Статья подскажет, для чего поможет каждый инструмент, и сориентирует по плюсам и минусам. Среди инструментов: Figma, Principle, ProtoPie, Tilda и другие.
Кстати, если вы увлекаетесь дизайном, вам может пригодиться свежий обзор курсов по Figma.
TOP 7 популярных инструментов для создания прототипов сайтов
1. Figma — бесплатно или $12/мес. (веб-приложение и desktop-приложение)
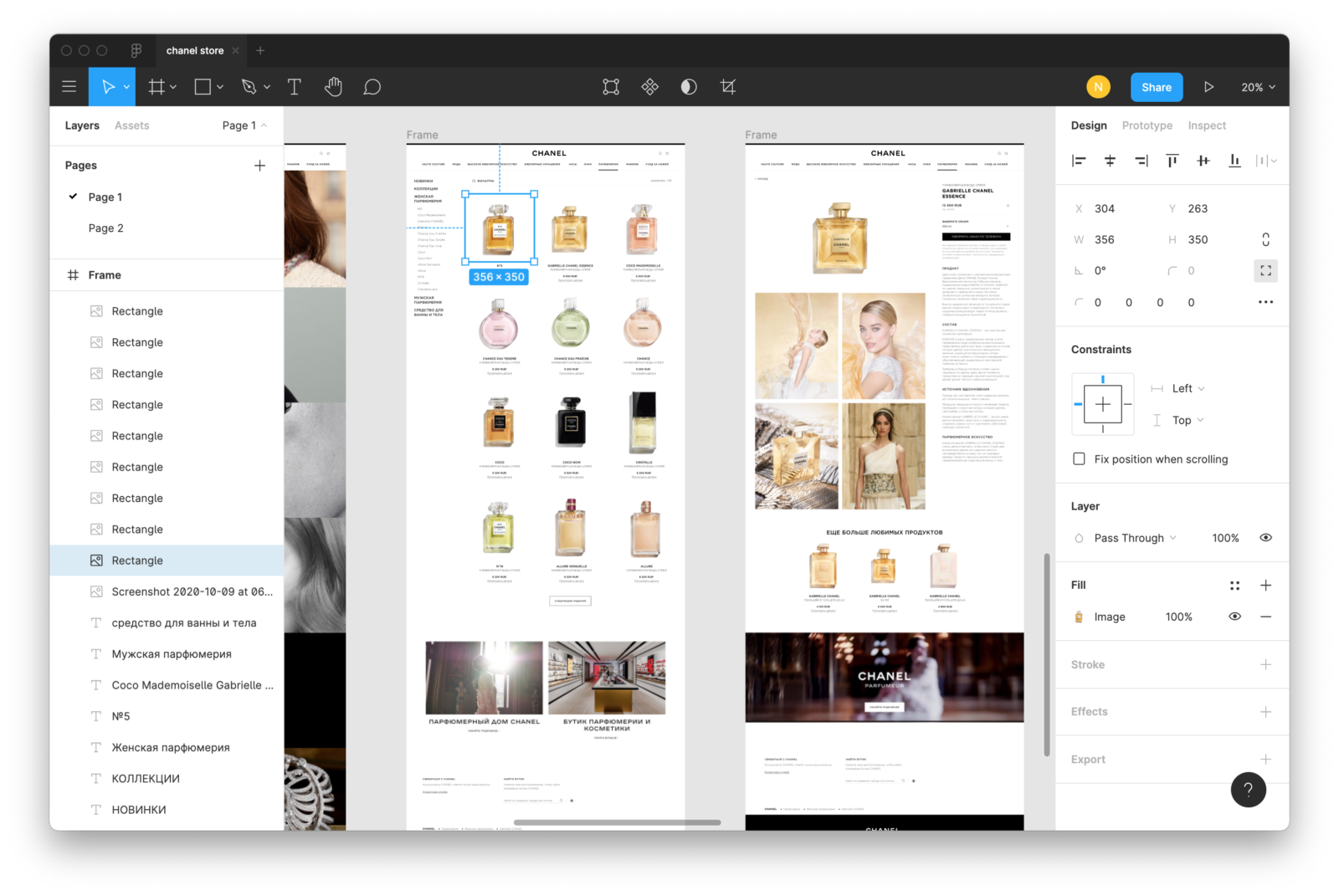
Figma идеальна сразу для нескольких этапов работы: от сбора референсов до прототипа сайта. Figma позволяет вести все этапы развития проекта в одном инструменте: мудборды, анализ референсов, информационная архитектура, проектирование сценариев, прототипирование, создание интерактивных прототипов, визуальный дизайн и дизайн-система.

