UI (англ. Graphical User Interface — графический интерфейс пользователя). Графические интерфейсы, которыми вы управляете мышью на компьютере или пальцем на планшете, мобильном телефоне или любом другом экране, создаются UI-дизайнерами.
Немного статистики. По данным Google Trends, за последние 5 лет, интерес в Европе, США, Канаде и Австралии к UI-дизайну удвоился и продолжает интенсивно расти.
По данным Yandex.Wordstat в России и СНГ количество запросов содержащих ‘ui дизайн’ также удвоилось (если сравнить сентябрь 2018 и август 2020).
Недавно на dribbble.com вышла статья, которая и вдохновила меня на создание данного материала. Ребята провели исследование среди международных агентств и продуктовых компаний на тему UI-дизайна. И тут я поняла, что восприятие профессии UI-дизайнер в России и в мире отличается.
Если вы хотите стать именно UI-дизайнером, то я рекомендую изучить статью максимально подробно, чтобы цель совпала с ожиданиями.
Содержание:
Сила и ценность UI-дизайна для сайта и продукта: влияние на конверсию и Retention
- В чем ценность UI-дизайна для бизнеса
- Чем полезен UI-дизайнер
- Нюанс: Отличие UI от Дизайна интерфейсов. UI-дизайн ≠ Дизайн интерфейсов
Кто такой UI-дизайнер и как он подходит к делу, чтобы сделать работу хорошо
- Какие задачи решает UI-дизайнер и чем зажигает эта профессия
- Основные этапы работы над UI-дизайном
- Особенности работы в компании, агентстве и на фрилансе
- С кем в команде работает UI-дизайнер
- Обязанности UI-дизайнера
- Какими знаниями, личными качествами и навыками обладает UI-дизайнер
- Какие инструменты UI-дизайнер использует в работе
С чего начать изучение UI дизайна – первые 10 шагов в UI-дизайне
- Изучите графические составляющие известных диджитал-брендов, чем они запоминаются
- Начните использовать ежедневно самые свежие версии топовых приложений из разных индустрий
- Возьмитесь за первый проект по UI-дизайну и сделайте его вместе с наставником
- Изучите ТОП-5 книг по дизайну интерфейсов (международный ТОП)
- Прокачайтесь в инструментах прототипирования и анимации, чтобы стать смелее в реализации идей
- Вступите в самые популярные дизайнерские сообщества и задайте самый волнующий вопрос
- Пройдите практику по UI-дизайну на рабочем продукте с активной аудиторией
- Опубликуйте портфолио
- Запрыгните в рабочией проект (с активной аудиторией) и продолжайте практику
- Пройдите GoPractice: Курс управления продуктом на основе аналитики
Что дальше изучать по UI-дизайну: о развитии вкуса, красоте и эстетике
Сила и ценность UI-дизайна для сайта и продукта: влияние на конверсию и Retention
В чем ценность UI-дизайна для бизнеса
Комфортный, функциональный, выразительный и красивый интерфейс притягивает пользователей, его хочется потрогать, а еще он разжигает желание вернуться и воспользоваться им вновь. Качество UI можно измерить с помощью влияния на конверсию, Retention. А еще такие системы позитивно влияют на узнаваемость и рекомендации бренда. И, кстати, исследование McKinsey подтвердило, что качественный дизайн идет рука об руку с выручкой.
Чем полезен UI-дизайнер
UI-дизайнер идеален, когда нужно превратить зарисовку на бумаге в выразительный интерфейс, добавить анимаций, предложить и раскатить по интерфейсу уникальную графику и при этом получить гарантии, что все это можно теперь оперативно реализовать. А еще, UI-дизайнер свободно ориентируется в современном арсенале элементов интерфейса популярных дизайн-систем, чтобы получить сбалансированное решение задачи в сочетании скорость-качество-выразительность.
UI-дизайнер идеальный боец для дизайн-агентств. На крупных проектах, в которых характер меняется редко, нет задач на новые дизайн-концепции и нужно работать по принципу “бери больше и кидай дальше” или вот кирпичи, цемент и план, он может сгореть от рутины.
На самом базовом уровне, UI-дизайн — это совокупность визуальных элементов из которых состоит цифровой продукт. Сюда входят экраны, кнопки, иконки, картинки, текст и все остальные визуальные элементы, которые видит и с которыми взаимодействует пользователь.
