(Перед вами перевод курса Atomic Design Брэда Фроста, разработчика интерфейсов, поклонника мобильного интернета и создателя методики «Атомарный дизайн». Если вы здесь впервые, то лучше начните сначала)
Создали они систему дизайна, оформили руководство по стилю, и стали жить-поживать да добра наживать.
Угадайте, так ли это в действительности?
Не совсем.
Есть большой риск, что руководство по стилю, все PSD и PDF файлы и прочие созданные вами статичные макеты окажутся в мусорном ведре. Иногда это происходит несмотря на все ваши старания и время, потраченное на создание продуманной системы дизайна.

Почему так происходит?
Руководство по стилю — это лишь инструмент дизайна. А система дизайна — активно используемый и финансируемый продукт. У системы есть дорожная карта и бэклог, она обслуживает всю экосистему.
Нейтан Кертис
Инструмент — это то, что продается в строительном магазине или пылится у вас на балконе. Тогда как система — живое существо. Руководство по стилю может служить полезным ресурсом, который содержит проектную документацию, но одно лишь его наличие не гарантирует долгосрочный успех системы дизайна. Для эффективной работы системе дизайна нужны постоянное внимание, поддержка и бережное отношение.
(Пере)установка ожиданий. Дубль два
В прошлой главе мы уже говорили, почему важно работать с ожиданиями: для более продуктивной коллективной разработки, основанной на паттернах. Чтобы спасти руководство по стилю от мусорной корзины, нам предстоит вновь основательно «перепрошить» сознание всех участников процесса.
Что мы создаем на самом деле
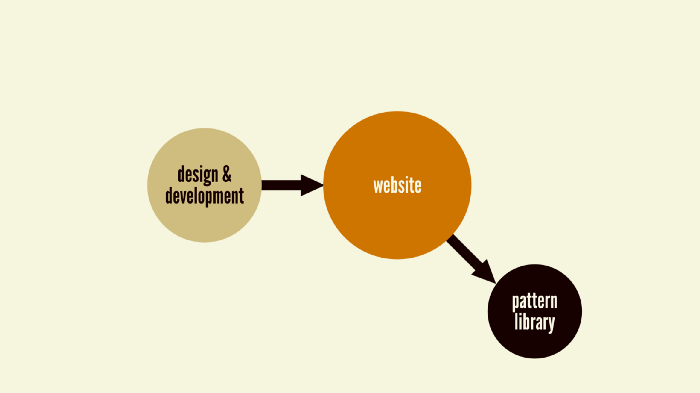
Нам кажется, будто мы просто делаем сайты и приложения. В основном, так и есть. В конце концов, именно за это клиенты нам платят, и именно это приносит деньги и успех нашим компаниям. Кажется логичным сосредоточиться на конечном результате, а не прорабатывать базовую систему. Ведь рабочие продукты всегда в центре внимания, а любые библиотеки паттернов воспринимаются как «костыли», которые просто обеспечивают нужной документацией.

Проблема такого подхода в том, что на ваших глазах библиотека паттернов скатится в никуда. Как только библиотека перестанет отражать текущее состояние продуктов, для которых создавалась, она утратит актуальность. А когда библиотека паттернов перестает быть актуальной, поддержка веб-сайта превращается в череду мелких эпизодических правок. Это конец последовательной и продуманной системе дизайна, которую вы создали.
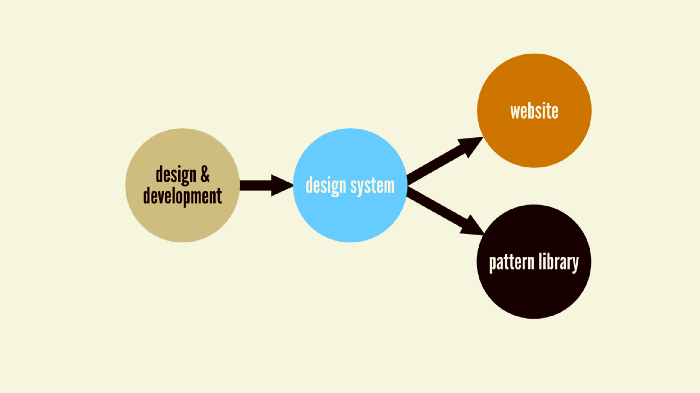
Если ваша цель — долгосрочный успех, кардинально поменяйте свое отношение к тому, что создаете. Вместо фокуса на конечном продукте, как на единственной задаче, необходимо признать, что система дизайна — это фундамент и для продуктов, и для библиотек паттернов.

