(Перед вами перевод курса Atomic Design Брэда Фроста, разработчика интерфейсов, поклонника мобильного интернета и создателя методики «Атомарный дизайн». Если вы здесь впервые, то лучше начните сначала)
До сих пор мы довольно много говорили о теории. Как говорится, болтать — не мешки ворочать. Конечно, это были полезные разговоры, ведь мы обсуждали модульное мышление, изучали методологию создания последовательных систем и UI-дизайна и разбирали инструменты разработки эффективных библиотек паттернов.
Содержание:
- Командный подход
- Когда создавать систему дизайна
- Как преподносить идею о библиотеке компонентов
- Показывайте, не рассказывайте, чем полезна коллекция элементов интерфейса
- Преимущества использования коллекций элементов интерфейса
- (Пере)установка ожиданий
- Закат каскадной модели разработки
- Задаем вектор работы
Сейчас мы наконец-то займемся делом и применим теорию на практике. В этой главе мы рассмотрим вопросы, связанные с продвижением, разработкой и поддержкой прикладных дизайн-систем. Готовы? Поехали.
Командный подход
Есть небольшой секрет создании эффективных систем дизайна (или выполнения любой другой важной работы): все сводится к тому, что людям необходимо взаимодействовать и общаться друг с другом.
Казалось бы, это очевидно. Почему же тогда мы не слышим тысячи историй успеха со всего мира? Позволим Марку Боултону объяснить это:
Разработка дизайна — странный и сложный процесс, потому что сами люди странные и сложные.
Марк Боултон, designer from the UK.
У вас могут быть лучшие технологии, новейшие инструменты и необычайно талантливая команда, но если все ее члены не взаимодействуют и не общаются друг с другом, успеха не ждите. Вот так. Это не значит, что вы в принципе не можете создать хорошую работу, но скорее всего у вас получится одна из вариаций на тему разочарования и посредственности.
Создание и поддержка успешной системы дизайна интерфейсов требует коллективных усилий. В этой главе мы поговорим о том, как преодолеть сложности, связанные с людьми.
Когда создавать систему дизайна
Итак, когда же лучше всего приступать к разработке системы дизайна? Правильный ответ: сейчас.
Системы дизайна и сопутствующие им библиотеки паттернов часто разрабатываются при запуске нового проекта, редизайне, переходе на новую платформу и другим событиям в том же духе. Зацепиться за хвост другого проекта — отличный способ начать использовать библиотеку паттернов в вашей компании.
Однако, создание системы дизайна и библиотеки паттернов необязательно должно совпадать с разработкой других проектов. Если вы сможете убедить клиентов и заинтересованные стороны выделить ресурсы на проект по созданию системы дизайна, это идеальный вариант!
Как именно преподнести систему дизайна клиентам, руководителям и коллегам? Наденьте свою лучший деловой костюм, ведь в следующем разделе мы будем «продавать» ее заинтересованным сторонам!
Как преподносить идею о библиотеке компонентов
Начать вести дела по-новому — непростая задача, которая требует изменения существующих подходов и моделей поведения. Привлечение заинтересованных сторон к созданию системы дизайна предполагает постоянное образование и использование некоторых маркетинговых фишек.
Первым делом нужно донести саму концепцию системы дизайна интерфейсов клиентам, коллегам и всем заинтересованным. Необходимо объяснить, что из себя представляет такая система и чем она будет полезна. Об ее преимуществах мы говорили ранее, так что вы сможете аргументированно доказать, что система дизайна способствует согласованности и последовательности, увеличивает производительность команды, улучшает взаимопонимание, дает единый лексикон, снабжает полезной документацией, облегчают тестирование и служит отличным фундаментом для будущих свершений. Кто сможет устоять перед этим?!
Увы, руководство компаний не всегда смотрит на вещи под тем же углом, что и вы. Иногда вместо того, чтобы до посинения расхваливать системы дизайна, достаточно всего лишь переформулировать вопрос и спросить: «Вы хотите сэкономить время и деньги? Да или нет?» Если вы ответ вы услышите «нет», боюсь, у вас есть более серьезные проблемы, нежели отстаивание необходимости использовать систему дизайна. А если «да», то можно преподнести ее преимущества через призму времени и денег. Стоит попробовать, не так ли?
- Использование системы дизайна ведет к согласованности и последовательности пользовательского опыта. Это значит, что пользователи быстрее осваивают ваш UI, у вас выше конверсия, больше прибыли и лучше показатели метрик.
- Система дизайна увеличивает производительность команды. Вместо того, чтобы заново изобретать колесо каждый раз при новой задаче, вы можете повторно использовать уже созданные элементы интерфейса. Так вы сможете выкатывать новые страницы и фичи быстрее, чем когда-либо прежде.
- Централизация компонентов UI в библиотеке паттернов обеспечивает единое информационное пространство и улучшает совместную работу специалистов разных направлений. Когда все говорят на одном языке, вы тратите больше времени не непосредственно работу, и меньше на излишние обсуждения и встречи.
- Система дизайна упрощает тестирование производительности и доступности, а также кросс-браузерное и мультидивайсное тестирование. Это значительно ускоряет разработку и позволяет командам быстрее запускать качественные проекты. Кроме того, интеграция доступности и подобных аспектов непосредственно в систему дизайна распространяет лучшие практики и на другие ваши проекты. Так интерфейсы привлекают больше пользователей, а риск получить иск снижается!
- Как только система дизайна (с сопутствующей библиотекой паттернов) будет создана, она послужит фундаментом для будущих изменений, настроек, расширения и улучшений. Провели А/Б тесты? Внедрите результаты в систему дизайна. Оптимизировали производительность? Внесите улучшения в систему дизайна! «Живая» система дизайна умеет адаптироваться к будущим потребностям компании, таким образом экономя время и деньги.
Аргументация через призму времени и денег помогает людям, ответственным за бюджет, понять, почему они должны потратиться на разработку системы дизайна. Если повезет, от обсуждений вы перейдете к конкретному плану (читайте «получите ресурсы») по созданию системы дизайна.
Показывайте, не рассказывайте, чем полезна коллекция элементов интерфейса
Ах, если бы для того, чтобы заручиться поддержкой нужных людей, было достаточно нескольких разговоров. Возможно, вы из тех гениев, кому для получения контракта достаточно личного обаяния, но нам, простым смертным, одних обсуждений недостаточно. Иногда приходится идти дальше и заставлять их испытать боль.
Давайте поговорим о коллекциях элементов интерфейсов.
Возможно, вы уже знакомы с этой концепцией. На ранних этапах редизайна веб-сайта обычно проводится аудит существующего контента. Это монотонная задача, для которой нужны таблицы Excel и литры кофе. Но эта работа оправдана. Когда обширная сводка наглядно разложена на столе, это дает команде ценную информацию о том, как подходить к контенту при разработке проекта.
Коллекция элементов интерфейса похожа на инвентарь контента. Только вместо того, чтобы перелопачивать и классифицировать контент, вы оцениваете и классифицируете компоненты, составляющие ваш интерфейс. Коллекция элементов интерфейса — это полный набор компонентов и частей, из которых складывается ваш UI.

Проведение аудита интерфейса
Как провести аудит интерфейса? Как классифицировать все его компоненты? Самый простой способ — делать скриншоты. Много скриншотов! Для создания коллекции элементов интерфейса нужно сделать целое море скриншотов и классифицировать все уникальные компоненты UI. Это относительно простая работа, однако, следует учесть некоторые важные моменты, чтобы ваша коллекция принесла максимум пользы.
Давайте рассмотрим процесс создания качественного интерфейса.
Шаг 1: всеобщая мобилизация
Я встречал многих амбициозных дизайнеров и разработчиков, которые пытались в одиночку задокументировать паттерны интерфейсов, использовавшихся в их компаниях. Я безусловно поддерживаю это начинание, однако, совершенно необходимо, чтобы абсолютно все члены команды испытали боль от непоследовательности существующего UI. Лишь тогда они начнут думать систематически.
Чтобы коллекция элементов интерфейса принесла как можно больше пользы, в ее создании должны участвовать все специалисты, отвечающие за успех сайта. Соберите всех: UX-дизайнеров, графических дизайнеров, фронтенд-разработчиков, бэкенд-разработчиков, копирайтеров, ответственных за контент-план, руководителей проектов, владельцев бизнеса, тестировщиков — всех, кто хоть как-то заинтересован. Чем больше людей, тем лучше! В конце концов, вы будете вырабатывать единый лексикон для всех в в компании. И для этого требуется вся команда.
Шаг 2: готовимся работать со скриншотами
При создании коллекции элементов интерфейса генерируется тонна скриншотов, поэтому для удобства вам понадобится специальная программа. Возможно, что-то из этого списка будет вам полезным:
- PowerPoint или Keynote
- Photoshop или Sketch
- Evernote Web Clipper
- Google Docs или Microsoft Word
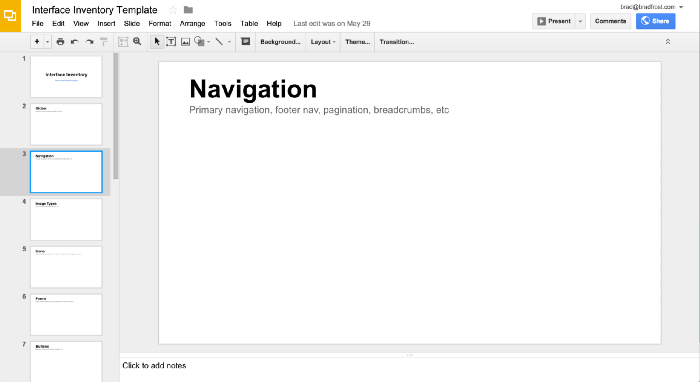
- Google Slides (для примера я создал шаблон коллекции элементов интерфейса Google Slides)