UI-дизайн — это также форма графического дизайна адаптированная в диджитал. В его основе лежат принципы графического дизайна: сетки, техники композиции, цвета, типографика и т.п. UI-дизайн — это не только про внешний вид и эстетику продукта, но и про его характер и эмоции.
Кстати, люди уже давно покупают бренды, а не продукты. Именно поэтому в UI-дизайне стараются тщательно проработать все детали интерфейса — чтобы сформировать у пользователей неосознанную лояльность бренду и тем самым вывести бизнес на новый уровень. И если интерфейс приложения можно вешать на стену как произведение искусства — дело UI-дизайнера сделано! Но речь, конечно же, не только о красивом внешнем виде. UI-дизайнеры стараются придерживаемся четкой стратегии в дизайне и учитывать, что цифровой продукт должен быть логическим продолжением бренда клиента. Каждая деталь в дизайне играет свою важную роль. Все — от кернинга до размера букв — имеет значение и так или иначе передает суть бренда.
UI-дизайнер помогает создать комфортное функциональное и приятное для времяпровождения пространство в диджитал, в которое пользователи захотят возвращаться за решением задач.
Нюанс: Отличие UI от Дизайна интерфейсов. UI-дизайн ≠ Дизайн интерфейсов
В рунете порой возникает путаница между всеми понятиями, поэтому поделюсь тем, что заметила пока работаю в этой сфере.
UI-дизайнер – работает в агентстве в штате которого есть разработчики (например мобильные). Такой дизайнер создает интерактивные дизайн-концепции со вкусной подачей (брендингом и моушн) для продажи идеи потенциальному клиенту. А если клиент уже пришел с детальным брифом содержащим аналитику и макеты, UI-дизайнер помогает по ТЗ создать клевое и функциональное визуальное решение. Проекты в агентстве чаще делаются с нуля. Так как клиент по-сути хочет проверить некую идею нового продукта. Доступа к живым аналитическим данным у агентства часто может не быть, клиент держит все данные у себя, а агентство привлекается именно для фазы реализации; Пример: диджитал-агентства по разработке мобильных и веб-приложений;
Дизайнер интерфейсов – работает в крупной продуктовой компании, с развитым продакт-менеджментом и командой исследователей (аналитикой данных, ux-исследователей и бренд-дизайнерами). Т.е в такой компании развита культура создания продукта на основе данных и исследований, все четко измеряется отдельными командами и дизайнеру интерфейсов уже приходят результаты исследований, по которым нужно с помощью продуманной дизайн-системы создать интерфейс, который впишется в существующую экосистему и решит задачу. При этом есть и доступ к живым данным, можно все протестировать и улучшить решение прямо на живом. В общем он помогает воплотить сценарий в существующих стилях или на готовой дизайн системе, помогает реализовать решение чтобы пользователь более эффективно решал свою задачу. Пример: Yandex, Tinkoff
Продуктовый (UX/UI) дизайнер – такая должность есть в диджитал-интеграторах, которые развили аналитическую культуру и теперь клиенты доверяют им полный цикл работ. А еще такая должность есть в продуктовых компаниях c флагманским продуктом и экосистемой продуктов вокруг него. В поле работ такого спеца входит: UX-аналитика + Дизайн интерфейсов + UI-дизайн.
Кто такой UI-дизайнер и как он подходит к делу, чтобы сделать работу хорошо
UI-дизайнер — это спец, который помогает превратить рабочие функциональные решения, как рабочие лошадки, в грациозные интерактивные системы, которыми хочется обладать и которые хочется применять. Здесь речь в первую очередь идет о культуре потребления с наслаждением.
Какие задачи решает UI-дизайнер и чем зажигает эта профессия
UI-дизайнер создает компоненты управления, прорабатывает адаптивность и доступность в многоэкранном мире и обеспечивает плавный поток взаимодействия с интерфейсом с помощью интерактивностей и анимаций. Подробнее в статье →.
UI-дизайнера зажигает сам акт творчества, у него жажда в поисках приключений, новых впечатлений и чувственного опыта. Ему нужно творить новое, полезное и при этом уникальное, что отсутствует в его коллекции-портфолио. Ему нравится собирать коллекцию разнообразных трофеев со своей уникальной историей.
Если рассматривать интерфейс только через призму грубой функции, то попробуйте отключить цвет и сделать его черно-белым, сразу пропадет атмосфера, но работать продукт не перестанет.
