В разборе уделила особенное внимание примерам из личной практики: здесь проекты, в которых удалось увеличить трафик, поднять конверсию, повысить ROI, а также метрики Engagement rate (ER, уровень вовлечения) Retention rate (RR, коэффициент удержания клиентов) с помощью комплексных дизайн-решений, интерфейсных решений и бренд-айдентики.
Давайте разберем, в каких задачах полезен веб-дизайнер и что он должен уметь делать (задачи UI/UX-дизайнера планирую разобрать в рамках отдельной статьи).
Содержание:
- Кто такой веб-дизайнер и чем он занимается?
- Сравнение с другими направлениями: Графический, Веб- или UX/UI-дизайн
- 10 основных задач веб-дизайнера
- Задача 1 | Предложить дизайн-концепцию нового сайта по контенту от клиента
- Задача 2 | Подать контент на странице для запуска нового продукта/услуги
- Задача 3 | Созвониться с клиентом с целью собрать/уточнить детали на этапах проекта
- Задача 4 | Развить айдентику бренда и сделать дизайн сайта
- Задача 5 | Cделать редизайн сайта и проработать информационную архитектуру ресурса с учетом аналитических требований (UX-аналитика и SEO-аналитика)
- Задача 6 | Запустить веб-проект в конструкторе: Tilda, Webflow, Readymag – эксперимент и тестирование гипотез
- Задача 7 | Подключиться к продуктовой команде, чтобы помочь с дизайном интерфейсов веб-приложений и сервисов
- Задача 8 | Предложить (UI/UX) графические и motion-концепции по развитию пользовательского опыта и характера бренда
- Задача 9 | Презентовать работу команде разработчиков и клиенту и усилить дизайн-решение
- Задача 10 | Усовершенствовать навыки в дизайне интерфейсов цифровых продуктов и развивать дизайн-методы
- Вывод и рекомендации
Кто такой веб-дизайнер и чем он занимается?
Веб-дизайнер — это архитектор комфортных, функциональных и выразительных веб-пространств: сайтов, блогов, интернет-магазинов, социальных сетей. Если бренд как страна в диджитал, то именно веб-дизайнер помогает сделать так, чтобы в ней было приятно находиться, ориентироваться, путешествовать и интересно возвращаться.
Графический, Веб- или UX/UI-дизайн: чем отличаются?
Разница между UX, UI и графическим дизайном в том, что это разные направления работ в едином диджитал-бренде. UX – больше про повышение эффективности людей с помощью диджитал-инструментов, Веб – про дизайн комфортных и функциональных интерфейсов, а Графический дизайн – про уникальную притягательную графику бренда.
| Критерии | Графический-дизайнер | Веб-дизайнер | UX/UI-дизайнер |
|---|---|---|---|
| Погрузиться в потребности бизнеса/клиентов (бизнес-стратегию) | Да | Да | Да |
| Разработать дизайн-концепцию | Да | Да | Да |
| Знаки и элементы айдентики | Да | Да | Да |
| Спроектировать пользовательский опыт в digital-среде | – | Да | Да |
| Разработать дизайн сайта или веб-приложения по готовым исследованиям | – | Да | Да |
| Исследования и анализ игроков рынка | Анализ коммуникаций и трендов | Анализ коммуникаций и трендов, Юзабилити-тестирование | Продуктовые (UX/UI) исследования |
| Ключевой заказ (продукция) | Логотип, фирменный стиль и печатная промопродукция | Сайты компаний, Интернет-магазины, Продуктовые и Маркетинговые страницы, Блоги, Сайты для экспертов и мероприятий, Корпоративные и HR-сайты, Образовательные платформы, Лендинги для лидогенерации и проверки MVP продукта, Веб-интерфейсы | Мобильные приложения и приложения для Smart-часов, Веб-приложения, Desktop-приложения |
| Тариф в час | начинающий дизайнер: от 200—300 ₽/час, опытный специалист — от 500 ₽ | начинающий дизайнер: от 300—400 ₽/час, опытный специалист — от 1500 ₽ | начинающий дизайнер: от 400—500 ₽/час, опытный специалист — от 2000 ₽ |
10 основных задач, которые делает веб-дизайнер
Список задач отранжировала по частоте их появления в агентстве, продуктовой компании, в международном стартапе и частной практике. Кстати, чтобы набить руку на проектах по всему спектру задач, обратите внимание на мою подборку курсов для веб-дизайнера.
1. Предложить дизайн-концепцию нового сайта по контенту от клиента
Дизайн-концепция помогает клиентам представить облик будущего сайта — получить общее представление о возможном развитии.
В основе дизайн-концепции детали о компании: ценности, культура и ее полезное действие для аудитории, а также отличия от конкурентов и то, каким видит себя клиент.
Есть несколько форматов, через которые стоит провести клиента, чтобы у него в итоге появилась концепция для дальнейших решений о развитии.
