Мы можем спроектировать сайт тысячей разных способов. Но вот чтобы сделать лэйауты достаточно простыми в использовании, достаточно правильно применять на практике F-паттерн.
(Вы читаете перевод профессиональных советов по UX американского автора Джоэла Марша. Если вы тут впервые, то лучше начните сначала)
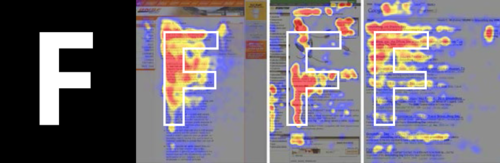
Если мне не изменяет память, термин “F-паттерн” был введен Якобом Нильсеном на основании исследований в области фиксирования взгляда. Когда мы читаем или “сканируем” какую-то информацию, наш взгляд движется по определенному паттерну, в форме буквы F.

Как работает F-паттерн
Первое, на что обращает внимание пользователь, — это на большой, контрастный кусок текста. Обычно это бывает заголовок, хотя бывает, что эту роль играет и логотип. Убедитесь, что заголовок у вас есть, потому именно он будет “верхней черточкой” в нашей букве F: люди читают его первым.
Затем пользователь начнет сканировать текст по направлению вниз, придерживаясь левой стороны текстового блока, пока не наткнется на что-то интересное. Эту информацию он прочтет слева-направо, формируя “среднюю черточку” буквы F. И так далее.
Этот паттерн все повторяется и повторяется. Именно поэтому популярность опций горизонтального меню (или набора вкладок) снижается по мере приближения к правому краю — ведь мы начинаем изучение опций с левого края. Пятую по счету опцию видят только те, кто не кликнул на первую, вторую, третью и четвертую.
Почему это так важно?
Создавая лэйаут, мы обычно думаем о тексте, как о блоке или прямоугольнике. Но нам нужно воспринимать его как границу или край. Или как вертикальную черточку в нашей “F”. Посмотрите на любой лэйаут и заметьте, как текст создает границы. И даже в этом посте можно проследить F-паттерн!
Если на этой пограничной линии расположить кнопку или иконку, то ее будут чаще замечать. Если поместить какой-то объект подальше от этой линии, его будет легко упустить из виду. Чем ближе объекты к линии, тем они заметнее.
Так что теперь, все располагать на линии? Нет, черт возьми! Только то, что важно. Разместите важные пункты ближе к левому краю меню. Поставьте побуждающую кнопку (call-to-action) на линию границы, прямо под текстом. Ну и так далее.
Очень важно, чтобы такие линии присутствовали в вашем лэйауте; они показывают пользователю маршрут движения по вашей странице. Однако, чем меньше таких линий, тем выше концентрация пользователя — ведь всякий раз, когда он переходит с одной линии на другую, он теряет фокус, даже если это происходит на миллисекунду.
Исключение из правила:
Хочу подчеркнуть, что идея не в том, чтобы “располагать объекты слева”, а в том, чтобы располагать их на линии, если, конечно, вы хотите, чтобы их заметили.
Если вы используете выравнивание по правому краю, то располагайте важные объекты справа. Если все выровнено по центру — то в центре. Но помните, что самый привычный стиль восприятия информации — слева направо, и это может сыграть против вашей задумки.
Если вы разбиваете текст на колонки, то каждая колонка задает свою линию. Если контент как-то сгруппирован, то каждая группа тоже создает линию.
Pinterest, к примеру, при просмотре разбивается нами на множество маленьких F-паттернов (где “верхней черточкой” выступает картинка). Речь не идет об одной большой F.
Если хотите посмотреть на другие примеры F-паттернов, вы найдете их у меня на доске, посвященной отслеживанию взгляда.
Если вы соблюдаете принцип F-паттерна, то дизайн смотрится более “выточенным”. Дизайн, в котором много мелких F-паттернов, смотрится беспорядочным и случайным. Если вы хотите, чтобы пользователь заметил какие-то важные элементы, то пусть на них указывают линии вашего дизайна.
Короче, F-паттерн рулит!
А завтра нас ждет новый UX-совет:
Что не является wireframe-ом? →
А ещё, если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.