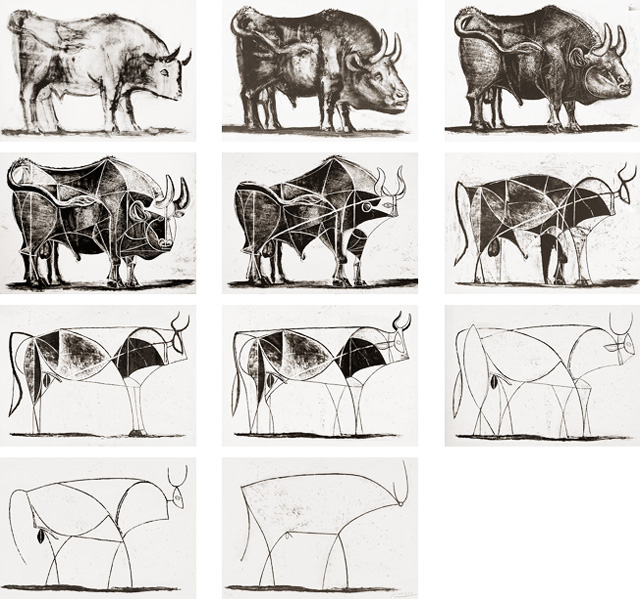
Вот эта атмосфера и называется культура. Она состоит из мелочей. Хорошей иллюстрацией на эту тему будет известное произведение ПАБЛО ПИКАССО. БЫК. СЕРИЯ ЛИТОГРАФИЙ. 1945-1946. UX-дизайнер частенько приносит что-то вроде последнего варианта, когда идея в целом ясна. А дальше начинается самое интересное.

Основные этапы работы над UI-дизайном
Техническое задание UI-дизайнеру, как правило, приходит пачками писем с идеями, зарисовками или порой фанатично запроектированными черно-белыми последовательностями экранов в комплекте с толстыми пачками документов. В ТЗ есть наброски исследований рынка, текущих подходов решения задач пользователями, описание их предпочтений и культуры их жизни, а также стремления. Бывает, что ТЗ приходит уже с грубо обработанными макетами в формате Balsamiq или вовсе сценариями в формате скетчей.
UI-дизайнер движется по следующей системе:
- Погружение в результаты исследования
- Сбор референсов – мудборд
- Создание дизайн-концепции приложения – тизер
- Анализ конкурентов – корректировка дизайн-концепции
- Отрисовка вайрфреймов – сценарий в формате Hi-Fi
- Раскатка дизайн-концепции на поверх черно-белых экранов
- Создание интерактивного прототипа с анимациями
- Создание видеодемонстрации
Особенности работы в компании, агентстве и на фрилансе
У меня был опыт работы в трех форматах: на фрилансе, в студии и в продуктовой команде. Поэтому поделюсь плюсами и некоторыми минусами, чтобы вы могли представить где начать работу первым делом, чтобы раскрыться на полную.
- Студия — это нескончаемый поток проектов. Порой творческих, а порой однотипных. Хорошая точка, чтобы начать практику, если вы любите креатив и разноплановость. Если студия грамотно управляет своей упаковкой и продвижением в диджитал пространстве, то клиенты приходят разнообразные и чековые, идеи у всех сумасшедшие, потому что в студию часто обращаются ребята из-за рубежа, чтобы проверить идею. В общем, не соскучишься, если студия качает свой бренд. Найти бодренькую студию можно так: гуглите ТОП дизайн-студий ТОП дизайн-агентств и изучите их портфолио на Behance, Dribbble, на сайте. Тянитесь туда, где жгут.
- В продуктовой команде вы развиваете продукт в определенной нише (тревел, e-commerce, спорт, финтех и т.д). Здесь уже есть готовая дизайн-система, обновляется масштабно не часто и только после глубоких исследований. Вы здесь как в Apple доводите с каждой новой версией дизайн-системы ее до совершенства во множестве сценариев и точек контакта. Вот здесь есть где развернуться фанатикам перфекционизма и эстетики. Но тем, у кого глаза горят от постоянных творческих поисков и креативных интерфейсов с брендингом может не хватить пространства для рывка, так как цена эксперимента без развитой аналитической культуры – фатальна. А когда аналитики не разбираются в дизайне, то им может просто нравится жить среди бетонных функциональных стен. Дизайнерам конечно же такое не по-душе.
