(Перед вами перевод курса Atomic Design Брэда Фроста, разработчика интерфейсов, поклонника мобильного интернета и создателя методики «Атомарный дизайн». Если вы здесь впервые, то лучше начните сначала)
В предыдущей главе мы познакомились с методологией атомарного дизайна пользовательских интерфейсов. Надеюсь, вы уже поняли, насколько она полезна. А сейчас настало время закатать рукава и попробовать атомарный дизайн на практике.
Содержание:
- Что такое Pattern Lab
- Проектирование атомарных систем с Pattern Lab
- Разработка паттернов и псевдо-паттернов
- Просмотр кода
- Ведение документации и аннотирование
- Использование паттернов в контексте
- Вывод и рекомендация
Библиотека паттернов — это фундамент атомарного дизайна и командный центр для всех компонентов, из которых состоит интерфейс.
Давайте еще раз вспомним преимущества Библиотеки компонентов:
- Она способствует согласованности и последовательности всего UI.
- Она ускоряет работу вашей команды, экономит время и деньги.
- Она помогает всем специалистам, участвующим в проекте, эффективно взаимодействовать.
- Она создает общий лексикон для всех участников проекта, включая сторонних вендоров.
- Она обеспечивает полезной документацией для обучения заинтересованных сторон, коллег и внешних партнеров.
- Она упрощает тестирование производительности и доступности на разных устройствах и в разных браузерах.
- Это отличная основа для разработки, которую с течением времени можно достраивать, изменять, расширять и улучшать.
Звучит чудесно, не правда ли? Я почти слышу, как вы говорите: «Мне нужна библиотека паттернов и мотоцикл!» Но как создать такую библиотеку? Что ж, вы пришли по адресу, потому что оставшаяся часть книги посвящена именно этому:
- В этой главе мы познакомимся с полезными инструментами для создания библиотек паттернов;
- В четвертой— обсудим, как превратить паттерны в основу проектирования и разработки;
- В пятой — расскажем, как создать систему дизайна, которая выдержит испытание временем.
Эта глава поведает о качествах эффективных библиотек паттернов на примере инструмента Pattern Lab. Pattern Lab— это проект с открытым исходным кодом, созданный веб-разработчиками Дейвом Олсеном, Брайаном Муэнцмейером и мной. Он предназначается для реализации атомарных систем проектирования на практике.
Хочу отдельно подчеркнуть: несмотря на мою любовь к Pattern Lab и его функциям, я буду рассказывать лишь о характеристиках хорошо организованных библиотек, а не пытаться продать вам конкретный инструмент. В конце концов, Pattern Lab даже не продается! Ни один инструмент не может идеально подходить абсолютно для всего. Просто постарайтесь учесть описанные принципы при выборе инструментов для создания ваших собственных библиотек паттернов.
Что такое Pattern Lab
Прежде чем углубиться в технические детали того, как работает Pattern Lab, важно объяснить, чем этот инструмент является, а чем нет.
Pattern Lab это
- Генератор статических сайтов, использующий методологию атомарного дизайна.
- Инструмент для ведения документации и аннотирования паттернов.
- Стартовый набор для работы с паттернами.
Pattern Lab не является:
- Фреймворком UI, как Bootstrap или Foundation.
- Зависимой библиотекой, языком или стилем.
- Заменой системы управления контентом.
Давайте разбираться по пунктам и начнем с термина «Генератор статических сайтов». В генератор забрасывают исходный код и ассеты, он их компилирует и выдает старый добрый HTML, CSS и JavaScript. Pattern Lab берет исходный код (а именно паттерны) и преобразует эти паттерны в функциональный внешний интерфейс в рамках библиотеки паттернов.
Как Pattern Lab выглядит на практике? Барабанная дробь…

Не очень-то вдохновляющий дизайн, да? Верите или нет, но этот минимальный (или скорее отсутствующий) дизайн сделан намеренно. Здесь нет дизайна специально, чтобы никто не счел Pattern Lab UI-фреймворком, вроде Bootstrap. Благодаря этому, никто ошибочно не принимает демо-интерфейс Pattern Lab за набор использованных стилей.
Pattern Lab не дает никаких ответов относительно того, как писать и создавать фронтенд архитектуру — это вы должны делать самостоятельно. Внешний вид, терминология, синтаксис, структура, библиотеки и скрипты, которые вы хотите использовать для создания UI, полностью зависят от вас и вашей команды. Черт побери, вы даже можете использовать фреймворки, вроде Bootstrap, вместе с Pattern Lab. Pattern Lab нужен для того, чтобы помочь собрать все воедино.
Не волнуйтесь, если все это кажется вам тарабарщиной. В этой главе мы уделим внимание основным функциям Pattern Lab и принципам устройства эффективных библиотек паттернов и не будем углубляться в технические детали. Но если вам все же хочется немного хардкора, изучите документацию Pattern Lab.
Проектирование атомарных систем с Pattern Lab
Чтобы понять принцип работы Pattern Lab, представьте себе матрешку.