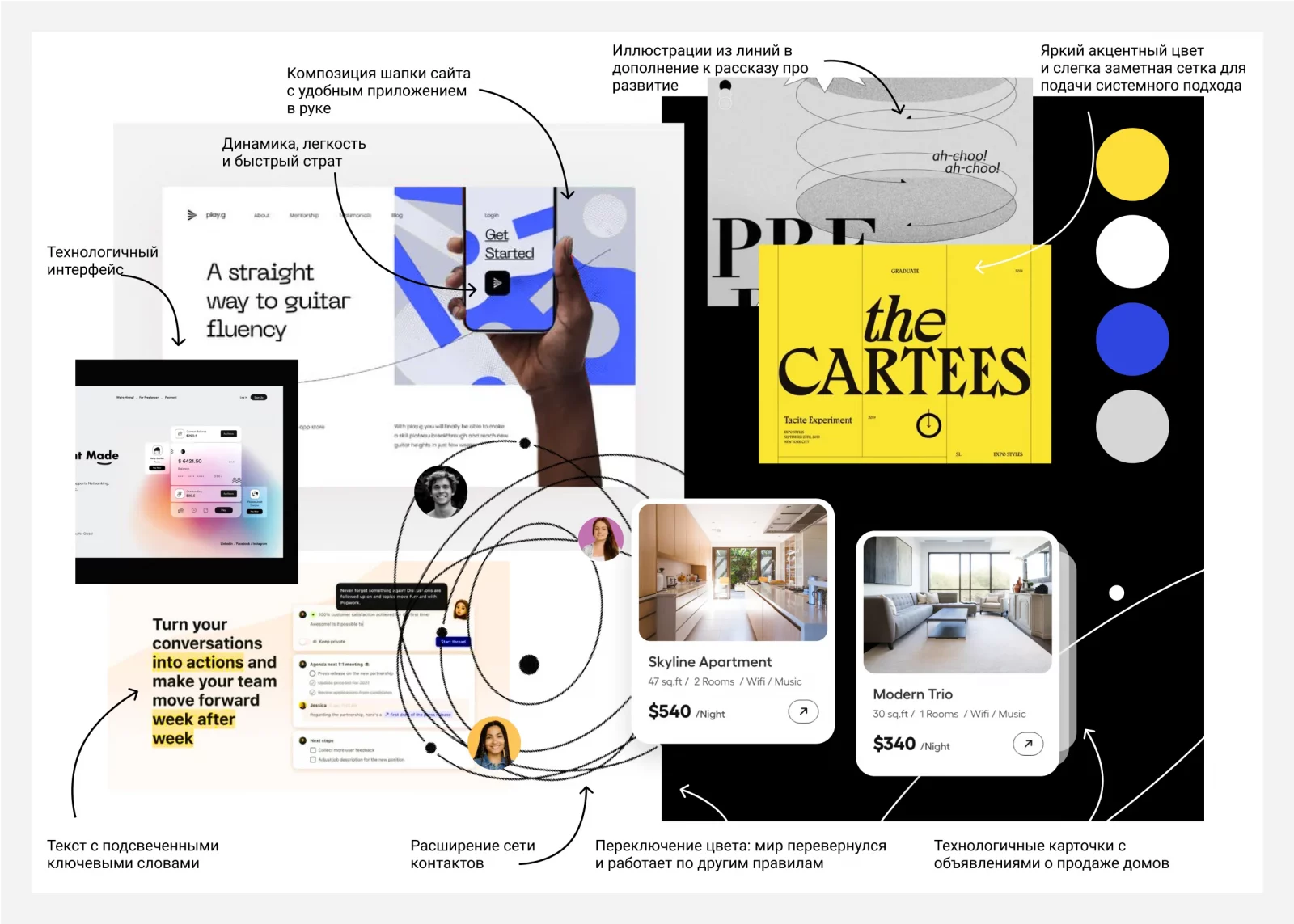
1.1. Мудборд — это «доска настроения» (от англ. mood board). Мудборд опирается на ценности и отражает уникальную культуру компании. Помогает зафиксировать направления, в которые будет развиваться концепция.

1.2. Дебют стиля — экспресс-реализация подачи материалов бренда в ключевых блоках/экранах главной страницы. Наследует стилистические рифмы (повторения) из мудборда. А еще на данном этапе, как правило, дизайнер уже формулирует метафору, которая переносит тексты о компании в пространство образов, которые по задумке должны откликаться у аудитории.
