Композиция — это схема построения графического произведения, например, страницы сайта. Композиция задает расположение материалов в логическом порядке, при котором дизайн становится цельным и обретает внутренний смысл.
Сегодня поделюсь практическими советами и фишками, которые пригодятся при построении композиции в веб-дизайне.
Содержание
- Что такое композиция, какая бывает и зачем она нужна?
- Лучшие практики в работы с композицией
- Правило 1. Акцентируйте внимание на герое в кадре
- Правило 2. Поддержите историю второстепенной графикой
- Правило 3. Направляйте взгляд читателя с помощью намеков из сюжетной графики и анимации
- Правило 4. Примените контраст и нюанс
- Правило 5. Захватите внимание асимметрией и задайте динамику, или примените симметрию и создайте пространство для сосредоточения
- Правило 6. Создайте точку фокусировки
- Правило 7. Покажите действие в разгар событий на сцене исходя из истории
- Правило 8. Обеспечьте узнавание и удивление с помощью ритма и графической рифмы
- Правило 9. Привлеките внимание к главному с помощью свободного пространства
- Правило 10. Организуйте пространство с помощью модульной сетки
- Правило 11. Проверьте смыслы через гештальт-принципы
- Что еще почитать о нюансах работы с композицей
- Вывод и рекомендации
Что такое композиция, какая бывает и зачем она нужна?
Композиция — такое положение объектов и элементов, когда все они гармоничны друг с другом и своим окружением.
Композиция бывает двух типов: симметричная и ассиметричная (динамическая):
- При симметричной композиции элементы на экране равномерно распределяются по обоим сторонам центральной вертикальной оси;