Матрешки — это красиво вырезанные из дерева полые куклы, которые вкладываются друг в друга по возрастающей. Паттерны Pattern Lab работают аналогично: наименьшие атомы входят в состав более крупных молекул, которые включены в еще более крупные элементы — организмы, а они в свою являются частью еще более крупных паттернов страниц (шаблонов).
Проектирование пользовательских интерфейсов по такому принципу соответствует принципу разработки «Не повторяйся» (DRY, don’t repeat yourself). Это значит, когда вы вносите изменения в паттерн, везде, где он используется, происходит автоматическое обновление. Разработка по принципу матрешки значительно ускоряет работу. И это намного лучше, чем вручную перебирать сотни файлов в Photoshop для каждого паттерна, чтобы внести простые изменения.
Чтобы это работало именно так, Pattern Lab использует шаблонизатор Mustache, содержащий минимум управляющей логики. Вот, на что он похож:
{{> atom-thumbnail }}Если вы не догадались по двойным фигурным скобкам ({{}}), это код Mustache. Значок «больше» (>) — это способ, которым Mustache передает Pattern Lab, что нужно использовать атом под названием «thumbnail». Таким образом Pattern Lab будет искать в своих папках с паттернами атом «thumbnail».

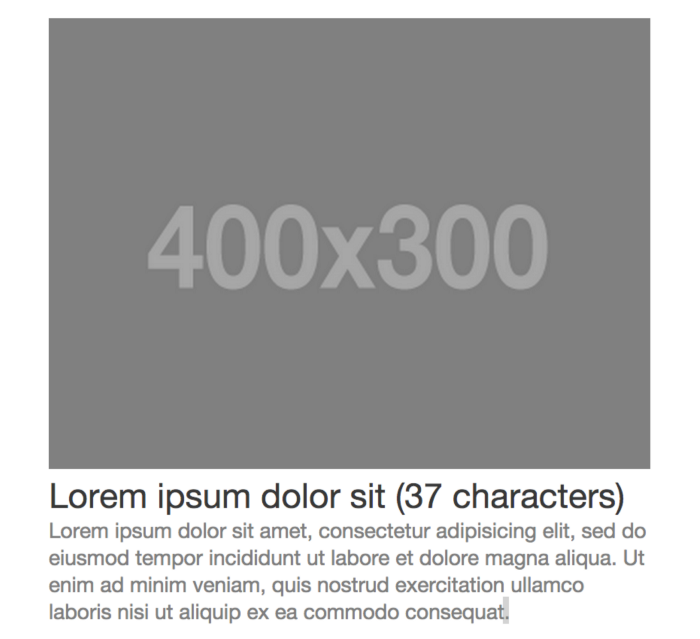
Давайте рассмотрим несколько паттернов веб-сайта Time Inc, в разработке которого я принимал участие. Перед вами один из паттернов многократного использования:

Этот паттерн должен выглядеть знакомо. Миниатюры изображения с заголовком и текстом встречаются на бесчисленном множестве веб-сайтов. Узнаем, как устроена эта модель изнутри:
<div class="block-post">
<a href="{{ url }}">
{{> atoms-thumb }}
<h3>{{ headline }}</h3>
<p>{{ excerpt }}</p>
</a>
</div>Что мы имеем: HTML-разметку, состоящую из тега div с именем класса block-post; ссылку; код Mustache для миниатюры; элемент <h3> для заголовка; и тег <p> для текста. Вы можете заметить, что здесь также присутствует код Mustache для URL-адреса, заголовка и текста, который мы будем использовать позже для динамической замены в реальном контенте.
Теперь, когда мы прописали разметку паттерна, можем включить этот кусок кода в более крупные паттерны, используя тот же метод:
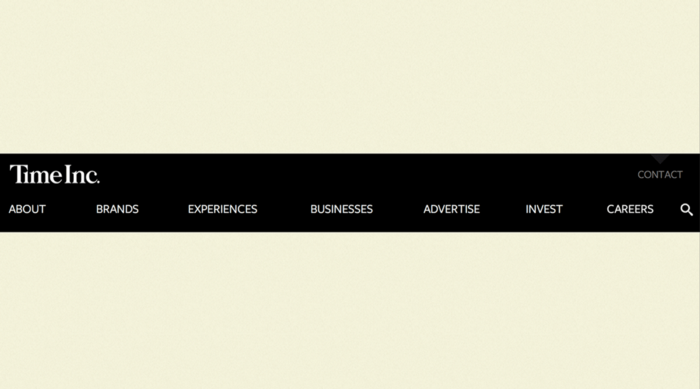
{{> molecules-block-post }}Перейдем к более сложным организмам, таким как хедер веб-сайта. Выглядит он примерно так:

Отправимся за сцену и посмотрим на разметку в Pattern Lab. Перед нами предстает следующее:
<header role="banner">
{{> atoms-logo }}
{{> molecules-primary-nav }}
{{> molecules-search }}
</header>Что мы видим? У нас есть базовый элемент <header>, а внутри этого элемента заключены атом логотипа, молекула основной навигации и молекула поисковой формы.
Теперь мы можем использовать этот относительно сложный паттерн везде, где потребуется.
{{> organisms-header }}Надеюсь, сейчас стало понятно, как работает принцип матрешки на практике. Мельчайшие атомы включены в более крупные молекулы, а молекулы входят в еще более крупные организмы.
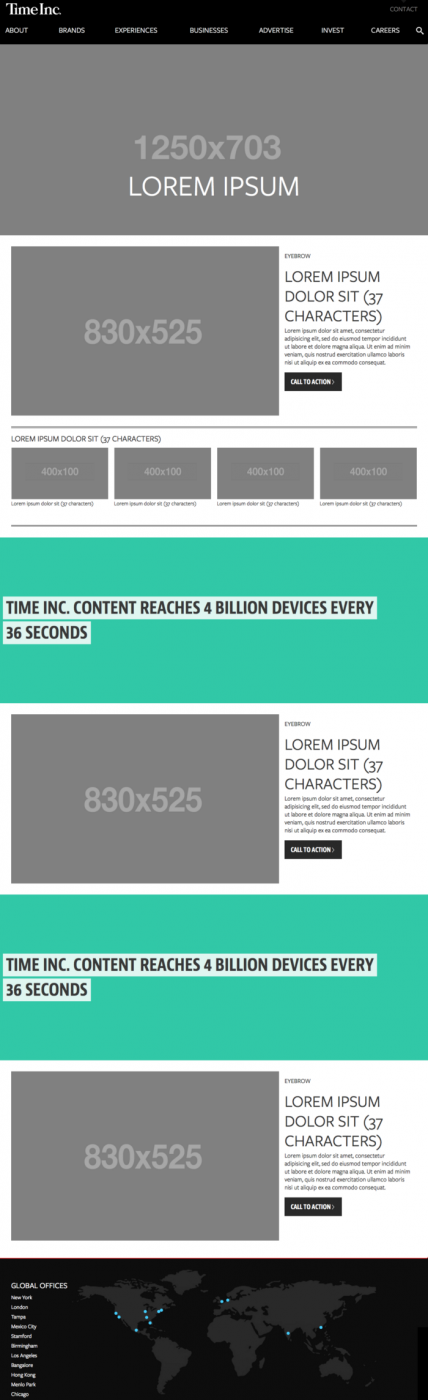
Теперь давайте используем эти компоненты в макете. Возьмем, к примеру, шаблон домашней страницы:

Прокрутите шаблон домашней страницы, и вы увидите несколько довольно стандартных паттернов: хедер, нижний колонтитул и баннеры. Вы также увидите несколько других паттернов, которые повторяются по всему шаблону.
Как это выглядит в коде? Как и следовало ожидать, здесь куда больше всего!
{{> organisms-header }}
<main role="main">
{{# hero }}
{{> molecules-hero }}
{{/ hero }}
<section>
{{# experience-block }}
{{> molecules-block-main }}
{{/ experience-block }}
{{# experience-feature }}
{{> organisms-story-feature }}
{{/ experience-feature }}
</section>
<section>
{{# factoid-advertising }}
{{> organisms-factoid }}
{{/ factoid-advertising }}
</section>
<section>
{{# advertising }}
{{> molecules-block-main }}
{{/ advertising }}
</section>
…
</main>
{{> organisms-footer }}На этом этапе более мелкие паттерны уже спроектированы, поэтому все, что нужно сделать шаблону, это вставить их в контекст макета страницы и дать им уникальные названия.
Присмотритесь к коду: некоторые паттерны, такие как {{> organisms-header }} и {{> organisms-footer }}, используются таким же образом, как и в предыдущих примерах. Но есть и несколько других примеров, содержащих дополнительную информацию, как здесь:
{{# factoid-advertising }}
{{> organisms-factoid }}
{{/ factoid-advertising }}Мы включаем организмы-фактоиды так же, как и другие паттерны, но кроме того называем их рекламой, оборачивая включение в секцию Mustache. Секция обозначается особым кодом, содержащим символы # и /. Присваивая паттерну уникальное название, мы можем закрепить его и динамически заменять его содержимое. Подробнее об этом в следующем разделе!
Подход к проектированию интерфейсов по принципу матрешки прост, но чрезвычайно эффективен. Такая структура позволяет дизайнерам и разработчикам не повторяться, экономит время, силы и деньги. Благодаря такому подходу разработчики создают финальную версию интерфейса и одновременно закладывают базовую систему проектирования UI. В конце концов, финальный интерфейс является одним из следствий базовой системы проектирования. Команды также могут переключаться между абстрактным и конкретным, перекраивая отдельные паттерны для исправления ошибок («Хедер перекосило!»), и видеть, как изменения в небольших паттернах влияют на весь макет страницы.
Работа с динамическими данными
Важно определить базовую структуру контента паттернов UI в контексте библиотеки паттернов. Вот почему мы смотрим на заглушки изображений в оттенках серого и текста, ограниченного количеством знаков. Однако, серые квадраты и заглушечный текст Lorem ipsum — это не то, с чем пользователи будут по факту взаимодействовать на вашем сайте. Нам нужен способ заменять заглушки на реальный контент, чтобы убедиться, что паттерны UI подходят содержащемуся в них контенту.
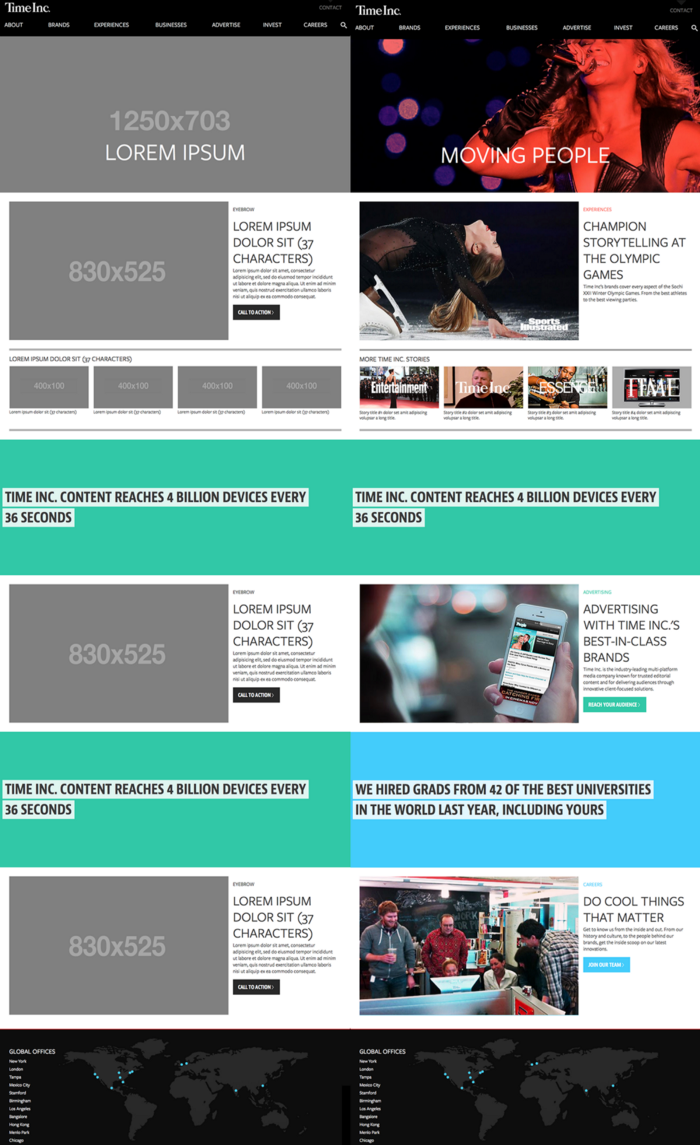
Чтобы продемонстрировать, как Pattern Lab динамически загружает реальный контент в шаблоны, давайте посмотрим на сравнение шаблона домашней страницы Time Inc. и реальной страницы:

Слева мы видим шаблон, который определяет структуру контента на веб-странице. Справа — страница, где мы добавили реальный контент, чтобы продемонстрировать, как будет выглядеть финальный интерфейс, и проверить эффективность системы проектирования.
Как заменить заглушки на реальный контент с помощью Pattern Lab? Pattern Lab использует JSON (а также YAML, Markdown и другие форматы данных) для определения и замены динамических элементов контента в проекте.
По умолчанию данные для заглушек определяются в файле с именем data.json, который находится в директории /source. Внутри этого файла мы прописываем текст, пути к изображениям и другие динамические данные, из которых будет состоять интерфейс. Вот небольшой образец файла data.json из Time Inc.:
"hero" : {
"headline": "Lorem Ipsum",
"img": {
"src": "/images/sample/fpo_hero.png",
"alt": "Hero Image"
}
}Для разработчиков такой формат скорее всего выглядит знакомо. Если вы не разработчик, не волнуйтесь! Абстрагируйтесь от фигурных скобок и кавычек, и тогда поймете, что мы прописали свойства баннера (области непосредственно под хедером), на котором присутствует headline (заголовок) "Lorem Ipsum" и img (изображение) с src (источником) "/images/sample/fpo_hero.png". Мы просто определяем атрибуты этого объекта и прописываем их значения.
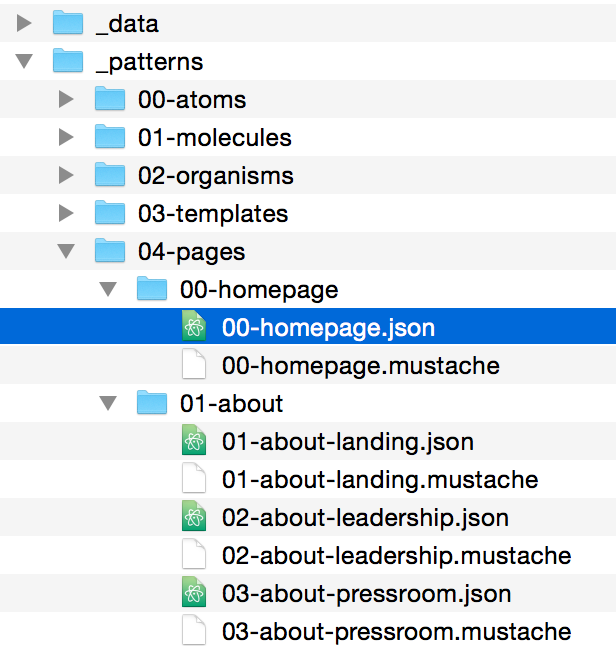
Когда объекты прописаны, мы можем изменять их атрибуты на уровне страницы с Pattern Lab. Это достигается путем создания нового файла JSON, соответствующего названию паттерна страницы внутри директории / pages (файл JSON для паттерна главной страницы Time Inc. называется 00-homepage.json).