- Фриланс — это сафари. Здесь всегда нужно быть в форме. Непрерывно качаться, расти, развиваться. Во фрилансере ценят то же, что в спецагенте: мобильность, скромность, обширное портфолио и фанатичность в каком-либо вопросе. Если вы хотите больше свободы, пространство для стремительного развития навыков и разнообразные проекты, то вам ритмы работ студий и продуктовых команд вам могут не подойти. На фрилансе обычно хорошо заходит работа со стартапами и международными брендами. Бодренькую международную компанию со смелым штатом можно так, у нее классно развит контент-маркетинг: пишут книги, снимают фильмы, все о них говорят – искрят культурой. Ну со стартапом все и так понятно, там ребята вынуждены рисковать.
С кем в команде работает UI-дизайнер
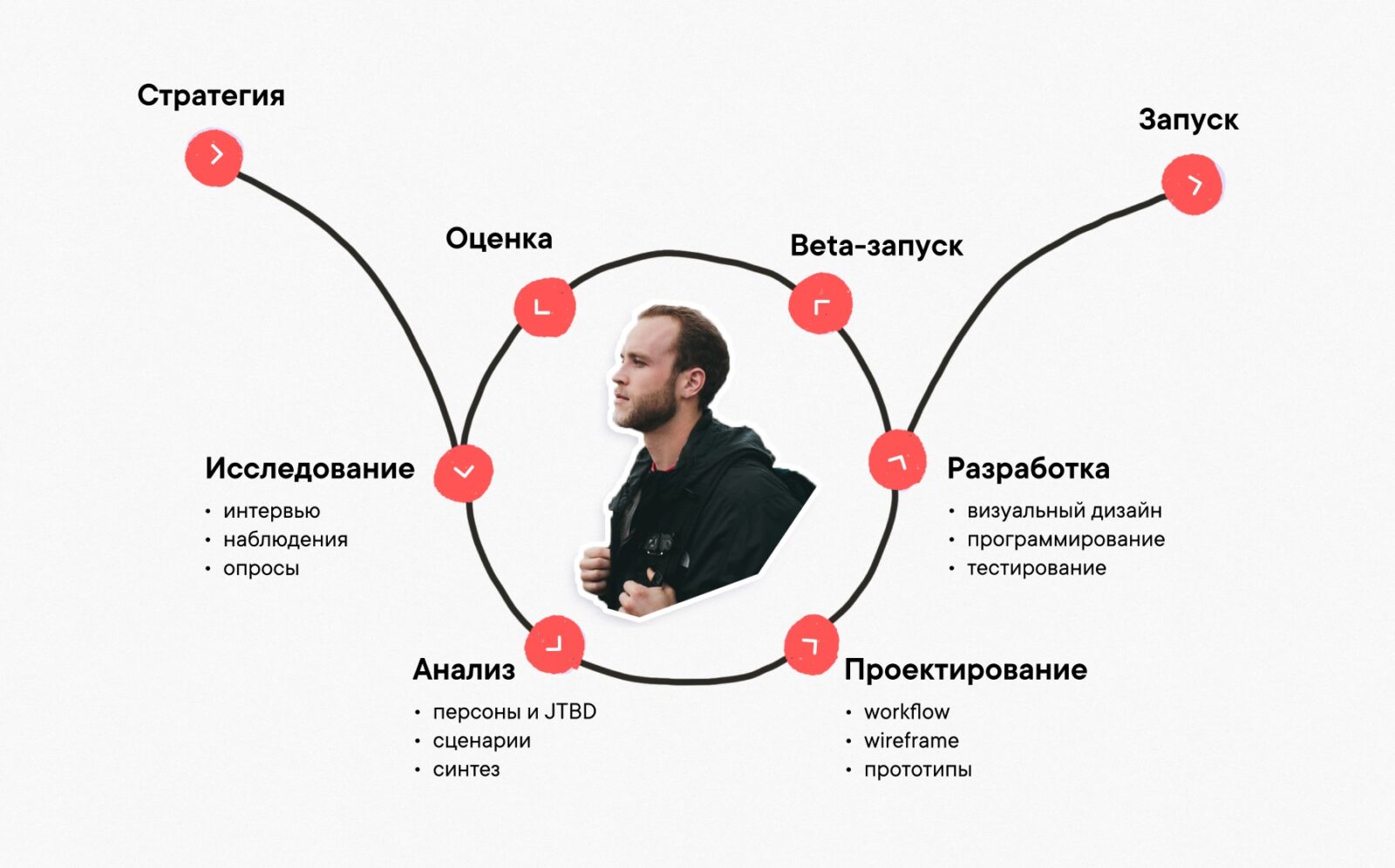
UI-дизайнер помогает менеджеру проекта убедить клиента силой дизайн-концепции заказать работу именно в студии, а затем довести решение до запуска. UX-дизайнеру он помогает воплотить все собранные исследованиями факты во всех нюансах, а разработчикам получить четкий макет готовый к разработке.