Подход «сперва система дизайна» несколько усложняет поддержку продуктов, но это даже полезно. Такой подход заставляет взвешивать, как любые изменения, запросы от клиентов, дополнительные функции и новые итерации повлияют на систему целиком.
Допустим, вы разрабатываете интернет-магазин и хотите его протестировать. Тест показал, что на странице с детальной информацией о продукте не работает ни кастомное, ни стандартное выпадающее меню. Как вариант, вы можете просто удалить выпадающие меню с этой страницы и забыть о проблеме. Но если думать в контексте системы, а не одной страницы, имеет смысл предположить: «Если выпадающее меню не работает здесь, возможно, оно плохо работает и в другом месте?» Проведя исследование, вы обнаружите, что лучшее решение — вообще изменить этот паттерн в системе дизайна и удалить возможность кастомной настройки. Тогда это изменение будет автоматически внесено везде, где применяется паттерн выпадающего меню, и вы увидите повсеместные улучшения производительности.
Это лишь один пример того, как системное мышление может привести к более масштабным и взвешенным изменениям. Проблемы с поведением пользователей и интерфейсом часто исправляются на уровне страниц, хотя во многих случаях должны решаться на уровне системы. Добавьте немного полезных трудностей в работу, тогда вы гарантированно улучшите всю экосистему и предотвратите ее разрушение мелкими местечковыми правками.
Сделано и точка
Еще одно понятие, которое мы должны пересмотреть, — наше представление о том, что значит «работа завершена». Когда мы занимаемся полиграфией и другими физическими носителями, результат осязаем. Естественно, в цифровом мире все иначе. Мы можем вносить правки, прикладывая гораздо меньше усилий. Клиенты, коллеги и все заинтересованные стороны должны использовать гибкость цифрового мира для создания рабочих систем дизайна, которые адаптируются к постоянно меняющемуся характеру среды, потребностям пользователей и бизнеса.
Этот сдвиг в мышлении в корне меняет масштаб работы. Нанятые под проект специалисты зачастую торжественно преподносят продукт и умывают руки. Внутренние команды не намного лучше, так как склонны постоянно переключаться с одной задачи на другую. Независимо от того, являетесь ли вы частью внутренней команды или используете аутсорс, вероятно, вы уже столкнулись с проблемами проектной работы. Мы склонны рассуждать о будущем, которое никогда не наступит, и вместо претворения его в жизнь, хватаемся за следующий амбициозный проект.
Если вы намерены создать действительно полезный продукт, который отвечает потребностям ваших клиентов и компаний, нужен принципиально новый подход к работе. Как сказал Нейтан Кертис, система дизайна должна быть не одноразовым проектом, а таким, который со временем только растет:
Разработка руководства по стилю — не самоцель. Система дизайна — это проект, у которого нет конца. Это создание живого и развивающегося продукта, который послужит на благо других проектов.
Нейтан Кертис
У интернета нет границ, поэтому создание системы дизайна — лишь первый шаг в долгом (и, надеюсь, плодотворном) путешествии. Система дизайна — это долгосрочный и амбициозный проект, цель которого кардинально изменить подход вашей компании к созданию цифровой продукции. Здорово, правда? Как же к этому прийти?
Создаем поддерживаемые системы (design systems)
Давайте поговорим о том, что вы можете предпринять для создания системы дизайна, которая приведет вашу компанию к долгосрочному успеху.
Как создать систему дизайна, которая станет неотъемлемой частью разработки в вашей компании? Каких подводных камней следует остерегаться? Как убедиться, что запуск системы дизайна принесет хорошие результаты?
Чтобы ваша система дизайна работала на долгосрочную перспективу, необходимо учесть ряд принципов.
Принцип 1. Придайте системе официальный статус
Возможно, ваше руководство по стилю начнет свою жизнь в качестве побочного проекта, появится на хакатоне, или его создаст кто-то из амбициозных членов вашей команды. При этом вашему заказчику или боссу даже не обязательно знать, что вы создаете целую систему дизайна и сопутствующую библиотеку паттернов. Помните: лучше просить прощения, а не разрешения!
Будет прекрасно, если система появится естественным путем, но чтобы она стала по-настоящему эффективной и привела вашу компанию к долгосрочному успеху, ей нужен официальный статус. Лишь в этом случае система будет восприниматься как полноценный продукт, и, следовательно, на него будут выделяться время, бюджет и исполнители.
Убедить заказчиков потратить большую сумму денег и выделить ресурсы на разработку системы дизайна чрезвычайно сложно. Так что же делать? Вот вам инструкция:
- Спроектируйте систему.
- Покажите ее пользу.
- Придайте ей официальный статус.
Давайте разберем эти шаги подробнее.
1. Спроектируйте систему
С чего-то нужно начинать, поэтому иметь на руках хоть какой-то прототип куда лучше, чем пространно рассуждать о нем.
- Выберите пилотный проект для создания системы дизайна;
- Пройдите по шагам, перечисленным в главе 4;
- Обдумайте философию атомарного дизайна, подробно описанную в главе 2
— так вы заложите прочный фундамент для последовательной системы дизайна и библиотеки паттернов, которые помогут вашей команде работать эффективнее.
После этого оформите паттерны пользовательского интерфейса в библиотеку паттернов и придайте ей презентабельный вид. Потратьте на это пару дней, и вам воздастся сторицей, ведь в результате у вас получится что-то, что можно продемонстрировать заказчику. Повторюсь: показывайте, а не рассказывайте.
2. Покажите пользу системы
С системой дизайна, которая только-только создается, но которую уже можно «пощупать», вы сможете вести более содержательные переговоры с людьми, которые отвечают за деньги, планирование и ресурсы. Вы сможете рассказать, как именно система дизайна уже помогла сэкономить время и деньги (см. «Как преподносить идею» в главе 4), а затем описать то, как масштабировать экономию в случае, если компания даст добро на запуск полноценной официальной системы дизайна.
Попросите поддержки от членов команды разных специализаций при обсуждении первых результатов применения системы, а также привлеките всех, кто впоследствии будет пользоваться благами от развития системы дизайна.
3. Придайте системе официальный статус
Итак, вы доказали ценность системы дизайна и составили дорожную карту ее развития. Если повезет, ваша компания согласится придать ей официальный статус.
Заручившись поддержкой на самом высоком уровне, вы сможете доработать план, привлечь исполнителей, установить четкую стратегию управления проектом, дополните дорожную карту продукта.
Стоит отметить, что все может выйти совсем не так, как вы ожидаете. Несмотря на очевидную ценность внедрения системы и наличие конкретного плана действий, ваше руководство все равно может зарубить инициативу. Не отчаивайтесь. Вы проиграли битву, но можете выиграть войну. Ваша команда должна самостоятельно продолжать развивать систему дизайна, пока ее значимость не перестанет вызывать малейшие сомнения. По мере того, как все больше людей будут извлекать пользу из наличия системы, вы получите мощную поддержку «снизу».
Принцип 2. Соберите команду для работы над системой дизайна
Если инициатива по развитию системы дизайна получила «добро», пришло время подобрать правильных людей и привести в порядок рабочие процессы.
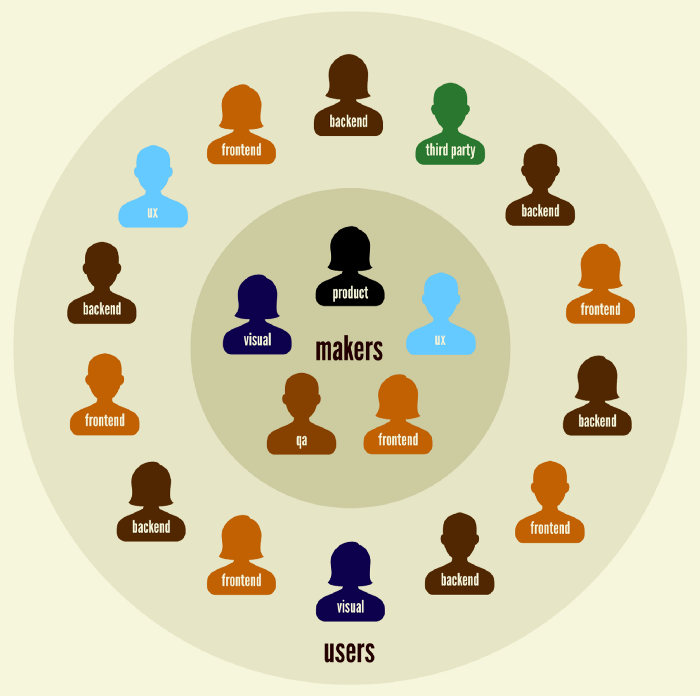
Разработчики и пользователи системы дизайна
Перво-наперво, важно понять, что при любом раскладе будут люди, которые работают над созданием и поддержкой системы дизайна, и те, кто станут ее пользователями. Эти две группы могут пересекаться. Тем не менее, важно разграничить роли создателей и пользователей.
Говоря о более тесном взаимодействии, я вновь неизбежно слышу, как люди из крупных организаций говорят: «Но, Брэд, сотни (или даже тысячи) разработчиков работают с нашим продуктом. Невозможно заставить всех этих людей сотрудничать и тесно взаимодействовать».
И они правы. Было бы идеально, если бы всей процессы внутри компании стали гибче и лучше побуждали к сотрудничеству. Однако, организационная сложность такой инициативы настолько велика, что это нереально. Следует понять вот что: не все сотрудники компании обязаны вносить свой непосредственный вклад в систему дизайна, но кто-то (скорее всего, несколько человек) должен взять на себя ответственность за нее.
Разработчики системы дизайна — это те, кто создает, поддерживает и управляет системой. Им необходимо тесно сотрудничать, чтобы система была удобной, гибкой, масштабируемой и отвечала потребностям пользователей и бизнеса. Пользователи системы проектирования — это сотрудники компании, которые возьмут систему в работу и начнут применять паттерны интерфейса для конкретных целей.