Какой именно инструмент вы будете использовать — неважно. Однако, все члены команды должны пользоваться одной и той же программой, тогда вам будет проще сделать общую подборку из всех скриншотов. Лично мне нравится Google Slides: эта программа позволяет произвольно размещать изображения, разбивать их на слайды для упрощения классификации. К тому же, это веб-сервис, что очень удобно для совместной работы.
Шаг 3: делаем скриншоты
Приготовьтесь жать prtscrn, потому что настало время для главного шага. Аудит интерфейса заключается в систематизации всех уникальных паттернов UI, из которых складывается пользовательский опыт. А без скриншотов тут никуда. Обратите внимание, что вам не нужно делать скриншот каждого примера использования какого-либо паттерна. Ваша задача — задокументировать по одному примеру каждого уникального паттерна.
Поделите между участниками аудита категории элементов интерфейса. В зависимости от количества участников их можно разбить на пары или, напротив, выдать по несколько категорий на каждого. Повторюсь: чем больше людей принимает участие в аудите, тем более полный результат вы получите.
Какие паттерны скриншотить?
Какие категории элементов интерфейса необходимо задокументировать? Вообще, их набор будет варьироваться в зависимости от проекта, но вот список категорий для ориентира:
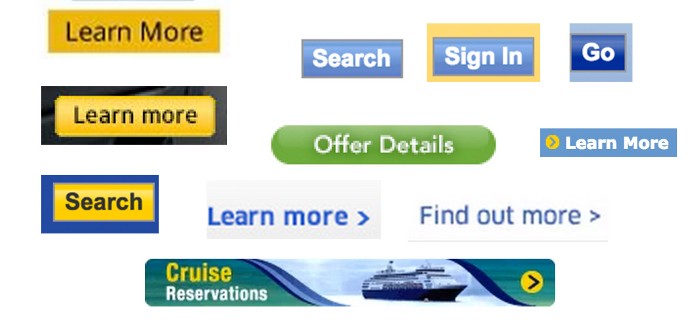
- Главные элементы: заголовки, футеры и другие элементы, которые используются на всех страницах или экранах.
- Навигация: основная навигация, навигация в «подвале» (футере) сайта, постраничная навигация, «хлебные крошки», интерактивные кнопки и все, что используется для перемещения по экранам и страницам.
- Разные виды изображений: логотипы, баннеры, аватары, миниатюры, фоны и прочие графические паттерны, которые задействованы в интерфейсе.
- Иконки: их имеет смысл вынести в отдельную категорию. Сделайте скриншоты лупы, иконок соцсетей, стрелок, иконок-гамбургеров, загрузочного спиннера, пиктограмм и всех прочих значков.
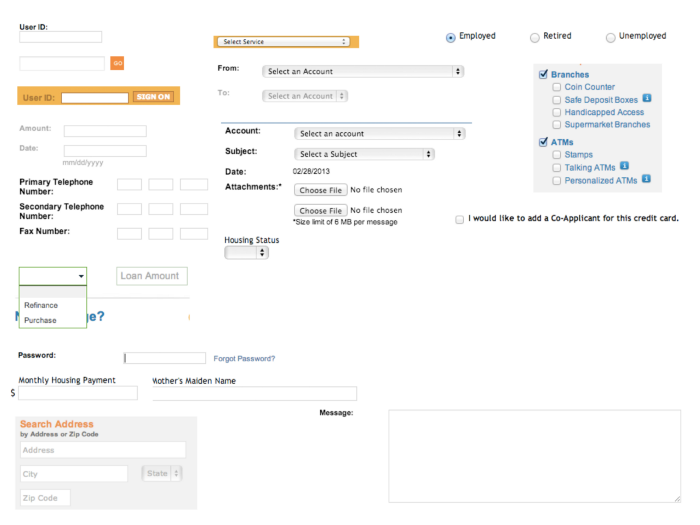
- Формы: поля ввода, текстовые области, выпадающие меню, чекбоксы, переключатели, радиокнопки (radio buttons), слайдеры и другие формы для взаимодействия с пользователем.
- Заголовки: h1, h2, h3, h4, h5, h6 и все вариации типографических заголовков.
- Блоки: их цель — призыв к действию. Примеры блоков: врезки, резюме, объявления, баннеры или тизеры. Каждый блок — это комбинация заголовка и/или изображения и/или текста (см. пост Николь Салливан о медиа-объектах в качестве примера блока).
- Списки: ненумерованные, нумерованные, маркированные — любая группа элементов, представленных в форме списка.
- Интерактивные компоненты: меню-«аккордеоны», вкладки, карусели и другие функциональные модули с динамическими элементами.
- Медиа: аудио-, видеоплееры и другие мультимедийные элементы.
- Внешние компоненты: виджеты, теги iframe, биржевые тикеры, социальные кнопки, скрытые скрипты отслеживания и все компоненты, расположенные на сторонних доменах.
- Реклама: любых форматов и размеров.
- Оповещения: предупреждения, сообщения об успешных операциях, ошибки, предупреждения, подтверждения, загрузка, поп-апы, всплывающие подсказки и так далее. Возможно, сделать скриншоты для этой категории будет непросто, так как пользователю, как правило, требуется выполнить какое-либо действие, чтобы получить оповещение.
- Цвета: сделайте скриншоты всех уникальных цветовых схем, которые используются в интерфейсе. В работе с этой категорией вам могут помочь автоматические инструменты для работы со стилем CSS Stats и Stylify Me.
- Анимация: анимация — это базовый компонент интерфейса, поэтому ее следует задокументировать. Используйте программы для записи экрана, например, QuickTime. С их помощью запишите все элементы интерфейса, которые движутся, исчезают, встряхиваются, трансформируются или перемещаются по экрану.