Когда мы открываем файл 00-homepage.json, мы можем заменить заглушечные данные, которые указали ранее. Вот как это может выглядеть:
"hero" : {
"headline": "Moving People",
"img": {
"src": "/images/hero_beyonce.jpg",
"alt": "Beyonce"
}
}Теперь вместо «Lorem Ipsum» заголовок гласит «Moving People». А для замены заглушечного баннера в оттенках серого, мы указываем путь к изображению с Бейонсе: /images/hero_beyonce.jpg.
Такой процесс установки значений по умолчанию для динамических данных и последующей замены их реальным содержимым нужно провести для всех страниц всех разделов сайта. Кроме замены простых элементов, вроде заголовков, мы можем установить динамические переменные true/ false, пройтись по массиву данных и сделать многое другое. Мы даже можем кардинально изменить интерфейс, внеся несколько правок в файл JSON, о котором будем говорить дальше.
Разработка паттернов и псевдо-паттернов
Исторически сложилось так, что разработчики, использующие статические инструменты, прорабатывали только лучшие сценарии. Имя пользователя — Сара Смит, — всегда аккуратно вписывается в одну строку; ее фото будто вырезали из журнала; ее профиль полностью заполнен; два столбца с информацией в профиле — одинаковой высоты.
Естественно, в реальности эти идеальные сценарии практически никогда не случаются.
Для создания надежных и устойчивых систем, необходимо учитывать все варианты сценариев: и лучшие, и худшие, и все, что между ними.
Что, если пользователь не загрузил аватар? Что, если у него 87 наименований товаров в корзине? Что, если продукт представлен в 14 вариантах? Что, если заголовок поста в блоге содержит 400 символов? Как насчет пользователя, который зашел на сайт повторно? А если впервые? Что делать, если под статьей нет комментариев? И что делать, если там дискуссия из семи вложенных комментариев? Что делать, когда на панель управления нужно вывести срочное сообщение?
Разработка всех вариаций интерфейса традиционным статическим способом — это выполнение лишней работы и самое настоящее испытание нудятиной. Что, вероятно, и является причиной, почему эти вариации так редко создают. Но если мы хотим проектировать системы, которые учитывают все варианты и реалии контента, нельзя отмахиваться от вопросов «что, если».
Как же учесть все варианты интерфейса, не свихнувшись в процессе? Функция псевдо-шаблонов Pattern Lab позволяет закладывать самые разные сценарии, внося лишь несколько изменений в данные.
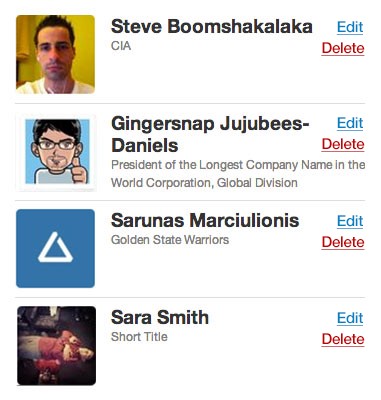
Допустим, мы создаем приложение, где на одной из панелей отображается список авторов проектов. Его интерфейс выглядит примерно так:

Чтобы сделать контент внутри каждого из блоков динамическим, определим наш список соавторов как массив данных внутри dashboard.json:
"collaborators" : [
{
"img": "/images/sample/avatar1.jpg",
"name" : "Steve Boomshakalaka",
"title" : "CIA"
},
{
"img": "/images/sample/avatar2.jpg",
"name" : "Gingersnap Jujubees-Daniels",
"title" : "President of the Longest Company Name in the World Corporation, Global Division"
},
{
"img": "/images/sample/avatar3.jpg",
"name" : "Sarunus Marciulionis",
"title" : "Golden State Warriors"
},
{
"img": "/images/sample/avatar4.jpg",
"name" : "Sara Smith",
"title" : "Short Title"
}
] В этом дизайне по умолчанию предполагается, что пользователь является рядовым пользователем, а не администратором. Но что, если мы хотим дать администраторам возможность управлять соавторами проекта? Тогда интерфейс может выглядеть примерно так:

Чтобы показать дополнительные опции администратора по редактированию и удалению в Pattern Lab, мы можем создать псевдо-паттерн — новый файл в папке pages, который выглядит так:
dashboard~admin.jsonМы создаем переменную с именем isAdmin и указываем ее значение true. Теперь это можно использовать, чтобы включать дополнительные опции внутри паттерна блока соавтора.
<div class="block">
<img src="{{ img }}" alt="{{ name }}" />
<h3>{{ name }}</h3>
<h4>{{ title }}</h4>
{{# isAdmin }}
{{> molecules-block-actions }}
{{/ isAdmin }}
</div>Первые несколько строк содержат img, name и title, которые мы прописали в dashboard.json. Но обратите внимание на то, что содержится в разделе {{# isAdmin }} секции Mustache. Вот что у нас тут говорится: если isAdmin true, включается паттерн молекулы block-actions. Паттерн block-actions содержит кнопки редактирования и удаления, и будет отображаться только в том случае, если isAdmin установлен в true (или имеет любое другое значение кроме false).
В dashboard.json параметр isAdmin не установлен по умолчанию, поэтому дополнительные действия не будут отображаться. Чтобы показать дополнительные опции, нужно указать в dashboard.json, что isAdmin true. Вы можете использовать эту технику, чтобы кардинально поменять весь пользовательский интерфейс (к примеру, изменить основную навигацию, показать дополнительные опции на панели управления, добавить дополнительные элементы управления и т.д.), всего лишь изменив значение одной переменной. Мощная штука.
Уф… Мои поздравления, если вы добрались до сюда! Теперь вы знаете, как добавлять и обрабатывать динамические данные в Pattern Lab. Способность Pattern Lab к динамической разработке обеспечивает некоторые важные преимущества:
- Проводит четкую границу между структурой и контентом. Структура паттерна и его содержание очень сильно влияют друг на друга. Однако, устойчивые системы дизайна стремятся к созданию независимых и гибких паттернов, которые могут содержать самый разный контент. Разделение структуры и контента позволяет соблюдать принцип DRY («Не повторяйся») и вносить изменения в контент, не влияя на структуру паттерна. И наоборот: мы можем вносить изменения в паттерн без необходимости обновлять каждый пример этого паттерна, содержащий разные данные. Это разделение приводит к огромной экономии времени и усилий.
- Создает кастомную CMS. Установка данных по умолчанию и данных, характерных для конкретных страниц, служит ситуативной системой управления контентом. Статические инструменты дизайна не очень хорошо подходят для обработки динамических данных, но устанавливать WordPress, Drupal и другие CMS, только для демонстрации вариантов интерфейса —как-то чересчур. Pattern Lab дает баланс, так как позволяет работать с динамическими данными, но не требует настраивать внушительные базы данных в MySQL.
- Выступает в качестве инструкции для бэкенд разработчиков, отвечающих за интеграцию UI с системой управления контентом. Бэкенд разработчики могут посмотреть на пользовательский интерфейс, созданный в Pattern Lab, понять, какие элементы статические, а какие динамические, и перенести их в серверную часть.
- Позволяет редакторам, авторам, дизайнерам и другим не-разработчикам вносить свой вклад в проектирование живой системы. Мне, как фронтенд разработчику, приходилось бесчисленное количество раз исправлять опечатки, загружать новые изображения, переводить рекламные баннеры и вносить в код другие изменения, связанные с контентом. Это настоящий ад! Уверен, большинство разработчиков согласятся, что внесение подобных незначительных правок — неэффективное использование их времени. Pattern Lab разделяет структуру и данные. Благодаря то этому не-разработчики безопасно управляют аспектами системы, связанными с контентом, а разработчикам могут сосредоточиться на проектировании архитектуры системы.
Наконец, мы рассмотрели основные функции Pattern Lab. Но это еще не все! Далее мы рассмотрим несколько дополнительных функций, которые следует учитывать независимо от того, какой инструмент вы используете для создания вашей библиотеки паттернов.
Визуальные инструменты для «резиновых» паттернов
Обилие устройств с доступом в интернет заставило дизайнеров считаться с изменчивостью, присущей этой среде. К счастью, такие методы, как адаптивный веб-дизайн, позволяют создавать макеты, которые прекрасно выглядят и работают на любом экране.
Если мы хотим создавать адаптивный дизайн, то нам, очевидно, нужно создавать гибкие паттерны пользовательского интерфейса. Однако, создание «резиновых» паттернов имеет больше преимуществ. Чем гибче компонент UI, тем он устойчивее и универсальнее.
Представьте, что вы можете взять компонент — к примеру, слайдер фотогалереи, — и использовать его в любом месте, где это нужно. Иногда он должен быть главным элементом и занимать весь экран. В другой раз мы мы можем использовать его в контексте статьи или встроить в боковую панель. Наша заветная цель: сделать компоненты настолько гибкими, чтобы они могли адаптироваться и подходить для решения всех задач, ради которых мы их пожелаем использовать.
Несомненно, это открывает перспективу для контейнерных запросов (container queries). Контейнерные запросы позволяют элементам адаптироваться на основе их родительских контейнеров, а не в зависимости от размера окна просмотра. Таким образом мы можем воздействовать на элементы, использующими медиа-запросы в данный момент. Несмотря на то, что контейнерные запросы ограничены нативным функционалом браузеров, они позволяют помешанным на паттернах разработчикам с легкостью создавать и развертывать «резиновые» системы UI.
Создавать гибкие паттерны UI крайне важно. Только так вы найдете баланс между адаптивным дизайном, контейнерными запросами и здравым смыслом. Но как их создавать? И как библиотека паттернов может помочь гибко думать и действовать?
Разработчики первых инструментов для создания адаптивного дизайна считали главной задачей корректное отображение на популярных мобильных устройствах:
- iPhone 4 в портретной ориентации (ширина экрана 320 пикселей),
- он же в альбомном режиме (480 пикселей),
- iPad в портретном режиме (768 пикселей) и т.д.
Конечно, интернет-среда куда более разнообразна, нежели мобильник, планшет и десктоп. Я создал инструмент ish., чтобы дизайнерам было проще учесть весь спектр разрешений при тестировании адаптивного дизайна.
Я назвал инструмент ish. (прим.пер.: ish — это уменьшительный суффикс, вроде -еньк), потому что при нажатии на маленькую кнопку открывается маленькое окно просмотра. При выборе средней кнопки откроется окно среднего размера. А большая кнопка приведет к открытию окна большого размера. Такие унифицированные размеры помогают дизайнерам и разработчикам учесть все варианты разрешений, а не фокусироваться лишь на нескольких популярных.
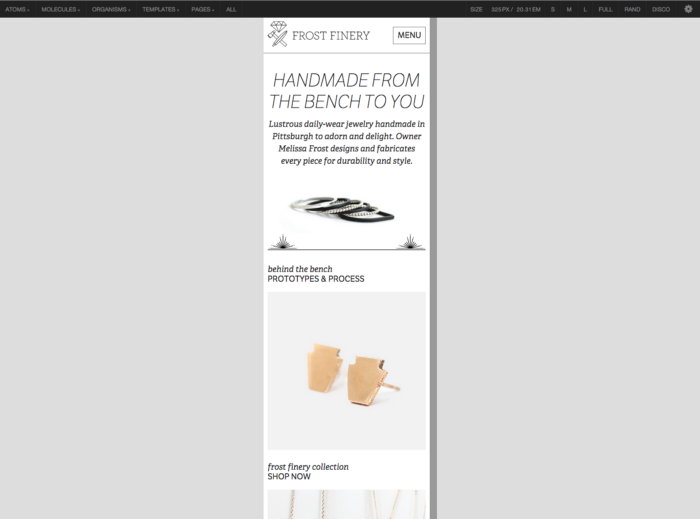
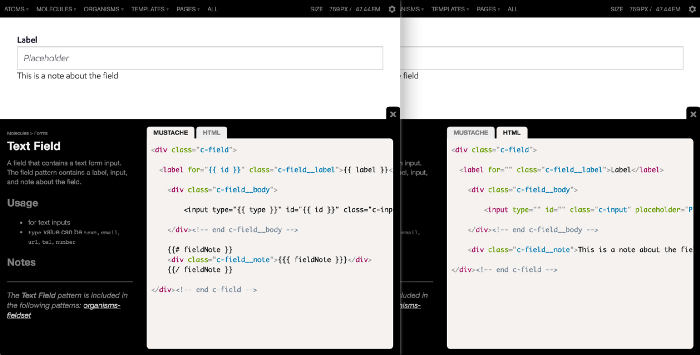
Ish. интегрирован в Pattern Lab. Благодаря этому мы можем просматривать интерфейсы и паттерны, лежащие в их основе, в разном разрешении:



Хотя ish. был призван помочь разработчикам, я обнаружил, что он даже полезнее в роли инструмента для обучения клиентов и коллег. Поскольку он встроен непосредственно в библиотеку паттернов, клиенты и коллеги могут оценить тот факт, что их система дизайна выглядит и хорошо работает независимо от размера окна.
Просмотр кода
Фишка, присущая любой библиотеке паттернов, — возможность заглянуть под капот и увидеть код любого компонента. Открытость кода паттернов UI ускоряет разработку (как и любой другой кодер, я обожаю копипаст) и помогает тим-лидам сохранять синтаксис и стиль кода. Это особенно полезно, когда над кодом трудится целая толпа разработчиков.
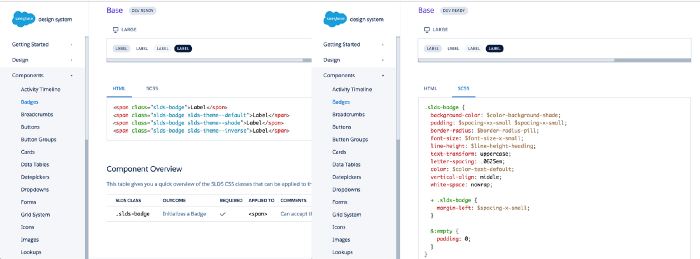
Какой вид кода наиболее важен в библиотеке паттернов, естественно, зависит от организации и того, какая среда разработки и стек технологий используется. На практике большинство библиотек паттернов придерживаются базового HTML-кода. Однако некоторые для отдельных элементов дополнительно используют CSS и Javascript. Например, в системе проектирования Salesforce Lightning наряду с HTML использован (S)CSS, связанный с данным паттерном.

Поскольку фронтенд-код открыт, программисты пишут его более аккуратно. Впрочем, это не гарантирует совершенства — всегда найдутся разработчики, пишущие плохой код. Из-за этого некоторым компаниям пришлось создать невероятно сложные системы дизайна. Но некоторым из них, например, Lonely Planet, удалось-таки отыскать Священный Грааль библиотек паттернов: их библиотека и среда разработки синхронизированы.
Мы еще остановимся подробнее на Святом Граале в пятой главе. Сейчас я просто хочу продемонстрировать, как открытый в библиотеке паттернов код влияет на разработку. В руководстве по стилю Rizzo от Lonely Planet вместо описаний HTML и CSS, указан код для включения каждого компонента UI.

Такой ресурс позволяет команде разработчиков придерживаться единой системы при создании интерфейсов для любых паттернов. Для отладки компонента интерфейса, нужно всего лишь взять код для включения определенного паттерна из библиотеки.
Pattern Lab дает возможность просмотра базового HTML-кода паттерна и кода паттерна, используемого для генерации HTML. Также с его помощью можно увидеть сопутствующий CSS и JavaScript код.

В конечном итоге, какой бы инструмент для работы с паттернами библиотеки вы не выбрали, он должен иметь режим просмотра кода. И еще важнее, чтобы ваша библиотека показывала тип кода. Тогда вы и ваша команда разработчиков будете работать максимально эффективно.
Ведение документации и аннотирование
Типичная ситуация при традиционном разрозненном проектировании — наличие внушительных макетов и длинных портянок технической документации. Написанных, согласованных и одобренных. Обычно это гигантские PDF-файлы, что прискорбно. Ведь часто в этих документах содержатся ценные идеи, инструкции и информация о системе дизайна. К сожалению, к моменту запуска проекта в продакшн такие громоздкие артефакты часто оказываются в мусорной корзине.
Так быть не должно. UI-документация должна содержать информацию по каждому аспекту создания интерфейсов, и — ключевой момент — она должна быть интегрирована с живой системой дизайна. Эффективные библиотеки паттернов содержат определения и описания компонентов интерфейса и сформулированные принципы: начиная от доступности и производительности до визуальной эстетики и т.д.
Pattern Lab предлагает несколько способов добавления описаний паттернов и аннотаций к системе дизайна. Описания можно добавить с помощью файла Markdown, соответствующего имени паттерна (например, pattern-name.md), в котором будет содержаться описание паттерна в каталоге библиотеки.

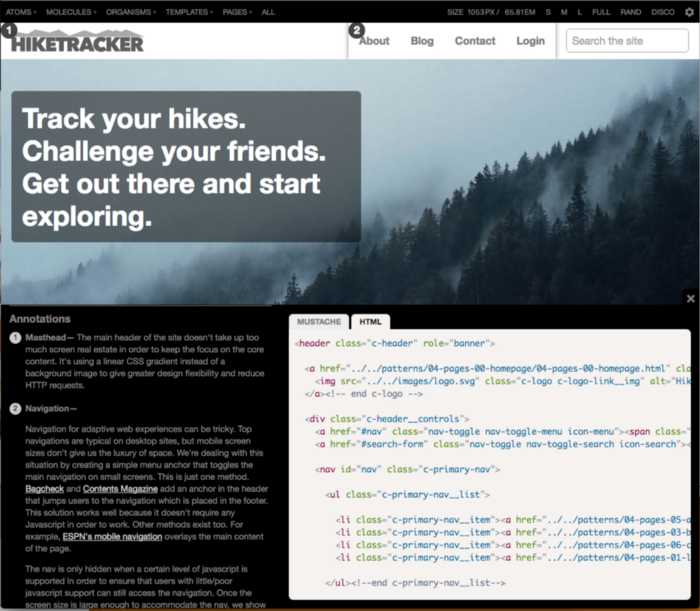
Pattern Lab также предоставляет замечательную функцию, которая позволяет добавлять аннотации к любому элементу интерфейса и просматривать эти аннотации «на живом». Каждый аннотированный элемент получает сноску, и при клике на нее вы переходите в соответствующую аннотацию. Это позволяет разработчикам просматривать комментарии по элементу в контексте живого интерфейса. Очень удобно!