Между разработчиками системы дизайна и ее пользователями нужно наладить тесное рабочее взаимодействие, чтобы гарантировать, что паттерны, входящие в систему, релевантны, а вся документация ясна.
Разработчики обеспечивают общую целостность системы дизайна, в то время как пользователи ориентированы на конкретные способы ее использования. Джина Болтон из Salesforce очень хорошо описала отношения между разработчиками и пользователями:
Система дизайна влияет на наш продуктовый дизайн, а наш продуктовый дизайн влияет на систему дизайна.
Джина Болтон, Salesforce
Обе стороны вопроса имеют решающее значение для успеха, поэтому важно, чтобы между разработчиками и пользователи установились здоровые отношения, которые предполагают сотрудничество.
Разработчики системы дизайна
Кто обновляет систему дизайна? Кто утверждает изменения? Кто общается с пользователями системы, чтобы убедиться, что она отвечает их потребностям? Кто решает, какие паттерны оставить, какие нуждаются в настройке, а от каких пора избавиться?
Ответы на эти вопросы в значительной степени зависят от размера и политики вашей компании.
Крупные компании могут себе позволить выделить серьезные ресурсы на управление системами дизайна. К примеру, Salesforce содержит отдельную команду для работы с системой дизайна, в которую в настоящее время входит примерно дюжина штатных сотрудников. Эта команда отвечает за управление системой и следит, чтобы она соответствовала потребностям внутренних продуктовых команд и внешних разработчиков, которые работают на платформе Salesforce. Когда система дизайна обслуживает тысячи пользователей, выделить несколько штатных сотрудников для управления и развития системы — идея, по меньшей мере, здравая.
Небольшие компании вряд ли выделят целую команду на обслуживания системы дизайна. Сотрудники маленьких компаний вынуждены периодически примерять на себя разные роли, поэтому управление системой дизайна скорее всего станет еще одной задачей. Возможно, это звучит, как дополнительное бремя: «Отлично… Еще одна задача, за которую я несу ответственность без повышения зарплаты!» Однако, именно эту задачу стоит принять с радостью, поскольку она повышает эффективность и качество всей остальной работы. Да здравствуют системы дизайна!
Как правило, разработчики систем дизайна в небольших организациях — это старшие сотрудники, у которых есть опыт принятия взвешенных решений и соответствующие полномочия.
Кроме того, существуют внешние агентства, подрядчики и консультанты. Какова их роль, когда речь идет о долгосрочном обслуживании системы дизайна клиента? С одной стороны, внешние партнеры находятся в невыгодном положении, ведь фактически они не работают в компании своего клиента. Успешная система дизайна должна стать частью ДНК организации, а поскольку любые третьи стороны существуют за пределами стен компании, их влияние ограничено.
С другой стороны, внешние подрядчики могут составить адекватную оценку, которую порой трудно получить, находясь внутри компании. Именно в этом заключается сильная сторона аутсорса. Работая консультантом, я разрабатываю стратегии долгосрочной поддержки систем дизайна разных компаний, помогаю найти нужных людей и правильно организовать процессы. В то время как долгосрочный успех системы в конечном итоге зависит от самой компании, внешние подрядчики могут научить «ловить рыбу», дать важные стратегические рекомендации, обратную связь и оценку.
Пользователи системы дизайна
Кто использует систему дизайна для создания новых функций и приложений? Кто обсуждает с разработчиками возникающие проблемы и делает запросы на новые функции?
И вновь ответы на эти вопросы во многом зависят от размера и структуры вашей организации.
Пользователи системы дизайна могут быть одновременно ее разработчиками, отдельными командами в вашей организации, дизайнерами и разработчиками младшего уровня, партнерскими агентствами, внешними центрами разработки или другими сторонними командами.
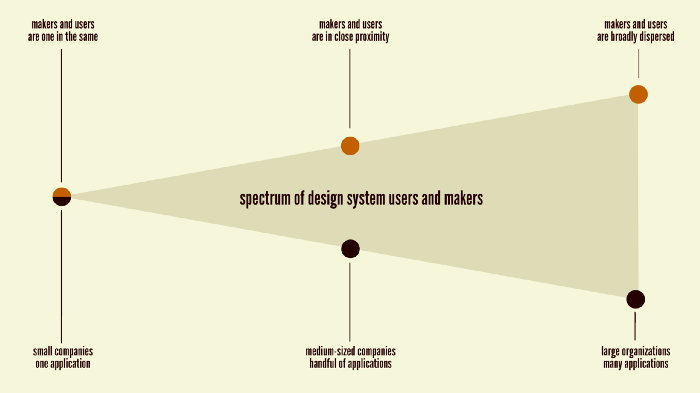
Несомненно, вовлеченность пользователей в создание системы дизайна будет различаться. Вы можете работать над одним-единственным продуктом в крошечном стартапе — тогда ваша команда будет одновременно и создавать, и использовать систему дизайна. Или вы можете работать в крупной международной корпорации с разбросанными по всему миру командами разработчиков и сторонними партнерами. Если это так, тогда разработчики и пользователи системы будут редко (если вообще когда-либо) пересекаться. Это означает, что качественная документация и масштабное видение картины будут иметь гораздо большее значение.

Одним из главных преимуществ создания продуманной системы дизайна является то, что она позволяет организациям масштабировать лучшие практики: адаптивность, доступность, производительность, UX, эргономику и т. д. Все это включается в систему, а пользователи просто берут нужные паттерны и пожинают плоды. Таким образом для продуктивной работы рядовым пользователям системы не обязательно нужно быть разработчиками или дизайнерами высокого уровня. Система дизайна служит средством контроля качества, которое помогает пользователям применять лучшие практики вне зависимости от их квалификации.
Структура команды, работающей над системой дизайна
Чтобы успешно управлять, поддерживать и развивать систему дизайна вам потребуется команда специалистов из разных областей. У всех направлений работы в компании, будь то UX, графический дизайн, контент, фронтенд, бэкенд, менеджмент продукта, управление проектами или что-то еще, есть свои уникальные особенности, которые, без сомнения, будут влиять на структуру работы. Очень важно учесть эти особенности в системе дизайна, но вовсе не обязательно настаивать на том, чтобы специалисты из каждой области были постоянными участниками разработки.
Специалистам ряда областей придется принимать активное участие в работе над системой, в то время как другие возьмут на себя скорее роль консультантов. Тем, кто отвечает за проектирование и создание пользовательского интерфейса — UX-дизайнерам, графическим дизайнерам, фронтенд-разработчикам — придется поработать. Они будут выполнять основную работу и выпускать обновления системы дизайна. Им предстоит сотрудничать и координировать свои действия с другими направлениями (как описано в главе 4), чтобы система отвечала целям и потребностям бизнеса.
С теми, кто не столь активно вовлечен в непосредственную работу, необходимо провести интервью и убедиться, что их пожелания отражены в системе.
Бэкенд-разработчики должны сообщать команде о любых архитектурных решениях, которые повлияют на пользовательский интерфейс. Руководители должны информировать команду о важных инициативах, которые повлияют на роль и использование системы. А пользователи системы дизайна, естественно, должны давать обратную связь разработчиками, чтобы система удовлетворяла запросам при разработке конкретных реальных продуктов.
Принцип 3. Сделайте систему гибкой
Бытует выражение: «Единственное, что постоянно — это перемены». Система дизайна считается жизнеспособной, только когда является достаточно гибкой, реагирует на обратную связь, проходит итерации и развивается вместе с продуктами, которые обслуживает.
Ошибочно полагать, что как только вы создадите систему дизайна, она станет единственным и незаменимым источником истины. Ограничить мышление таким образом — верный способ получить обратный результат. Если пользователи почувствуют себя загнанными в рамки паттернов, которые не решают их проблемы, они будут воспринимать систему дизайна как бесполезный инструмент и начнут искать более удобные решения.
Чтобы ваша система могла развиваться и приносить пользу в долгосрочной перспективе, необходимы четкие принципы управления ею. Продуманная стратегия управления начинается с ответов на важные вопросы о внесении изменений. А именно:
- Что происходит, когда существующий паттерн не подходит для конкретного случая? Меняем паттерн? Рекомендуем использовать другой паттерн? Создаем новый?
- Как обрабатываются запросы на создание новых паттернов?
- Как списываются устаревшие паттерны?
- Что происходит при обнаружении багов?
- Кто утверждает изменения в системе дизайна?
- Кто несет ответственность за обновление документации?
- Кто непосредственно вносит изменения в паттерны?
- Как изменения системы дизайна отражаются в продуктах?
- Как люди узнают о внесенных изменениях?
Наверняка, есть еще много вопросов, на которые нужно ответить. Смысл в том, что ваша команда должна понимать, что делать в случае внесения изменений в систему. А изменения неизбежны.
Не устаю повторять: отлаженные коммуникации и сотрудничество между разработчиками и пользователями — ключ к успешному управлению системой дизайна. Сделайте это взаимодействие как можно проще. Настройте канал системы в Slack или Yammer, установите фиксированные рабочие часы, убедитесь, что ваше программное обеспечение для техподдержки помогает в коммуникации и позволяет при необходимости связаться с вами в чате и по телефону. Если у пользователей возникла проблема, они должны точно знать, куда обращаться за помощью.
Помимо повседневного неофициального общения между разработчиками и пользователями, запланируйте регулярные встречи для обсуждения «положения в стране» с ключевыми заинтересованными сторонами. На этих встречах обсуждайте, что работает, а что нужно улучшить, пересматривайте приоритеты и дорожную карту, чтобы система точно удовлетворяла потребности бизнеса. Такие встречи особенно полезны для того, чтобы держать заказчиков в курсе всех событий, поскольку они в основном не участвуют в повседневной задачах, связанных с системой дизайна.
Внесение изменений в систему дизайна
Важнейшей частью обслуживания системы дизайна является поддержание ее актуальности. Паттерны интерфейса должны быть релевантными, отражать лучшие практики разработки и дизайна, эффективно решать задачи компании.
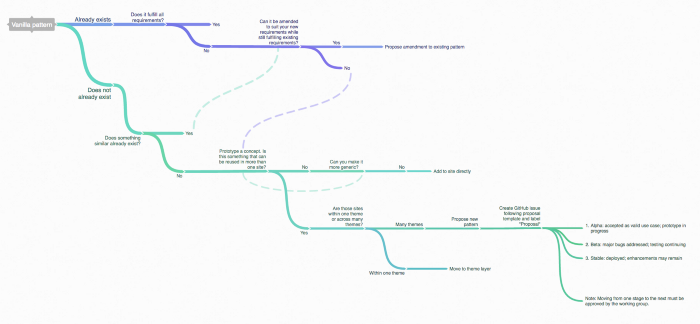
Для этой цели разработка стратегии по обновлению паттернов имеет решающее значение. Инайяли де Леон Перссон (Inayaili de León Persson), веб-разработчик из студии Canonical, выделила время на проработку такой стратегии при создании фронтенд-фреймворка Vanilla:
Мы подумали, что хорошо бы задокументировать критерии, которым должен соответствовать паттерн, чтобы стать паттерном Vanilla. В результате мозгового штурма мы создали диаграмму. Она показывает, какие шаги нужно предпринять, чтобы превратить обычный паттерн в паттерн Vanilla. ~ Инайяли де Леон Перссон, Canonical
Диаграмма, о которой идет речь, — дерево решений, которое точно определяет, что нужно сделать, чтобы добавить новый паттерн в систему дизайна.