Просто выделяйте под каждый этап отдельную страницу документа, и все этапы развития проекта будут всегда под рукой.
Плюс прототип сайта можно скинуть заказчику по ссылке и на созвоне вносить правки — и заказчик будет видеть уже обновленную версию дизайна.
Figma — свежий инструмент. Она идеальна даже для командной работы в реальном времени. Figma работает шустро и прямо в браузере. Есть также и desktop-приложение, но оно работает только при подключении к интернету.
Figma построена на технологиях electronjs, а значит, вы сможете дизайнить на любой платформе: Windows, Mac, ChromeOS и даже Linux. А еще — приятный бонус: ваши дизайны сохраняются моментально в облаке, а значит, вся работа всегда в сохранности и готова к демонстрации клиентам.
Работайте и штурмите одновременно всей командой дизайнеров в многопользовательском режиме:
- Доставайте инструмент где угодно: Windows, Linux, ChromeOS и Mac;
- В коробке шикарный Pen tool;
- Есть режим просмотра/превью дизайна в реальном размере;
- Инструменты для передачи дизайнов в разработку;
- Если у вас проект в .sketch, просто откройте его в Figma;
- Figma — бесплатный редактор (Freemium);
- Теперь с арсеналом плагинов: например, есть плагины для удаления фона картинки и рисования текста по кругу;
- Можно соединить дизайны страниц сайта интерактивными переходами, настроить наведенные состояния для кнопок и попапы;
- А еще удобно работать с компонентами и создавать дизайн-систему, с которой будет работать вся команда;
2. Principle — 14 дней бесплатно, затем $129 пожизненная лицензия (Только под Mac)
Особенно Principle хорош для создания эффектных шоуриллов и анимированных промостраниц.

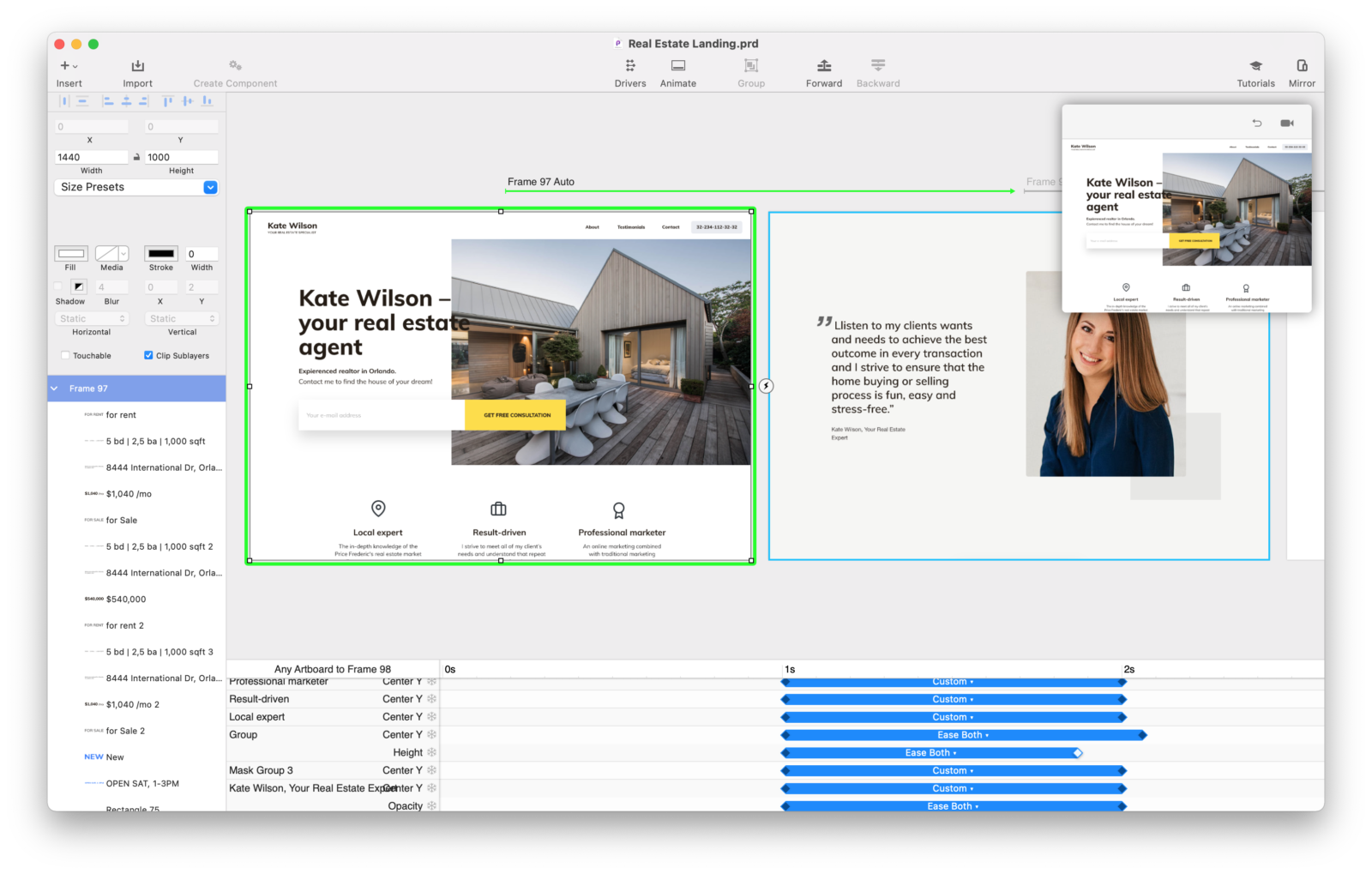
Principle — это инструмент исключительно для анимации дизайнов, в отличие от таких инструментов, как Figma или Adobe XD, в которых вы можете также и отрисовать свой дизайн. Процесс работы простой и линейный: создаем дизайн в Figma, а затем оживляем прототип в Principle — такой процесс побуждает продумать взаимодействие и опыт уже на этапе проектирования.
