UI-кит (user interface kit) – это набор готовых элементов дизайна пользовательского интерфейса. В набор входят: поля ввода, кнопки, формы, меню, иконки, таблицы, карточки, прогресс-бары — все те элементы, что помогают пользователям взаимодействовать с сайтом или приложением. Его также называют фреймворком для дизайнера или UX-kits (от user experience). Готовый кит может быть подан как набор графики в слоях или на технологическом уровне.
Над статьей работали дизайнеры и разработчики: Анастасия Свеженцева, Егор Хлебников.
Содержание:
- Что такое UI Kit и зачем он нужен?
- Какие задачи решает UI kit
- UI Kit для мобильных приложений iOS и Android
- UI Kit для сайтов
- UI Kit для веб-приложений
- Лайфхаки для дизайнера
- Бесплатные библиотеки, реализованные на технологическом уровне: react, vue, jquery ui
- Что еще почитать не тему ускорения дизайна и разработки
- Вывод и рекомендации
Что такое UI Kit и зачем он нужен?
UI-kit — это готовый набор элементов пользовательского интерфейса, который ускоряет создание приложения на всех уровнях: проектирование, дизайн, разработка.
UI Kit представляет собой коллекцию элементов интерфейса в виде исходных файлов (обычно Figma, Sketch).
В UI Kit есть все, что нужно для создания интерфейса: кнопки, виджеты, чекбоксы, прогресс бары и панели навигации. Каждый элемент UI-кита проработан во всех нюансах по концепции «бери и внедряй».
Какие задачи решает UI kit
UIKit-ы как готовые инструменты и материалы.
Вы можете изобретать все, на чем стоит цивилизация в диджитал с нуля, а можете опереться на готовые UIKit-ы (открытия и стандарты), чтобы шагать дальше к новым горизонтам. UiKit решает три задачи:
1. Ускоряет прототипирование и дизайн интерфейсов
Хороший UiKit, как LEGO, помогает создавать огромное количество вариантов дизайна быстрее и запускать эксперименты по развитию продукта.
2. Закладывает уровень юзабилити на старте проекта
UI kit задает стандарты единой стилистики и единых интерфейсных решений — такой подход экономит время дизайнеров и frontend-разработчиков.
3. Настраивает на организованный подход к дизайну
Серьезные Ui-киты реализованы на технологическом уровне, а значит становятся центром вашей дизайн-системы на старте проекта, обеспечивают команды стандартами и компонентами, помогают добиться согласованности и эффективнее применять ресурсы команды: внимание, время, деньги.
UI Kit для мобильных платформ iOS/Android
У каждой платформы есть свои особенности работы. Нюансы дизайна под эти платформы вы всегда можете найти по ссылкам Material Design Guidelines и Apple Human Interface Guidelines.
iOS UI Kit
iOS UI Kit ускоряет дизайн под iPhone и iPad. В нем есть все что нужно: нативные/родные компоненты и контролы, которые можно реализовать, а значит вы командой сэкономите время создание приложения и как можно раньше начнете тестировать сценарии на в живом мире.
Давайте разберем где искать хорошие iOS UI Kit и на что обращать внимание при выборе 👇
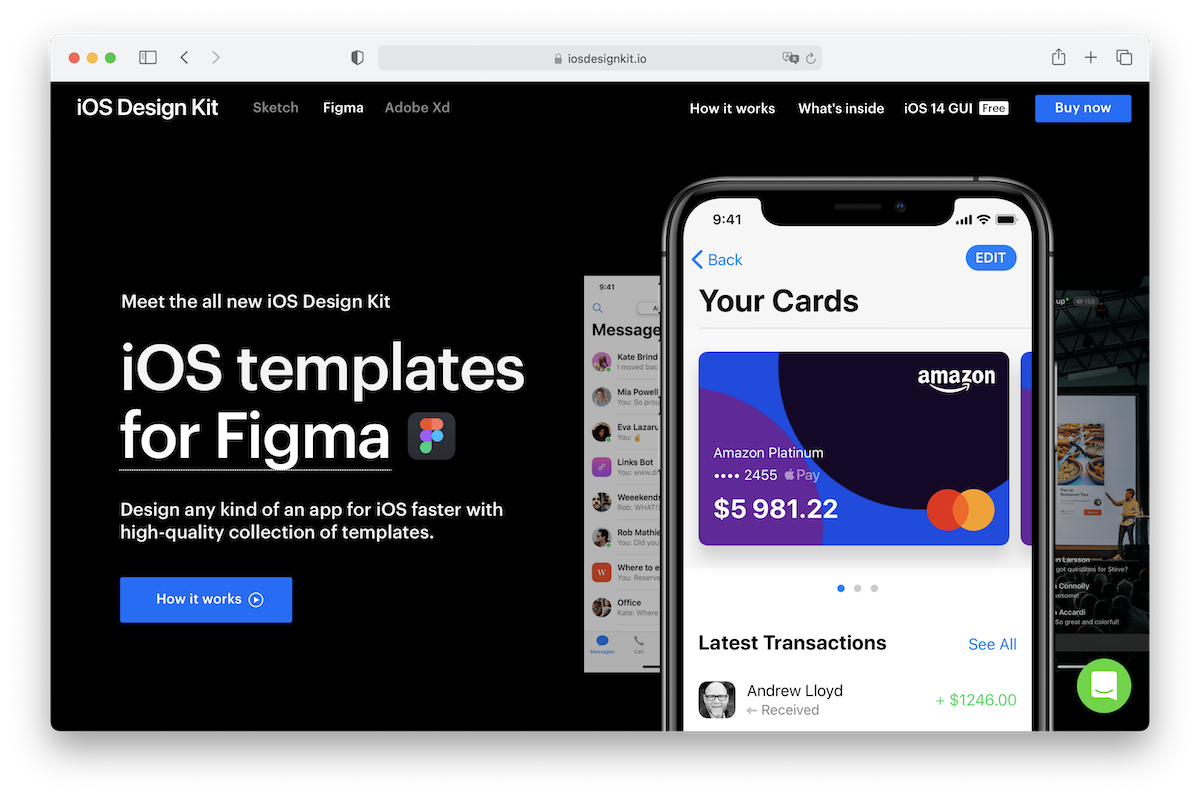
1. Figma iOS Design Kit / $99
Клевый iOS UI Kit сделан с учетом гайдлайнов Apple. Все компоненты, макеты и типографика сделана в соответствии со спецификацией и идеально подходит для дизайна под iOS.
iOS Design Kit включает популярные iOS-компоненты, которые организованы по полочкам. Есть готовые шаблоны, которые можно взять их за основу или создать свои экраны с нуля.

- 185 примеров экранов в 9 категориях
- 2 версии: iPhone 11, iPhone 8
- Формат исходников: Figma, Sketch, Adobe Xd
- iOS UI Kit создан с учетом гайдлайнов Apple
- Структурированная библиотека компонентов, все разложено по полочкам: типографика и стили, цвета, элементы интерфейса собраны в категории. Среди категорий: кнопки, попапы, бары навигации, иконки
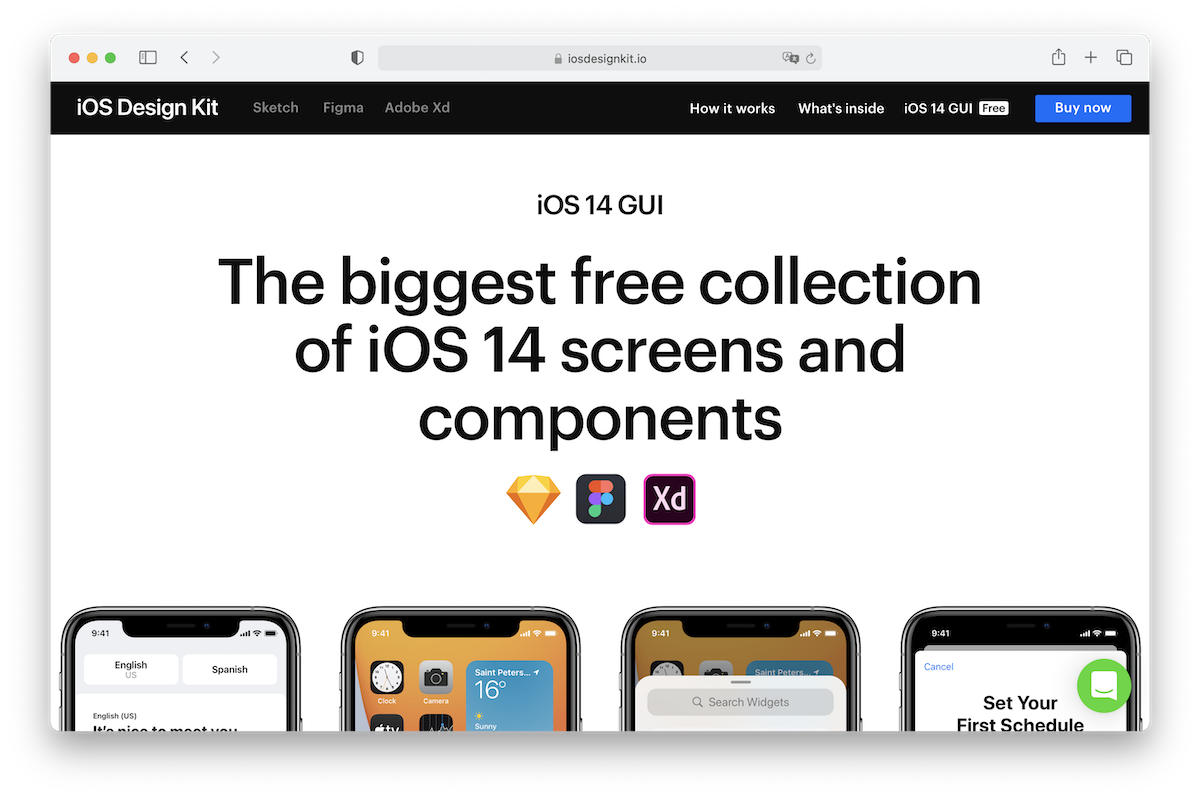
2. iOS 14 GUI | Бесплатный
Бесплатный вариант библиотеки выше, для свежей iOS 14.

