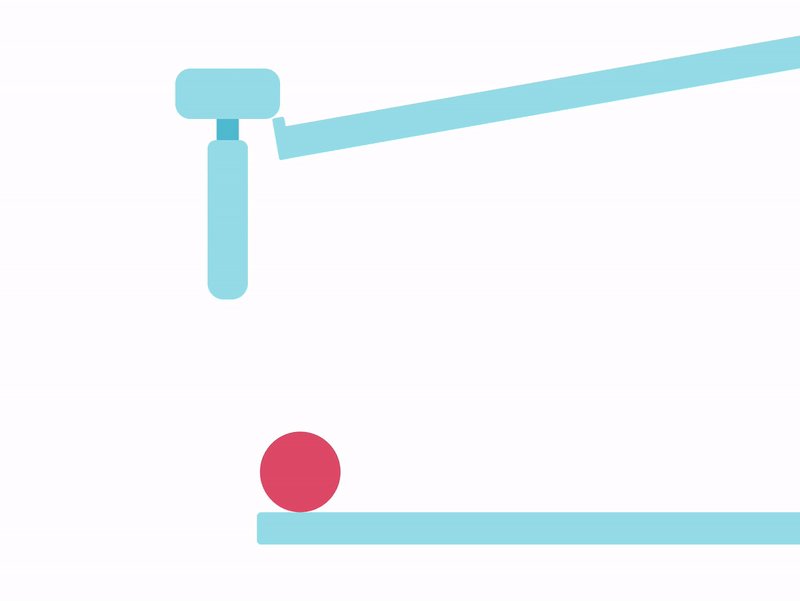
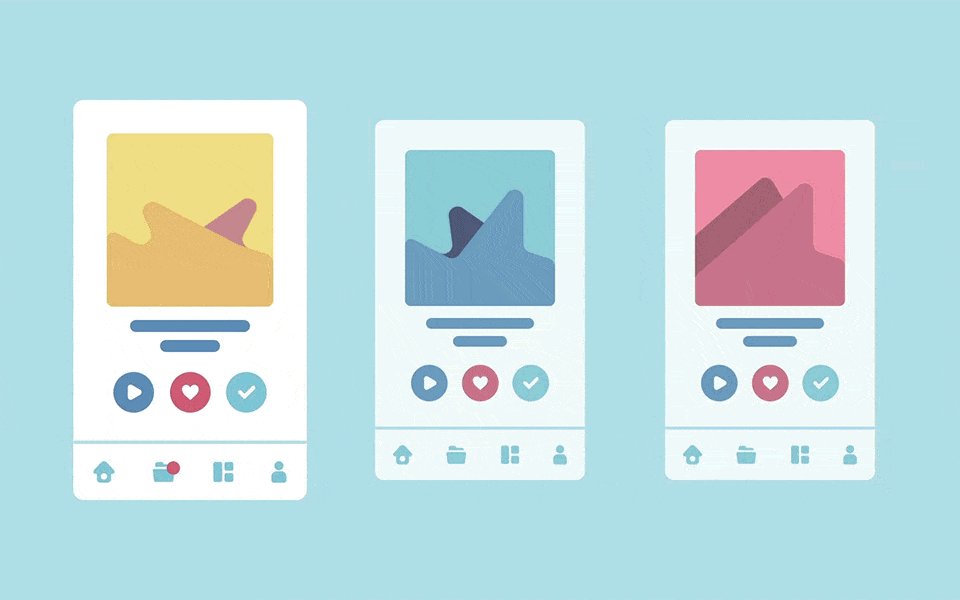
Рис. 3. Движение захватывает наше внимание и помогает заполнить пробелы между действием и результатом. В интерфейсе этого приложения для подкастов анимация дает обратную связь от системы и подсказывает, где найти загруженные эпизоды.
Конечно, в каждом правиле есть исключения. Не нужно заменять все тексты на анимации — некоторые предупреждения и пояснения понятнее в текстовой форме. Что еще важнее, из-за анимации не должна страдать доступность интерфейса. Каждый визуальный элемент должен сопровождаться текстовыми описаниями для людей с ограниченными возможностями.