С паттернами, входящими в систему дизайна, может произойти три события: обновление, добавление и удаление.
Обновление
В паттерны интерфейса можно и нужно вносить изменения по многим причинам: добавлены новые функции, исправлены баги, подтянута графика, улучшена производительность или доступность, произошел рефакторинг кода, обновление в UX и т. д.
Разработчики системы дизайна должны понимать, когда и зачем нужно править паттерны, как это делать, и как распространить обновления на каждый продукт.
Чтобы система дизайна прослужила много лет, крайне важно поддерживать актуальность паттернов. Никто не хочет использовать и поддерживать систему дизайна, ориентированную на Web 2.0, полную ошибок и плохого кода!
Добавление
Будучи командой профессионалов, наверняка вы не планируете включать в систему дизайна все мыслимые и немыслимые паттерны. По крайней мере в самом начале. Поскольку система используется в большом числе продуктов, неизбежно возникнут ситуации, когда существующие паттерны не смогут покрыть какой-либо конкретный запрос. В этой связи вам понадобятся новые.
При добавлении паттернов в библиотеку следует соблюдать осторожность. Если каждая «хотелка» будет приводить к созданию нового паттерна, система дизайна раздуется до космических размеров. Нужно понять, является ли тот или иной запрос разовой ситуацией или пригодится и в других случаях.
Возможно, вы предполагаете, что какой-то паттерн одноразовый. Однако, если другая команда, работающая над другим продуктом, увидит ваш и скажет: «Нам это тоже нужно!» — это сигнал, что паттерн стоит добавить в библиотеку.
Удаление
Паттерны устаревают по многим причинам. Возможно, какой-то паттерн оказался ужасно неудобным в использовании (как говорится, хорошая мысля приходит опосля). Возможно, паттерн устарел из-за обновлений в UX или по техническим причинам. Или уже долгое время нигде не использовался. Может быть вы получили от пользователей большое количество негативных отзывов о работе с определенным паттерном.
Отличная идея — составить схему работы с устаревшими паттернами. Ведь просто взять и удалить паттерн из системы — это как выдернуть коврик из-под ног людей, использующих его в своей работе. Для решения этой проблемы Salesforce создала умную утилиту Sass Deprecate, которая помечает шаблоны-претенденты на удаление в ближайшем будущем. Благодаря использованию флажков и стилей разработчики предупреждают пользователей, что определенный шаблон не рекомендуется использовать и лучше подыскать альтернативу.
Принцип 4. Создайте систему, которую возможно поддерживать
Когда мы говорили об обновлении, добавлении и удалении шаблонов, возможно, у вас возник вопрос: «Как, черт возьми, наши продукты будут поспевать за всеми этими изменениями?!» Действительно, это одна из самых сложных задач, которые вам предстоит решить, чтобы успешно поддерживать систему дизайна.
Многими системами перестают пользоваться, потому что для поддержания их актуальности требуется слишком много усилий. Если обновлять паттерны, документацию и продукты слишком сложно и трудоемко, рано или поздно людям это надоест. Они перестанут прилагать какие бы то ни было усилия, и постепенно система дизайна будет забыта.
Небрежность представляет самую большую угрозу для любой системы.
Alex Schleifer is the VP of Design at Airbnb
Вывод: обновлять паттерны UI, документацию и продукты должно быть максимально просто. Это первоочередная задача для команды разработчиков системы, и требует тщательного рассмотрения с позиций технологии и рабочего процесса.
В поисках идеала
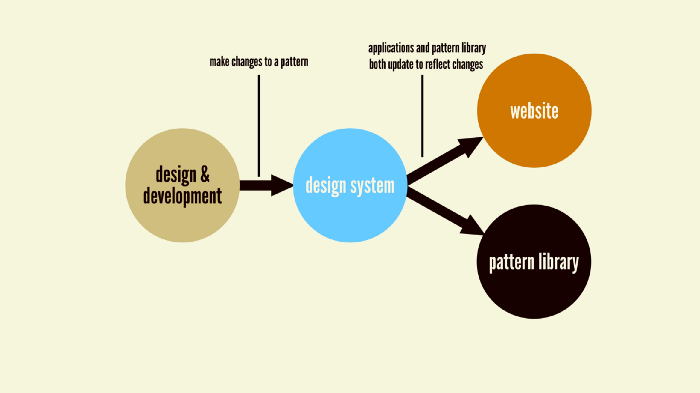
Создание идеальной системы дизайна включает в себя и создание среды, в которой библиотека паттернов и продукты легко синхронизируются. Представьте, что вы вносите исправление в паттерн интерфейса и видите, как оно автоматически отображается в библиотеке паттернов и везде, где этот паттерн используется.

Благодаря такому методу вам не придется делать одну и ту же работу дважды, а ваши библиотека паттернов и продукты, в которых эти паттерны используются, будут синхронизированы. Звучит, как сказка, не так ли?
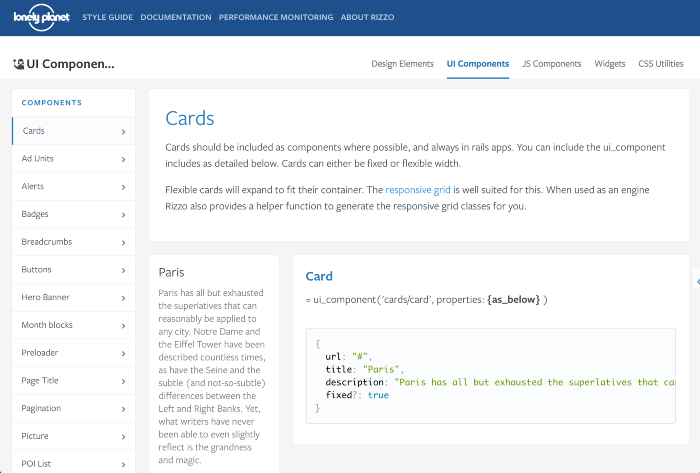
Но эта сказка вполне может стать реальной. Издательство Lonely Planet стало одним из первопроходцев в создании подобной системы дизайна. Их система получила название Rizzo. С помощью интеллектуальной архитектуры Lonely Planet создали API, который встраивается в их среду разработки и библиотеку паттернов. В результате получилась централизованная система дизайна, которая обеспечивает безупречную синхронизацию сайта и документации.