- 40 iPhone 11 экранов с примерами
- 2 версии: светлая и темная темы
- Формат исходников: Sketch, Figma, Adobe Xd
- iOS UI Kit создан с учетом гайдлайнов Apple
- Структурированная библиотека компонентов, все разложено по полочкам: типографика и стили, цвета, элементы интерфейса собраны в категории. Среди категорий: кнопки, попапы, бары навигации, иконки
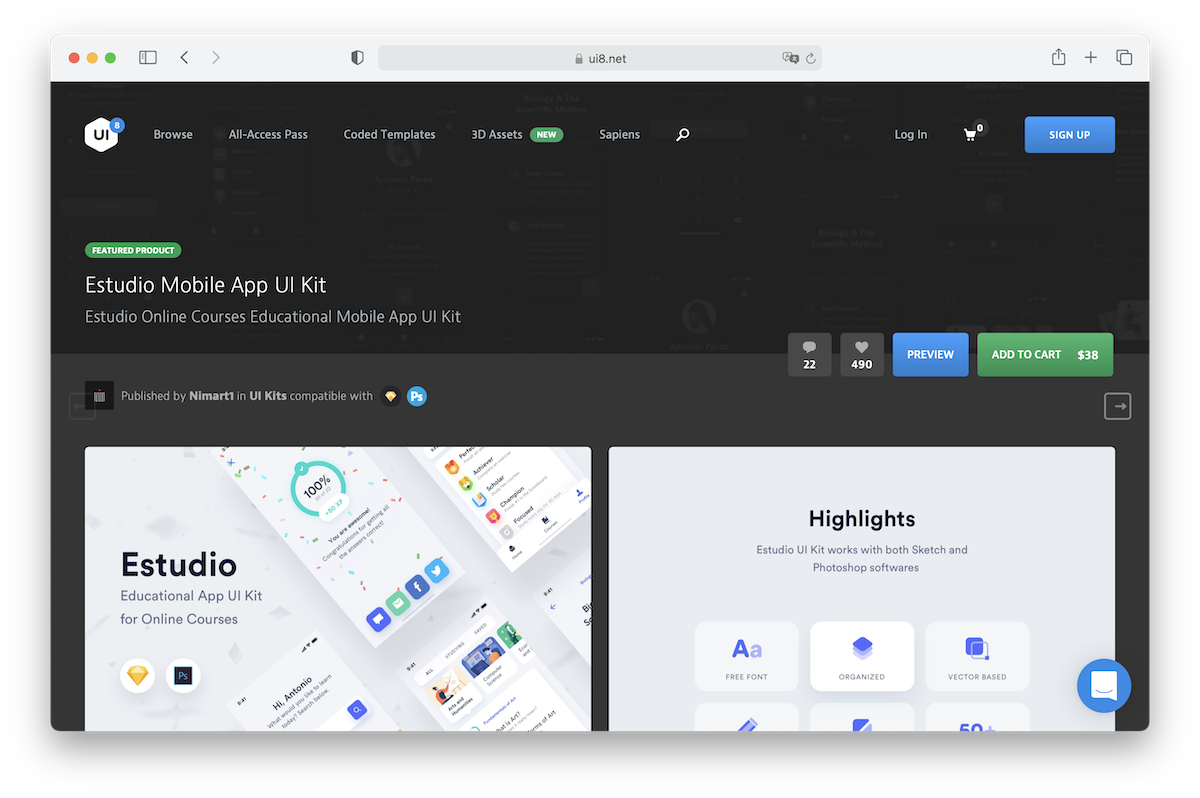
3. UI 8 Estudio Mobile App UI Kit
UI Kit для e-Learning и EdTech приложений. В нем есть карточки, прогресс-бары статуса изучения курса, таймлайны, квизы и бейджи и результаты и много чего еще. Приятные экраны с воздушными мягкими тенями и светящимися технологичными кнопками.
Этот UI Kit содержит 58 экранов. 29 экранов на каждую тему. Темный и светлый режимы. Исходники в Sketch и Adobe Photoshop.

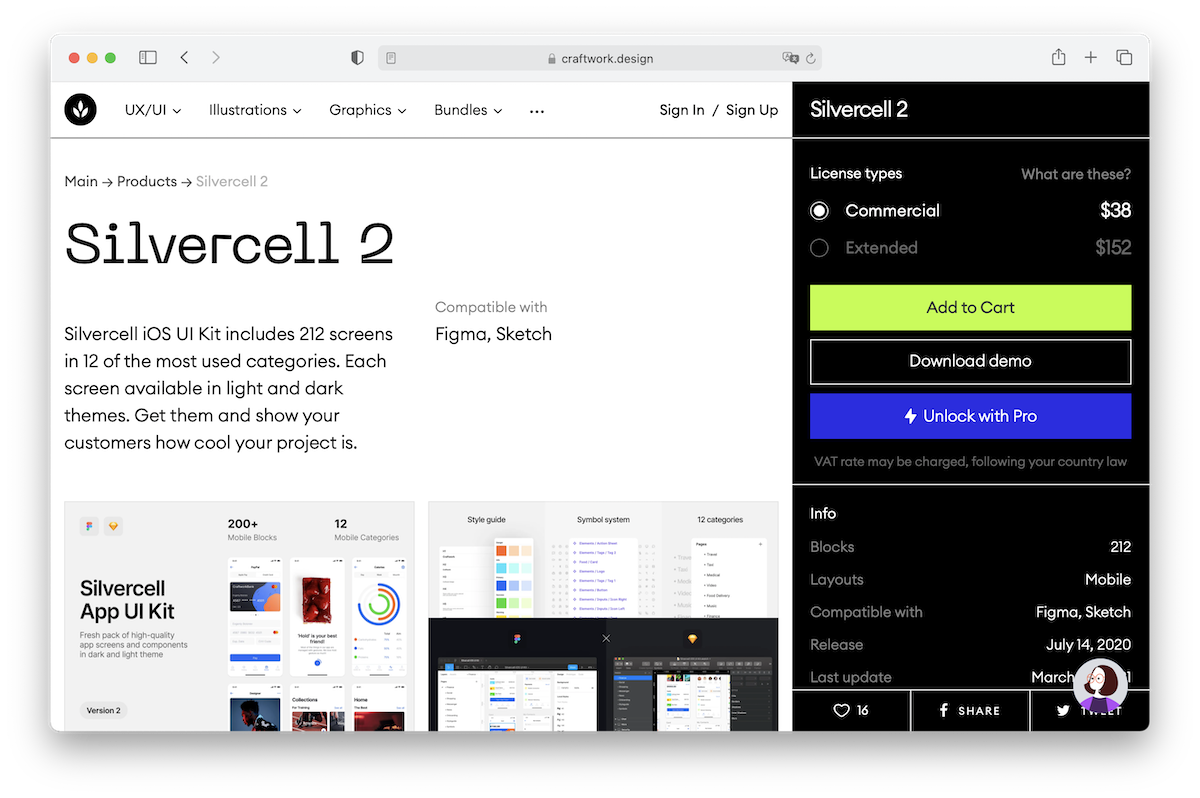
4. Craftwork Silvercell 2 iOS UI Kit
212 экранов для iPhone 11 в 12 наиболее часто используемых категориях: финансы, e-commerce, музыка, доставка еды, мессенджер и др. Каждый экран есть в светлых и темных темах. Исходники в Figma и Sketch.