Повторюсь, вам не обязательно использовать все эти категории. Они будут зависеть от конкретного типа интерфейса, с которым вы имеете дело. Набор категорий важно корректировать, чтобы он наилучшим образом соответствовал потребностям вашего проекта.
Установите временные рамки
Важно ограничить время на сбор скриншотов, чтобы весь оставшийся день не провести в полете вниз по кроличьей норе. В зависимости от количества людей, помогающих вам, количество времени может отличаться. На мой взгляд, от 30 до 90 минут для начала вполне достаточно. Установите таймер, включите бодрую музыку и сконцентрируйтесь на сборе скриншотов уникальных паттернов UI.
Копайте глубже
Какие элементы сайта нужно собирать в коллекцию элементов интерфейса? Если вкратце: все. Каждый компонент UI, с которым вы или уже работаете, или теоретически может возникнуть такая необходимость, — должен быть задокументирован.
Это сложно. Обычно мы склонны считать одни компоненты важнее, чем другие. Например, главную страницу. Другой пример: часто разработчики интернет-магазинов фокусируются на покупках, хотя поддержка клиентов, FAQ, таблицы с размерами, страница 404 и пользовательское соглашение — также чрезвычайно важны для пользовательского опыта. Помните: пользователи воспринимают ваш бренд как единое целое, и им безразличны ваша организационная структура, стек технологий и все прочее, что может вызвать проблемы с интерфейсом. Так что побуждайте участников аудита интерфейса выполнять свою работу как можно более тщательно.
Шаг 4: обрабатываем находки
Сбор скриншотов может быть несколько утомительным, поэтому устройте команде небольшой перерыв, когда закончите. Слопайте что-нибудь вкусное, выпейте кофе и разомните ноги. Когда все отдохнут, обсудите собранный материал.
Пусть каждый участник проведет пяти- или десятиминутную презентацию своей категории интерфейса для остальных. Это самая интересная часть. Благодаря презентациям вы сможете обсудить решения, лежащие в основе существующих паттернов UI, начнете договариваться о названиях элементов и мотивируете команду на создание более согласованного интерфейса.
Давать названия сложно. Удивительно, насколько разнообразные названия дизайнеры, разработчики, руководители и другие заинтересованные лица могут дать одному и тому же шаблону UI. «Мы называем это служебной панелью», «Нет, это навигация админки». «А мы называем это плавающей областью!» Такое упражнение — возможность обнаружить и устранить несоответствия между существующими названиями и присвоить имена безымянным паттернам. Не думайте, будто должны договориться обо всем за десять минут. Задача этого упражнения — дать толчок дальнейшим обсуждениям.
Как только вы обсудите все категории, попросите участников отправить свои слайды руководителю проекта. Он объединит все в один гигантский убер-документ, который вскоре станет главным источником истины и справедливости при работе над вашим проектом.
Шаг 5: покажите собранный материал и запланируйте дальнейшие шаги
Теперь, когда в нашем распоряжении есть весь материал, пора привлечь всю компанию к разработке системы дизайна интерфейсов.
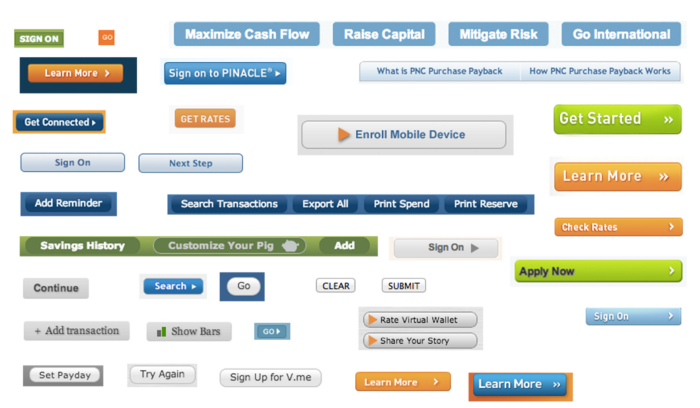
Вы когда-нибудь хотели увидеть, как ваш директор рыдает? Наглядная демонстрация нестыковок вашего UI — отличный способ этого добиться! Одно из главных преимуществ проведения аудита интерфейса — это то, что вы можете продемонстрировать его результаты всем, не только дизайнерам и разработчикам. И они своими глазами увидят, что непоследовательность в интерфейсе — это проблема. Не нужно быть дизайнером, чтобы признать: 37 уникальных стилей оформления кнопок — неудачная идея. Это ваш шанс донести до всех, что систематичный подход к интерфейсу важен и для ваших пользователей, так и для вашей компании.
И кстати, смысл этого шага — не только «продать» идею лицам, принимающим решение. Результаты проделанной работы и обсуждений, которые шли в ходе первичного аудита интерфейса, должны быть непременно отражены в вашей будущей системе дизайна и библиотеке паттернов.
Возможно, в ходе первичного аудита вы могли упустить какой-нибудь уникальный паттерн UI, и поэтому может потребоваться провести еще один этап аудита. Не обязательно снова привлекать много людей. Достаточно, чтобы маленькая команда специалистов из разных областей перепроверила итоговый документ и запланировала следующие шаги для разработки системы дизайна.
Как только вы устраните пробелы в коллекции элементов интерфейса, следует обсудить дальнейшие шаги. Вот несколько ключевых вопросов для обсуждения:
- Какие паттерны оставить, какие удалить, а какие объединить?
- Какие названия вы в итоге выберете?
- Какой будет дальнейший шаг для того, чтобы превратить коллекцию элементов интерфейса в полноценную библиотеку паттернов?
Преимущества использования коллекций элементов интерфейса
Создание коллекции элементов интерфейса — дело серьезное. Вот, что оно вам дает:
Принцип 1. Все паттерны, а также любые нестыковки будут задокументированы.
Коллекция содержит все уникальные паттерны интерфейса. Воочию наблюдая соседство очень похожих паттернов, вы сможете обнаружить избыточность некоторых из них и утвердиться в намерении создать последовательный, упорядоченный UX.
Принцип 2. Вы сможете рассчитать объем работы.
Коллекция элементов интерфейса поможет определить, сколько усилий потребуется на проектирование и дизайн каждого паттерна интерфейса. Какие элементы относительно легко сделать адаптивными, а какие сложно? Какой контент, дизайн и перспектива развития присущи каждому элементу? Коллекция поможет вам в ходе важных обсуждений внутри команды, а также рассчитать объем работ и сроки.
Принцип 3. Вы заложите прочную основу для рабочей системы дизайна.
Создание коллекции элементов интерфейса — важный первый шаг при разработке обширной библиотеки паттернов. Необходимо задокументировать все существующие паттерны пользовательского интерфейса и определить, какие из них войдут в итоговый вариант системы дизайна. А еще проведение аудита интерфейса поможет выработать единую терминологию, что тоже важно для успеха будущей системы дизайна.
Принцип 4. Просите прощения, а не разрешения
Итак, к этому этапу вы должны были обсудить выгоды от создания рабочей системы дизайна с заказчиками и создать коллекцию элементов интерфейса, чтобы продемонстрировать разброд и шатания в нынешнем интерфейсе.
Вот только почему-то, несмотря на все ваши усилия, они по-прежнему не дают этой инициативе добро. Что в такой ситуации вы, как ответственная команда, можете сделать?
Принцип 5. Создать систему дизайна без одобрения свыше.
Точно также, как мы по умолчанию работаем над производительностью, доступностью и адаптивностью наших продуктов, мы также должны создавать и системы дизайна. Вам не нужно благословение клиента, чтобы следовать лучшим практикам вашей отрасли. Когда вы даете заинтересованным сторонам возможность сказать «нет», они так и поступают. Поэтому просто не спрашивайте. Наша задача — отлично выполнить работу для клиентов, а система дизайна — средство для достижения этой цели.
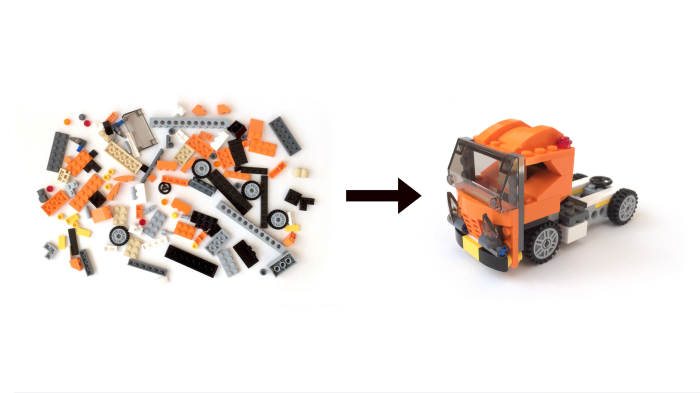
Для создания целого нужно создать его части. А интерфейсы как раз состоят из небольших частей, придаете вы им большое значение или нет. Нужно принять решение: сосредоточиться ли исключительно на создании целого, игнорируя части, или потратить время на работу с частями, чтобы более эффективно создавать целое. В своей книге Multiscreen UX Design Вольфрам Нагель замечательно описывает этот подход, используя кирпичики Lego в качестве аналогии.
Один из способов начать работать с проектом, как с Lego, — просто высыпать кирпичики из коробки на стол, закатать рукава и приступить к творчеству.

Подход к проектам, как к конструктору Lego — безусловно жизнеспособная стратегия, даже если она непростительно хаотична. Вам придется иметь дело со свалкой кирпичиков один единственный раз — когда вы будете перебирать ее в поисках нужной детали.
Между прочим, это весьма похоже на то, как работают над многими интернет-проектами. Клиенту нужен веб-сайт — мы бросаемся на его создание. Клиенту нужно мобильное приложение — мы сразу же начинаем проектировать экраны. Наш взгляд сосредоточен на конечном результате, и мы редко (если вообще когда-либо) обращаем внимание на паттерны, которые лежат в основе финальной версии интерфейса.
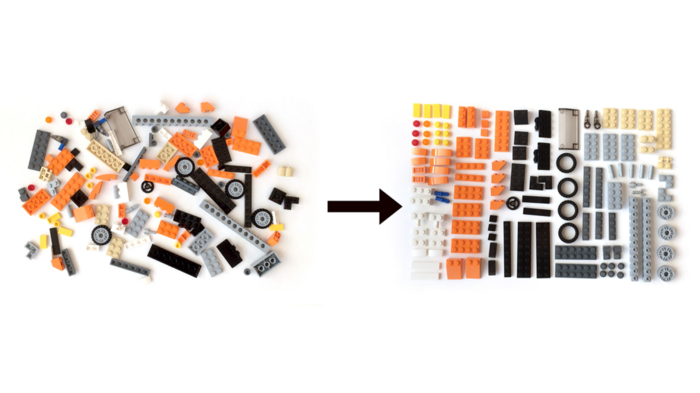
Но есть и другой способ применения аналогии Lego при работе над проектами. Вместо того, чтобы нырять головой в работу над результатом, вы можете потратить некоторые время на инвентаризацию доступных элементов и организовать их так, чтобы они стали более полезными.

