(Перед вами перевод бесплатного курса по A/B тестированию от компании Dynamic Yield. Если вы здесь впервые, то лучше начните сначала)
Автор английской версии: Джон Пилер, директор по разработке корпоративных решений в Dynamic Yield
Варианты рендеринга A/B тестов и кампаний по персонализации
По мере развития интернета и онлайн-коммерции, проведение A/B тестов и кампаний по персонализации пользовательского опыта уже стало повсеместной практикой маркетинга.
Со временем выделились два основных подхода к проведению A/B тестов и персонализированных кампаний:
- на стороне клиента (Client-side)
- на стороне сервера (Server-side)
Мы обобщили суть каждого из подходов и отличия между ними в таблице:
| На стороне клиента (Client-side) | Только на стороне сервера (Server-side) | |
|---|---|---|
| Общий принцип | В качестве метода тестирования и персонализации используется Javascript. Все динамические действия выполняются на стороне клиента, в браузере. | Javascript теги размещаются в верхней части HTML кода с асинхронной загрузкой. Либо теги можно разместить в асинхронном менеджере тегов. |
| Реализация | Добавляется на страницу в браузере посредством добавления Javascript тегов. | Встраивается в технологический стек вашего веб-приложения на бэкенде. |
| Сроки реализации | Запускается довольно просто и быстро путем добавления нескольких строк кода в хедер страницы. | Более продолжительное время запуска, потому что требует продуманного дизайна и разработки вашей командой. |
| Просто использования | Бизнес-пользователи могут сами создавать персонализированные опыты через интерфейс вендора. У разработчиков меньше контроля над изменениями, внесенными в сайт. | Процесс создания экспериментов и персонализированных кампаний сложнее для бизнес-пользователей, потому что требует знаний структуры веб-приложений и формата JSON. У разработчиков больше контроля над изменениями на сайте. |
| Возможности | Обычно ограничены изменениями в рамках самой страницы. | Тестирование и персонализацию можно интегрировать с бэкэндовыми системами (например, со складом). |
| Влияние на загрузку страницы | Незначительно увеличивается вес страницы и скорость загрузки. | Персонализация выполняется до рендеринга страницы, поэтому никакого эффекта на отображение страницы не оказывает. |
| Охват | Ограничивается веб-браузерами. | Можно добиться персонализации на любых устройствах и платформах, способных выполнять вызовы API. |
А теперь давайте разберем каждый подход в деталях.
Как работает тестирование и персонализация на стороне клиента.
Тестирование на стороне клиента — это самый распространенный способ тестирования, который используют маркетологи сегодня. Этот подход предполагает рендеринг всех экспериментов и персонализированных опытов в браузере клиента посредством Javascript.
Что такое “рендеринг на стороне клиента”?
Когда вендор услуг по тестированию и персонализации просит вас добавить в HTML-код всех страниц сайта Javascript теги, это дает ему возможность внедрять на ваш сайт SDK для тестирования и персонализации на базе Javascript. Наряду со своими основными SDK вендор внедряет на сайт ваши персонализированные кампании и эксперименты — точнее их код; сами кампании и эксперименты вы настраиваете через интерфейс вендора. После добавления тегов на сайт, вендор может реализовать логику эксперимента/персонализированной кампании и изменить контент страницы в браузере клиента через Javascript.
Все вендоры используют одну и ту же технику модификации: кусок кода в SDK выполняет нужное действие под отдельно взятый кейс.
Несколько примеров рендеринга на стороне клиента:
- SDK выбирает один или несколько элементов на странице через DOM-селекторы, а потом посредством Javascript кода изменяет эти элементы. Можно, например, скрыть, удалить, переместить, дублировать элементы, изменить их атрибуты, CSS стили и т.п.
- SDK выбирает один или несколько элементов на странице через DOM-селекторы, а потом посредством Javascript кода заменяет эти элементы на новый контент.
- SDK выбирает один или несколько элементов на странице через DOM-селекторы, а потом посредством Javascript кода вставляет новый контент до или после выбранных элементов.
- SDK внедряет глобальные стили CSS на страницу, как результат изменяя стиль элементов на странице.
- SDK внедряет другой Javascript код на страницу, чтобы закрывать различные актуальные кейсы (такие как вставка сторонней библиотеки, выполнение запроса AJAX, вызов API и т.д.)
Как работает тестирование и персонализация на стороне сервера?
Если при традиционном тестировании на стороне клиента персонализация реализуется прямо в браузере посредством Javascript, интеграция на стороне сервера позволяет обратиться к сервису персонализации еще до рендеринга страницы в браузере — через собственный технологический стек (backend).
Итак, что такое рендеринг на стороне сервера?