Начать применять подобный подход — непростая задача. Для этого требуется сложная техническая архитектура, профессиональная команда, чтобы ее развернуть, и относительно централизованная организационная структура компании. То, как получится у вас, зависит от огромного количества факторов.
Устранение технических преград
Для синхронизации библиотеки паттернов и среды разработки требуется простой, масштабируемый и удобный способ совместного использования кода и его поддержки. Потребуется написать еще целую книгу, чтобы подробно описать разные технические стратегии и подходы к созданию автоматически синхронизируемой системы. Тем не менее, давайте рассмотрим несколько основных областей, связанных с синхронизацией фронтенд-кода.
На передовой фронтенда
Система UI-дизайна проявляется как интерфейсная часть, которая состоит из HTML, CSS и JavaScript. Наша непосредственная задача — перенести фронтенд-код (а также его сложную логику применения и бэкенд-код) в среду разработки.
Веб-разработчик Марсело Сомерс в своей статье «Chasing the Holy Grail*» подробно описывает различные технические подходы к достижению синхронизируемой системы и выделяет плюсы и минусы каждого. Не буду вдаваться в детали каждой стратегии, предложенной Марсело, отмечу однако, что выбрать есть из чего: от примитивного «копипаста» кода вручную до встраивания библиотеки паттернов непосредственно в среду разработки.
По своему опыту могу сказать, что интегрировать CSS и презентационный JavaScript в среду разработки относительно просто, куда сложнее поделиться разметкой. Как правило, CSS и JavaScript скомпилированы в один или несколько файлов, поэтому их можно выложить на CDN, а затем просто ссылаться на эти файлы. Марсело объясняет, как это сделать и организовать управление версиями:
Предоставьте разработчикам URL-адрес с указанием версии (например, http://mycdn.com/1.3.5/styles.css), а при обновлении просто укажите новый номер версии в URL.
Марсело Сомерс, Experience Strategy + Design at Slalom
Совместное использование CSS и JavaScript — это хорошо. Но как быть, если вам нужно поделиться разметкой? Вы спросите: «Зачем вообще ей делиться?» Все дело в том, что разметка и внутренняя бэкенд-логика зачастую тесно переплетаются в кодовой базе продукта, что затрудняет использование обычного копипаста при передаче данных между библиотекой паттернов и средой разработки. К счастью, есть способы обойти эту проблему.
Совместное использование CSS и JavaScript — это хорошо. Но как быть, если вам нужно поделиться разметкой? Вы спросите: «Зачем вообще ей делиться?» Все дело в том, что разметка и внутренняя бэкенд-логика зачастую тесно переплетаются в кодовой базе продукта, что затрудняет использование обычного копипаста при передаче данных между библиотекой паттернов и средой разработки. К счастью, есть способы обойти эту проблему.
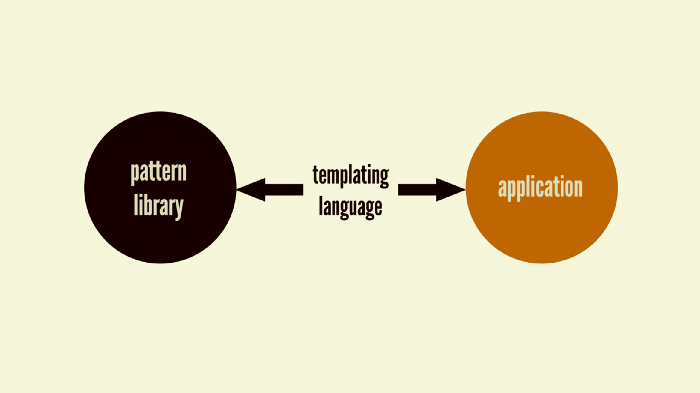
Решение проблемы с разметкой с помощью языка шаблонов
Использование языка шаблонов на базе HTML (например, Mustache, Handlebars, Twig, Underscore, Jade, Nunjucks и др.) делает разметку более портативной и динамичной.
Язык шаблонов помогает разделить структуру и данные, а также перезагрузить наш HTML, чтобы мы не переписывали одни и те же паттерны разметки снова и снова. Многие CMS и среды разработки также используют язык шаблонов для работы с разметкой, и это еще один плюс.
Язык шаблонов может послужить мостиком между вашей библиотекой и средой разработки. Если вы используете язык шаблонов для создания паттернов в вашей системе дизайна (мы затрагивали это в главе 3), вы можете легко перенести эти паттерны в те среды разработки, где используется тот же механизм шаблонов.

Команда Phase2 Technology сумела выстроить автоматически синхронизируемую систему. Они используют Pattern Lab в качестве инструмента разработки библиотеки паттернов и Drupal в качестве CMS. Поскольку Pattern Lab и Drupal поддерживают популярный шаблонизатор Twig, Phase2 способен легко обмениваться паттернами между двумя средами, и таким образом библиотеки паттернов их клиентов и сборки продуктов идут в ногу друг с другом.
Используя единую платформу для шаблонов и модуль Drupal Component Libraries, мы предоставляем Drupal возможность напрямую включать, расширять и встраивать шаблоны Twig, которые Pattern Lab использует для своих компонентов. И это без какого-либо дублирования шаблонов вообще!
Эван Лавли, Phase2 Technology
Подходит ли вашей компании автоматически синхронизируемая система дизайна?
Возможно, после прочтения предыдущего раздела вы подумали: «Потрясающе! Именно такая система нужна моей компании!» Действительно, выстроить подобную систему было бы прекрасно. И все же ряд причин может помешать автоматической синхронизации среды разработки и библиотеки паттернов.
Например, ваша компания разрабатывает множество цифровых продуктов на разных платформах с использованием абсолютно разных технологий. Возможно, вы работаете на гигантскую корпорацию с филиалами по всему миру. Или вашей компании присуща крайне децентрализованная, автономная структура. Или, быть может, вы трудитесь на благо федерального правительства.

Система дизайна правительства США называется Draft U.S. Web Digital Standards. Она представляет собой набор компонентов UI и визуальных стилей, созданных, чтобы помочь разработчикам, отвечающим за правительственные сайты, создавать более согласованные пользовательские интерфейсы. Система дизайна содержит разметку и стили, которые можно скачать и использовать в своей работе.
Было бы невероятно, если бы удалось реализовать автоматическую синхронизацию в таком гигантском масштабе. Размах и децентрализованный характер организации означает, что автоматическая синхронизация библиотеки паттернов не достижима без кардинальной смены подхода к тому, как создаются веб-сайты федерального правительства.
Не отчаивайтесь, если вашей компании также присуща удаленная, децентрализованная структура! Создание хоть какой-то системы дизайна, состоящей из нескольких шаблонов UI, полезной документации и руководящих принципов, укажет направление, куда надо двигаться. Как я уже говорил, эти усилия должны быть планомерными и постепенными, ведь даже вы прежде чем начать ходить, сперва научились ползать.
Принцип 5. Сделайте систему междисциплинарной
В интересах пользователей системы дизайна руководства по стилю часто перескакивают сразу к фрагментам кода и использованию паттернов. Бесспорно, библиотека должна быть полезной для людей, которые непосредственно используют паттерны. Однако, используя руководство по стилю исключительно в качестве ресурса разработчика, вы ограничиваете его потенциал.
Руководство по стилю может послужить объединяющей силой для всей компании, ведь оно помогает выработать единый язык общения для специалистов всех направлений, участвующих в разработке цифровых продуктов. Общий лексикон ведет к более эффективной работе, улучшению коммуникации и более продуктивному сотрудничеству. Вот почему руководство по стилю должно заинтересовать всех, а не только непосредственных пользователей системы дизайна.
Возьмем, к примеру, карусель. Устройство этого компонента удивительно сложное. Для запуска карусели на домашней странице интернет-магазина требуется участие многих специалистов:
- Владельцы бизнеса и редакторы отбирают продукты для показа.
- Копирайтеры пишут требуемый для предложенного дизайна объем текста и обеспечивают его качество.
- Арт-директора отвечают за красивый дизайн и за то, чтобы фотографии продуктов хорошо смотрелись на любом экране.
- UX-дизайнеры работают над функциональностью элементов и тем, чтобы они были интуитивно понятны.
- Фронтенд-разработчики должны быть уверены, что компонент адаптивный, доступный и производительный.
- Бэкенд-разработчики должны обеспечить правильность подключения компонента к серверу.
Ну, вы поняли.