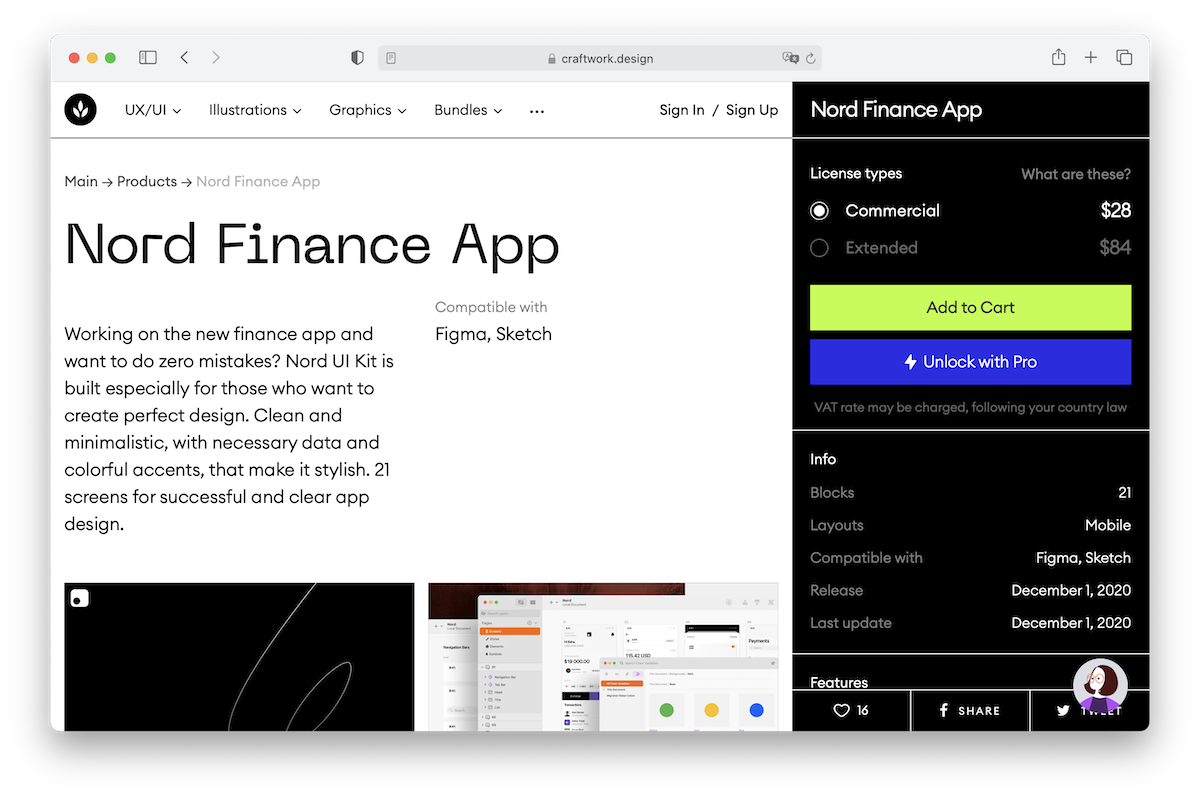
5. Craftwork Nord Finance App iOS UI Kit
Пригодится для старта в дизайне финтех приложений. Nord UI Kit создан для тех, кто хочет сделать продуманный первый дизайн-концепт. Здесь можно найти подачу курса валют, баланс на карте, историю покупок, валютный калькулятор и другие нюансы. Чистый и минималистичный, с акцентами по вкусу. 21 экран. Исходники в Figma, Sketch.
Важно: При работе с iOS UI Kit важно познакомиться с гайдлайнами платформы iOS, чтобы лучше понимать, как эффективнее использовать компоненты UI Kit. Apple.

Material Design UI Kit
Material Design UI Kit – ключевой помощник в дизайне под Android. В нем есть все: нативные/родные компоненты и контролы, которые может реализовать разработчик.
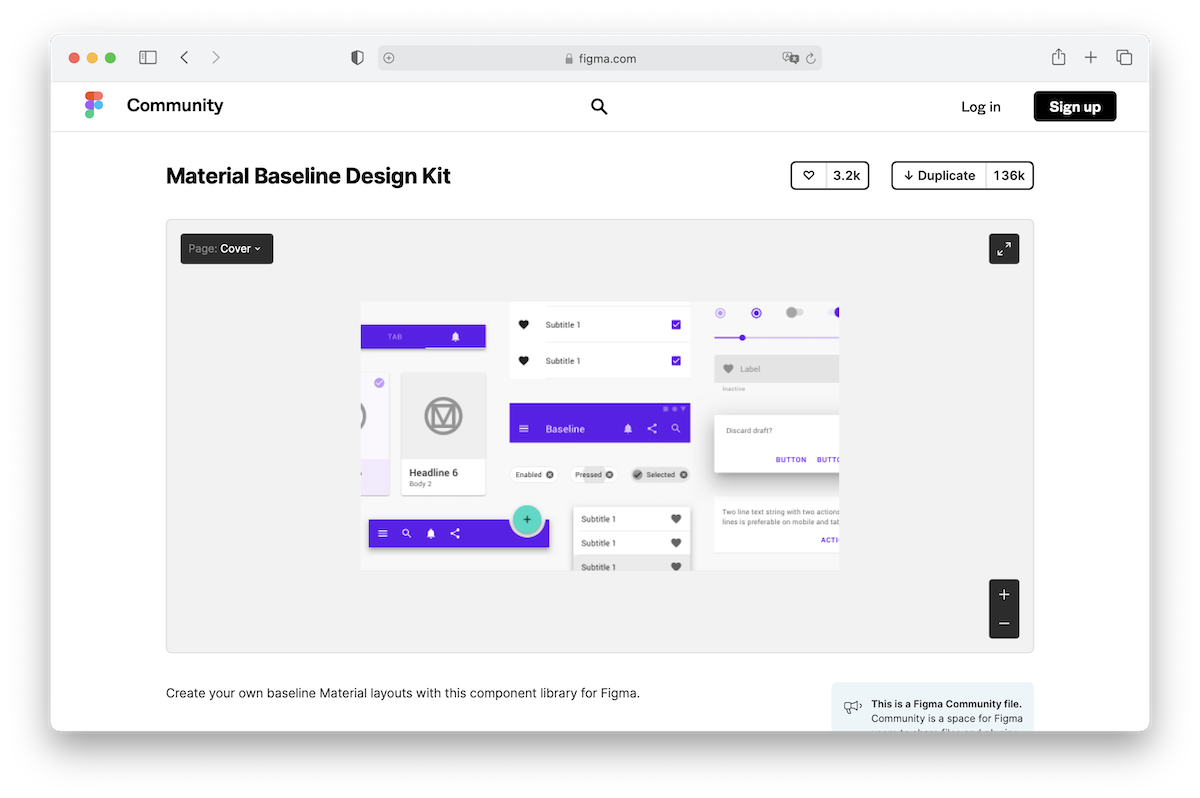
1. Material Baseline Design Kit от Material Design для Figma / Бесплатный
Базовый комплект для дизайна Android-приложений. Копируете себе и приступаете к UI-дизайну по гайдлайнам Material Design. Содержит стили, типографику и множество компонентов: табы навигации, карточки, элементы настроек, кнопки и попапы. Все компоненты тщательно организованы, поэтому тут легко ориентироваться и собирать свое приложение как из кубиков.