Несомненно, работа по упорядочиванию требует времени, планирования и усилий. Это стоит денег. И вообще, работа над системой в конечном продукте в явном виде не представлена, что может навести на мысль, будто она отвлекает от реальной работы. Так зачем же тратить на это время?
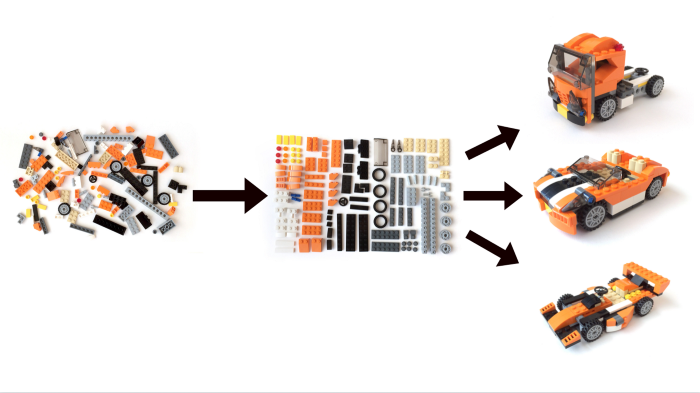
Уделите внимание организации частей, и вы получите более реалистичный, продуманный и эффективный результат. Создав коллекцию всех доступных элементов, вы сможете более методично работать над проектом и сэкономите огромное количество времени. Вместо того, чтобы тратить время, копаясь в огромной куче из всего-всего, или каждый раз заново придумывать паттерны, лучше создать организованную систему компонентов, которая поможет сделать работу лучше и быстрее.

Что же касается ваших клиентов и прочих заинтересованных сторон, то о них не стоит беспокоится, если работа над проектом движется. Покуда они видят прогресс, только от вас зависит, какую часть внутренней кухни показывать. То, что вы разработали систему дизайна для производства конечного продукта, им на самом деле неинтересно. Это всего лишь решение, принятое вашей командой для более эффективной работы.
Если вы имеете дело с заказчиками, ненавидящими инновации — просто делайте то, что считаете нужным, и попросите их не обращать внимание на то, что происходит за сценой. Как только вы успешно запустите проект и откроете шампанское, тогда можете приоткрыть занавес и сказать: «Кстати, мы создали систему дизайна и библиотеку паттернов, чтобы команда могла более эффективно работать и взаимодействовать». Им будет крайне сложно возразить вам, особенно если вы сдали проект в срок и уложились в бюджет. А если повезет, на волне успеха вы сможете провести инициативу дальше и продолжить развивать систему дизайна.
Конечно, было бы здорово, если б ваши клиенты, коллеги и другие заинтересованные лица проголосовали за создание системы дизайна интерфейсов. Ну или хотя бы не возражали против реализации проекта модульным способом. Но в конечном итоге важнее найти способ следовать лучшим практикам отрасли, даже если вы сталкиваетесь с сопротивлением со стороны заказчика.
(Пере)установка ожиданий
Вы приложили много усилий, чтобы «продать» концепцию системы дизайна, однако, вам все равно нужно согласовать ожидаемый результат с заказчиком, прежде чем приступить к работе.
Вообще, речь идет не столько об «формировании ожиданий», а скорее о «изменении ожиданий». Дело в том, что все мы привносим в проект свой собственный опыт, мнение и предубеждения. Наша индустрия все еще невероятно молода, многие люди, работающие над веб-проектами, приходят из других отраслей, где есть свои собственные «Золотые Правила». Даже те, кто работали исключительно в сфере диджитал, тащат за собой багаж из прошлого. И более того: руководящие принципы, лучшие практики и стратегии цифрового дизайна по-прежнему очень запутаны.
Смешно слышать, как произносят фразу «Мы всегда так делали» в индустрии, которой всего-то 25 лет. К сожалению, нам, людям привычки, не нравится выходить из зоны комфорта. Мы не любим, когда нам некомфортно. Но если мы хотим применять передовые практики в передовой отрасли и создавать успешные цифровые продукты, нужно преодолеть себя.
Так что же такое дизайн?
Мы прошли долгий путь от простой загрузки печатных PDF-файлов во всемирную паутину. Тем не менее влияние полиграфического дизайна все еще ощущается в том, как разрабатывается цифровой дизайн.
Дизайн в мире печати нацелен преимущественно на визуальную эстетику. В конце концов, все, что вы можете делать с плакатом — это смотреть на него. Я ни в коем случае не имею в виду, будто полиграфический дизайн прост или одномерен; мир полиграфии полон нюансов и тонкостей ремесла. Смысл в том, что двунаправленный интерактивный характер интернета добавляет гораздо больше критериев, которым должен отвечать хороший дизайн.
Чтобы создать качественный цифровой продукт, нужно учитывать скорость загрузки, размер экрана, инфраструктуру, технические возможности, форм-фактор, эргономику, удобство использования, доступность, контекст и предпочтения пользователя.
Эти дополнительные критерии дизайна важны для создания первоклассных цифровых продуктов, а между тем очень часто наша работа им не отвечает.
Мы продаем сайты, как если бы это были картины. Вместо этого нужно продавать элегантный и легкий доступ к контенту и интерфейс, независимый от устройства, размера экрана или контекста.
Дэн Молл, creative director & advisor from Philadelphia
Как мы дошли до того, что начали разрабатывать и продавать веб-сайты, как статичные картинки? Когда интернет только появился, мы создавали опыт, предназначенный для потребления исключительно на персональных компьютерах. Это было оправдано, ведь тогда ПК были единственным вариантом выхода в сеть. В то время идея простого переноса PDF-файлов в интернет казалась оправданной и логичной. И какое-то время это действительно работало!

Однако, это имело последствия. Полиграфические истоки интернета укрепили представление, будто веб-дизайн, как и печатные оффлайн-материалы, может и должен выглядеть одинаково на всех устройствах. Из-за этого мы сосредоточили внимание на том, как выглядит веб-дизайн, а не на том, как он работает, упустив из виду многочисленные уникальные характеристики этой новой среды. Укрепилась вера в то, что мы можем применять те же линейные подходы, которые используются при создании полиграфии, и для цифровых продуктов.
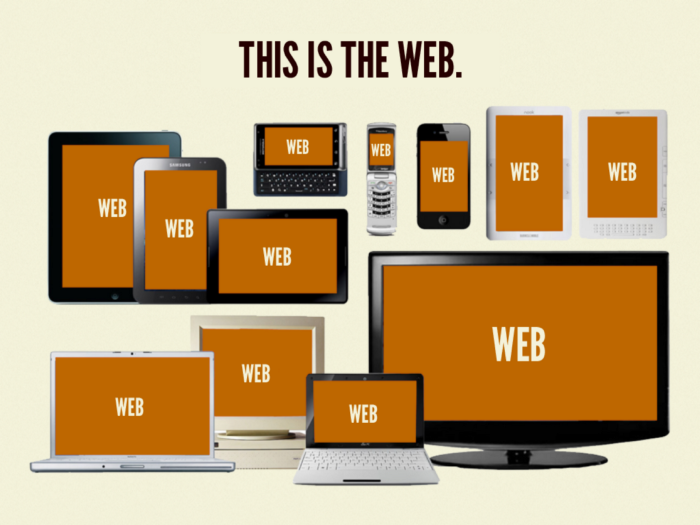
Конечно, шло время, появились мобильные устройства, технологии развивались, интернет стал невероятно большой и разнообразной средой. Закончилась эра персональных компьютеров. Их место заняли смартфоны, сотовые, планшеты, фаблеты, нетбуки, ноутбуки, электронные книги, носимые устройства, смарт-тв, игровые приставки, умные панели автомобилей и многое другое.

Разнообразие нынешней веб-среды покончило с иллюзией, будто мы можем слепо заимствовать приемы полиграфического дизайна и переносить их в веб. Просто поставьте компьютер, смартфон и планшет рядом, и вы сразу поймете ошибочность предположения, что веб-дизайн должен выглядеть одинаково на каждом устройстве.
Для нас эпоха бурного роста количества устройств с доступом в интернет только начинается. В скором времени самых разнообразных гаджетов несомненно будет еще больше. Появятся идеи и технологии, которые сейчас еще сложно представить.