К примеру, если продукт расширяет вселенную контактов клиентов, то это можно выразить соответствующей графикой.
1.3. Проверка на тиражируемость в различных точках контакта. Визуальный стиль бренда как конструктор. С помощью такого способа подачи можно проверить достаточно ли стилеобразующих элементов для того, чтобы бренд узнавался в различных точках контакта с аудиторией. Вот три вопроса, которые помогают сделать оценку:
- Какой цвет выделит бренд в толпе
- Какой графический нюанс поможет узнать бренд среди других
- Какие графические рифмы будут намекать, что перед нами все тот же бренд

Пример из жизни:
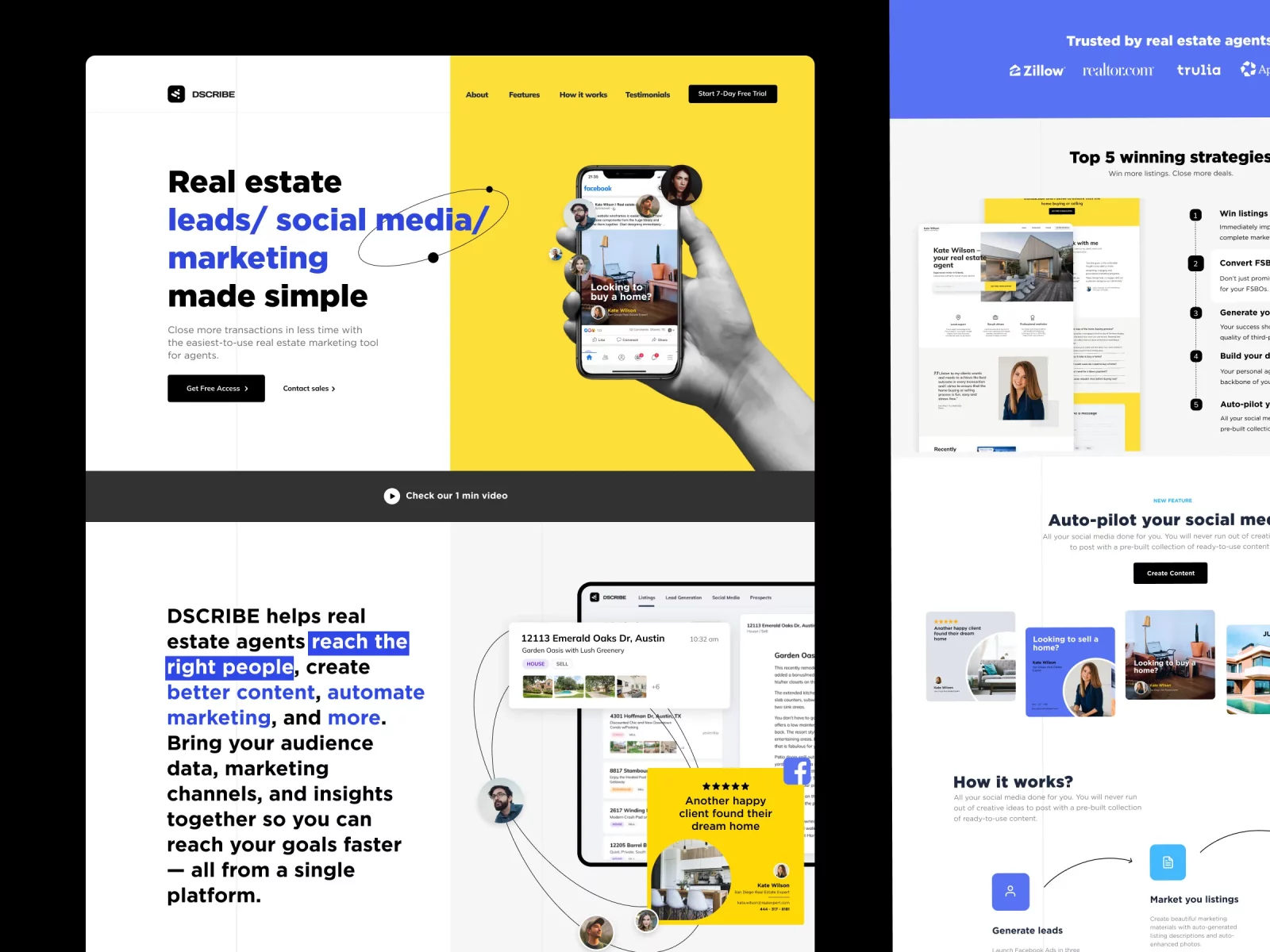
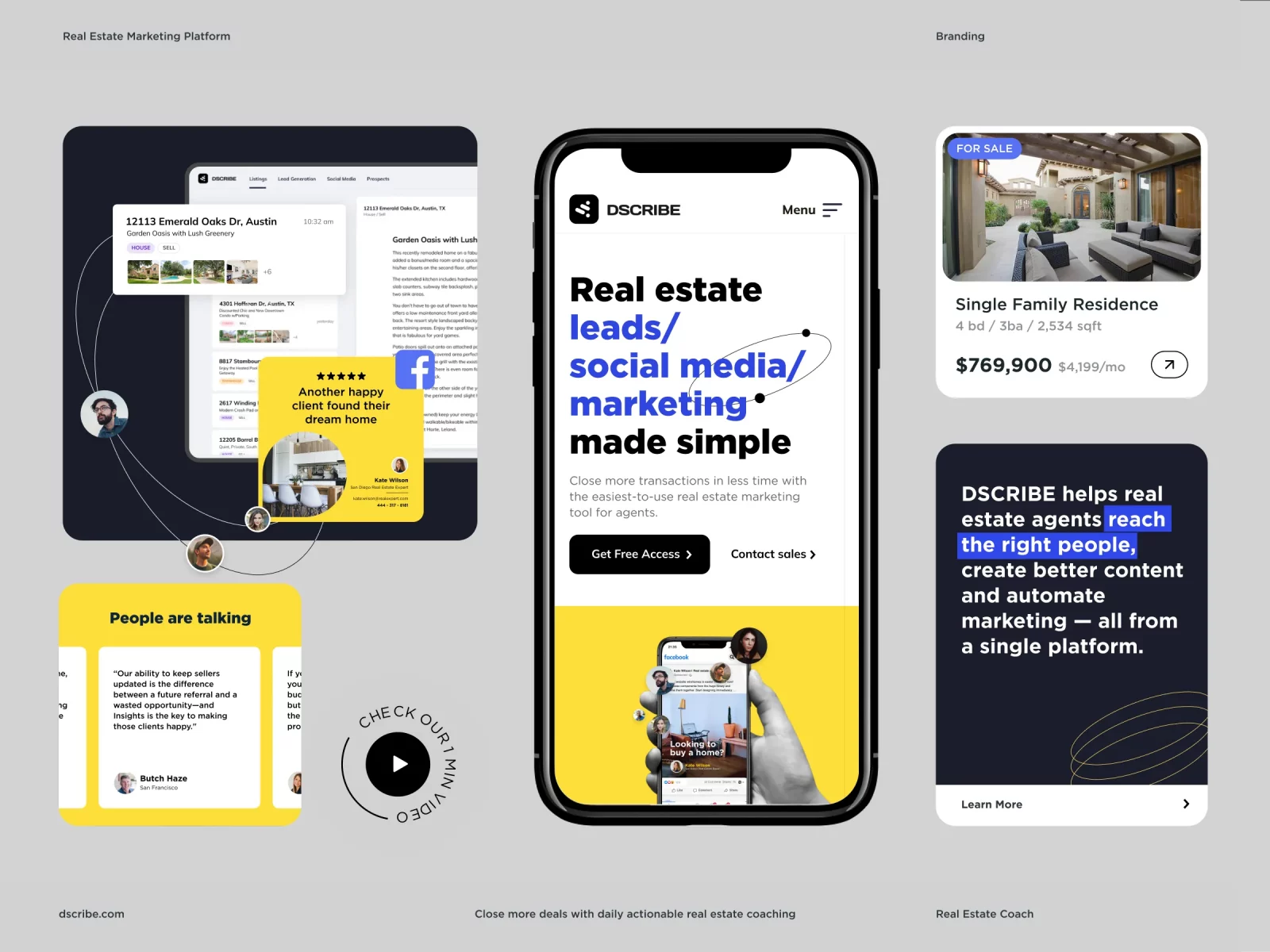
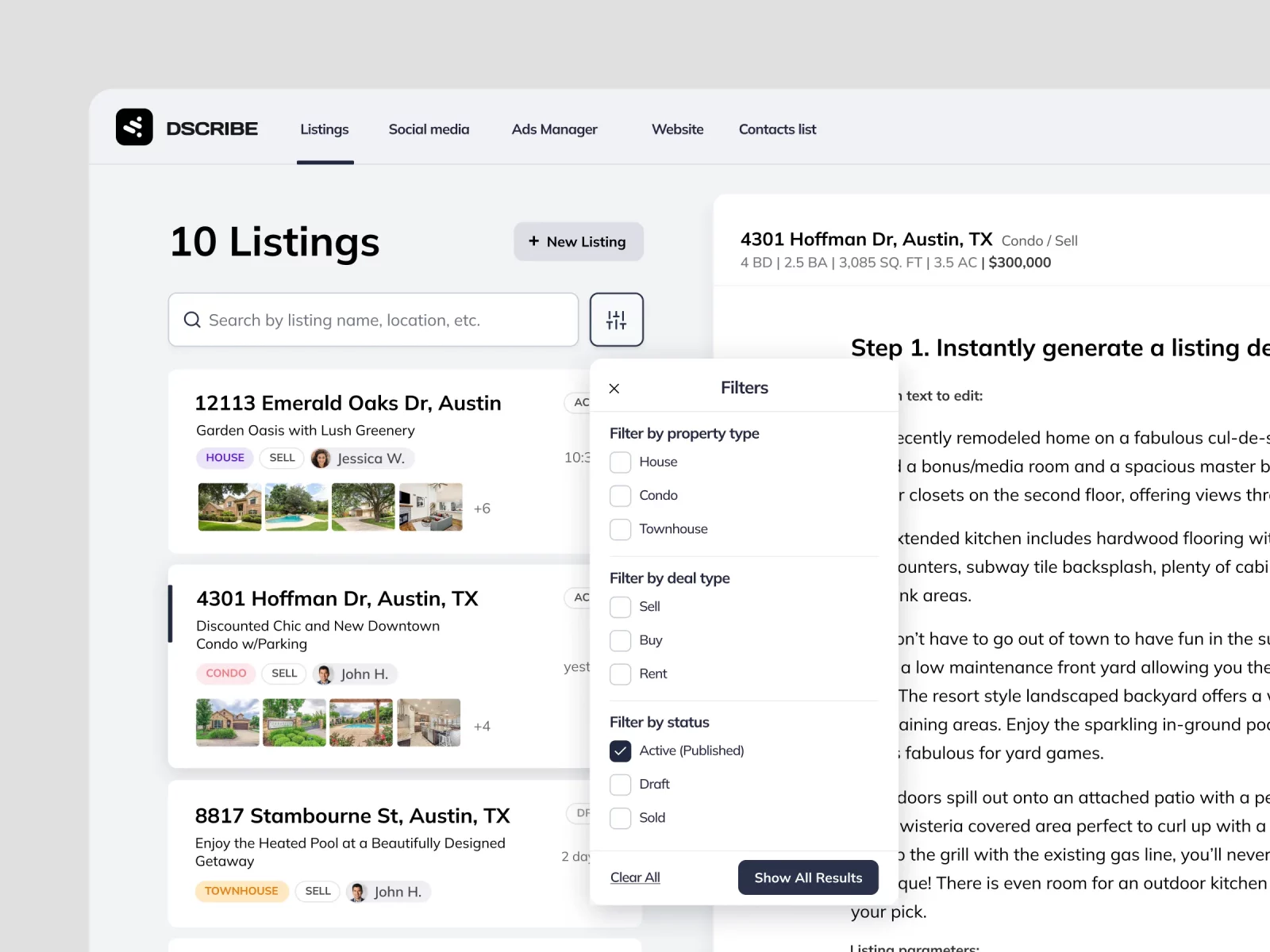
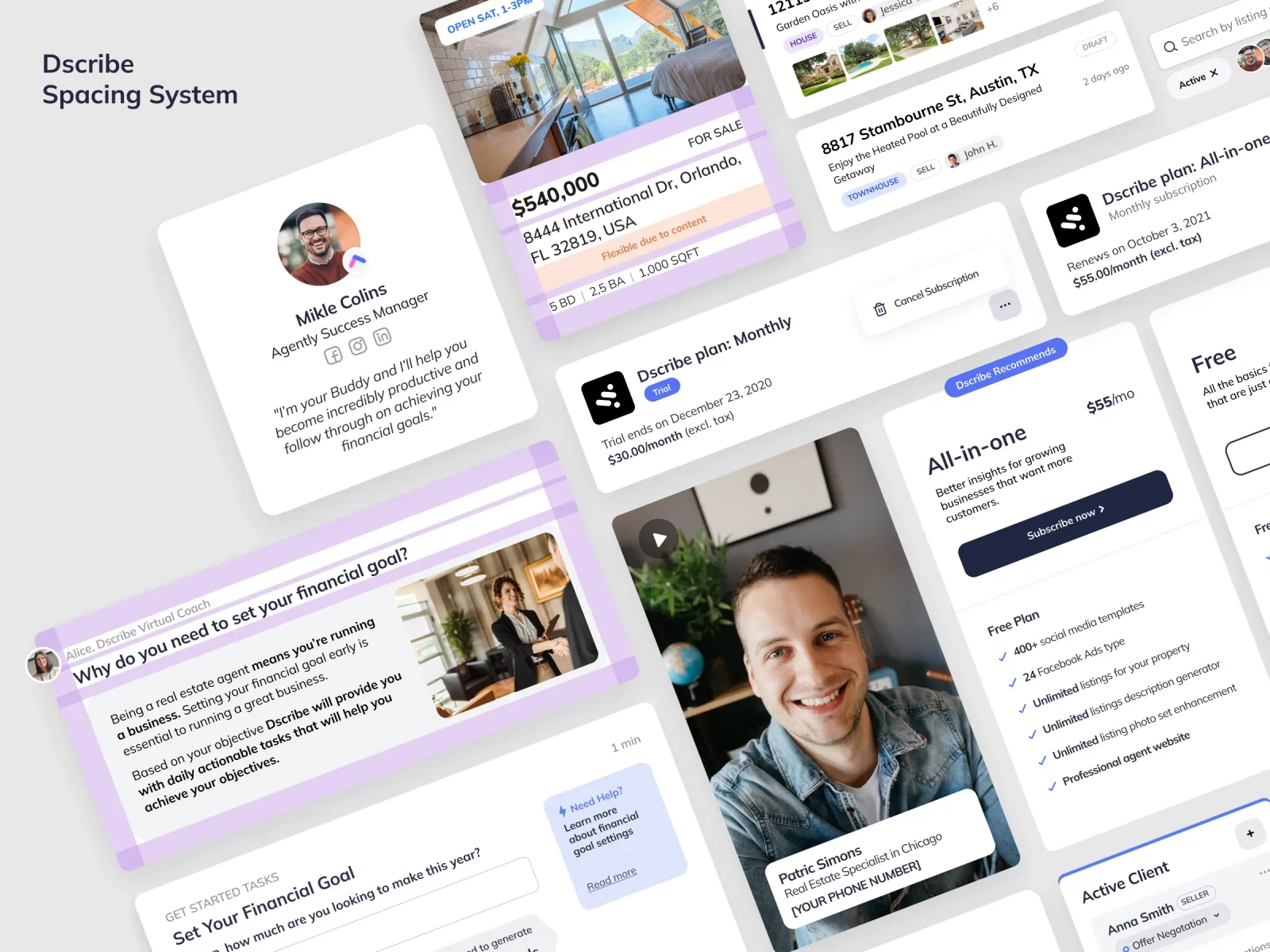
Однажды на проекте Dscribe.ai (now Agently) я предложила концепцию редизайна главной страницы сайта с более выраженным характером. В итоге дизайн-концепция пригодилась для базового шаблона в конструкторе Персональных сайтов агентов по недвижимости (Real estate agent).