В этой схеме Менеджер проекта отвечает за выпуск в срок сбалансированного решения по ТЗ.
UX-дизайнер помогает собрать все необходимые факты на фазах Исследование, Анализ и выполнить Проектирование концепции.
UI-дизайнер подхватывает папку исследований с фаз Стратегия, Исследование, Анализ, Проектирование и вытачивает Дизайн-концепцию. Т.е принимает на входе грубые прототипы, которые утрясли с клиентам и доводит их до вкусного состояния – состояния готовности.

Обязанности UI-дизайнера
Задача UI-дизайнера получить сочетание комфортного и функционального интерфейса и вложить в него эмоциональный драйвер. Для этого нужно владеть целым спектром навыков. В основные обязанности UI-дизайнера обычно входит:
- Погружение в задачу и анализ ТЗ
- Визуальный анализ конкурентов
- Создание дизайн-концепции
- Стилизация пользовательских сценариев
- Прототипирование сценариев
- Подготовка к разработке
- Сопровождение проекта на фазе реализации
Какими знаниями, личными качествами и навыками обладает UI-дизайнер
Здесь чек-лист концепций, которые ежедневно помогают мне в работе над UI-дизайном. По каждому пункту в Google есть много информации на русском. Рекомендую использовать именно Google, потому что ребята стараются помогать с поиском, на первом листе выдачи уже будет много ценного.
Личные качества
- Творческое (креативное) мышление
- Аккуратность, тщательность и внимание к деталям
- Инструментальная гибкость
- Развитые коммуникативные навыки
- Социальный интеллект
- Командная работа над проектом и делегирование
- Критическое мышление и сбор обратной связи от коллег и заказчиков
- Аналитическое и развитие логическое мышление
- Системное мышление
Знания
- Интерфейс вступает в диалог с пользователем, чтобы помочь достичь цели;
- Хороший UI полезен в контексте и стоит на серьезных UX-исследованиях;
- Вниманием можно управлять и в этом помогает понимание психологии восприятия и инструменты графического дизайна: типографика, цвет, образы и знаки, иерархия, паттерны сканирования, гештальт;
- У шрифтов есть характер, а типографика и шрифт влияют на голос продукта;
- Сетка и модуль помогают организовать пространство и элементы на экране;
- Анимация хороша для создания непрерывного контекста;
- Системное мышление нужно качать, а объектное проектирование помогает упорядочить сущности и их зависимости в системе;
- Атомарный дизайн. Паттерны проектирования и дизайн-системы помогают попадать в ожидания на любой платформе и ускорить разработку;
- Исследование ментальных моделей пользователей помогает собирать концептуальные модели, которые не вызывают когнитивный диссонанс;
- На образ бренда и бренд-дизайн влияют ценности бизнеса и ценности пользователей, а добыть их можно с помощью CX-исследований;
- Продуктовые метрики и эксперименты помогают повышать качество дизайна;
- Приложение как персонаж, который выделяется из толпы(на вид, по повидению, по характеру, по голосу), обладает уникальной пользой для рынка;
Навыки
- Веб-дизайн и коммуникация. В первую очередь речь об инструментах организации пространства и влияния на восприятие: модуль, типографика, цвет, композиция, образы, знаки, сторителлинг в диджитал;
- Проектирование интерфейсов и UX-дизайн. Это работа схожа с архитектурной. Если сравнивать со строительством дома, то архитектор сделает всю работу и остановится на дизайне интерьера. Дизайнер интерьера возьмет на себя UI-дизайнер. Вот и в интерфейсах также. UX – это когда черно-белыми макетами уже можно пользоваться и задача решается. А UI – это когда жить хочется, потому что уютное и особенное гнездышко, к которому душа лежит.
- Аналитика данных. Здесь вам нужно понимать, что любая систем втягивает потоки клиентов и дальше по магистралям везет их к цели. Аналитика помогает разобраться в том, кого и куда лучше везти, почему и как сделать систему ценнее.
- Управление проектами. Этот навык в первую очередь связан с балансом и оркестровкой. Баланс – про соответствие бизнес-целей и целей пользователей в политическом контексте. А оркестровка – это про слаженную работу команды, а не лебедь рак и щука.