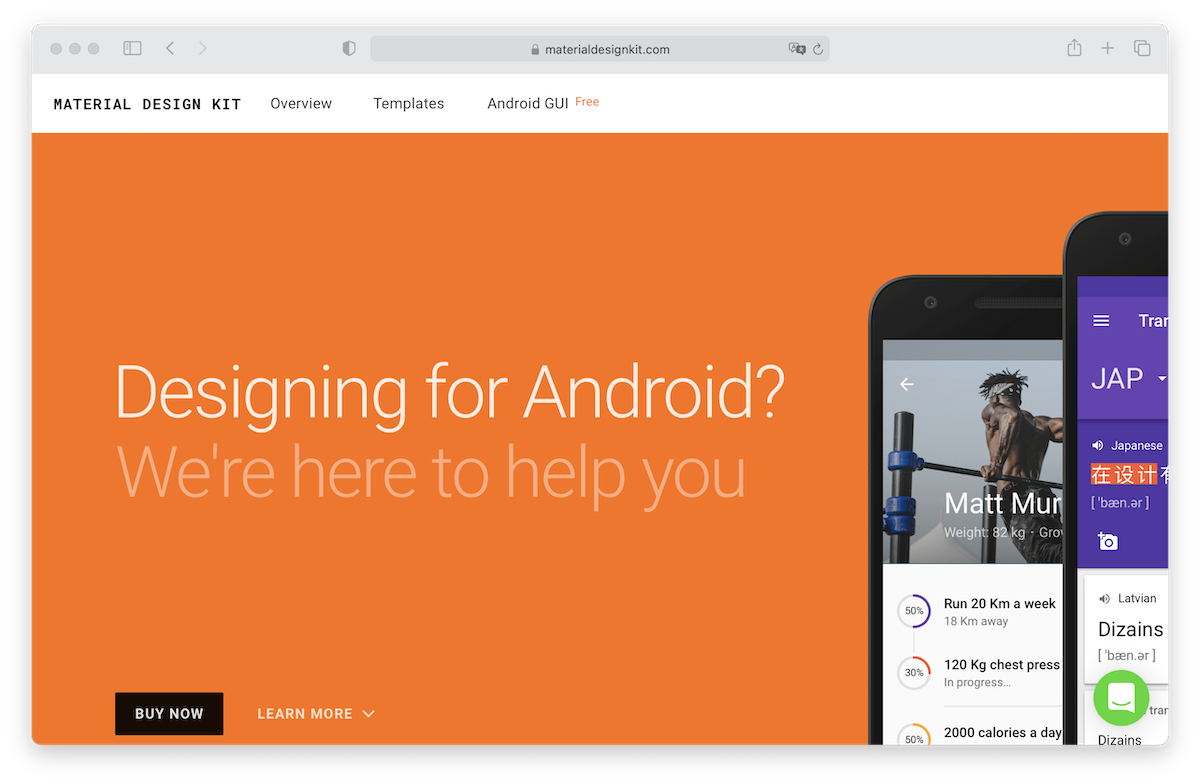
2. MATERIAL DESIGN KIT / $99
UI Kit с потоком экранов по 12 категориям: обучение, рецепты, музыка, навигатор, шопинг, книги, путешествия и др. Классная покупка, чтобы создать ни одно приложение под Android. Исходники в Sketch.

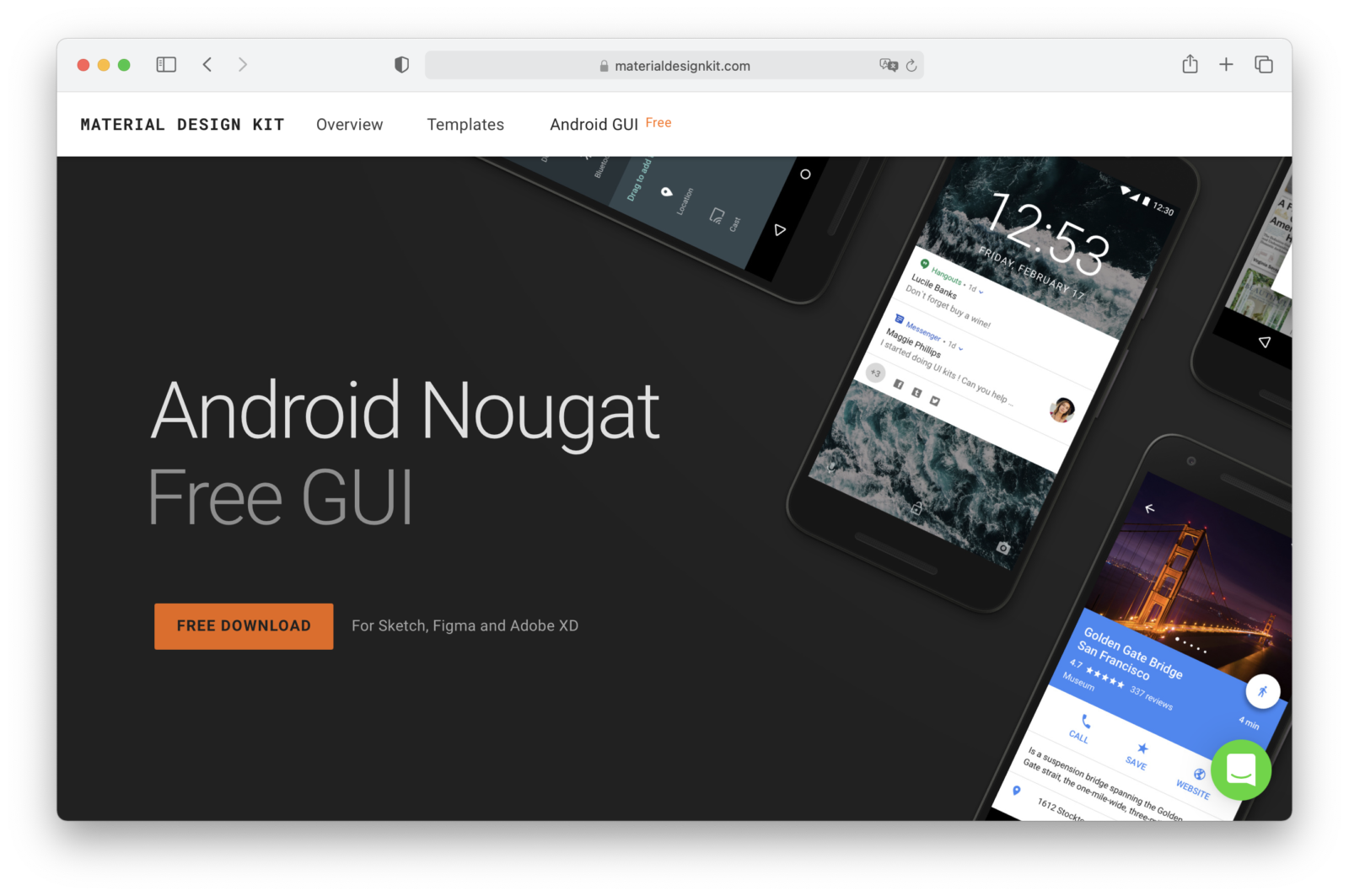
3. Android Nougat Free GUI / Бесплатно
Бесплатная версия библиотеки выше. UI Kit содержит компоненты интерфейса и 61 отличный экран для Android. Все сделано с особым вниманием к гайдлайнам Material Design. Набор поможет подробно изучить, как работают элементы пользовательского Android-интерфейса, а также пригодится для дизайна приложений. Исходники в Sketch, Figma и Adobe XD.