Хорошая анимация одновременно очевидна и незаметна. Ищите способы визуально изобразить причинно-следственные связи в интерфейсе. Если вместо тысячи слов лучше один раз увидеть, значит анимация нужна и оправдана.
Движение передает эмоции
Анимация не только помогает достроить контекст и сориентироваться в продукте. Анимация — это универсальный язык, который позволяет транслировать эмоции, вызывать чувства и объяснять сложные концепции. Мы можем придать анимации определенный эмоциональный окрас, чтобы настроить пользователей на нужный лад — взбудораженный или спокойный, резкий или игривый.
Приложения для знакомств, вроде Tinder, используют веселые, игривые анимации, а цифровые синтезаторы (например, AudioKit Synth One) предпочитают быстрые и четкие анимационные эффекты. Facebook внезапно осознал, что анимации придают эмоциональным действиям (например, лайкнуть фото) очень яркий заряд. Анимации, как яркие, так и ненавязчивые, незаменимы для создания запоминающегося образа продукта и формирования доверия бренду.
В то же время, анимация не должна быть лишь аксессуаром в интерфейсе. Она вполне может быть самостоятельным инструментом для объяснения сложных концепций и сложных эмоций. Пользователями приложения Headspace анимация помогает справиться с травмами и стереотипами, снизить тревожность и научиться медитировать. Анимация создает ощущение реальности, но она нереальна: поэтому она здорово помогает объяснять незнакомые явления и концепции.
Даже программы вроде MailChimp используют анимацию, чтобы обыграть напряженный момент отправки рассылки. Не важно, сколько раз вы проверили текст на опечатки, отправлять рассылку 50,000 подписчиков — волнительное дело. Анимация дрожжащей потной руки, занесенной над кнопкой “Отправить”, словно говорит: “Нервничать в такой момент — нормально!”. А анимированная ладошка, которая появляется после отправки — это знак облегчения и поддержки.
Рис. 4. MailChimp использует анимацию, чтобы обыграть напряженный момент отправки рассылки. После отправки появляется анимированная ладошка, которая поздравляет пользователя с завершением большой задачи.
Движение приглашает исследовать продукт
Яркие, экспрессивные анимации в интерфейсе поднимают пользователям настроение и вселяют смелость исследовать скрытые возможности продукта. Взять хотя бы вездесущий паттерн “потяните, чтобы обновить”. Смахивая или потягивая вниз, мы всегда находим что-то новенькое — и мозг запоминает эту закономерность.

Рис. 5. Паттерн “потяните, чтобы обновить” намекает, что что-то интерфейсе скрыто от нашего взгляда. Мы запоминаем этот способ найти новый контент, и при случае обязательно им воспользуемся.
Движение и анимация не только помогают обнаружить скрытые взаимодействия — они еще подсказывают, как работают менее очевидные функции. К примеру, если в меню быстрого доступа посильнее нажать на иконку фонарика или камеры, появятся дополнительные настройки. При этом, при обычном нажатии кнопка просто меняет цвет, а при сильном нажатии — расширяется до размера окна с настройками (и сопровождается тактильным откликом). Разное поведение кнопки побуждает и дальше экспериментировать с нажатием, чтобы узнать, что скрывается под другими кнопками.
Ключевые функции интерфейса всегда должны быть в быстром доступе. А вот второстепенные — но полезные — функции можно запихнуть подальше, добавив анимации в качестве подсказок.
Движение оживляет цифровые продукты
Движение — это мощная штука. Это неотъемлемая часть нашего физического мира и необходимый ингредиент классного дизайна — хотя мы часто недооцениваем его важность. Движение объединяет разрозненные части дизайна в единое целое и убирает барьеры между мышлением и интерфейсом.
И хотя анимация — относительно новая штука в дизайне цифровых продуктов, она просто необходима, если мы хотим, чтобы программы стали естественным продолжением нашего мозга. Не важно, работаете ли вы в одиночку или в команде, изучайте принципы дизайна, которые помогают сделать сложное — простым.