Какие инструменты UI-дизайнер использует в работе
Понимать как работать с результатами исследований на входе. Результаты опросов, интервью, Customer Journey map (CJM), BPMN-диаграммы, системы аналитики (Google Firebase, Amplitude, OWOX BI, Google Analitycs 360).
Для дизайн-мышления. Пробковая доска, листы A4, принтер, блокнот, стикеры разных цветов, карандаши, маркеры. Все это пригодится для понимания задачи, создания первых схем, концептов, подбора компоновок.
Концептуальным проектированием занимаются инновационные компании: поэтому такие инструменты как Principle и ProtoPie так распространены за рубежом, а также популярны в России.
Чтобы набросать концепцию или протестировать идею лучше выбрать Figma, в ней можно быстро собрать концепт с базовыми эффектами и микроанимациями: дать команде возможность прочувствовать экспириенс на своем устройстве.
Когда концепт утвержден, в Figma прорабатываем все экраны и состояния, используем компоненты существующей дизайн системы и дополняем новыми компонентами которых не хватает.
Для поиска дизайн-концепций. Для создания дизайн-концептов c выразительной графикой годятся Figma, Sketch, Adobe Photoshop, Procreate, Adobe After Effects
Для интерактивных прототипов. Годятся Figma, а также комбинации Figma + Principle | Figma + ProtoPie
С чего начать изучение UI дизайна – первые 10 шагов в UI-дизайне
1. Изучите графические составляющие известных диджитал-брендов, чем они запоминаются
Черпайте побольше современной UI-культуры, пока не зажжетесь предметом. Вот подборка ТОП-приложений, каждое важно щупать на деле. Каждое из них уже стало культовыми и вошло в международную историю. каждый из брендов цепляет особой культурой и атмосферой, признан и известен по всему миру и манит пользователей со всех уголков земли. В общем – это бренды вселенского масштаба, которых ежедневно касается аудитория размером с целые страны по всему миру:
- Desktop: Figma, Jetbrans, Slack
- Веб-приложения: Stripe, Mailchimp, Intercom, Medium
- Мобильные приложения: Uber, Airbnb, Spotify, Headspace
2. Начните использовать ежедневно самые свежие версии топовых приложений из разных индустрий
Установите приложения для покупок через интернет, приложения банков, приложения обучающих платформ, смотрите видео, слушайте подкасты, читайте новости, занимайтесь спортом и изучайте языки. Общайтесь через мессенджеры с друзьями и пытайтесь разобраться для каких задач больше подходит каждое приложение.
Возьмите за привычку каждую неделю устанавливать по 5 приложений и пробовать новое из рекомендаций App Store, например приложение Forest, которое помогает вам не отвлекаться от важных задач и оставаться сфокусированным на своей работе.
Обращайте внимание на то, как приложение вас встречает, как рассказывает чем оно полезно, насколько удобно им пользоваться и в каких ситуациях, например удобно ли составлять чек-листы на день стоя в метро и держа телефон в одной руке. А если вдруг отвлекся на звонок, насколько понятно где вы остановились в работе с приложением?
3. Возьмитесь за первый проект по UI-дизайну и сделайте его вместе с наставником
Подыщите курс с легким стартом и ассортиментом интересных и жизненных проектов. К примеру курсы UX/UI на Breezzly. Задизайните веб-сервис, приложение для смарт-часов или мобильное приложения для бронирования кафе, а затем уже погружайтесь дальше через очные курсы с командной работой (поможет сильнее прочувствовать весь дух профессии).
4. Изучите ТОП-3 книги по UI-дизайну (международный ТОП)
Сейчас я рекомендую всем следующую подборку книг для старта:
- Refactoring UI, Adam Wathan & Steve Schoger;
- 100 главных принципов дизайна. Как удержать внимание;
- Элементы опыта взаимодействия, Книга Дж. Гарретта;
Эти книги хороши живой подачей, обилием иллюстраций, алгоритмами, схемами, кейсами и проверенными боем на международном рынке советами.
4. Изучите гайдлайны операционных систем
Изучите гайдлайны Apple Human Interface Guidelines и Google Material design. В них много примеров, которые помогут увидеть дизайн-систему в работе и узнать как применяют наборы компоненты. Помогает наладить диалог с разработчиками.