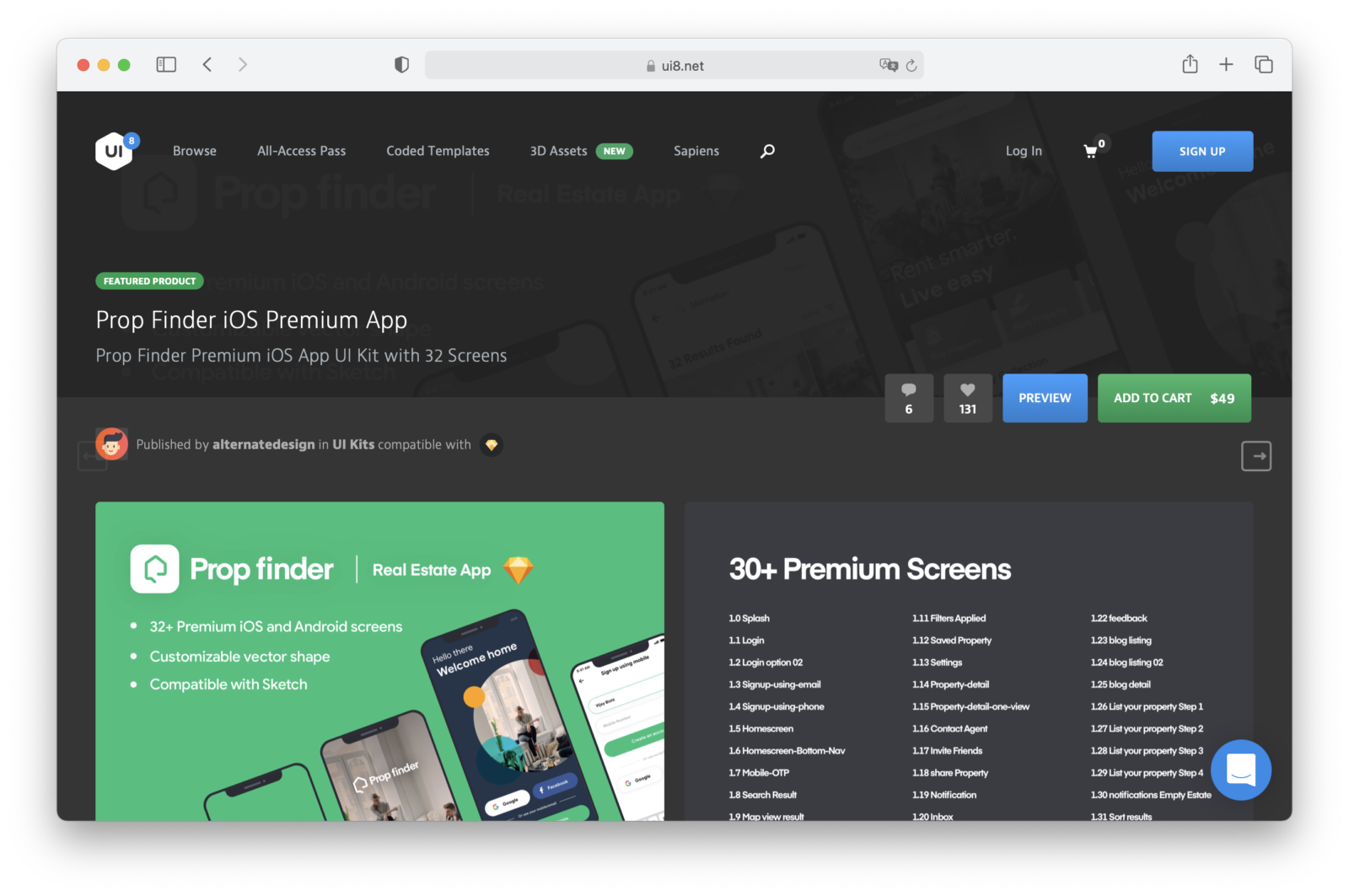
4. UI 8 Prop Finder iOS Premium App / $24
Комплект Propfinder UI Kit из 32+ экранов приложений ниши Real Estate под iPhone и Android с модными компонентами. Все слои и символы четко названы и аккуратно организованы. Содержит подробные инструкции по настройке цветов, шрифтов и стилей. Полностью основан на Flat Design Standards. Исходники в Sketch.

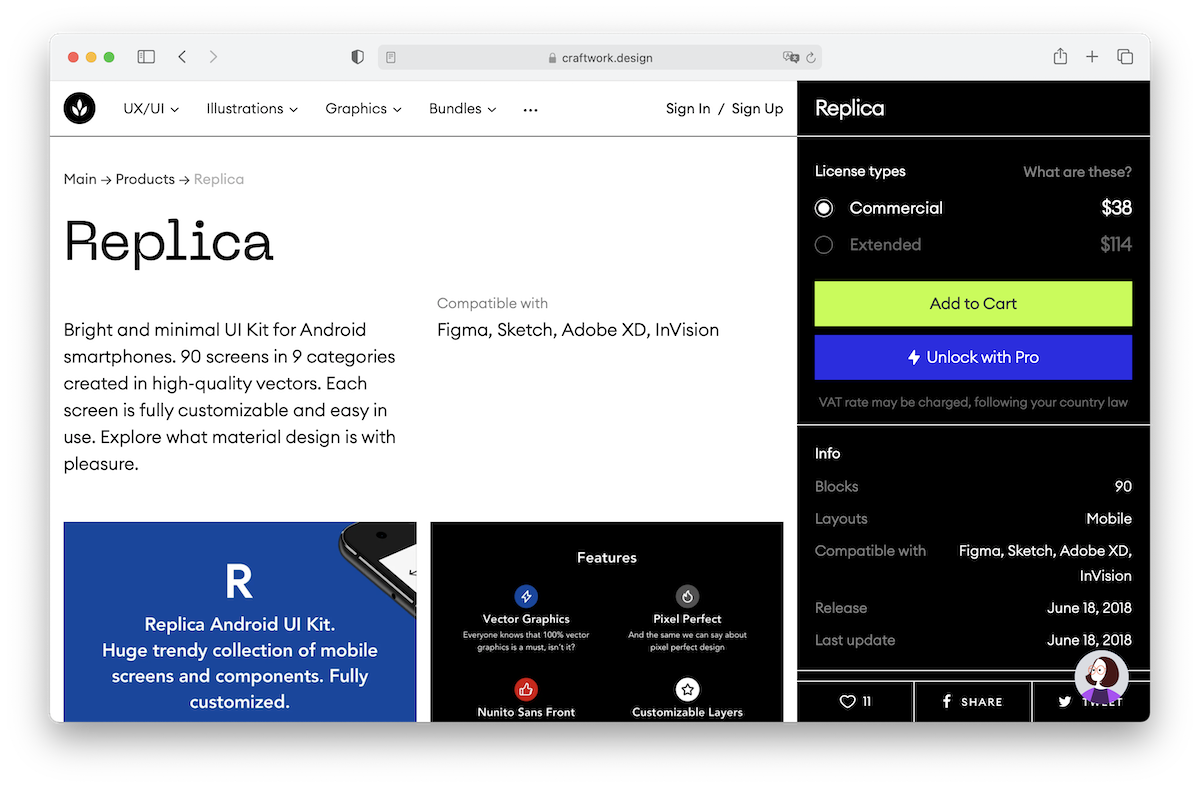
5. Craftwork Replica Android UI Kit
Яркий и минималистичный UI Kit для Android-смартфонов. 90 экранов в 9 категориях: финансы, e-commerce, музыка, доставка еды, мессенджер и др. Каждый экран полностью настраивается и прост в использовании. Здесь есть карточки и баннеры, онлайн-оплата и карточки продукта, плейлисты и графики – неплохая база, чтобы создать свое уникальное приложение. Исходники в Figma, Sketch, Adobe XD.
Также будет полезно заглянуть в раздел Material Studies. Раздел создан специально, чтобы раскрыть возможности и показать гибкость Material Design для создания уникального характера и брендинга приложений.
Важно: Также при работе с Material Design будет полезно познакомиться с гайдлайнами платформы, чтобы лучше понимать философию системы и эффективно использовать компоненты UI Kit для разных задач.