Продуманное руководство по стилю поможет в управлении этим комплексным процессом. Оно гарантирует, что все аспекты, которые влияют на каждый из паттернов, должным образом задокументированы. Сделайте библиотеку паттернов доступной для специалистов всех направлений и подумайте, как побудить их внести свой вклад в документацию.
Принцип 6. Сделайте систему дружелюбной
Не секрет, что людей притягивают красивые вещи. Большая часть задачи по превращению руководства по стилю в междисциплинарный ресурс заключается в создании привлекательного оформления для библиотеки паттернов и другой документации. Они должны красиво выглядеть, и пользователь должен в них легко сориентироваться.

Выделите время на оформление привлекательной стартовой страницы руководства по стилю и документации, и это приведет к их более частому использованию, повысит осведомленность, поможет добиться финансирования, привлечет внимание не-разработчиков и поспособствует сотрудничеству между специалистами разных направлений.
Но само по себе великолепное, интуитивно понятное руководство по стилю так просто не появится. И это проблема, если результат вам нужен как можно скорее. Люди, которым кажется, что полезное руководство по стилю непременно включает в себя Большой Официальный Брендбук и отполированный до блеска веб-сайт, могут быть разочарованы еще до начала работы. Поэтому напомню:
- Сделайте что-нибудь.
- Покажите пользу.
- Придайте этому официальный статус.
Создание полезной системы дизайна должно быть главной задачей команды. Возможно, у вас не получится сразу создать идеальное оформление, но этому нужно уделить первоочередное внимание, когда система дизайна станет официальной. Красивое оформление руководства — не просто дизайн ради дизайна; оно отражает курс компании на создание и поддержание продуманной, стройной системы дизайна.
Принцип 7. Сделайте систему заметной
Заметность системы дизайна имеет колоссальное значение для ее процветания. Столь амбициозный проект попросту нельзя прятать в недрах внутренней сети. Что можно сделать, чтобы система дизайна стояла во главе стола при дизайне и разработке?
Пропаганда системы дизайна
Вы можете создать лучшее в мире руководство по стилю, использовать самые современные технологии, собрать потрясающую команду и заинтересовать пользователей. Но если вы не будете активно продвигать систему дизайна и рассказывать об изменениях — все усилия будут напрасными.
Можно и даже нужно начинать пиар-кампанию системы дизайна еще до того, как она будет запущена. На старте вы можете настроить площадки, где будете публиковать информацию о ходе проекта, чтобы привлечь внимание и усилить интерес к работе над системой.
Один из моих клиентов создал внутренний блог для размещения новостей о новостях проекта и канал в Yammer, где разработчики и все заинтересованные могут обмениваться идеями, решать проблемы, оставлять отзывы и задавать вопросы. Установление культуры общения на начальном этапе проекта повысит вероятность того, что система дизайна прочно укоренится.
Информирование об изменениях
Когда система дизайна будет запущена и ее начнут использовать в реальных продуктах, необходимо обязательно сообщать обо всех изменениях и обновлениях системы и постоянно напоминать сотрудникам компании о ее концепции.
Способы коммуникации могут разниться от рассказа о технических деталях до создания более привлекательных маркетинговых посланий. Вот некоторые примеры таких способов:
- Журнал изменений: «Что нового в библиотеке паттернов в этом месяце».
- Дорожная карта: «Вот что произойдет в ближайшие несколько месяцев».
- Истории успеха: «Команда X с помощью системы дизайна запустила новое классное приложение. Узнайте о том, как они это сделали».
- Полезные советы: «Изучите лучшие практики и рекомендации по использованию кнопок в вашем приложении».
Завести базу подобных материалов — отличная идея. Еще лучше — использовать их совместно с руководством по стилю или даже включить их непосредственно в руководство.

Изменения, обновления и объявления следует размещать на всех ресурсах, которыми пользуются члены вашей команды. Это могут быть Slack, Basecamp, GitHub, wiki, Yammer, внутренняя рассылка, блог компании, интранет и любые другие внутренние сервисы, которые ваша команда использует для общения и совместной работы.
Возможно, это покажется вам серьезной дополнительной нагрузкой, но ее не стоит бояться. Чтобы держать вашу команду и пользователей в курсе событий, большие усилия не потребуются. С помощью программного обеспечения члены можно настроить автоматические уведомления об изменениях. Мика Сивиц из Shyp поясняет:
Всякий раз, когда кто-то делает запрос на включение изменений, сервис направляет уведомление на наш канал #Design в Slack. В уведомлении говорится, что есть предложенное изменение и требуется обратная связь.
Мика Сивитц, designer at Dropbox
Постарайтесь встроить подобную коммуникацию в ежедневную работу команды, и вы сможете убедить разработчиков, пользователей и всех заинтересованных в том, что библиотека паттернов активно поддерживается и развивается.
Обучение и поддержка
Представьте, что некто дал вам молоток, пилу и отвертку и сказал: «У вас есть все необходимые инструменты. Отправляйтесь и постройте красивый новый дом!» Знать, как правильно пользоваться инструментом, зачастую важнее, чем просто иметь его под рукой. Документация в виде руководства по стилю, несомненно, полезна. Но одной ее недостаточно. Необходимо обеспечить пользователям вашей системы дизайна надлежащее обучение и постоянную поддержку, чтобы они успешно освоились с инструментами и показали отличные результаты.
Обучение пользователей работе с системой дизайна может принимать различные формы. Например:
- Парные сессии. Ничто не заменит совместной работы над проектом. Этот вид обучения занимает больше времени по сравнению с остальными, но это лучший способ заставить разработчиков и пользователей сотрудничать; узнать, как работает система; понять ее возможности и недостатки.
- Семинары. Крайне полезно проводить обучающие семинары с участием разработчиков и пользователей, будто то обзорные лекции или интенсивы на целый день. Семинары развеют любые заблуждения относительно системы, повысят уровень практических навыков пользователей и создадут здоровые отношения между разработчиками системы и теми, кто с ней работает.
- Вебинары. Если семинары и парные сессии по какой-то причине не подходят (например, нужно обучать очень много пользователей), вебинары — отличное решение. Пользователи подключаются к онлайн-сессиям и изучают, как правильно использовать систему. При проведении вебинаров обязательно заложите достаточное время на секцию вопросов и ответов, чтобы обсудить различные вопросы, проблемы и комментарии пользователей.
- Инструкции. Серия статей и скринкастов в блоге может кратко изложить основные принципы работы с системой дизайна. Инструкции служат не только инструментом обучения, но и являются отличным ресурсом для дальнейших обращений.
- Онбординг. Отличный способ внедрить систему дизайна в вашу корпоративную культуру — встроить обучение по работе с ней прямо в процесс адаптации новых сотрудников. Таким образом новички познакомятся с преимуществами, которые приносит система дизайна: они поймут, почему важна модулярность, в чем плюсы повторного использования элементов и т.д.
Как только пользователи задействуют систему дизайна в своей работе, у них несомненно возникнут вопросы и затруднения. Они должны быть уверены, что получат ответы на любые вопросы, их требования будут учтены, а ошибки устранены.
Существует множество механизмов поддержки пользователей, в том числе:
- Баг-трекеры. С помощью инструментов JIRA и GitHub Issues пользователи и разработчики сообщают об ошибках и обсуждают технические вопросы. Расскажите пользователям, что вы ведете отчет об ошибках, тогда они смогут внести свой вклад.
- Часы работы. Назначьте время, когда команда разработчиков системы будет отвечать на вопросы, решать проблемы и рассказывать о том, что нового планируется в системе дизайна.
- Slack и различные чаты. Многие инструменты позволяют вести совместную работу в режиме реального времени. Это отличная возможность поддерживать пользователей системы дизайна. Благодаря инструментам Slack, Yammer и HipChat разработчики и пользователи могут взаимодействовать где и когда им удобно.
- Форумы. Вместо того, чтобы завязывать всю поддержку на разработчиков системы, возможно, стоит позволить самим пользователям помогать друг другу. Сообщества Stack Overflow и GitHub чрезвычайно эффективны для обеспечении поддержки со стороны самих пользователей.
- Исходящая связь. Не у всех пользователей есть время или смелость, чтобы задавать вопросы и предлагать изменения. Разработчики системы дизайна должны проявлять активность и сами связываться с пользователями, чтобы узнать, есть ли у них какие-либо вопросы или затруднения. Подобные действия наладят крепкую и позитивную связь между разработчиками и пользователями.