5. Прокачайтесь в инструментах прототипирования и анимации, чтобы стать смелее в реализации идей
Не стоит бояться новых инструментов и программ, подойдите к их изучению с исследовательской точкой зрения. Чаще всего у каждого инструмента есть свои сильные стороны и какие то задачи в них делаются быстрее. Полную подборку инструментов можно изучить в спецстатье.
Я в своей работе применяю: Figma, Principle, ProtoPie, After Effects, Photoshop, ProCreate. Зависит от задачи. По-сути я стараюсь расширять свой творческий арсенал, а не ищу один лучший инструмент.
6. Вступите в самые популярные дизайнерские сообщества и задайте самый волнующий вопрос
Есть три самых насыщенных информацией сообщества в рунете на тему продуктового дизайна. И задайте самый волнующий вопрос. Вступайте же:
- UxJournal | Максимально полезные статьи для дизайнеров: Группа Fb | Telegram-канал
- UxClub | Форум практиков продуктового дизайна: https://www.facebook.com/groups/uxclubs
- Дайджест продуктового дизайна: https://www.facebook.com/groups/pdigest
7. Выполните практику UI-дизайну
- На свободу композиции. Измените приоритет в сценариях с помощью композиции. Например, возьмите экран Яндекс.Такси и сделайте в нем главным теперь заказ еды а не такси;
- Превратите скетч в интерактивный прототип полезного сценария для своего телефона используя дизайн систему, например Material Design для Android;
- Закрепите навыки работы с дизайн-системой. Повторите на альтернативной дизайн-системе. Все те же шаги, что и в первом пункте;
- Учимся видеть дизайн-системы вокруг. Возьмите живой продукт и снимите с него дизайн-систему;
- Свобода владения дизайн-системой. Соберите ключевой сценарий одного из продуктов на любой известной дизайн системе и доработайте компоненты которых не хватило Яндекс и Убер
- Добавьте новую функцию и доработайте дизайн-систему. Возьмите существующее приложение и готовую дизайн систему и добавьте дополнительную функцию. Добавьте функциональность Spotify в facebook.
- Соберите концепцию приложения которым вы сами пользуетесь. Продумайте концепцию и продумайте какую особую культуру будет продвигать новый вид этого приложения. Постарайтесь изучите аудиторию приложения и в каких ситуациях оно полезно, подумайте как визуально усилить его сильные стороны;
- Добавьте программу лояльности в админку интернет магазина. Подыщите интернет-магазин в котором нет личного кабинета и программы лояльности и предложите концепцию того, все все могло бы работать в деталях;
- Упакуйте интернет-магазин в мобильное приложение. На дизайн системе андроид + стили озон и соберите мобильное приложение для озон в стилях андроид с каталогом и программой лояльности для андроид. А затем сравните с существующим приложением ;
- Возьмите тестовое задание в компании. И попробуйте свой новый комплект навыков боем;
Все эти упражнения лучше проделать в Figma или связке Figma + Principle | Figma + ProtoPie. Такой стек поможет вам сделать все быстро, топово и не думать об ограничениях.
8. Опубликуйте портфолио
Упакуйте достижения в портфолио и доработайте подачу по обратной связи от профи в сообществе или руководителей в компаниях, где хотите работать (можно через мессенджеры, а лучше личные встречи). Это поможет вам почувствовать себя увереннее и двигаться к новым высотам (Минутка мотивации!).
Вы можете собрать подробное портфолио в Readymag, Tilda или Webflow:
- https://readymag.com/amelkina/AmelkinaTatiana/
- https://readymag.com/anna.gubanova/portfolio/
- https://readymag.com/woodie/gofman/
Или делитесь примерами работ, кусочками процесса прямо в dribbble: https://dribbble.com/NewWingsAsya
Важный момент. При подготовке портфолио фокусируйтесь на демонстрации навыков, умений и подхода, а не только на классной и интересной картинке. И старайтесь следовать принципу “один экран/слайд – одна мысль”.
Рассказывайте о концепциях и как вы к ним пришли, показывайте процесс в виде мудбордов и скетчей. Продумывайте эффективную подачу работы и добавьте щепотку эффектных анимаций для демонстрации.
Планируйте вид вашего портфолио отталкивайтесь от навыков,например где то сделайте акцент на эффектных анимациях, а где то раскройте историю проработки концепции приложения от идеи до видеопрезентации. Избегайте однотипных подач и проектов в портфолио.