UI Kit для сайтов
1. Landing Page Kit
UI Kit для сборки лендинга. В комплекте код, исходники дизайна и 3D-иллюстрации. Все в Figma. Пакет включает адаптивный и полностью анимированный шаблон целевой страницы с 24 разделами.
2. Evergreen Design System for the Web
Evergreen — это React UI Framework для создания веб-продуктов. Это готовая дизайн-система, которую вы можете взять за основу для своего проекта. И самый крутой плюс этой библиотеки в том, что у разработчиков уже есть все эти кирпичика в виде кода, и они быстро соберут ваш интерфейс по вашим макетам. Дает супеускорение при работе в паре с разработчиками
3. Material-UI for Figma / $69
Библиотека с готовым кодом по гайдлайнам Material Design. 1500 уникальных элементов. Все компоненты сделаны с учетом свежей версии и используют Auto Layout.
4. UI 8 Hygge - eCommerce Web UI Kit / $58
Минималистичный и воздушный UI Kit для интернет-магазина. В Hygge eCommerce 16 шаблонов, для быстрого старта проектов по eCommerce тематике. Шаблоны в сверхчистом стиле. Заточен на мобильные устройства. Среди страниц: главная, категории, продукты, корзина, оформление заказа, поиск, регистрация, вход, FAQ, контакты, HR и О компании.
- 16 готовых шаблонов
- Адаптивные и оптимизированные мобильные устройства
- HTML, CSS, JS + PUG, шаблоны SASS
- Светлый и темный режим
- Файлы Figma включены
5. UI 8 Pacific Web UI Pack дя XD и Figma / $49
Pacific – это комплект из 20 экранов по темам архитектура и дизайн интерьера с сочетанием современной и элегантной типографики. Создан для Adobe Xd и Figma по принципам дизайна Suisse.
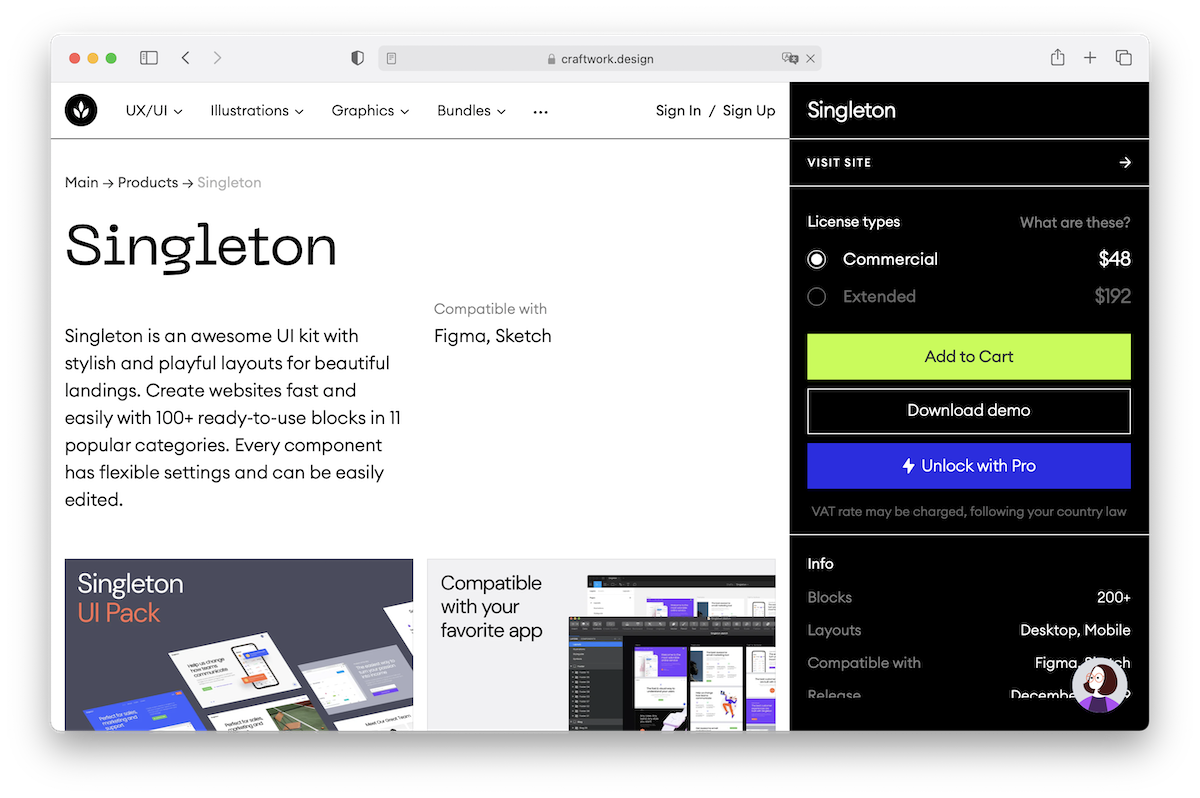
6. Craftwork Singleton Web UI Kit
Singleton - это потрясающий UI-кит со стильными и игривыми макетами для красивых лендингов. Создавайте веб-сайты быстро и легко с помощью более 100 готовых блоков в 11 популярных категориях. Каждый компонент имеет гибкие настройки и легко редактируется.

UI Kit для веб-приложений
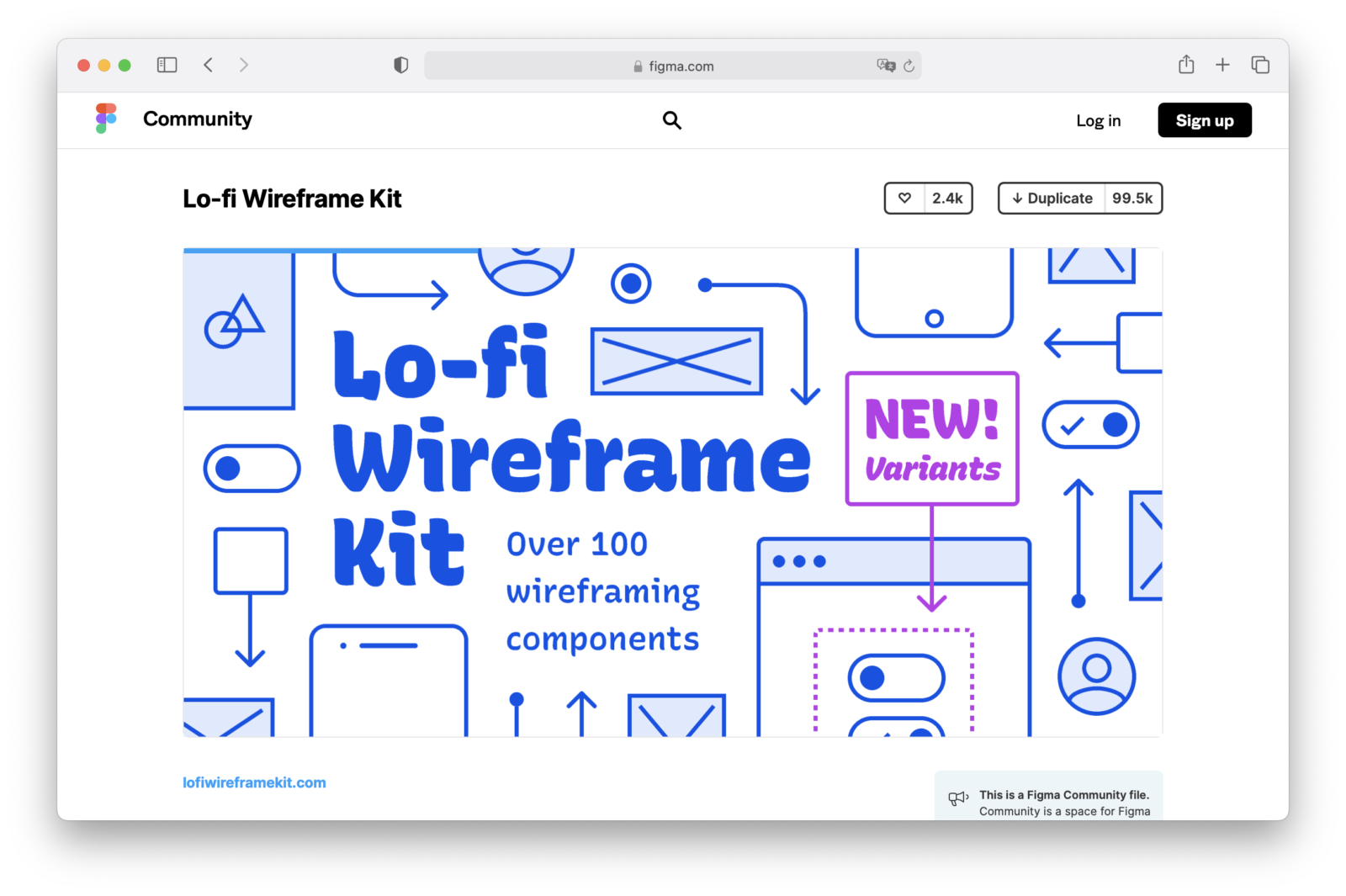
1. Lo-fi Wireframe Kit для Figma
Приятный Lo-fi Wireframe Kit ускорит создание вайрфреймов для ваших проектов. В коробке множество компонентов для бесчисленных комбинаций.

- Более 100 компонентов, включая кнопки, текстовые поля, вкладки, изображения и множество вариантов.
- Гибкие компоненты, подходящие как для мобильных, так и для desktop
- В полной мере использует возможности дизайна Figma, такие как цветовые стили, стили текста, автоматический макет, ограничения и варианты.
- Более 200 иконок в библиотеке от Feather Icons.
- Компоненты разметки включены для добавления стикеров, аннотаций и линий блок-схемы.
2. Square Dashboard UI Kit
Современные свежие дашборды с мягкими карточками и в приятной цветовой гамме. UI Kit Square Dashboard – ускоритель в дизайне дашбордов. Есть примеры для разных категорий: управление проектами, системы обмена сообщениями, аналитика социальных сетей, аналитика продаж, поиск работы, базы знаний, e-Learning.

- 130 экрана для desktop + 170 Мобильных экранов
- 8 Категорий
- Dark Theme
- Исходники в Sketch и Figma
3. Open Source Dashboards UI Kit
Мощный дизайнерский UI Kit для создания дашбордов с огромным набором настраиваемых элементов и шаблонов. В нем огромный набор виджетов, графиков и базовых элементов, которые ускорят вашу работу и помогут получить классный результат! Исходники в Figma, Sketch.