Читайте также: О ценности дизайн-концепций, а также покажу, как создать дизайн-концепцию сайта по шагам. Чек-лист с примерами и рекомендациями в конце статьи. Подробнее о дизайн-концепции →
2. Подать контент на странице для запуска нового продукта/услуги
Дизайнер подключает визуальные инструменты, чтобы текстовая история клиента звучала убедительнее для целевой аудитории.
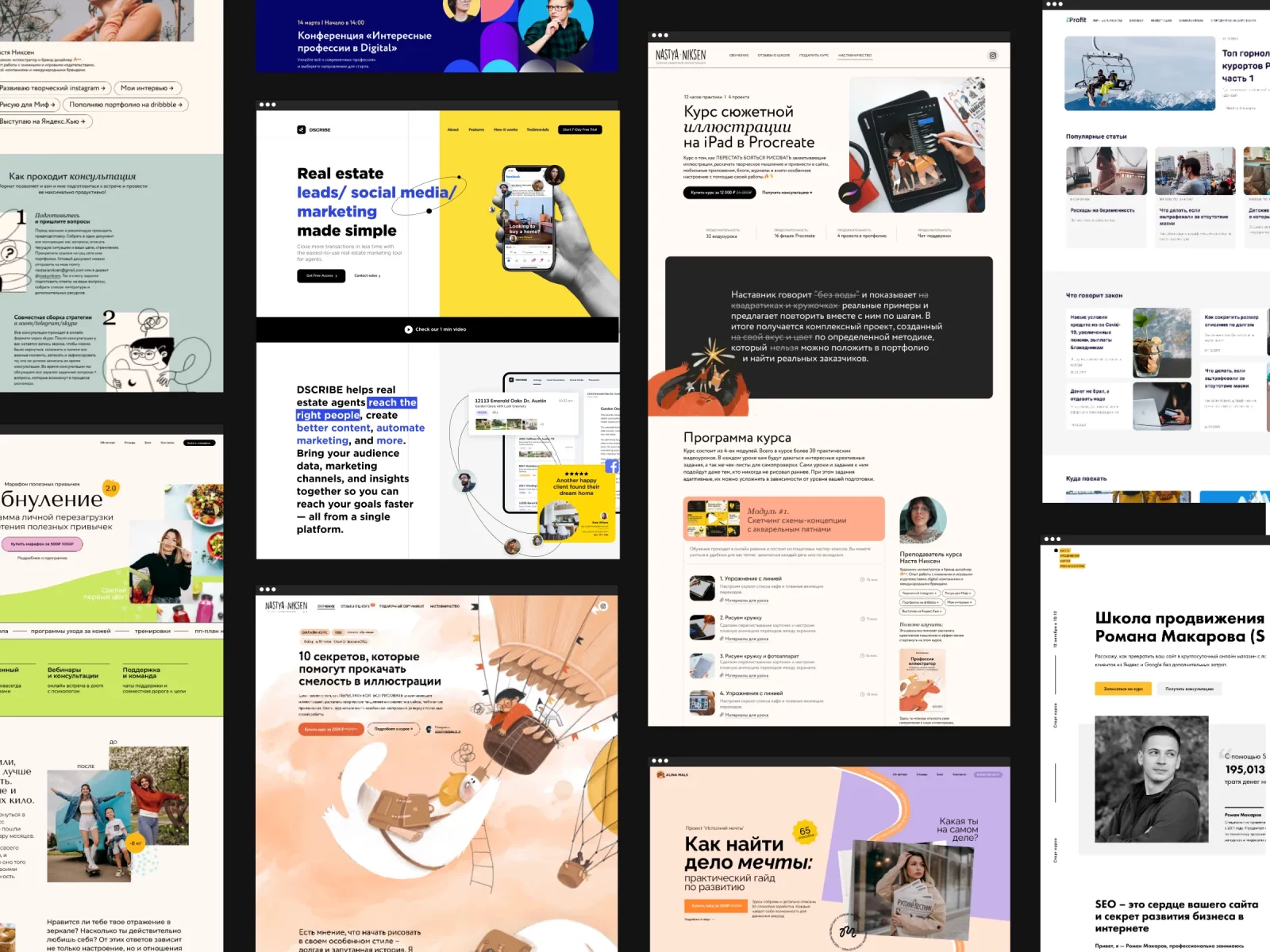
В результате данного этапа клиенты ожидают готовую страницу сайта, лендинг или многостраничный сайт с интересной подачей в уникальном фирменном стиле. Стиль в данном случае уже может быть или его предстоит сделать.
Так как в основе дизайн-подачи (композиции) материал — контент, то важно уметь поработать над ним с клиентом: помочь клиенту выстроить ценный и полезный рассказ на страницах сайта и в первую очередь на главной страниц.
Для сборки контента есть удобный формат для интервьюирования клиентов — презентация о компании или маркетинг-кит — такой документ в идеале отражает все, что должно присутствовать о компании в интернете. Что включает презентация о компании (маркетинг-кит, 13 слайдов) →
После того как вы обозначили клиенту необходимость совместной работы по сборке материалов и подготовили совместно материалы, можно приступать к выращиванию дизайн-решения.