- При асимметричной (динамической) композиции визуальные веса по сторонам отличаются значительно. Динамический баланс интереснее статического – это связано с особенностями восприятия. В отсутствие равновесия взгляд начинает искать противовес. Часто таким «противовесом» является кнопка и / или заголовок;
Композиция делает дизайн выразительнее – это инструмент управления вниманием и чувством зрителя.
Лучшие практики в работы с композицией
Разобрала 11 правил композиции. Результаты исследования собрала в практические советы по созданию продуманного дизайна. Держите 👇
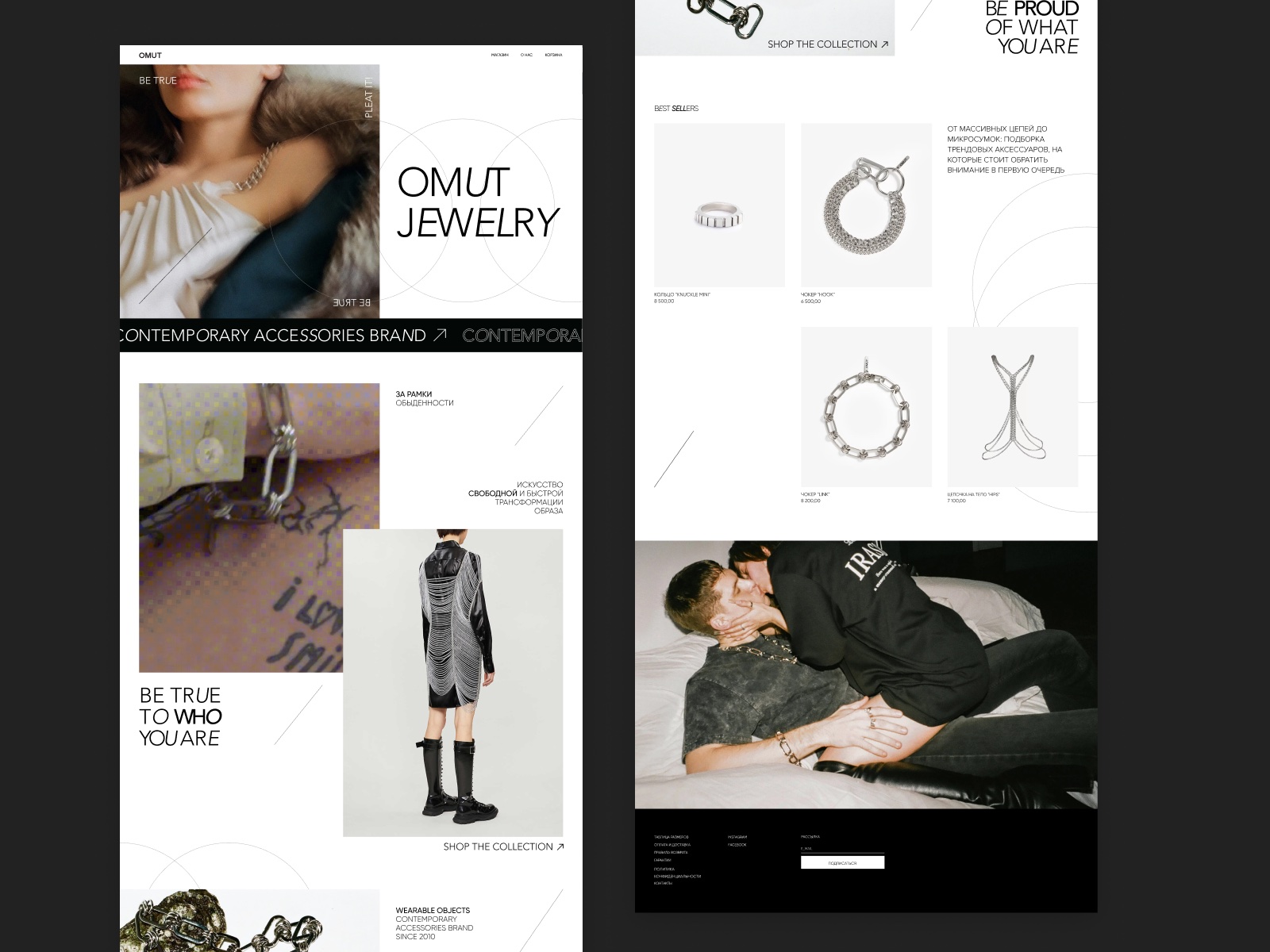
1. Акцентируйте внимание на герое в кадре
В основе композиции — история о герое. Ценность молотка не в молотке, а в его способности забивать гвозди и давать ощущение надежного инструмента, достойного настоящего мастера. Чем больше ценности раскрывает история на странице сайта, тем выше вероятность, что клиент зажжется идеей попробовать продукт.
В примере бренд OMUT — производство украшений для трансформации образа. OMUT помогает почувствовать себя увереннее, когда это нужно больше всего, он может служить и броней, и вдохновением 🖤🔗⚔️ Именно об этом кульминация о чувствах девушки в первом экране.

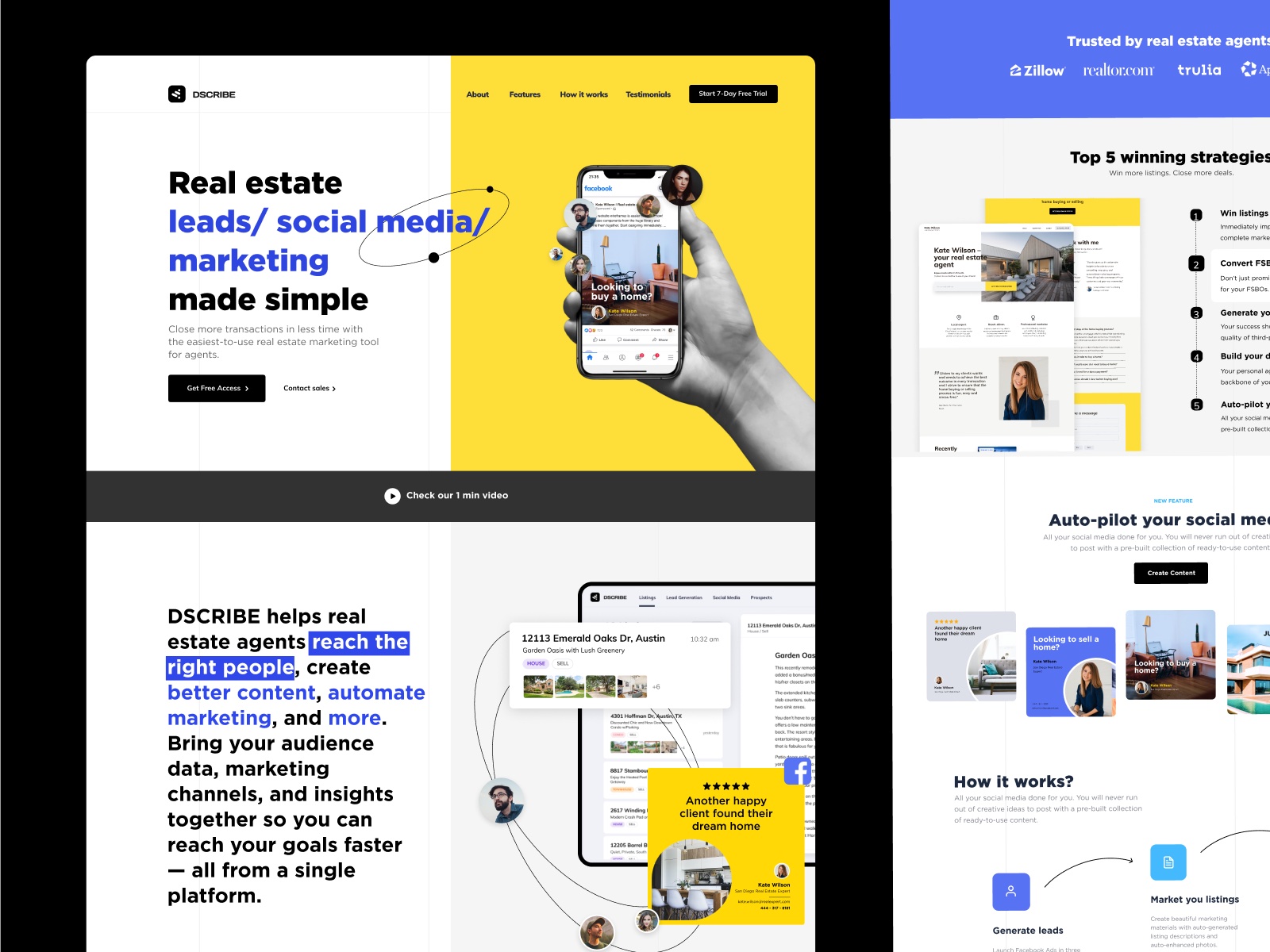
2. Поддержите историю второстепенной графикой
Для создания второстепенной графики важно разделить историю на три нити повествования: функциональная, социальная, эмоциональная. Именно на этом уровне происходит отсылка к известной методологии разработки продуктов и услуг Jobs To Be Done.
Разберем на примере.
Функциональная. Dscribe.ai (now Agently) — это SaaS-сервис автоматизации маркетинга для риэлторов с AI под капотом. Одна из фишек сервиса — это робот-помощник по созданию рекламных креативов с высокой конверсией для таргета Facebook Ads. Герой в данном случае — интерфейс.