Использование паттернов в контексте
Часто, глядя на различные паттерны в библиотеке, я ловил себя на мысли: «Замечательно, но где этот компонент в действительности используется?» Определение и описание характеристик паттерна — это одно, но было бы здорово давать информацию о контексте использования паттернов интерфейса.
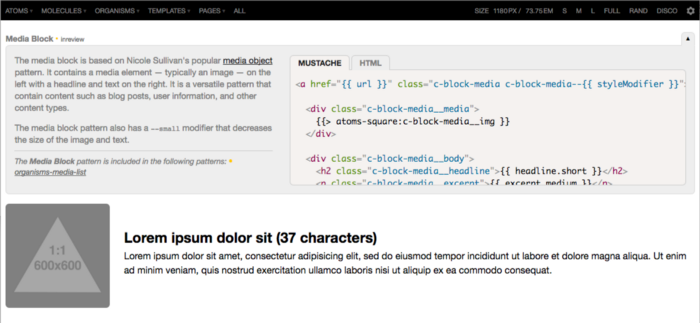
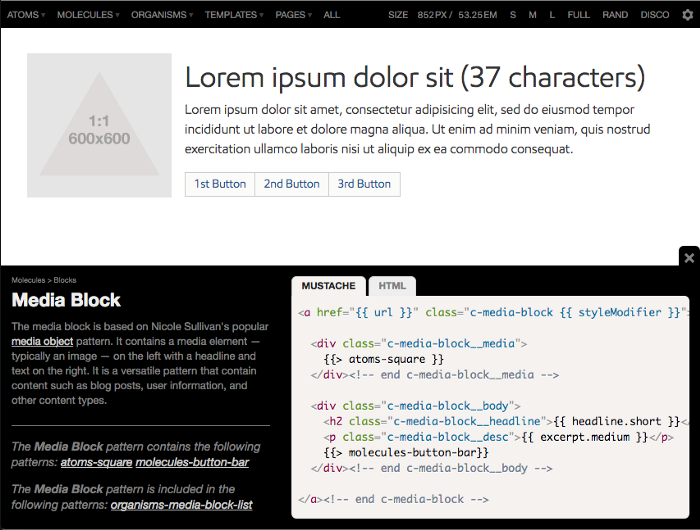
Благодаря принципу матрешки Pattern Lab может отображать, из каких паттернов состоит любой компонент, и где эти паттерны используются в дизайне.

В приведенном выше примере мы видим паттерн молекулы media-block, который содержит изображение, заголовок, текст и группу кнопок. Если обратите внимание на структуру паттерна, увидите, что в ней есть элемент atoms-square, который представляет собой изображение-миниатюру, а также молекулу button-bar, которая представляет собой группу кнопок. Мы также видим, где именно используется этот паттерн: в организме media-block-list.
Информация о контексте невероятно полезна для дизайнеров и разработчиков; я все время использую эту функцию в своей работе. Допустим, захотели мы внести изменения в какой-то паттерн, например, увеличить размер изображения вдвое или добавить дополнительный элемент: мы сразу увидим, какие паттерны и шаблоны нужно будет протестировать, а отделу QA убедиться, что ничего не поломалось после изменений.
А еще такая функция помогает обнаружить избыточные или редко используемые паттерны и удалить их из библиотеки до релиза.
Вывод и рекомендация
Итак, мы узнали кучу всего. Pattern Lab предлагает несколько полезных функций для создания последовательных и продуманных систем дизайна. Но, как я уже говорил, ни один инструмент не будет идеальным для всех и каждого. Существует огромное количество отличных инструментов, которые помогут создать эффективные библиотеки паттернов, и ваш выбор будут зависеть от среды разработки, технологий, процессов и культуры вашей организации.
При выборе инструментов для работы над библиотекой паттернов, помните о качествах и особенностях эффективной библиотеки.
Эффективная библиотека паттернов:
- Содержит описания паттернов и аннотации.
- Содержит актуальный HTML, CSS и/или JavaScript код.
- Позволяет увидеть, как будет выглядеть паттерн при различном разрешении экранов.
- Содержит не только основные паттерны, но и их вариации. Например, активные и неактивные вкладки.
- Позволяет добавлять реальный контент в структуру паттернов в режиме реального времени.
- Содержит информацию о контексте. Например, из каких паттернов состоит тот или иной компонент, и где он используется.
По большому счету, речь идет не о самих инструментах для создания библиотек паттернов, а о том, как мы их используем. Создание и поддержка эффективной системы дизайна означает радикальные перемены в культуре, процессах и стилю работы в вашей организации. Возможно, это покажется сложным, но это так и есть.
Но не бойтесь! Оставшаяся часть книги подробно описывает весь процесс создания и поддержки результативной системы дизайна для достижения долгосрочного успеха вашей компании.