Также Principle хорош для развития анимированных компонентов с микроанимациями, например, для наведенных состояний кнопок, прелоадеров и анимированных иконок лайков.
Хоть Principle и платная программа, ее можно попробовать бесплатно 14 дней и оценить в бою. Из приятных особенностей: вы можете сразу записать работу своего прототипа в формате видео и gif:
- Работает только на Mac;
- Идеален в паре с Figma и Sketch;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
- Можно создавать анимированные компоненты для микроанимаций или шоурилов с автоматическим переключением слайдов.
3. ProtoPie — бесплатно или $67/мес (Windows и Maс)
Для прототипирования взаимодействия такой же крутой, как и Principle.
Этот инструмент клево дополняет Figma для создания топового UX. Вы можете перенести дизайн из Figma в ProtoPie и добавить анимаций, чтобы оживить дизайн и собрать эффектный интерактивный концепт.
ProtoPie — бомбическая система для создания интерактивных прототипов и цифровых продуктов. Если вам нужно сделать продвинутые анимации и передать все это дело в разработку, то этот инструмент для вас просто незаменим. Очень профессиональный и технологичный тул.
ProtoPie, на мой взгляд, идеальный инструмент для того, чтобы собрать прототип сайта или приложения максимально приближенный к поведению «как живое».
- Заточен для Windows и Mac OS;
- В ProtoPie прекрасный timeline, и в нем потрясающе приятно вытачивать плавные анимации;
- Обладает возможностями для обратной связи (вы можете поделиться ссылкой на прототип) и тестирования прототипов на мобильных;
- ProtoPie — бесплатный продукт, который позволяет проверить все возможности системы на одном комплексном проекте;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
- Обладает широким спектром возможностей по вводу данных и созданию прототипов вокруг датчиков (можно создать прототип с голосвым поиском)
4. Adobe XD — бесплатно или 772,80 руб./мес. (Mac и Windows)
Альтернатива Figma для тех, кто пользуется всей экосистемой Adobe Creative Cloud. Вы сможете обмениваться ресурсами с другими инструментами, например Photoshop или Illustrator.