Социальная. Интерфейс как супергерой приходит на помощь риэлторам. Суперсила DScribe — безмерно расширять вселенную контактов потенциальных клиентов для риэлторов. А еще DScribe — это целый мир, который объединяет риэлторов и желающих приобрести и продать недвижимость.
Эмоциональная. DScribe призывает переключиться на другие принципы работы и стать увереннее и успешнее в деле продаж недвижимости. Это история об эмоциональной пользе.
Итого о логике выбора ключевых и второстепенных графических решений:
- Функциональную пользу выразим графически через экраны интерфейса
- Социальную пользу выразим через орбиты расширяющейся вселенной контактов
- Эмоциональную пользу обыграем переключением с нейтрального на заряженный желтый, поддержим коллажем руки-помощи супергероя и с помощью уверенного шрифта Gotham Pro.

3. Направляйте взгляд читателя с помощью намеков из сюжетной графики и анимации
В дизайне вы можете опираться на естественные привычки считывания информация, например, слева направо, или создать дополнительные визуальные тропы для скользящего взгляда. Важно, чтобы эти тропы были частью общей дизайн-концепции.
Кроме того, что дополнительные визуальные тропы призваны провести читателя через поворотные моменты истории, они также повышают пропозициональную плотность, а значит влияют на увлеченность материалом.
Пропозициональная плотность — количество информации, передаваемой объектом или средой из расчета на один элемент. Высокая пропозициональная плотность является ключевым фактором в создании интересных и запоминающихся дизайн-решений. О принципе пропозициональной плотности я впервые узнала в книге «Универсальные принципы дизайна» →.
В дизайн-концепции принцип реализован с помощью графической нити, которая намекает на важность создания единой дизайн-концепции для всего дизайн-пространства.
