(Это перевод базового курса UX, который включает 31 основной принцип UX-проектирования: UX Crash Course: 31 Fundamentals. Если вы здесь впервые, то лучше начните сначала)
Мы подошли к заключительному уроку в области wireframe-ов и к одной из самых важных функций любого интерактивного дизайна:
Основные и второстепенные кнопки

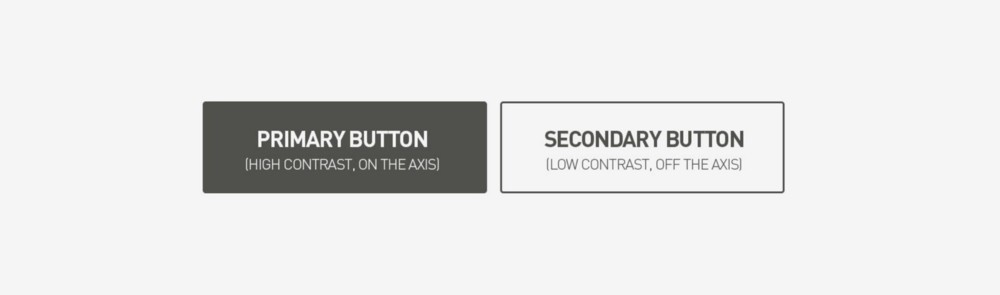
На этом примере два типа кнопок (не нажимайте на них). Как правило, вам понадобятся кнопки только двух стилей, потому что большинство действий пользователей делятся на две категории:
- Основные действия, которые помогают достичь наших целей
- Второстепенные действия, которые не помогают
Основные кнопки:
Некоторые действия, выполняемые пользователем, являются результативными, как, например, “зарегистрироваться”, “купить”, “сохранить”, “отправить”, “поделиться” и так далее. Они приводят к результату, который раньше не существовал. Это — основные действия. Другими словами, те действия, которых мы ожидаем от пользователей как можно чаще.
Кнопки, выполняющие основные действия, — основные кнопки — должны быть максимально заметны. Мы сделаем их таковыми при помощи принципов, изученных ранее в этом курсе.
Стиль основной кнопки: Она должна быть контрастной по отношению к фону. (Другого цвета или оттенка).
Положение в лэйауте: На или около оси взаимодействия, чтобы пользователи замечали ее автоматически.
Второстепенные кнопки:
Некоторые действия, доступные пользователям, являются контр-продуктивными, как, например, “отменить”, “пропустить”, “сбросить”, “отклонить” и так далее. Они удаляют или прекращают создание чего-то нового. Эти действия второстепенны; нам не нужно, чтобы пользователи их совершали, но мы все равно предоставляем возможность их совершать, ради юзабилити.
Поэтому кнопки, выполняющие второстепенные действия, — второстепенные кнопки — должны быть менее видимыми, чтобы по ним не кликали случайно, неосознанно.
Стиль второстепенной кнопки: Она должна быть минимально контрастна по отношению к фону (похожего цвета или оттенка).
Положение в лэйауте: Подальше от оси взаимодействия, чтобы пользователи могли заметить ее, только специально поискав глазами.
Важность — это огромное исключение:
Иногда контр-продуктивные действия важны, как например в случае удаления аккаунта.
У кнопок, отвечающих за такие действия, должен быть стиль основной кнопки, но второстепенное положение в лэйауте. Суть в том, что пользователь должен легко находить подобные кнопки, но при это задумываться о том, что он собирается сделать.
А еще полезно, чтобы цвет кнопки отображал важность совершаемого действия (красный, оранжевый, желтый и т.д.)
Особые кнопки:
В некоторых случаях, существует какое-то одно особое, существующее только на вашем сайте действие, которое требует особого подхода и внимания. Создайте для такого действия специальную кнопку, которая будет выделяться из вашего дизайна (прерывать шаблон).
Кнопки “Добавить в корзину” на Amazon.com, “Pin it” на Pinterest, и старая кнопка “Like” с большим пальцем на Facebook: все они были созданы по этому принципу (так или иначе).
Завтра мы поменяем передачу и переключимся на наиболее мощные части UX-дизайна:
Психология пользователя: условные рефлексы→
И ещё, если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Nancy Pong и Ринат Шайхутдинов. | UxLab, LLC | Курсы дизайна в Йошкар-Оле