Лайфхаки для дизайнера: как выстроить совместную работу разработчиком и готовым UI-китом
UI-библиотеки – это возможность для продуктовых команд взять за основу готовые технологические компоненты и ускорить циклы создания продуктов от идеи до запуска.
Лайфхак: Готовые библиотеки можно настраивать
Стандартные стили компонентов разработчики могут перекрывать, а могут также и расширять компоненты. Создание новых компонентов рекомендуется выполнять, следуя принципам атомарного дизайна: собирать новые большие уникальные компоненты, опираясь на существующие маленькие в библиотеке.
Лайфхак: подход к дизайну и разработке с использованием только готовых компонентов без какой-либо кастомизации
Применяя готовые компоненты, дизайнер может сосредоточиться на UX и не переживать за UI. С готовыми компонентами можно сфокусироваться только на ценных для пользовательских сценариях (User Flow) и достижении целей пользователями (User Goals & Job Story), не застревать в отладке какого-то конкретного компонента по полному циклу: дизайн → тестирование → разработка → повторить.
Лайфхак: схема работы дизайнера с готовой библиотекой компонентов + пример
Создаете Low Fidelity Prototypes с цветовой палитрой и набором иконок «по умолчанию», иконки можно взять с Font Awesome и подготовить табличку отступов. Затем разработчики уже сами сориентируются насчет того, где и какие компоненты применять.
Подобный подход также был описан в 2015 году дизайнерами в Salesforce, когда Sales Force зарелизили свою дизайн-систему Lightning →
Salesforce – популярная облачная CRM, которой владеет одноименная компания из США. Salesforce представляет собой облачную платформу для управления бизнес-процессами в сфере продаж, клиентского сервиса, цифрового маркетинга. Подробнее о Salesforce →
Ребята в Salesforce решили масштабную задачу по стандартизации подходов к дизайну UI, поэтому этот пример такой же хороший, как пример Apple, Google, Яндекс.
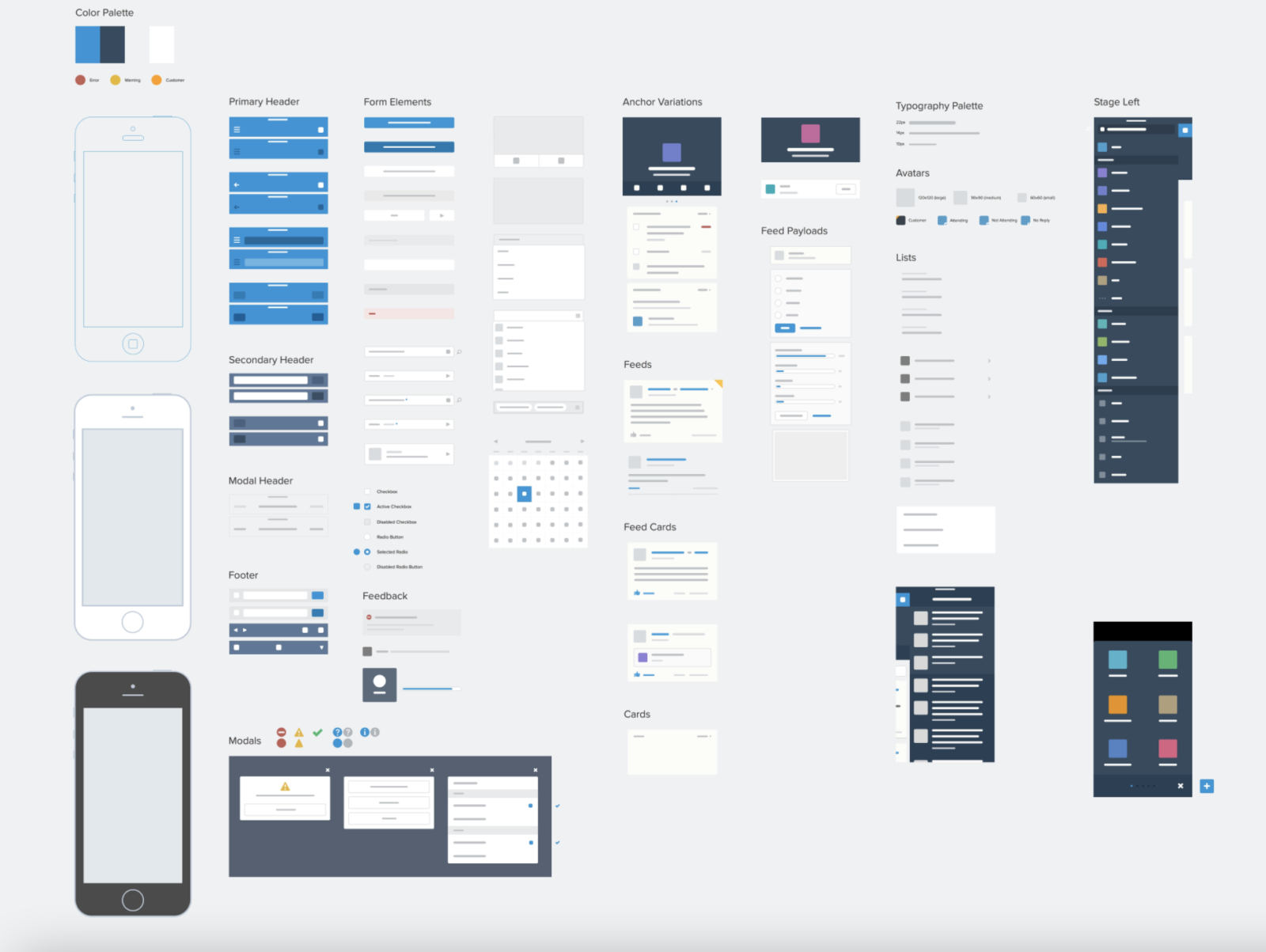
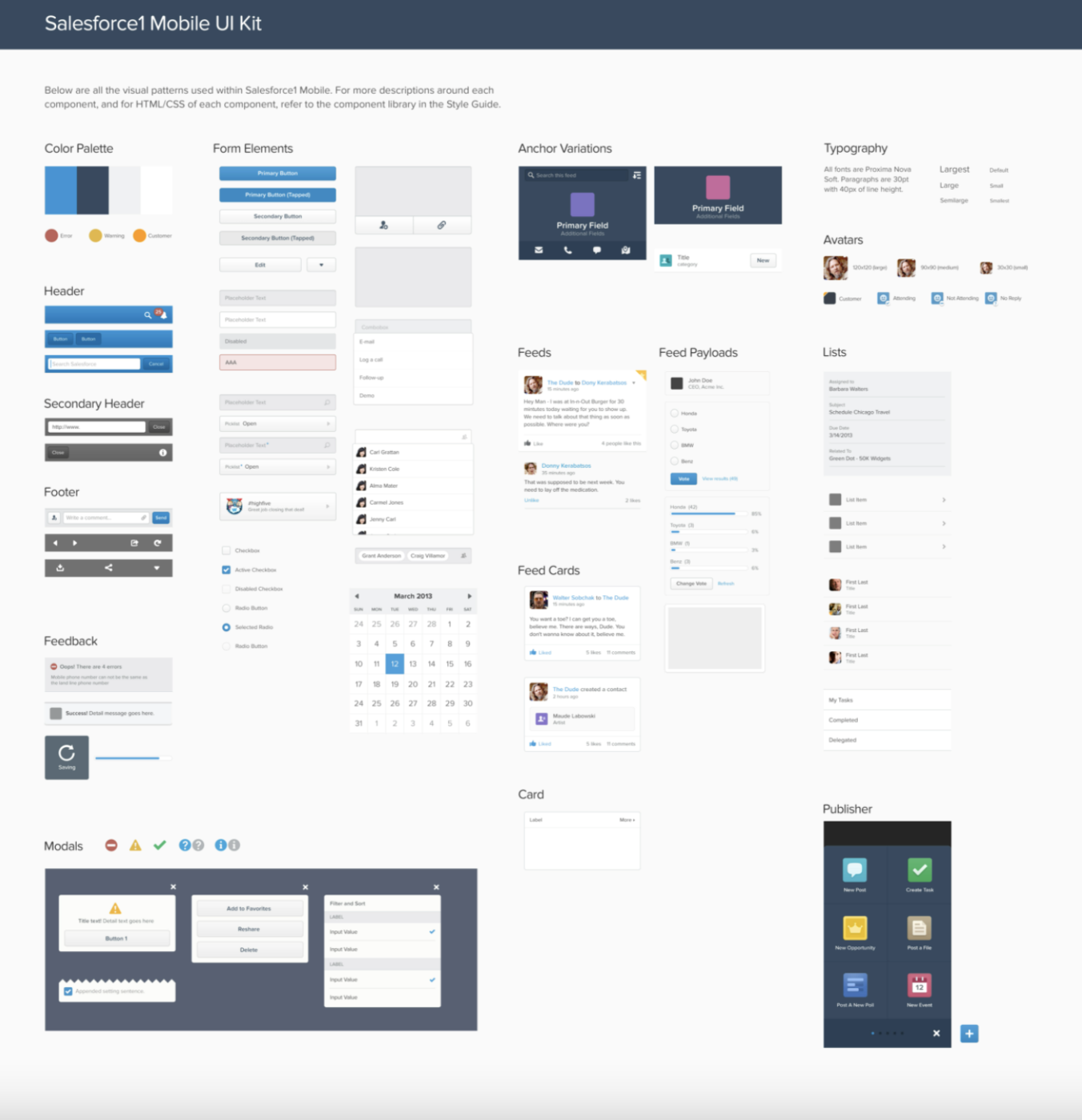
Вот как выглядят компоненты на разных уровнях детализации. Если посмотреть, то сразу становится ясно, что для проработки User Flow и Интерактивных прототипов достаточно Low-Fi. 🌿👇
Low-Fi / Salesforce Wireframe Kit