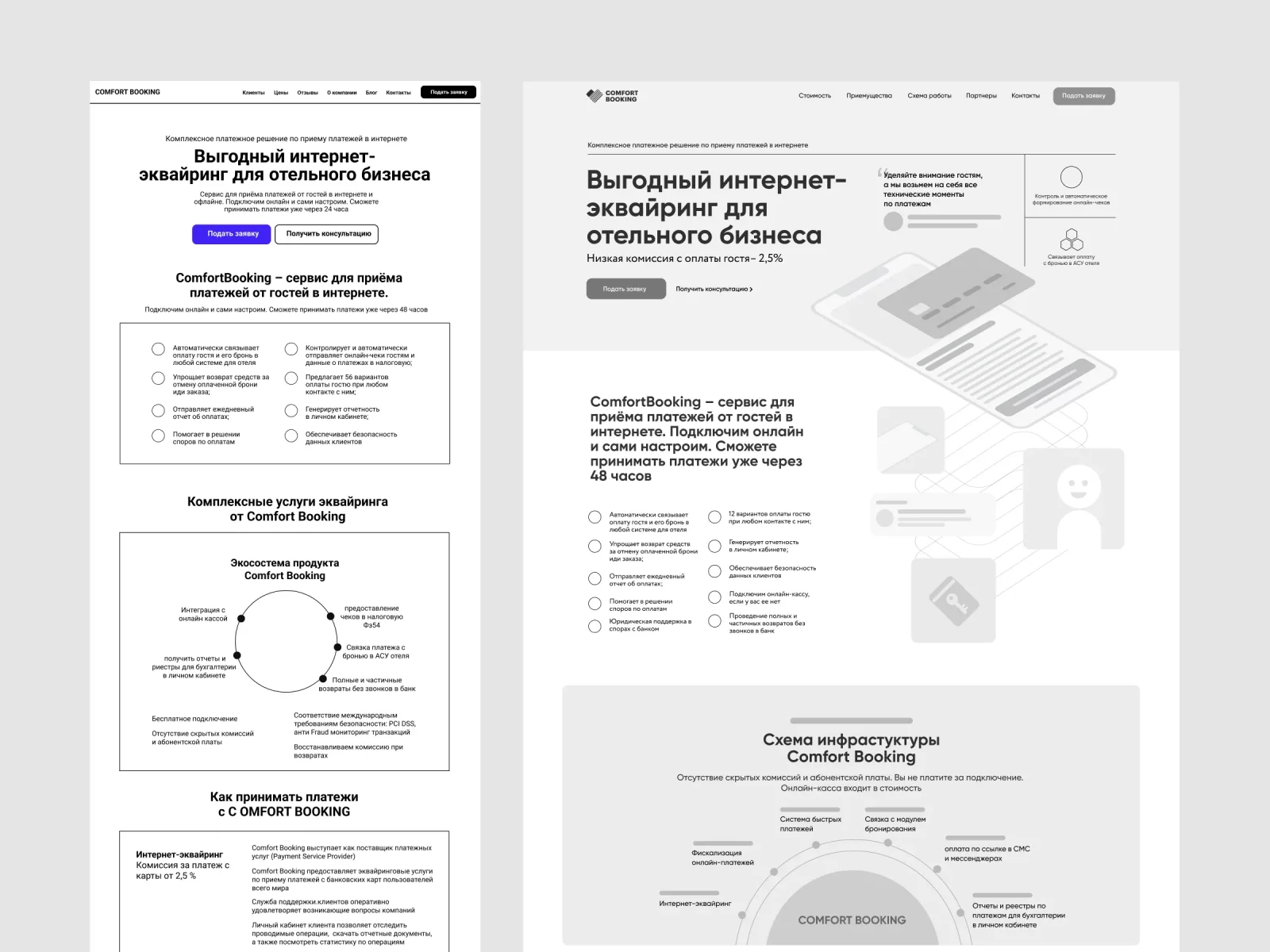
1. Сторифрейм (текстовый прототип с черновыми схемами) и вайрфрейм (детальная конструкция) — сайт как презентация с навигацией, а значит, ее можно проращивать постепенно.
Данный этап помогает превратить контент клиента в последовательность блоков/экранов по принципу 1 экран = 1 мысль, мысли/блоки склеиваются по принципу «сначала самое ценное и дальше детали» — так получается плавная история c обилием нюансов.
Действуйте концептуально, набрасывайте схемы и пробуйте максимально наглядно подать содержание каждого блока.
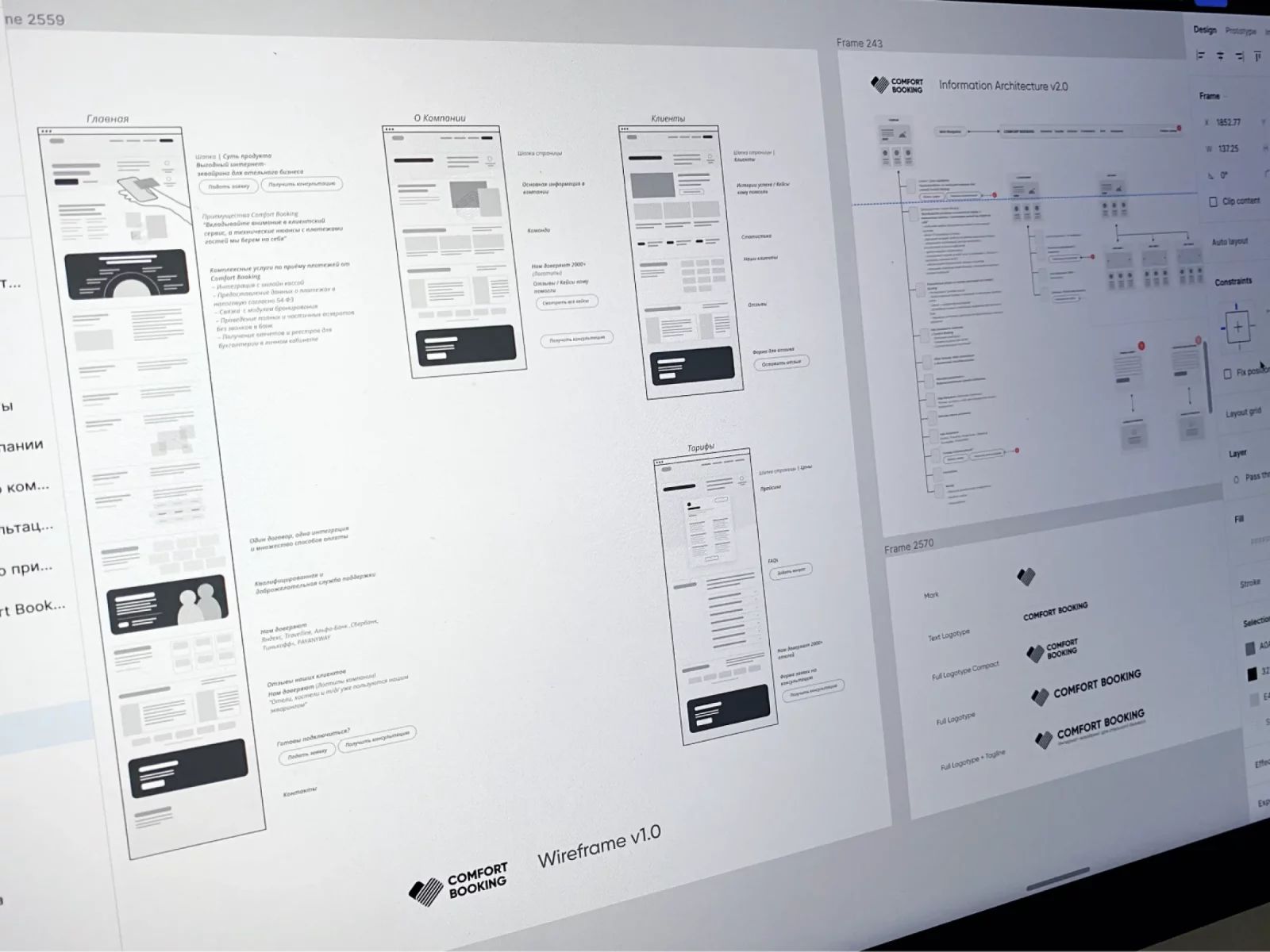