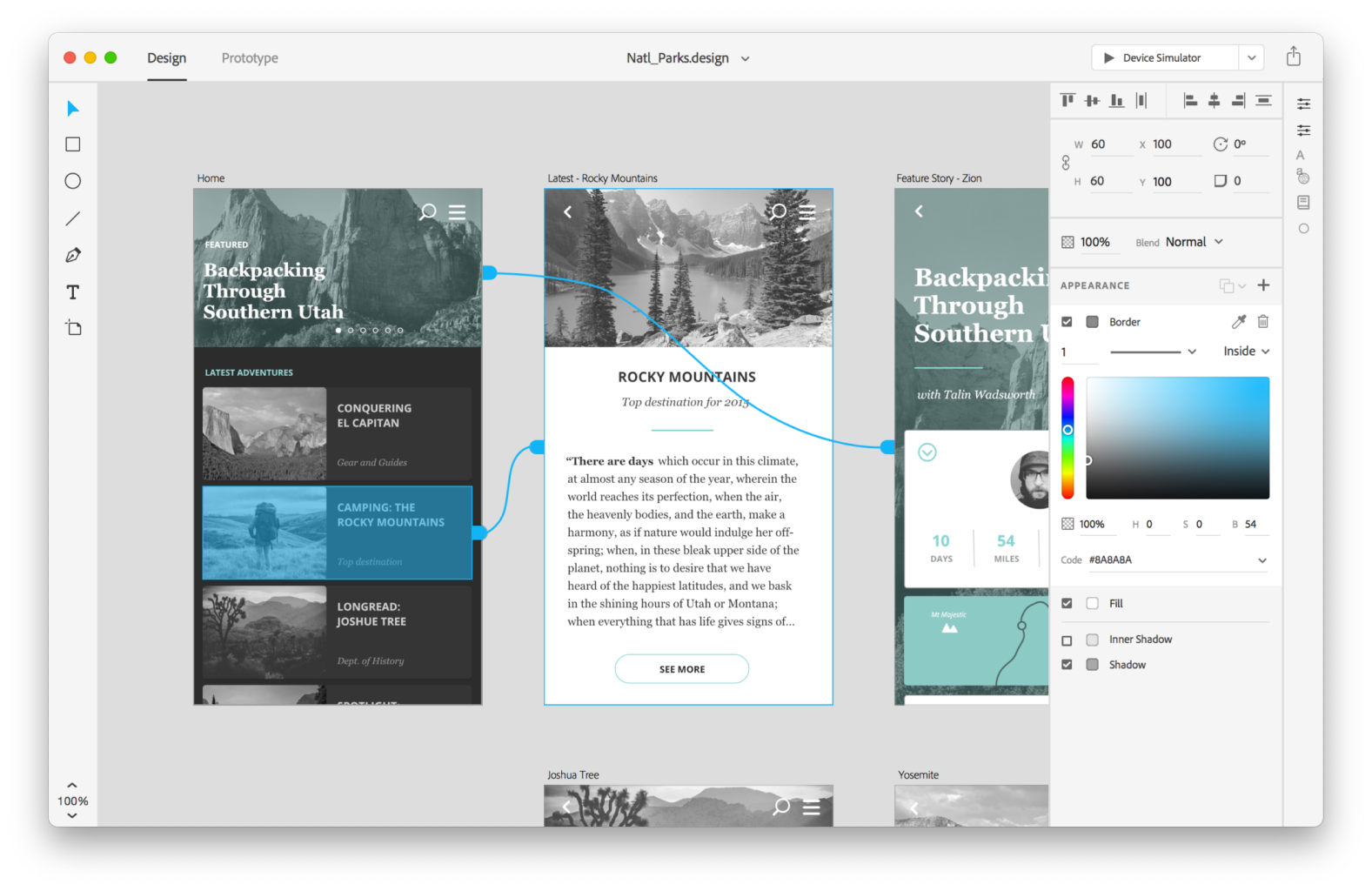
Adobe XD призван сделать ваш процесс прототипирования просто реактивным (так он быстрее Photoshop и Adobe Illustrator, которые до появления Figma и Sketch использовали веб- и UX/UI-дизайнеры). Для этого здесь всегда под рукой инструменты клонирования (repeat grids), поэтому набросать макет или оперативно наполнить списки контентом – здесь как на раз два. Если вы уже использовали плагин Craft для Sketch, то считайте, что это здесь уже доступно из коробки.