Hi-Fi / Salesforce Wireframe Kit

Главное, что следует запомнить — это то, что создание клевых современных элементов интерфейса теперь доступно каждой команде. А за компонентами для ускорения разработки ныряем сюда 👇
Бесплатные библиотеки для ускорения дизайна и разработки
React JS
ReactJS — это библиотека JavaScript, исходный код которой был открыт Facebook в 2013 году. Этот фреймворк отлично подходит для создания огромных веб-приложений, где данные могут меняться на регулярной основе.
Компании, которые используют ReactJS: Facebook, Instagram, Netflix, New York Times, Yahoo, Khan Academy, Whatsapp, Codecademy, Dropbox, Airbnb, Asana, Atlassian, Intercom, Microsoft.
Ant Design — это React JS завернутый в определенную дизайн-культуру
Ant Design — это полноценная дизайн-система, визуальный язык. Со своими принципами, стайлгайдами и библиотекой компонентов. Проект поддерживается разработчиками из Alibaba Group. Те же люди поддерживают и dva — фреймворк на основе популярного стека React, Redux, React-Router, активно использующийся в проектах Alibaba.
Ант затачивают на энтерпрайз решения, видимо, поэтому у него есть расширенные компоненты по работе с таблицами.
Vue JS
Vue.js – это фреймворк, который был создан в 2014 году, вторая версия вышла в 2016 году. Некоторые разработчики называют его библиотекой за малый размер и простоту использования.
Разработчики Vue учли плюсы и минусы React и Angular и создали такой себе гибрид, который вобрал в себя все лучшее из этих фреймворков и не повторял их ошибки.
Почему рекомендуют Vue? Философия Vue – простота, элегантность, доступность.
Компании, которые используют Vue.js: Xiaomi, Alibaba, WizzAir, EuroNews, Grammarly, Gitlab and Laracasts, Adobe, Behance, Codeship, Reuters.
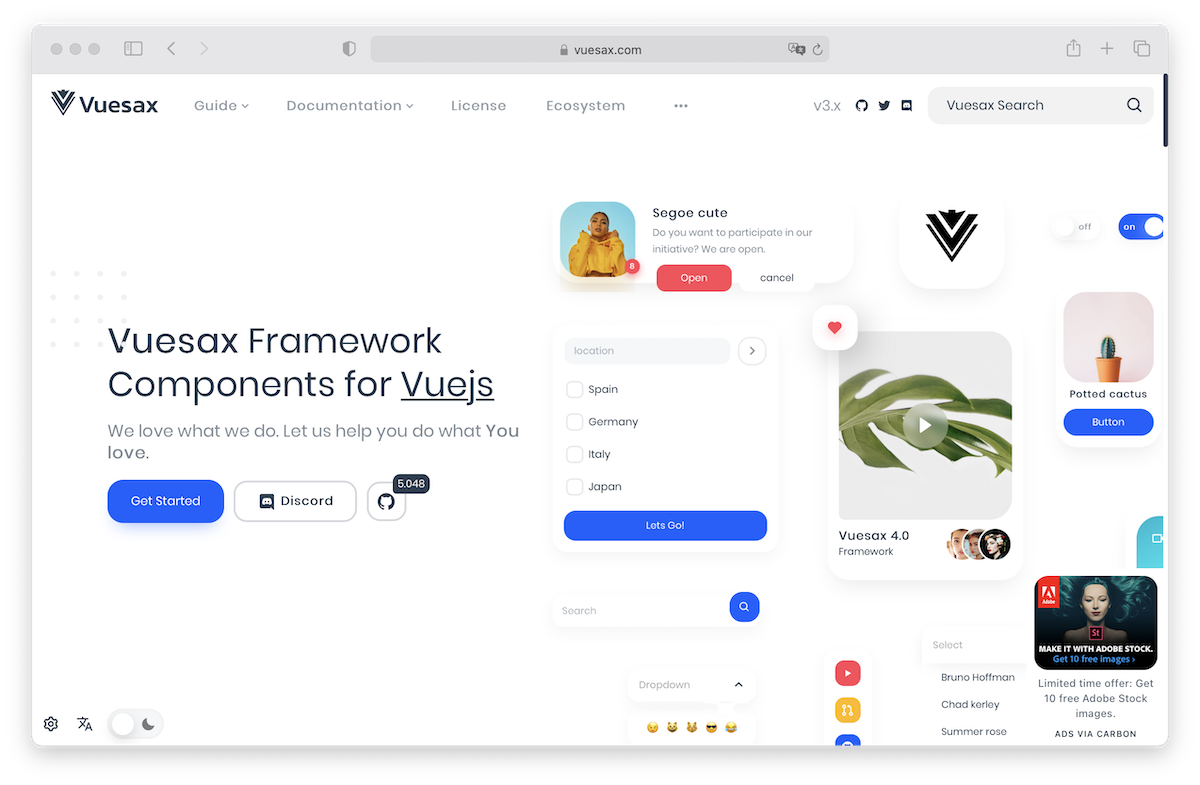
1. Vuesax — новый компонентный фреймворк для Vue.js
Библиотека с клевым современным дизайном, проработанными анимациями. В общем, если кратко — как дизайны с Dribbble реализованные на технологическом уровне.

2. Buefy: Lightweight UI components for Vue.js based on Bulma
Клевый функциональный чистый дизайн. Стиль напоминает компоненты Яндекса.
3. Vuetify — Material Design Framework
Vuetify считают библиотекой #1 для Vue.js. Она активно разрабатывается с 2016 года. Цель проекта — предоставить пользователям все, что необходимо для создания богатых и интересных веб-приложений, используя спецификацию Material Design.
jQuery UI
jQuery UI — библиотека JavaScript с открытым исходным кодом для создания современного пользовательского интерфейса в веб-приложениях, часть проекта jQuery. Построена поверх главной библиотеки jQuery и предоставляет разработчику упрощенный доступ к её функциям взаимодействия, анимации и эффектов, а также набор виджетов.
1. Foundation
Foundation создается и поддерживается ZURB, компанией, стоящей за многими проектами с открытым исходным кодом Javascript и CSS.
Foundation — это не просто CSS-фреймворк, а семейство инструментов разработки внешнего интерфейса.
Foundation for Sites — это основная структура для создания веб-страниц, а Foundation for Emails позволяет создавать привлекательные электронные письма, которые можно читать с любого устройства. Motion UI — последний кусочек пазла, позволяющий создавать расширенные CSS-анимации.
2. jQuery UI Bootstrap и BootstrapVue
Bootstrap или Twitter Bootstrap – это фреймворк, созданный разработчиками twitter’a. Bootstrap — один из самых популярных инструментов, который используется при создании сайтов и веб-приложений. Bootstrap включает в себя множество разных компонентов для веб-сайтов: типографику, веб-формы, кнопки, блоки навигации и другое.
Bootstrap – это ускоритель для разработки сайтов на стандартных блоках. В этом его сила и недостаток одновременно — можно оперативно получить качественный сайт, при этом потеряв в оригинальности. Впрочем, если разработчик хорошо знает CSS и Bootstrap, то он сможет модифицировать стандартные блоки и сделать дизайн отличающимся от других сайтов.
Попробовать jQuery UI Bootstrap →
Что еще почитать не тему ускорения дизайна и разработки
Ребята из Google делятся методикой «Спринт», которая позволяет протестировать любую идею за пять дней. В книге о ключевых этапах: как создать новый продукт за одну рабочую неделю, протестировать его на потенциальных потребителях, определить дальнейшую бизнес-стратегию и свести к минимуму все возможные риски.

Вывод и рекомендации
Сейчас огромное количество бесплатных и платных UI-компонентов, которые уже реализованы на технологическом уровне. Это значит, что теперь дизайнерам нужно меньше переживать на тему, смогут ли разработчики воплотить то или иное решение. А еще весь этот арсенал компонентов — это множество дизайн-решений, среди которых вы можете смело выбирать, взявшись за очередной проект. Практику по работе с компонентами вы можете также пройти в курсах на Breezzly. Экспериментируйте!