Три предыдущих иллюстрации — крайне показательны, они помогут донести до ваших заказчиков сегодняшние реалии. С их осознанием намного проще обновить свой подход к работе и создавать отличные веб-продукты.
Наша задача — создать хороший опыт для людей, которые используют устройства с разными разрешениями, скоростью подключения, функциями, браузерами, типами ввода, форм-факторами, контекстом и настройками. Все эти переменные еще раз подчеркивают необходимость выйти далеко за границы визуальной эстетики при создании систем дизайна интерфейсов.
Такая задача, бесспорно, могла бы стать одним из подвигов Геракла.
Помимо приятного визуального оформления нам стоит:
- Принять, что интернет проник во все сферы жизни, и поэтому необходимо создавать доступные, устойчивые системы дизайна. Миллионы самых разных людей получат доступ к вашему продукту, поэтому пусть ваша система дизайна будет как можно более универсальной.
- Создавать гибкие макеты и компоненты, чтобы ваши интерфейсы хорошо выглядели и прекрасно работали независимо от разрешения устройства или размера экрана.
- Считать производительность одним из основных принципов дизайна, способствовать максимально быстрой загрузке, уважать пользователей и их время.
- Постоянно улучшать интерфейсы. Для этого создавать базовые возможности, а затем совершенствовать их, чтобы задействовать все уникальные возможности современных устройств и браузеров.
- Закладывать запас на будущее. Ваша система дизайна должна выдержать проверку временем и неизбежные перемены, которые произойдут с устройствами и веб-средой.
Все эти изменения в подходе к разработке нужны для грамотной работы с уникальными аспектами цифрового дизайна. Таким образом, наша с вами задача — сформировать правильные ожидания клиентов, коллег и заинтересованных лиц и донести до них, что на этот раз все будет иначе.
Закат каскадной модели разработки
Знакома ли вам ситуация?
Команде поручено создать веб-сайт. После первого обсуждения задачи, UX-дизайнер уходит поразмыслить и через какое-то время возвращается с огромным PDF-документом, в котором подробно описан весь пользовательский опыт. Этот внушительный документ передается заказчикам, которые после нескольких правок подписывают его.
Затем UX-дизайнер передает документ графическому дизайнеру. Тот открывает Photoshop или Sketch и заполняет эти оторванные от жизни шаблоны цветом, типографикой и текстурой. На очередном собрании заказчики с нетерпением ждут, когда включится проектор, а руководитель проекта принесет распечатанные копии дизайнерской колоды. Выходит арт-директор и представляет получившийся дизайн: «Узрите, вот новый дизайн сайта!» Презентация закончилась, и начались оживленные обсуждения. После того, как первоначальные восторги и комплименты стихли, все ждут, что же скажет главный заказчик.
И тут он говорит, что хотел бы увидеть примерно то же, но, возможно, с другой компоновкой, что-то, что передает иное настроение, может быть стоит использовать другую фотографию или… какую-то штуку, которая просто внезапно появляется. А коль скоро разговор пошел в этом направлении, другие представители со стороны заказчика вдруг осознают, что у них вообще-то тоже есть собственное мнение и конструктивная критика. К концу собрания у каждого есть список правок.
Немного подавленный, но полный решимости довести проект до конца графический дизайнер вносит правки от заказчика. На следующем собрании все повторяется: в целом им все нравится, но хотелось бы немного большего. «Мы почти у цели. Может быть попробовать …»
Проходят недели, месяцы. Напряжение нарастает, сроки начинают поджимать. И вот под влиянием срочности файл homepage_v9_final_на-согласование_FINAL_правки_дляРаздатки.psd наконец-таки согласован заказчиком.
Счастливый, что завершил свою часть работы, дизайнер крадется к кабинету разработчиков. Тихонько подсовывает согласованный макет в щель под дверью, стучит и убегает, крича на ходу: «Все должно быть готово через три недели! Мы уже отстаем от графика, и у нас нет бюджета!»
Фронтенд-разработчик подбирает макет с пола, а дизайнера уже и след простыл. Он просматривает документ, и его охватывает странное чувство — смесь недоумения, злости и ужаса. Что не так с дизайном, спросите вы? Возможно, это семь видов шрифта и девять уникальных стилей кнопок, разбросанных по всему макету. Возможно, макет слишком заточен под рабочий стол компьютера, и его невозможно реализовать. Возможно, это чересчур идеальный контент, якобы созданный пользователями.
Разработчик пытается поделиться озабоченностью с остальной командой, но его обвиняют в профнепригодности или чрезмерной придирчивости. Увы, вносить существенные правки в дизайн слишком поздно, тем более что он уже согласован заказчиком.
И вот несчастный фронтенд-разработчик пытается выжать что-нибудь из статичных макетов: добиться хоть какой-то адаптивности, сгладить наиболее вопиющие нестыковки, упорядочить состояния паттернов (например, разные состояния кнопок), которые не были продуманы и описаны в проекте. А помимо прочего, ему на ходу приходится принимать решения, которые касаются интерактивных аспектов пользовательского опыта. Обсуждения с дизайнерами становятся все напряженнее, но все понимают, что для завершения проекта это необходимо.
И вот, наконец, сайт запущен — после последних отчаянных попыток отполировать содержимое сайта и QA, до которого дело дошло только в последнюю минуту. Никто не произносит вслух, но все чувствуют: вместо радости от завершения проекта в воздухе повисло разочарование. «Живой» сайт не выглядит доведенным до совершенства, как это было обещано заказчику, а недавние трения между членами команды подорвали командный дух.
Надеюсь, эта история покажется вам выдумкой. Однако, исходя из моего опыта и опыта коллег, предполагаю, что и вам довелось пережить нечто подобное. И, вероятно, это не самые приятные воспоминания. Таким образом, важно признать, что каскадная модель разработки в духе Генри Форда в большинстве случаев не поможет вам создать выдающийся цифровой продукт.

Каскадная разработка целесообразна для печати, архитектуры и различных материальных производств, поскольку в этих случаях стоимость ошибок и правок очень высока. Если команда проглядит ошибку на ранней стадии процесса, позднее за нее придется дорого заплатить. Однако, в цифровом мире таких ограничений нет. Пиксели дешевы. Правки можно внести одним кликом, гипотезы быстро протестировать, а дизайн и код использовать снова и снова.
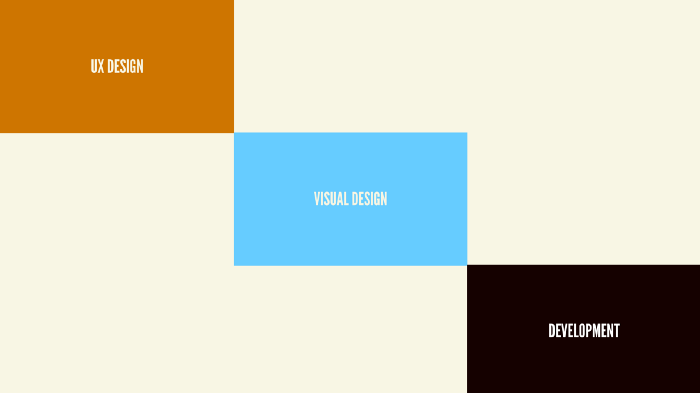
В основе каскадной модели лежит принцип, что работа должна выполняться последовательно: сначала UX-дизайнер делает свою работу, только потом начнется работа над дизайном графическим. Графический дизайнер должен завершить свою часть работы до начала разработки интерфейса.
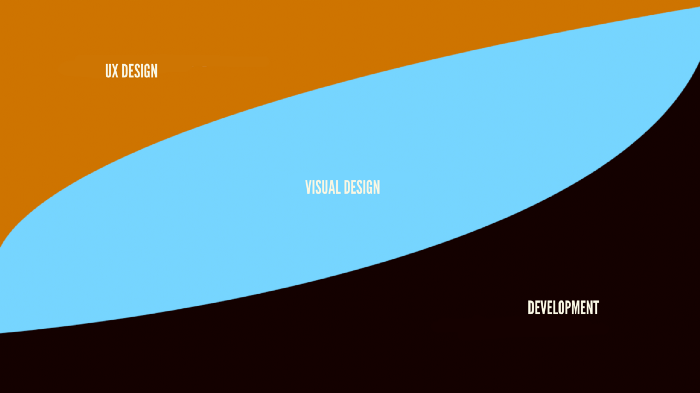
Это неверный подход. Очень много работы можно и нужно выполнять параллельно. Для создания хорошего пользовательского интерфейса мы должны сформировать правильные ожидания у заказчиков и вовлечь их в более творческий совместный процесс.
То, что работа будет происходить параллельно, не значит, что всем придется размахивать шашками на протяжении всей разработки. Конечно, большая часть исследований, создание информационной архитектуры и других базовых аспектов UX-дизайна должно быть выполнено раньше, чем другие задачи. Но это не причина откладывать начало работы по остальным фронтам. И даже когда большая часть работы специалиста выполнена, он ни в коем случае не покидает проект. Крайне важно, чтобы все специалисты могли продолжать консультироваться друг с другом и убедиться, что их видение совпадает с желаемым конечным результатом.
В отличие от строгой последовательности каскадной модели, ваша командная работа будет выглядеть примерно так:

Разработка — это дизайн
Когда предыдущий работодатель узнал, что я владею HTML, CSS и презентационным JavaScript, они заставили меня пересесть к программистам и бэкенд-разработчикам. До того момента меня постоянно спрашивали: «Эй, Брэд, сколько времени уйдет на разработку этой штуки?» и «Можешь быстренько нормализовать эту базу данных?»
И вот ведь какое дело: я за всю жизнь ни разу не был на уроке информатики, так как чаще болтался в кабинете ИЗО. В общем, эти вопросы ставили меня в неловкое положение.
Бытует серьезное заблуждение, будто кодинг — это супер-сложная разновидность программирования. Но ни HTML, ни CSS не являются языками программирования. Однако, это все же код, поэтому фронтенд-разработку часто причисляют к той же группе, куда относятся Python, Java, PHP, Ruby, C ++ и другие языки программирования. Эта ошибка часто заставляет фронтенд-разработчиков (и меня в том числе) испытывать глубокий личностный кризис.
Очень часто дизайнеры и разработчики (маркетинг и IT, креативщики и технари и т.д.) оторваны друг от друга на организационном уровне. Сидят на разных этажах, в разных зданиях, городах, а иногда даже в разных странах и на разных континентах. Иногда для подобных решений имеются веские причины, но в целом отделение дизайнеров и фронтенд-разработчиков друг от друга — ужасная идея.
Как дизайнеры работают над созданием интерфейсов в Photoshop и Sketch, так и фронтенд-разработчики собирают их с помощью HTML, CSS и презентационного JavaScript. Для создания жизнеспособных систем проектирования UI, крайне важно рассматривать фронтенд-разработку в качестве основы дизайна.
Когда вы показываете заказчикам лишь статические изображения веб-сайтов, они могут прокомментировать и согласовать лишь картинки. Это ведет к ложным ожиданиям. Зато имея возможность продемонстрировать дизайн в браузере как можно раньше, вы своевременно донесете до заказчиков реальное положение вещей. Работа с HTML, CSS и презентационным JavaScript позволяет не просто создавать приятные глазу продукты, а еще и демонстрировать уникальные аспекты цифрового дизайна:
- гибкость
- влияние сети
- интерактивность
- динамику
- эргономику
- рендеринг цветов и текста
- плотность пикселей
- реализацию прокрутки
- особенности при просмотре на разных устройствах и в разных браузерах
- пользовательские настройки
Важно: более быстрый переход в браузер также ускоряет процесс создания паттернов, которые затем войдут в вашу систему дизайна.
Это не значит, что дизайн нужно целиком и полностью разрабатывать в браузере. Как и везде, применяйте инструменты с умом и в нужное время, тогда отличный результат не заставит себя ждать. Если помимо всего прочего вы сможете отсматривать дизайн в браузере, ваша команда создаст более богатую и реалистичную картину пользовательского интерфейса. Видеть эстетически оформленную концепцию дизайна в виде статического изображения и одновременно рабочий прототип той же идеи в браузере — очень полезно.
Итерации, итерации и еще раз итерации
Разработка в сфере цифрового дизайна очень похожа на создание скульптуры из камня. В начале у скульптора и его заказчика есть общее представление о том, что создается, но пока работа не завершена, они видят лишь промежуточные результаты.
Вот скульптор начинает отсекать лишнее от гигантской каменной глыбы. После первого подхода проявляются грубые очертания, а с каждым следующим — фигура становится все более отчетливой. После нескольких таких подходов становится ясно, что это фигура человека.
Когда общая форма скульптуры готова, скульптор начинает работать над деталями. Например, он может начать с лица и проработать форму глаз, носа и рта. Затем он может перейти к рукам, затем детализировать ноги. Периодически художник делает шаг назад, чтобы увидеть, как работа над деталями повлияла на скульптуру в целом.
Этот процесс завершится только тогда, когда скульптура будет готова, и все будут довольны результатами.
Высеченная из камня скульптура — отличная метафора для разработки успешного цифрового продукта. Однако, в отличие от скульпторов у нас есть волшебное сочетание ctrl+Z!
Крайне важно, чтобы заказчики могли отсматривать промежуточные этапы, а не только видеть итоговый результат. В первой главе я писал, что сегодня все компании хотят стать более гибкими, а итерации — это ключ. Гораздо важнее делать шаги в верном направлении, нежели прикладывать колоссальные усилия, расписывая нереалистичные представления о том, каким будет итог. Хорошая система дизайна — не конвейер. Она состоит из циклов итераций, в результате которых по мере продвижения проекта получается нужный результат.
Возможно, все это звучит немного хаотично. Однако, к вящему разочарованию некоторых менеджеров проектов, процесс дизайна не вписывается в аккуратные таблички Excel и диаграмму Ганта. Плодотворное сотрудничество между специалистами на самом деле несколько хаотично, и в этом нет ничего плохого. Но чтобы рабочий процесс был устойчивым, требуется постоянное общение, непрерывный цикл обратной связи и искреннее желание сотрудничать. Убедите команду в важности разговоров начистоту и сотрудничестве, тогда все встанет на свои места.
У вас получилось сформировать у всех правильные ожидания? Отлично! Тогда закатайте рукава, ведь мы приступаем к созданию системы дизайна.
Задаем вектор работы
Часто разработчики прыгают с места в карьер и сходу начинают детализировать дизайн. Да и заказчикам нравится возможность поскорее оценить результаты кропотливого труда. Однако, результат такого подхода — рассеивание внимания, различные заблуждениям и описанные в предыдущей части ошибочные ожидания. Крайне важно предварительно согласовать общее направление дизайна и нарисовать приблизительные эскизы, и только потом приступать к детализации и дальнейшей разработке. Это требует сдержанности и работы с ожиданиями, но в итоге ведет к более осознанному принятию решений и более реалистичному результату.
Что из себя представляют недетализированные эскизы? Давайте рассмотрим некоторые методы, с помощью которых UX-дизайнеры, графические дизайнеры и фронтенд-разработчики задают общее направление работы при создании систем дизайна интерфейсов.
Определяемся с паттернами для контента и изображений
Есть масса стратегических и исследовательских задач, которые можно и нужно решить до начала проекта. UX-дизайнеры (их еще называют дизайнерами информации, информационными архитекторами, дизайнерами взаимодействия и т. д.) отвечают за синтез всей жизненно важной для продукта информации и ее передачу через пользовательский интерфейс. Интерфейс должен соответствовать целям проекта и пользователя.
Многие UX-дизайнеры, которые придерживаются традиционной каскадной методологии, решают эту задачу путем создания детализированных вайрфреймов, которые иллюстрируют каждый экран интерфейса. Эти вайрфреймы состоят из черных прямоугольников с пояснениями о функционале элементов интерфейса. Такие документы используются, чтобы получить зеленый свет от заказчиков. И хотя они полны деталей, их содержание далеко от реальной общей картины. При этом часто на их основании делаются ложные предположения о визуальной компоновке и будущей технической функциональности интерфейса.
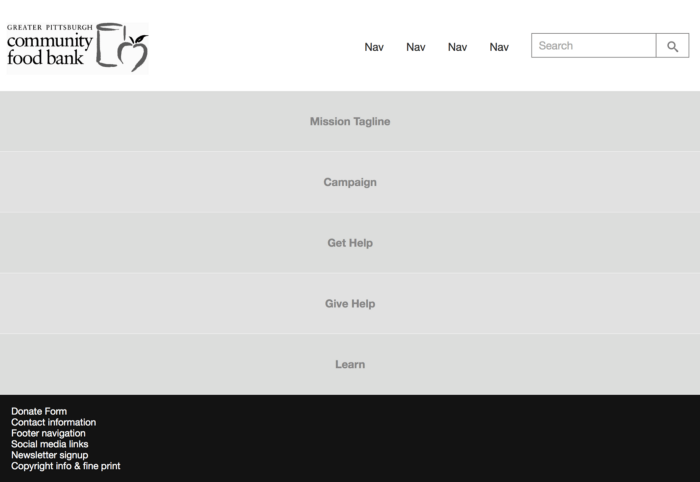
Вместо того, чтобы сразу создавать такие супер-проработанные документы, лучше начать с менее детальных эскизов. Они помогут вам продумать, что и в каком порядке будет появляться на каждом экране. Базовую информационную архитектуры UX можно заложить с помощью обычного маркированного списка и пары обсуждений. В проекте для Greater Pittsburgh Community Food Bank я начал с того, что спроектировал основную информационную архитектуру для одной страницы сайта.