- Годится для работы на Windows и Mac OS;
- Аналог Craft для Sketch здесь доступен из коробки;
- Тестирование прототипов прямо на мобильных устройствах;
- Есть определенные ограничения при работе с компонентами;
- Анимации слабые (заточен на прототипирование и сборку из готовых дизайнов).
5. MarvelApp и POP — бесплатно для 1 проекта или $12/мес.
Полезен, когда нужно шустренько сделать концепты в формате бумажных скетчей и попробовать их в работе. Например, собрать мобильную версию для телефона.
Вы просто рисуете скетчи мобильной версии с состояниями, затем фотографируете их на телефон и тут же добавляете переходы между экранами — и прототип готов! Включаем прототип на телефоне и тестируем, насколько удобно пользоваться навигацией, насколько удобно и интересно расположен контент. С такими прототипами круто проводить юзабилити-тесты и смотреть, насколько пользователям понятен интерфейс: например, как добавить фильм в коллекцию «».
- Есть мобильное приложение, с которым можно на ходу во время штурма создавать прототипы и быстро их тестировать;
- Быстро создается разметка для переходов между экранами, удобно даже с телефона;
- Бесплатно можно создать только 1 проект.
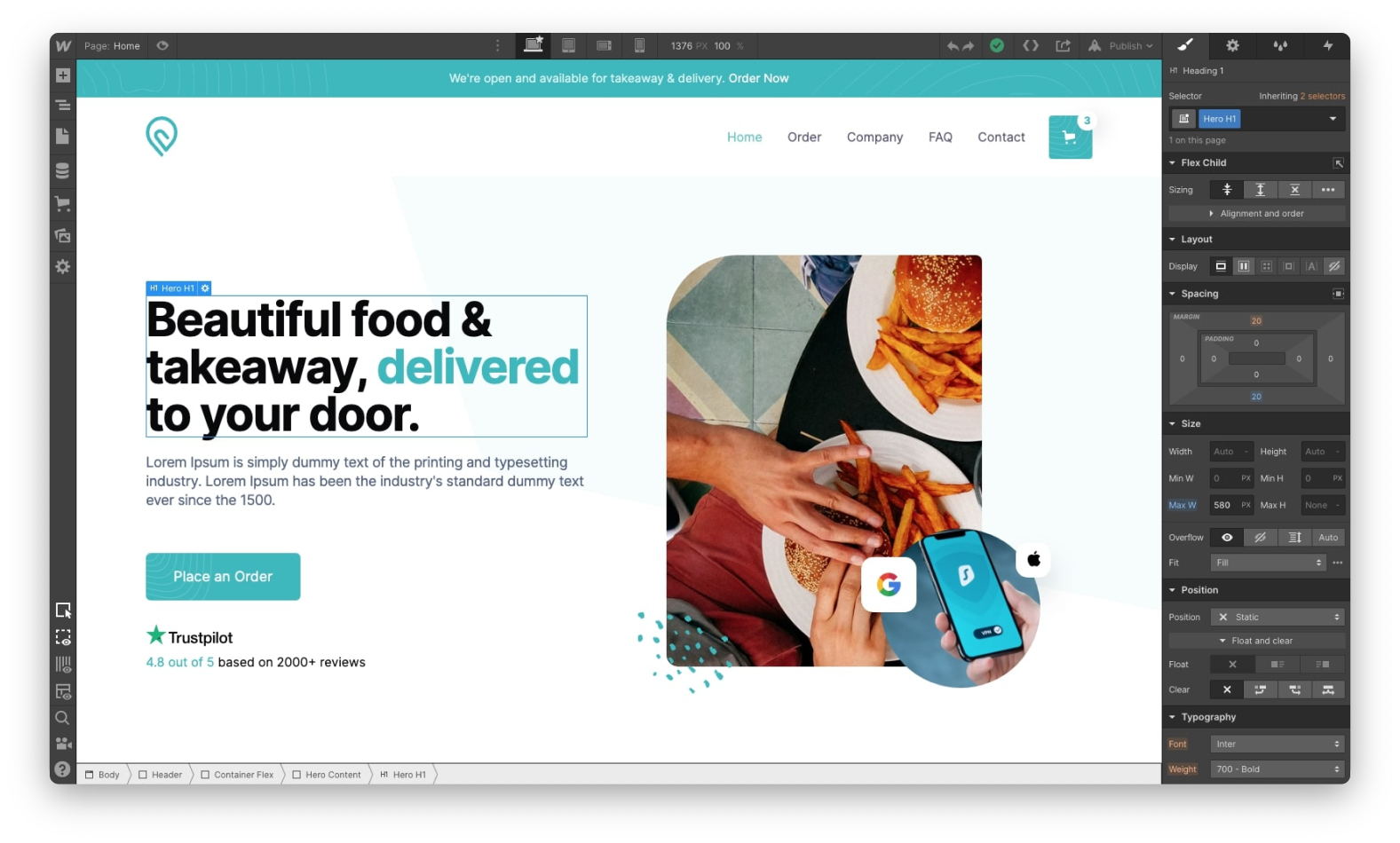
6. Webflow — бесплатно или $16/мес. (веб-приложение)
Для фанатов резиновых сайтов и ценителей свободы верстки и анимации на сайте. Требует определенных знаний верстки (основы веб-разработки) на старте. В Webflow вы можете собрать горизонтальный скролл, скрыть графику в зависимости от устройства или прокинуть анимацию из After Effects.