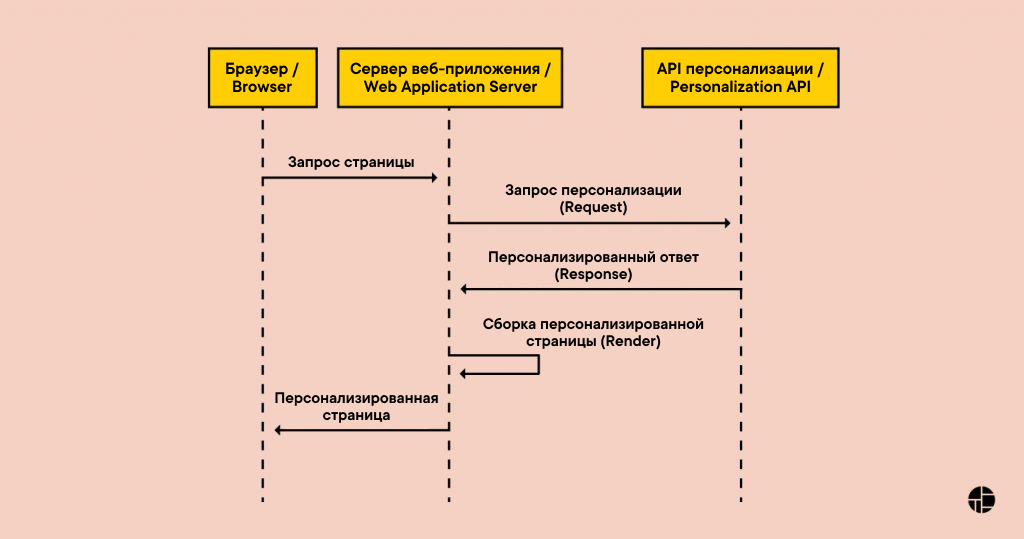
Тестирование и персонализация на стороне сервера обычно реализуются вендорами в форме REST API, который вызывается из веб-приложения (то есть с сервера) до отправки страницы в браузер. Запросы и ответы к REST API выполняются в формате JSON — широко распространенном и эффективном формате представления данных.

При интеграции только на стороне сервера, сервер безопасно взаимодействует со шлюзом API: передает детали запроса страницы и получает в ответ соответствующий персонализированный контент.
Ответ, как правило, представляет собой данные в формате JSON. Парсинг и исполнение ответа происходит на стороне, отправившей запрос. Вы также должны отправлять любую информацию о взаимодействии пользователей с персонализированным контентом и о других значимых событиях обратно на сервер — способом, аналогичным персонализации (POST на API endpoint).
Поскольку персонализация на стороне сервера происходит в рамках вашего стека на бэкенде, для ее успешной реализации нужно, чтобы ваши дизайнеры и разработчики тщательно проработали все аспекты нового опыта/контента.
Несколько кейсов использования рендеринга на стороне сервера:
- Крупные структурные изменения на странице
- Редиректы на всю страницу
- Безопасный доступ к бэкендовым системам (модели ценообразования, товарные запасы в реальном времени)
- Персонализация одностраничных приложений (Single Page Apps) до рендеринга
Что выбрать: тестирование на стороне клиента или сервера?
При выборе способа тестирования (на стороне клиента или на стороне сервера) большинство маркетологов в первую очередь беспокоятся об удобстве (баланесе доступности и функциональности); проще говоря, их интересует какой из способов проще интегрировать и использовать?
В контексте удобства метод тестирования на стороне клиента — при котором тестовый контент рендерится прямо в браузере с помощью Javascript-кода — уверенно обходит тестирование на стороне сервера. Однако есть нюанс: рендеринг на стороне клиента временами конфликтует с существующими технологиями и новыми фреймворками — что снижает производительность эксперимента. Кроме того, масштабирование того же клиентского опыта на другие каналы коммуникации также может быть проблематично.
Метод тестирования на стороне сервера, хоть и требует куда больше усилий, открывает больше возможностей и обещает более глубокие выводы. Все-таки если вы хотите обеспечить клиентам действительно персонализированный и релевантный опыт взаимодействия на протяжении всего клиентского пути (customer journey), вам понадобится централизованное решение, способное свести воедино данные из всех источников и задействовать их во всех каналах коммуникаций, на всех устройствах и в рамках всех используемых веб-технологий.
В общем, выбор способа тестирования зависит от ваших конкретных нужд, технических ресурсов и долгосрочных стратегических целей.
- Client-side. Если проводить эксперименты будут в основном маркетологи, и им важна в первую очередь гибкость процесса — отдавайте предпочтение тестированию на стороне клиента.
- Pure server-side. С другой стороны, если к экспериментам будут активно подключаться технические специалисты и специалисты по исследованиям и разработке (R&D) — или если вы планируете проводить более сложные интеграции/ интеграции за рамками базовых возможностей веб-технологий — тестирование на стороне сервера будет наиболее эффективным решением.
Гибридные решения
Вся прелесть концепции API в ее простоте (балансе красоты реализации и обилии возможностей): вам не обязательно делать мучительный выбор между рендерингом на стороне клиента или сервера. Некоторые современные платформы для персонализации позволяют реализовать гибридное решение, при котором предварительно собранные на сервере эксперименты и персонализированные кампании прекрасно уживаются с традиционным тестированием на стороне клиента, а данные о вовлеченности пользователей могут передаваться вендору прямо из браузера.
Неизбежный переход на API
Сегодня возможности маркетологов по исследованию и проведению экспериментов широки как никогда. С другой стороны, современная конкурентная среда такова, что продвинутые решения для обеспечения целостного многоканального опыта взаимодействия — это уже не роскошь,а маст-хэв для эффективного вовлечения аудитории и достижения KPI.
Поэтому рекомендуем все же переходить от простого и быстрого тестирования на стороне клиента на более продвинутые эксперименты на сервере.
← Назад | Продолжение (Глава 11) →