Естественно, никто в здравом уме не считает, что этот эскиз из заглушек в серых тонах — финальная версия. При этом в нем содержится вся нужная информация для дальнейших обсуждений структуры страницы и иерархии.
Когда вы создаете слабо детализированные, ориентированные на мобильные устройства вайрфреймы, вы работаете в ограниченных рамках небольших экранов, и таким образом команда вынуждена сосредоточиться на ключевых элементах и их иерархии. Спрашивайте себя: «Этот экран содержит все необходимые элементы?» «Они представлены в правильном порядке?»
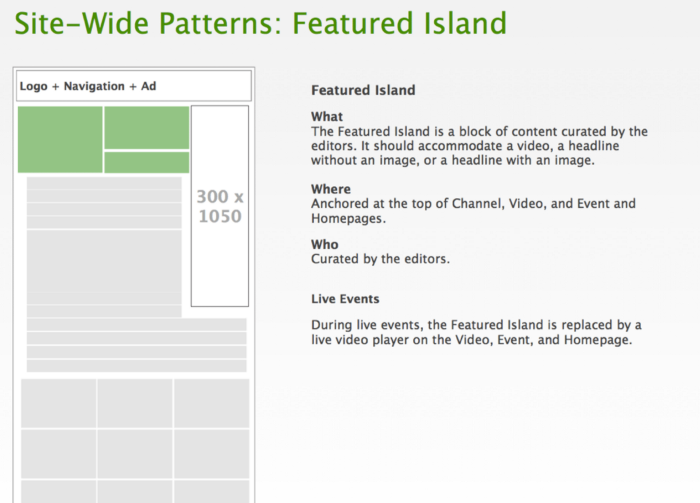
Такие блочные серые эскизы помогают задать необходимые паттерны отображения контента на каждом конкретном экране. Однако, UX-дизайнеры могут разработать и паттерны для дальнейшего повсеместного использования на всех страницах. При редизайне сайта TechCrunch дизайнер Дженнифер Брук создала несколько паттернов интерфейса, которые можно было использовать где угодно на сайте:

Компонент «Featured Island» из примера выше предназначен для отображения контента. Обратите внимание: этот эскиз весьма общий и не дает какой-либо конкретной информации о будущем дизайне или функциональности. Детали того, как этот паттерн будет выглядеть и работать, появятся позднее. В начале же проекта полезно просто обозначить его существование и определить, где его можно применять.
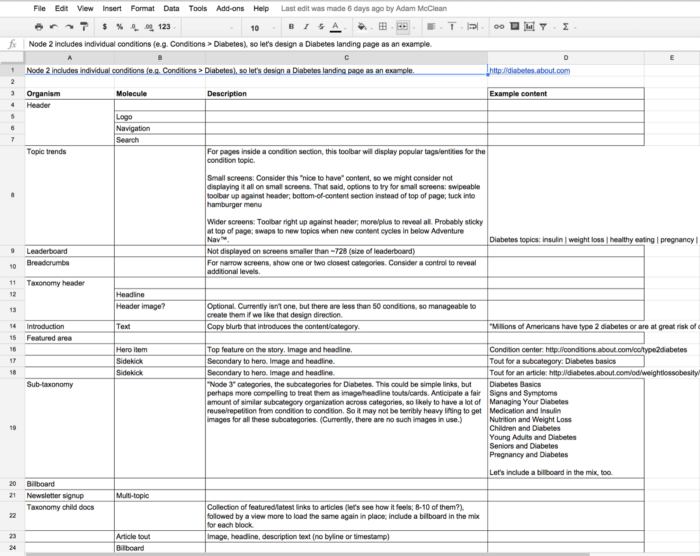
По своему опыту скажу, что контент и паттерны для его отображения можно эффективно зафиксировать в еще более простом формате — таблице Excel.

В нескольких столбцах таблицы можно зафиксировать, какие варианты отображения контента войдут в определенный паттерн, и какой именно контент они будут содержать. Что еще более важно, мы можем определить относительную иерархию каждого паттерна и его роль. А если вертикально читать левый столбец, то перед нами возникает возможная мобильная версия интерфейса.
«Какие паттерны для контента и его отображения используются на этой странице? В каком порядке?» — это ключевые вопросы, которые нужно задать. А с помощью предложенных методов вы сможете продуктивно обсуждать дизайн, не расходуя время на проработку макетов и не делая предположений о технических функциях.
Определяемся с визуальным направлением
Задача графического дизайнера — создать визуальные образы и воплотить их в интерфейсе так, чтобы он соответствовал целям проекта. Для этого важно понять, в чем заключаются эстетические предпочтения заказчиков.
Исторически сложилось, что дизайнеры начинают работу по определению эстетических предпочтений заказчиков с создания полноценной композиции, а иногда многих вариантов композиций. Они развешивают макеты по всей стене и прикидывают, что «зайдет». Очевидно, разработка множества детальных макетов с нуля требует много времени и усилий, и, к сожалению, большая часть этой работы окажется в мусорном ведре. Должны существовать более эффективные способы!
И, действительно, такие способы есть. Давайте остановимся на них подробнее.
20-секундный тест
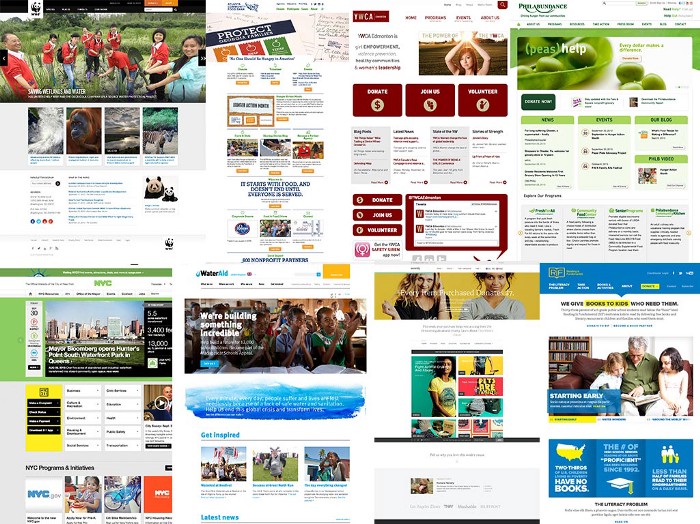
20-секундный тест — замечательный способ для быстрого выявления эстетических предпочтений. Обычно его проводят на одном из первых собраний по проекту. Тест заключается в демонстрации заказчикам нескольких вариантов страниц близкой тематики (всего 20–30 штук), по двадцать секунд на каждую. В подборку сайтов для теста должны входить отраслевые сайты и визуально-интересные примеры сайтов из других отраслей. Для большей наглядности вместо фактических логотипов сайтов можно «прифотошопить» логотип заказчика.
Каждой представленной странице представители со стороны заказчика выставляют баллы от 1 до 10. Оценка 1 значит: «Если у нас будет такой сайт, я уволюсь и буду рыдать всю ночь в подушку», а 10: «Будь это нашим сайтом, я бы визжал от восторга».
Спросите участников, какие визуальные характеристики кажутся им интересными: может быть выбор шрифтов или цвет? А может яркость, компоновка, стиль иллюстраций или общее настроение?