Webflow — это конструктор сайтов и фул-стек инструмент для создания функциональных и адаптивных сайтов, которые можно размещать прямо на их платформе (или экспортнуть и разместить где-нибудь еще).
Вы полностью контролируете CSS-код, плюс инструмент показывает, как работает HTML и CSS, потому что все элементы дизайна в браузере ведут себя так, как нужно.
Думаю, что Webflow отлично подойдет для создания быстрых прототипов, простых сайтов, одностраничников и т.п. Webflow популярен среди дизайнеров, которые больше сосредоточены на эстетической стороне их сайтов.
- Гибкий конструктор сайтов, можно реализовать даже горизонтальный скролл;
- CMS для управления контентом на сайте для управления большими сайтами;
- Набор шаблонов для сайтов по типам бизнеса, при необходимости любой шаблон можно кастомизировать/менять;
- Дизайнер и верстальщик — одно лицо, поэтому результат такой, как задумывалось;
- Не так просто разобраться в интерфейсе;
- Непростой вход, необходимо понимание принципов верстки сайтов.
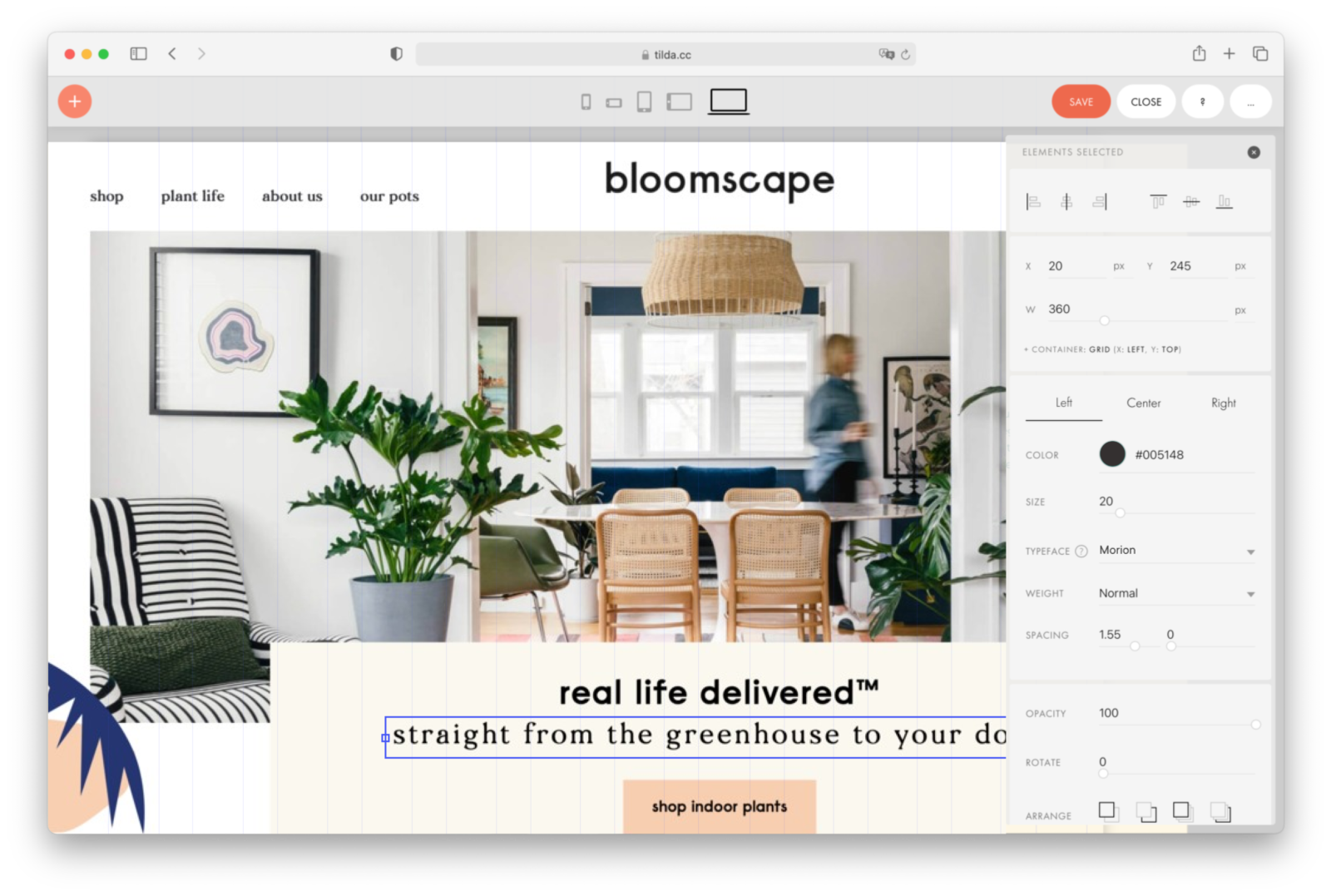
7. Тильда и Tilda Zero Block — бесплатно 1 сайт или 750 руб. в месяц
Почти такой же мощный, как Webflow, но проще для старта, не требует знания верстки. Идеален, если вы готовы мириться с определенными ограничениями в анимации и местами подстроиться под стандартное поведение.

Tilda идеальна для создания функциональных сайтов и веб-проектов без привлечения программиста/разработчика. В Тильде можно моментально собрать сайт из стандартных блоков, а можно реализовать любую креативную идею в zero-блоке.