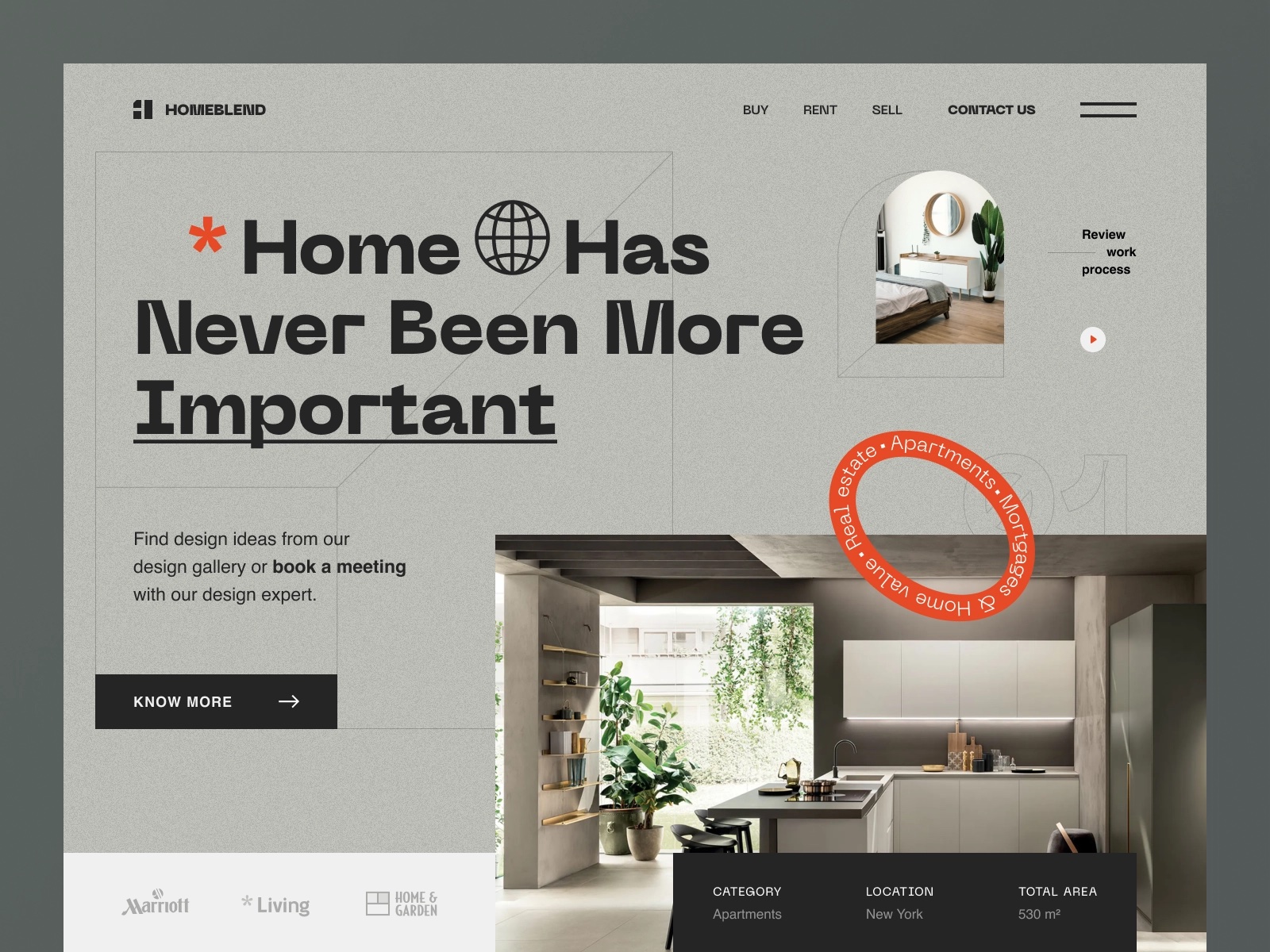
4. Примените контраст и нюанс
Масштаб и графические нюансы — это инструменты захвата внимания. Принцип масштаба помогает усилить значимость объекта в кадре и создают контакт с читателем, а нюанс привлекает взгляд к особенной нотке, которая и делает героя запоминающимся среди других.
На примере заметно, как эти принципы слаженно работают на создание особенного статуса вокруг продукта. Огромное кресло в кадре, даже не помещается целиком, как будто мы подошли ближе рассмотреть его нюансы его текстуры и представить свои ощущение от отдыха в его объятиях.
5. Захватите внимание асимметрией и задайте динамику, или примените симметрию и создайте пространство для сосредоточения
Асимметричное равновесие более динамично и интересно. Ассиметрия вызывает ощущение современности, движения, жизни и энергии. Асимметричного равновесия сложнее достичь, потому что отношения между элементами более сложны, но, с другой стороны, оно оставляет больше простора для творчества.