Зачем нужен вайрфрейм? Сторифрейм — грубый черновик/эскиз и его легко править и редактировать, он нужен для скорости работы над подачей совместно с клиентом. Его уровня детализации достаточно, чтобы клиент был в контексте работы над содержанием и оформлением одновременно. А вайрфейм (Wireframes) — это уже выверенная конструкция, готовая к надеванию стилей, знаков, иллюстраций, фотоматериалов.

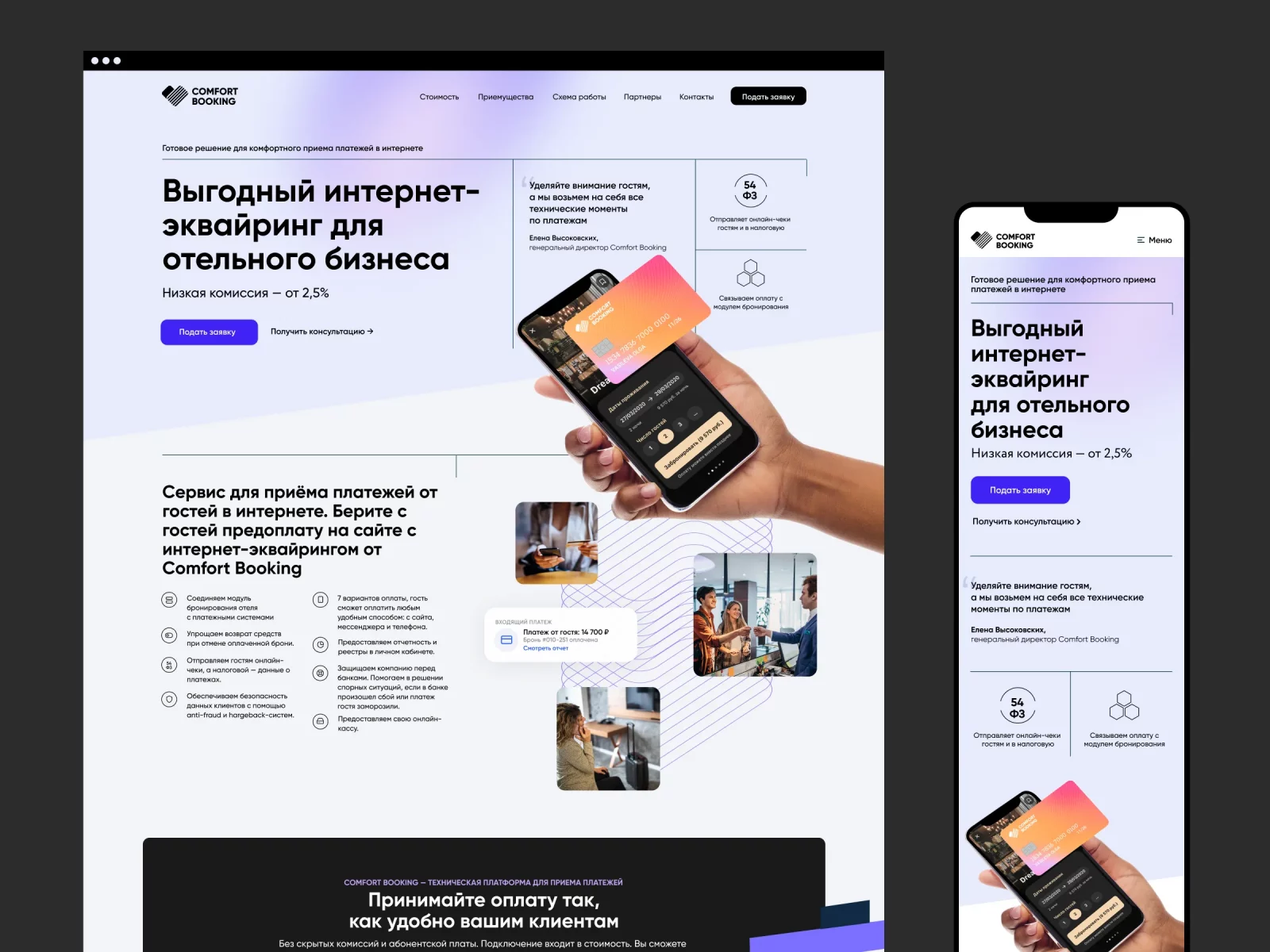
2. Стилизация и акценты в истории. Обратите внимание, насколько похожи Сторифрейм, Вайрфрейм и Готовый дизайн — но разница в скорости правок между ними колоссальна. А еще постепенное выращивание дизайн-решения помогает вовлекать клиентов в работу, добывать больше ценных деталей и в итоге получить результат с учетом множества мелочей.