Tilda Zero Block — графический редактор для профессиональных дизайнеров, в котором есть полное редактирование всех элементов сайта.
Рекомендую использовать связку Figma → Tilda: сначала в Figma идет отрисовка дизайна, затем прототип собирается в Tilda Zero Block. Настраиваете адаптивность, анимации, форму для заявок и запускаете. Такой подход позволяет быстро проверить идею на живом и не оттягивать запуск проекта.
В Тильде можно собирать лендинги, небольшие интернет-магазины, блоги, лонгриды, многостраничные сайты и сайты-визитки. Чтобы довести сайт до сбора заявок, придется приобрести платную версию. В ней уже можно настроить формы и платежки и использовать разные плюшки из платных блоков Тильды, например, плитки для статей блогов, корзину для интернет-магазина или блок с отзывами.
- Достаточно легкий вход, не требует знания веб-разработке;
- Запустить сайт можно без разработчика;
- Даже в бесплатном тарифе в Tilda Zero Block можно собирать крутые сайты с нестандартными композициями и плавными анимациями;
- Tilda Zero Block — хорош как инструмент верстки, а не создания дизайна, используйте в связке с Figma;
- Не все привычные функции доступны в редакторе Tilda Zero Block: например нельзя одновременно уменьшить несколько выбранных фигур.
Вывод и рекомендация
Вы можете оперативно набить руку в инструментах дизайнера на площадке Breezzly. Figma — универсальное решение для старта веб-проекта, причем заточена она на веб-дизайн. Фигма справится с прототипами на раз-два, она хороша для штурмов распределенной командой и доводки проекта до этапа верстки в Webflow или Tilda.