«Используя асимметричный баланс, дизайнер вызывает у аудитории заинтересованность. Удовольствие от рассматривания асимметричной композиции частично связано с преодолением сопротивления, и зритель при этом, осознанно или нет, получает некоторое эстетическое удовлетворение.»
Пол Рэнд, графический дизайнер
6. Создайте точку фокусировки
Хорошее дизайнерское решение имеет свой центр или фокус. Размещая элементы в кадре, решите, какой из них зрители должны заметить в первую очередь, какой — во вторую, третью — так у вас получится схема управления вниманием.
Если сделать каждый элемент одинаково контрастным, начнется драка за внимание и в итоге ни один из них не выделится. Когда нет приоритета, все объекты будут говорить одновременно и одинаково громко, но не будет слышно ни одного из них.
Дополнительные точки фокуса также являются контрастными, только не настолько сильно, как главный элемент, который можно назвать самой доминирующей фокусной точкой. Как и с доминирующим элементом, вы можете создать дополнительные точки фокуса, придав им больше визуального веса.
Например, в работе мы сначала фокусируемся на фотографии и взгляде – это главная точка фокуса, затем уже рассматриваем заголовок, линию, кнопку, бейджик и штампик – это дополнительные точки фокуса.

7. Покажите действие в разгар событий на сцене исходя из истории
Помогите вашим потенциальным клиентам ощутить эффект от работы с продуктом/услугой, представить каково это – работать с вами — покажите, в какой момент и в какой ситуации ваш сервис особенно ценен. Здесь пригодятся фотографии ситуаций с продуктом, а может быть даже коллаж или иллюстрация, раскрывающие продукт в разгар захватывающей и ценной работы. Стремитесь разжечь желание попробовать.
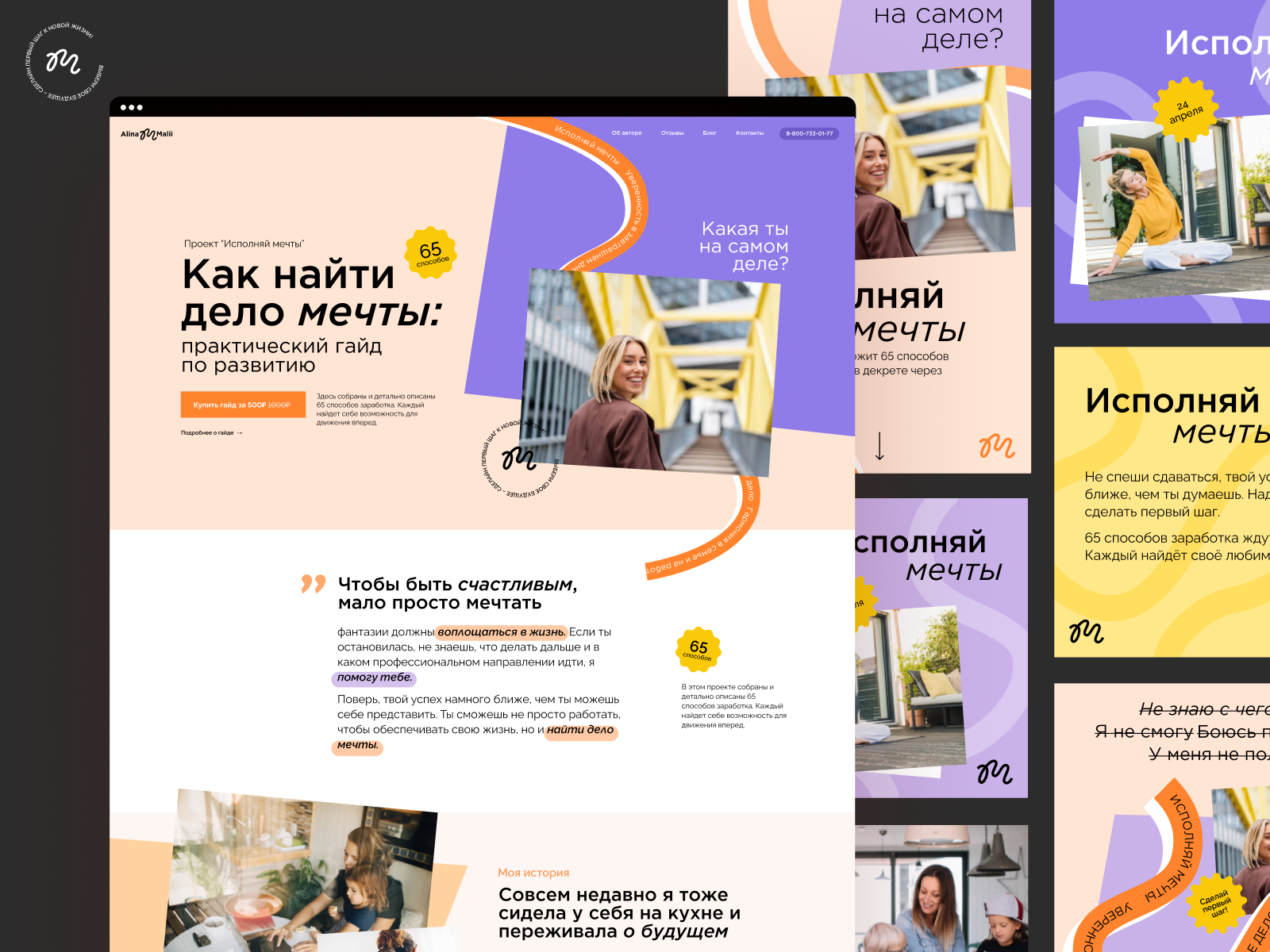
8. Обеспечьте узнавание и удивление с помощью ритма и графической рифмы
Рифма — это созвучие графических объектов — основа фирменного стиля. Именно благодаря рифме мы видим, что перед нами объекты из одной вселенной.
Ритм — это чередование акцентов и пауз. Ритм помогает нам каждый раз испытывать чувство «узнавания» и следом настает ощущение наслаждения — так работает наш мозг.
В примере мы можем заметить рифму графических пятен, поэтому на каком бы экране страницы вы ни оказались, происходит «узнавание» элементов бренд-айдентики и мы наслаждаемся происходящим.
9. Привлеките внимание к главному с помощью свободного пространства