А еще, Readymag, Tilda и Dribbble поддерживают установку счетчика веб- аналитики, так вы сможете видеть с каких стран/регионов и в каком количестве каждый день к вам заходят новые клиенты и чем они интересуются.
9. Запрыгните в рабочией проект (с активной аудиторией) и продолжайте практику
Желательно на нестандартном проекте, в котором удастся применить основы веб-дизайна, поработать с иллюстрацией в интерфейсе, пощупать бренд-дизайн, UI-анимации, 3D и моушн-дизайн. Каждый элемент – шаг к творческой смелости;
Выработайте собственные ритмы: в квартал по навыку, в неделю по книге, в год по рубежу, в пятилетку по проекту. Мне такой распорядок помогает периодически оценивать прошлое и еще более драйвово проводить время в настоящем и даже моделировать будущее (а мы же дизайнеры и любим моделировать!).
Изучайте основы брендинга, так вы лучше поймете как визуальный дизайн строится на знании аудитории и как метафоры помогают рассказывать необыкновенные истории в графике.
Помните, инструменты приходят и уходят, культура достижений, команда и эмоции остаются. Берите новые высоты, пробуйте и внедряйте новые инструменты, собирайте единомышленников, растите и развивайтесь. Главное, чтобы нравилось и был сбалансированный эффект как в качестве (культура), так и количестве (циферки)!
10. Пройдите Go Practice: Курс управления продуктом на основе аналитики
Натренируетесь применять данные для создания наилучшего дизайн-решения.
Это не обычный курс, а симулятор работы в продуктовой компании. Вам предстоит развивать продукт, анализировать реальные данные в системах аналитики и принимать решения. Обучение Product management (профессии продакт менеджера). Подробнее о курсе →
Курс можно проходить не спеша в своем темпе. Поможет разговаривать на одном языке с аналитиками и проектировщиками.
Что дальше изучать по UI-дизайну: о развитии вкуса, красоте и эстетике
Интерфейс нравится не только потому, что он удобный, а еще и тем, что он приятный, притягательный или, как говорят, вкусный. Т.е этот интерфейс не сухо полезный, а со вкусной начинкой. Этот вкус готовят инструментами графического дизайна и бренд-дизайна. Для того, чтобы создавать графику со смыслом и вкусом, нужно знать теорию графического дизайна, психологию восприятия и основы бренд-дизайна. А также пройти разностороннюю практику в современных редакторах, сборке графических коллажей, фотомонтаже и иллюстрации.
А чтобы графика была съедобной, нужно скрепить ее чем-то единым – смыслом. Такой крепеж еще называют – культура. Культура держится на ценностях и видении будущего. Этим она и притягивает последователей, которые делом ускоряют движение в это самое будущее и заодно развивают ценности.
Графический дизайн – инструмент для реализации бренд-дизайна
Бренд-дизайн – создание единого чувственного образа компании во всех точках контакта (сайт, мобильное приложение, плакат на остановке), воплощение ценностей компании в уникальной графике с характером с помощью инструментов графического дизайна.
Вот несколько полезных книг и курсов:
- Книга «Пользовательский интерфейс» Поможет начать видеть систему за экраном любой диджитал системы. А еще книгой удобно пользоваться как справочником и шпаргалкой, когда возникают конкретные вопросы во время работы над проектом по UI. Подробнее о материале →
- Controforma. Брендинг. Смелость, основанная на понимании. Курс от брендингово агенства Шишки. Курс создан для людей, которые хотят более свободно чувствовать себя в мире брендинга. Уделим немалое внимание всем этапам создания фирменного стиля — от стратегии до визуала. Подробнее о курсе →
- Controforma. Слово дизайнера. Для всех кто сталкивается с барьером при коммуникации в работе. Курс объясняет как грамотно объяснять свою позицию, убеждать в правильности своих идей или рассказать о себе и своей работе. Подробнее о курсе →
- Изучите книгу Загмайстер и Уолш: О Красоте. Книгу создали известные дизайнеры Стефан Загмайстер и Джессика Уолш. В книге со смаком раскрыта сущность красоты и продемонстрирована сила эстетически красивого дизайна. Подробнее о курсе →
Вывод и рекомендация
Если вас интересует творческая сторона веб-дизайна и быстрый системный старт, то вы можете пройти сначала практику в проектах на курсах Breezzly, основы дизайна пользовательских интерфейсов в Бюро, основы создания текстов у Ильяхова и бренд-дизайна Contoforoma, а затем уже подбирать следующую серию курсов.