Благодаря инструментам, подобным GitHub, пользователи больше не играют роль безмолвных потребителей. Люди, которые используют систему изо дня в день, могут быть внести чрезвычайно полезный вклад в развитие системы дизайна. Они будут рады внести свою лепту и сделать систему настолько классной, насколько она может быть.
Вот несколько приемов для поощрения активности пользователей:
- Предложения и запросы. Побуждайте пользователей системы дизайна предлагать изменения и новые функции. А лучше попросите пользователей вносить предложения в виде запросов на включение, которые могут быть встроены непосредственно в кодовую базу.
- Интервью и обсуждения. Всегда полезно разговаривать с пользователями, поэтому регулярно выделяйте время на общения с людьми, которые регулярно пользуются паттернами. Выслушайте все, что они говорят (хорошее и плохое), и совместно разработайте план решения данных вопросов.
- Запрос отзывов. Управлять системой, которая в перспективе может быть развернута для сотен проектов, задача сложная. Прежде чем принимать решения, которые могут повлиять на работу множества людей, спросите их мнения: «Мы рассматриваем возможность удаления паттерна карусели. Что вы думаете на этот счет?»
- Опросы. Если не можете устроить интервью, проводите небольшие опросы, чтобы понять, насколько эффективны паттерны пользовательского интерфейса и руководство по стилю. Вопросы в духе: «По шкале от одного до пяти насколько полезна документация по паттерну?» помогут выявить проблемы и побудят пользователей предлагать функции, которые облегчают их работу.
- Регулярные доклады о текущем состоянии системы. Планируйте регулярные встречи, на которых команда разработчиков системы дизайна будет обсуждать план развития продукта, полученный опыт, отзывы и предложения. Приглашайте всех желающих присутствовать на собраниях и обязательно ведите протоколы встреч, чтобы все могли ознакомиться с вашими планами.
Принцип 8. Расскажите о системе всему миру
Информирование об обновлениях, пиар-кампания и запуск надлежащего обучения и поддержки — все это отличные способы усиления заметности вашей системы дизайна. Помимо того есть еще одна важная стратегия, как вывести коммуникации на новый уровень: выложить руководство по стилю в открытый доступ.
Зачем? Разве руководство по стилю не является внутренним ресурсом, который помогает сотрудникам компании взаимодействовать? Какая польза от его публикации для внешнего мира? Не выдадим ли мы таким образом коммерческую тайну?
Открытый доступ к руководству по стилю увеличивает его охват, повышает ответственность и даже служит в качестве потрясающего инструмента привлечения новых сотрудников.
И напротив, если вы ограничите доступ к руководству с помощью логина и пароля или брандмауэра, это снизит охват и добавит ненужную нагрузку на вашу команду и партнеров. Все это ограничивает эффективность и потенциал ресурса. Что касается опасений по поводу разглашение коммерческой тайны, то они совершенно необоснованны. Это же паттерны интерфейса, а не код активации ядерной бомбы.

Помимо упрощения доступа к документации, общедоступное руководство по стилю помогает добиться большей ответственности. Публикация руководства демонстрирует приверженность вашей компании системе дизайна, а это создает обязательства по поддержанию актуальности и пользы ресурса.
Опубликованные в Сети руководства чрезвычайно полезны и для привлечения новых сотрудников. Дизайнеры, разработчики и другие профессионалы хотят работать в компании, которая использует передовые практики. Использование системы дизайна как раз таковой и является. Выложенное в открытый доступ руководство по стилю — словно сигнальный луч Бэтмена, который поможет привлечь увлеченных, интересующихся системами людей. Например, эксперт в руководствах по стилю Джина Болтон решила работать в Salesforce, увидев их руководство по стилю для продукта Salesforce1.
Когда я увидела его [руководство по стилю Salesforce], то решила, что это классно, и потому захотела присоединиться к их команде.
Джина Болтон, designer, developer, and artist living in San Francisco.
С момента начала работы в Salesforce, она участвовала в создании супер-успешной системы дизайна Lightning Design System, а сейчас помогает управлять растущей командой разработчиков. История Джины не является единичной; почти каждый гость подскаста Styleguides Podcast, с которым я и Анна Дебенхем беседовали, отмечали огромную роль их библиотеки паттернов в привлечении новых талантов. Все это свидетельства того, что открытое руководство по стилю делает компанию более конкурентоспособной.
Принцип 9. Сделайте систему масштабной
Заметная, междисциплинарная, легкодоступная библиотека паттернов — это тот инструмент, к которому ваша команда будет прибегать снова и снова. Используйте это в своих интересах.
Поскольку этот ресурс уже привлек их внимание, вы может пойти дальше и расширить его. Добавьте и другую полезную документацию: голос и тон, бренд, код, принципы дизайна и рекомендации по написанию текстов (мы обсуждали это в главе 1).

Возможно, сейчас вашей компании нет необходимости прорабатывать все эти аспекты руководства по стилю. Смысл в том, что создание централизованного ресурса повышает информированность всех сотрудников о лучших практиках и повышает эффективность документации.
Еще один способ расширить функциональность библиотеки паттернов — включить в нее наряду с веб-шаблонами рекомендации по паттернам для нативных платформ. Система дизайна Intuit’s Harmony являет пример того, как нативные паттерны мобильных платформ iOS и Android соседствуют с их веб-сородичами.

Принцип 10. Назначьте компонентам подходящие имена
Названия паттернов, которые вы им присвоите, несомненно, повлияют на то, как они будут используются. Чем лучше название подходит паттерну, тем более универсальными он становится и тем чаще используется.
Мы склонны создавать паттерны пользовательского интерфейса в контексте страниц, поэтому может возникнуть соблазн называть компоненты на основе их изначального расположения. И все же вместо того, чтобы называть ваш компонент «карусель домашней страницы» (простите мою болезненную одержимость каруселями), назовите его просто «карусель» и используйте везде, где хотите!
Еще одна сложность с присвоением названий графическим паттернам заключается в том, что мы склонны отвлекаться на паттерны контента, которые заключены внутри них. Например, если вы разрабатываете интернет-магазин, у вас может возникнуть желание назвать блок с изображением продукта и наименованием «карточкой продукта». Но при подобном названии вы тотчас же ограничите содержание данного паттерна. Назовите его просто «карточка», и тогда вы сможете поместить в него всевозможный контент: товары, рекламные акции, адреса магазинов и т. д.
Сразу предупреждаю: давать названия действительно очень сложно. Но есть стратегии, которые помогут вам придумать хорошие для ваших паттернов. Проведение инвентаризации элементов интерфейса (как описывалось в главе 4) поможет уйти от контекста страниц, на которой паттерн находится, и вы сможете придумать название без привязки к конкретному варианту использования.
Для этой же цели я проводил с командами следующее упражнение: мы размывали содержимое внутри паттерна, чтобы сосредоточиться на его структуре, а не контенте внутри.