Белое пространство (или контрформа) — это область между элементами дизайна. Это также пространство внутри самих элементов, включая промежутки между типографическими знаками.
Вопреки своему названию, белое пространство не обязательно белое. Это может быть какой угодно цвет, текстура, паттерн и даже фоновое изображение. Главное, чтобы на этом фоне хорошо считывался контент.
Свободное пространство — это элемент дизайна, как паузы между нотами, которые придают выразительность джазовым композициям. Без этих неслышных форм и узоров музыка превратилась бы в невыносимый шум. О силе белого пространства →

10. Организуйте пространство с помощью модульной сетки
Модуль – единица организации пространства, инструмент управления композицией. Модульная сетка настраивает расположение и пропорции объектов на экране и приводит дизайн к гармонии.
Дизайн как запоминающаяся композиция. Объекты дизайна как ноты, а сетка и модуль — линейки и нотный стан.

11. Проверьте смыслы через гештальт-принципы
Идея гештальта состоит в том, что «целое отличается от суммы его частей». Это значит, что при объединении частей образуется целое, которое имеет новое измерение существования — новое значение. Принципы гештальта: близость, сходство, завершенность, непрерывность и фигура-фон.
Лучше всего принципы гештальта заметны на примере работы Пола Рэнда Eye-Bee-M Rebus Logo.
С помощью принципов гештальта вы можете сделать ваше визуальное сообщение богаче по смыслам — здесь и кроется простор для творчества.
Полезное на тему:
5 принципов визуального дизайна для дизайнеров от NNGroup →

Что еще почитать о нюансах работы с композицей
Книга о культуре визуального сторителлинга и экспериментах над композицией от основателя Duarte Design, одной из крупнейших дизайнерской компании в Силиконовой долине. Книга построена по принцицу плавного смелого и добротного курса. Даже возникает ощущение, что работаешь в паре с наставником.

Вывод и рекомендации
Многие правила берут начало из масштабных исследований и наблюдений опытных дизайнеров. Но главная их цель — не сковывать вас, а ускорять достижение нормы и открывать новые возможности для творческих поисков и безграничного удовлетворения потребностей клиентов. Правила и советы в статье скорее являются общей рекомендацией, нежели строгим руководством к действию.
Также напоминаю, что больше практики с композицией в сайтах, мобильных, веб-приложениях и приложениях для смарт-часов вы можете получить на Breezzly.