Когда вы закончите, быстро подсчитайте баллы и обсудите полученные результаты. Поговорите о пяти сайтах, которые получили наименьшее число баллов, о пяти сайтах с наивысшими баллами и о тех, что получили неоднозначную оценку (некоторые оценивали эти сайты очень высоко, а другие очень низко). Пусть участники объяснят, почему их привлекают или отталкивают те или иные сайты, и подумайте вместе о причинах расхождений во мнениях.
Проведение такого теста на раннем этапе работы продемонстрирует заказчикам разнообразие визуальных направлений, позволит им преодолеть вкусовые разногласия и (если повезет) поможет достичь единства в пожеланиях к визуальной составляющей. На основе полученной информации дизайнер начнет воплощать идеи в графике для проекта.
Тайлы стиля (style tiles)
И вновь первый порыв дизайнеров — поскорее приступить к созданию детальных макетов, чтобы выразить визуальное направление проекта. Безусловно, эта кропотливая работа поможет пониманию, но при этом вы рискуете потратить уйму времени и усилий, если макет не понравится заказчику.
Кроме того, следствие создания высоко-детализированных макетов — неверные предположения о технической функциональности. Это приводит к нереалистичным ожиданиям у заказчиков и конфликтам с фронтенд-разработчиками.
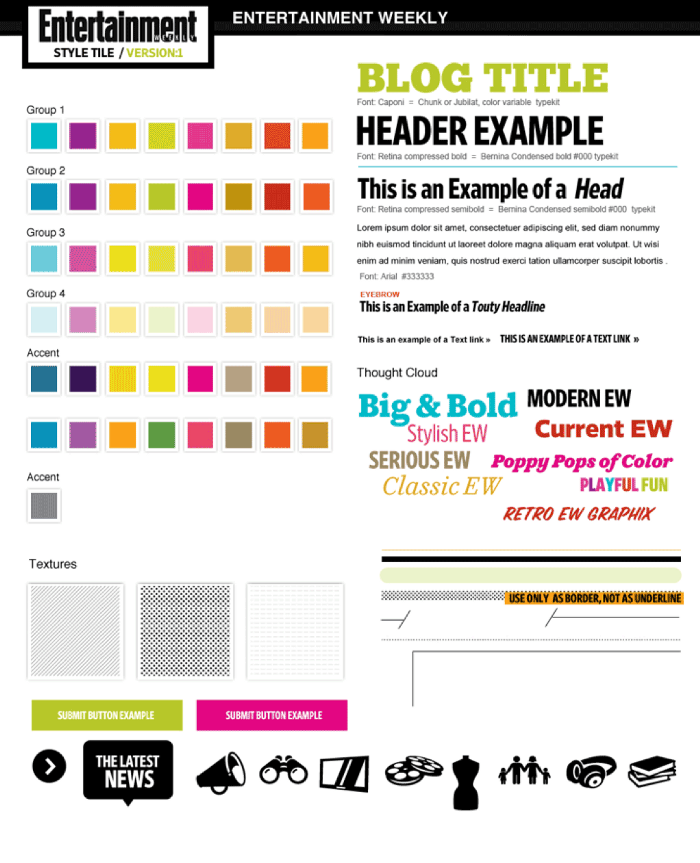
Крайне важно заложить однозначное визуальное направление для проекта. Как сделать это и не потратить уйму времени на создание высоко-детализированных композиций? На этот вопрос ответила дизайнер Саманта Уоррен, когда создала тайлы стиля (style tiles). Тайлы стиля дают нам куда больше информации по сравнению с доской настроения (mood board), но при этом в отличии от полностью проработанных макетов не нуждаются высокой детализации.

Тайлы стиля (и прототипы стиля, их браузерные аналоги) позволяют дизайнерам подобрать цвета, типографику, текстуры, иконки и другие элементы дизайна без подталкивания к неверным предположениям о макете и излишней полировки деталей. Тайлы стиля можно очень быстро собрать, ведь от них не требуется быть супер-реалистичными. Это значит, вы получите обратную связь раньше.
Тайлы стиля помогают выяснить, что заказчику важно, а что нет. «Почему вы предпочли этот элемент, а не тот?», «Почему вам не подходит эта цветовая схема?», «Почему вам нравится именно этот шрифт?». Все это вы сможете обсудить без необходимости создавать полноценные макеты страниц.
Что также важно: тайлы стиля укрепляют атомарное мышление и обучают заказчиков мыслить категориями систем, а не страниц. С помощью наглядной демонстрации образцов цветовых схем, шрифтов и текстур вы знакомите заказчика с базовыми ингредиентами, из которых сможете приготовить что угодно.
Коллажи из элементов
Тайлы стиля отлично подходят для передачи настроения дизайна, но все же они несколько абстрактны. Чтобы понять, как подборка дизайнерских компонентов будет работать в живом интерфейсе, важно быстро перейти к чему-то более предметному. Означает ли это, что дизайнеры, поработав с тайлами стиля, должны перескакивать к созданию полноценных детализированных макетов? Отнюдь.
Между этапами по созданию плиток стиля и детализированных макетов есть этап создания коллажа элементов — коллекции вариантов применения компонентов UI. Такие коллажи дают дизайнерам возможность поработать в «песочнице» и узнать, как их задумки будут смотреться «на живом», но при этом не заморачиваться излишней полировкой.

Как и тайлы стиля, коллажи элементов нужны для обсуждений визуального направления проекта. Очевидно, что такие коллажи не являются итоговым дизайном сайта, но при этом заказчик может понять, как он будет выглядеть. Обсуждения коллажей могут натолкнуть дизайнеров на идеи относительно того, в каком направлении развивать дизайн дальше, а их низкая детализация поможет быстрее совершать итерации и развивать идеи.
Несомненно, существуют и другие способы задать визуальное направление вашим проектам, и то, какие методы вы решите использовать, будет меняться от проекта к проекту. Смысл в том, чтобы обрисовать общие очертания, прежде чем потратить много времени и усилий на проработку деталей.
К тому же совместная работа с заказчиками на этом этапе приносит лучшие плоды, чем когда они просто утверждают или не утверждают результат.
Фронтенд-разработчик в роли помощника шеф-повара
Как я говорил ранее, фронтенд-разработчикам часто отводится роль послушных исполнителей, которые вступают в дело после принятия всех решений касательно дизайна. Такой архаичный подход мешает членам команды синхронизироваться друг с другом и продуктивно сотрудничать. Это огромная ошибка.
Чтобы начать подходить к фронтенд-разработке как важному этапу проектирования, потребуются изменения в структуре проекта и в убеждениях самих членов команды.
В ресторанном бизнесе важным, но невоспетым героем является кухонный работник. Он крошит овощи, маринует мясо и делает заготовки салатов на следующий день. Благодаря предварительно подготовленным ингредиентам, повара могут сосредоточиться на приготовлении пищи, а не на грязной работе. Без него рабочий процесс ведущих поваров нарушится и работа на кухне встанет.

Фронтенд-разработчики выполняют сходную задачу только не на кухне, а в сфере веб-дизайна. Если разработчики не пишут код с самого первого дня работы над проектом, что-то идет не так. «Но Брэд», — слышу я вопрос. — «Как мне начать писать код, если я не знаю, что от меня требуется?»
Уж поверьте, даже если вы совсем ничего не знаете о структуре или дизайне будущего продукта, для вас все равно найдется работа. Помимо настройки среды разработки (создания репозиториев Git, настройки серверов, CMS и инструментов разработки), разработчики могут погрузиться в код, начав с разметки паттернов. Как это возможно, если вы ничего не знаете о будущем дизайне? Зависит от типа проекта, над которым вы работаете.
Вы делаете интернет-магазин? Тогда можно настроить поиск по сайту, корзину, карточки с подробным описанием товаров, создать стартовую страницу и страницу покупки.
Создаете онлайн-сервис? Начните с форм регистрации и авторизации, страницы для забывших пароль пользователей и дэшборда.
И, конечно же, на большинстве веб-сайтов присутствуют хедер, футер и область для основного контента. Настройте шаблоны оболочки и напишите базовый код для паттернов, которые вы предполагаете использовать. На первых порах этот код будет сырым, но он станет важной отправной точкой для дальнейшей работы и итераций.
Благодаря подготовительной работе фронтенд-разработчик сможет продуктивно сотрудничать с дизайнерами, а не приступать к работе только тогда, когда дизайн уже готов и согласован. Имея заготовки, разработчики могут помочь дизайнерам принять верные решения по UX при обсуждениях и просмотре рабочих прототипов. Они могут помочь дизайнерам лучше понять принцип работы платформы и веб-макетов, могут быстро создать первичную базу кода, которая впоследствии превратится в конечный продукт.
Давайте вкратце резюмируем, в каких направлениях ведется проектирование дизайна:
- UX-дизайнеры создают недетализированные эскизы, чтобы задать базовую информационную архитектуру и основные паттерны UI.
- Графические дизайнеры определяют визуальное направление, проводя 20-секундный тест, затем создают тайлы стиля и коллажи элементов для того, чтобы удостовериться, что выбрано верное направление.
- Фронтенд-разработчики устанавливают проектные зависимости, прописывают основные шаблоны и делают структурную разметку для паттернов, которые предполагается использовать в проекте.
Работа по этим направлениям может происходить параллельно, но никогда — изолированно. Разумеется, на каждое направление нужно выделить какое-то первоначальное установочное время. При этом все члены команды должны знать, что происходит у коллег, и ожидать начала совместной работы над дальнейшим развитием идей.
Идеи должны быть неказистыми.
Джейсон Санта Мария
На этом раннем этапе важно подчеркнуть важность исследований, мозгового штурма и генерации идей. Незацикленность на деталях, о которой мы говорили ранее, поможет членам команды развивать интересные им идеи. Иногда эти идеи наиболее наглядны в виде рисунков на салфетках, иногда в виде прототипа в CodePen, Sketch, Balsamiq, концепции движения в After Effects или любой другой комбинации медиа и инструментов. Смысл в том, что команда должна генерировать идеи и решать проблемы, а не следить за четким соблюдением порядка действий. Взяв на вооружение кросс-дисциплинарный подход к разработке дизайна, вы обретете баланс между эстетикой, технической реализацией, удобством использования и функциональностью.