Придумывать названия всегда будет непросто, но присвоив удачные названия паттернам, которые отражают контекст и контент, вы сделаете их более мобильными, практичными и универсальными.
Принцип 11. Покажите контекст
Упаковать паттерны интерфейса в библиотеку — это полдела. Вторая половина — продемонстрировать пользователям системы дизайна контекст каждого паттерна, чтобы они могли понять, как и где правильно их использовать. Большинство библиотек паттернов содержат примеры UI-паттернов, но, как уже говорилось, паттерны не существуют в вакууме. Где именно они используются?
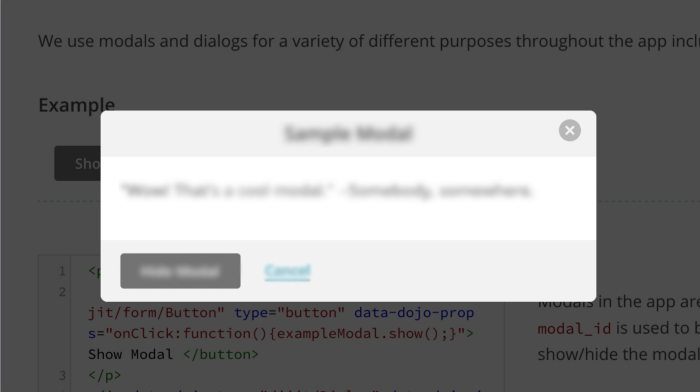
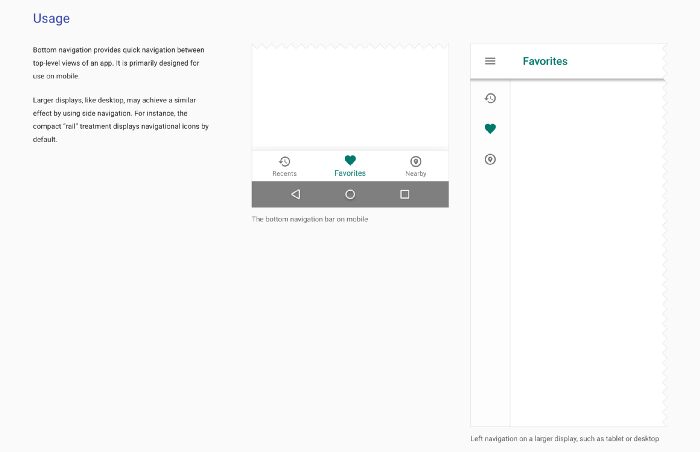
Один из способов познакомить с контекстом — показать скриншоты или видео паттерна в действии. В этом плане очень хороша документация по материальному дизайну; каждый компонент сопровождается фотографиями, видео и подробной информацией о его применении. Это дает пользователям полное представление о том, как компоненты будут выглядеть на практике, и объясняет, как использовать каждый паттерн.

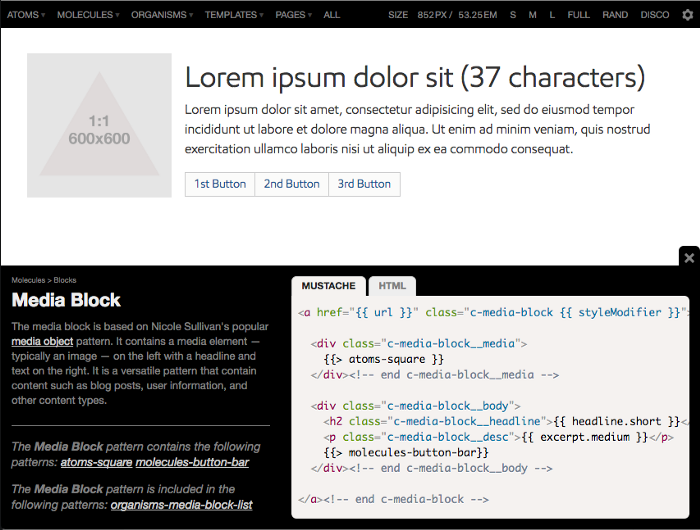
Другой способ показать контекст — предоставить информацию о наследовании каждого паттерна. В главе 3 мы обсуждали инструмент Pattern Lab, который автоматически собирает эту информацию. Он позволяет увидеть, какие паттерны входят в состав какого-либо компонента, и показывает, где данный компонент используется. Эти наводки очень помогают в QA — вы увидите, какие паттерны нужно будет протестировать после внесения правок.

Принцип 12. Сделайте систему жизнеспособной
Разработка системы дизайна — невероятно важная и амбициозная задача. Но без соответствующего обслуживания система дизайна будет терять в цене, как автомобиль, который выехал из автосалона. Куда лучше, если она будет похожа на бутылку хорошего вина, которая со временем становится дороже.

Чтобы ваша система дизайна выдержала испытание временем, требуется значительное количество времени и усилий. Но разве нельзя сказать того же обо всем живом? Животным для выживания нужна пища, а растениям — вода и солнечный свет. Создать живую систему дизайна — значит быть готовыми уделять ей внимание и заботу, чтобы она процветала.
Усилия по поддержанию системы не только облегчают жизнь здесь и сейчас, но и помогают в достижении долгосрочного успеха компании. Создание четкого плана по управлению системой, отлаживание коммуникаций и выполнение других рекомендаций из этой главы поможет укрепить систему дизайна и сделать ее неотъемлемой частью работы вашей компании.
Безусловно, главная сложность — это разработка самой системы. Но после ее создания у вас появится прочный фундамент, на который можно опираться долгие годы. Даже если однажды вы решите все переделать и запустить новую систему, вы обнаружите, что интерфейсы все так же состоят из кнопок, полей, вкладок и других привычных компонентов. И вам потребуется база для документирования и работы с системой. Так что не потеряйте в обилии мелочей главное!
Ну вот, теперь я рассказал все. Для создания удобной системы дизайна необходимо:
- Придать ей официальный статус и добиться временных, денежных и человеческих ресурсов на развитие системы.
- Сделать ее гибкой, заложив возможность изменений и разработав четкий план для действий в таких случаях.
- Сделать возможной ее поддержку, упростив внедрение и информирование о любых изменениях в системе.
- Сделать ее междисциплинарной, превратив библиотеку паттернов в оазис, который объединяет команду.
- Сделать ее дружелюбным и простым в использовании ресурсом с полезной документацией.
- Сделать ее более заметной, рассказывая об обновлениях, пропагандируя использование системы и выложив ее в открытый доступ.
- Сделать ее масштабной, дополнив документацию сведениями о бренде, голосе и тоне, коде, принципах дизайна и написания текстов.
- Сделать ее агностической, присваивая паттернам названия, которые соответствуют их структуре, а не контенту.
- Показать контекст, продемонстрировав, из каких компонентов состоит каждый паттерн и показав, где они используются.
- Сделать ее жизнеспособной, заложив прочный фундамент, который послужит долгие годы.
Да прибудет с вами атомарность!
Перед нами стоит задача создавать множество продуктов, сайтов и приложений, которые отлично выглядят и работают на невероятном количестве самых разных устройств, различных разрешений, форм-факторах и окружении. Я надеюсь, что концепции, изложенные в этой книге, дадут вам твердую опору в этом быстро меняющемся цифровом мире. Разработка системы дизайна, применение последовательного подхода в создании интерфейсов, отладка совместного, основанного на паттернах рабочего процесса, и настройка процессов для успешного поддержания вашей системы — все это, я надеюсь, поможет вам и вашей команде создавать потрясающие продукты.
Ничего не бойтесь, и да прибудет с вами атомарность!