Пример из жизни: Такой подход пригодился на проекте Comfort Booking. К ТЗ на дизайн уже приложили тексты. Когда клиент увидел сторифрейм, и вайрфрейм он захотел начать активно дорабатыать тексты и, соответственно, начали появляться дополнительные идеи по новым блокам и композициям. Т.е черновая реализация (сторифреймы и вайрфреймы) помогла вовлечь клиента в работу и получить информационно выверенный сайт.
Читайте также:
- Анализ правил композиции и практические советы по созданию продуманного дизайна. Подробнее про 11 основных правил композиции в веб-дизайне →
- 11 правил применения сеток в формате практических советов. Подробнее 11 принципов использования сеток в графическом и веб-дизайне →
3. Созвониться с клиентом с целью собрать/уточнить детали на этапах проекта
Самые продуктивные звонки проходят, когда вы обсуждаете сделанный визуальный этап в проекте и помогаете клиенту проживать развитие дизайн-решения. Плюс такого подхода еще и в том, что нюансы от клиента так добываются более естественным образом, а проект становится лучше.
Клиент не дизайнер, но он хорошо знает свое дело, клиентов, конкурентов, поставщиков и ему требуется помочь выглядеть соответствующим образом и выделяться в толпе конкурентов.
Дизайнеру важен взгляд клиента, чтобы смелее действовать при создании дизайн-решения и поэтому важно на протяжении всего проекта наращивать понимание. Настроиться и начать смотреть на рынок глазами клиента, помогает бренд-мэппинг (brand-mapping) с бордами, где каждый игрок наглядно разобран.
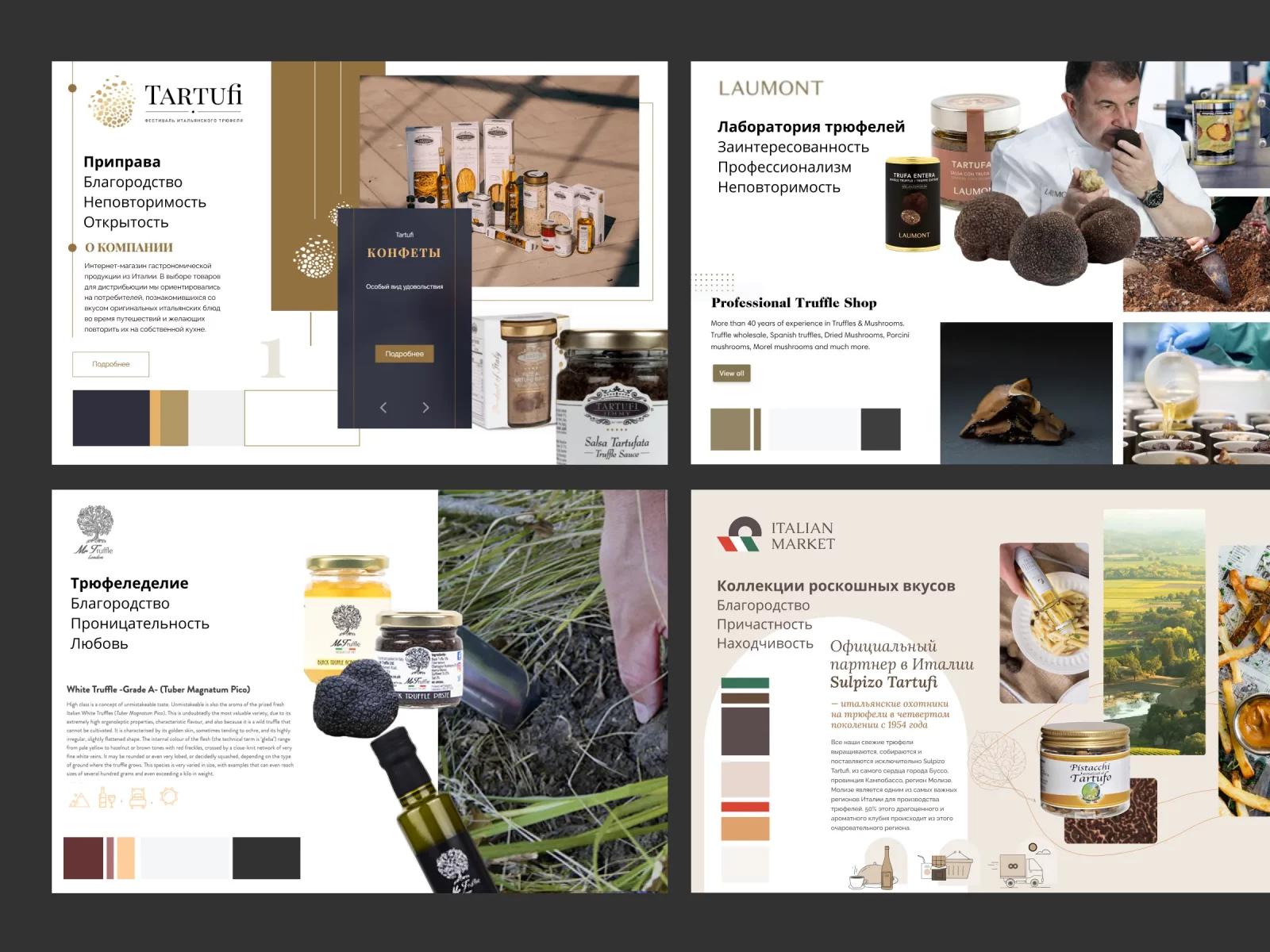
Даже такой сложный этап, как стиль, можно наглядно подать в виде бордов стиля. Такие борды помогают нащупать требования к стилистике бренда.
Разберем такой этап, как визуальное исследование окружения, как часть технологии брэнд-мэппинг (brand-mapping). На данном этапе проводится сравнение с другими игроками рынка, которое помогает клиенту понять свой особенный путь доставки ценности, а дизайнеру то, как он мог бы подать все так, чтобы ощущалось.
Сравнение игроков удобно делать в виде выкладки бордов, которые помогают дизайнеру и клиенту сонастроиться, договориться об отражении слов в графику и получить единое видение будущего проекта.

Совет: Стиль тоже можно выращивать совместно с клиентом. Обратите внимание на схожесть между бордом с базовыми элементами айдентики и финальным дизайн-решением.

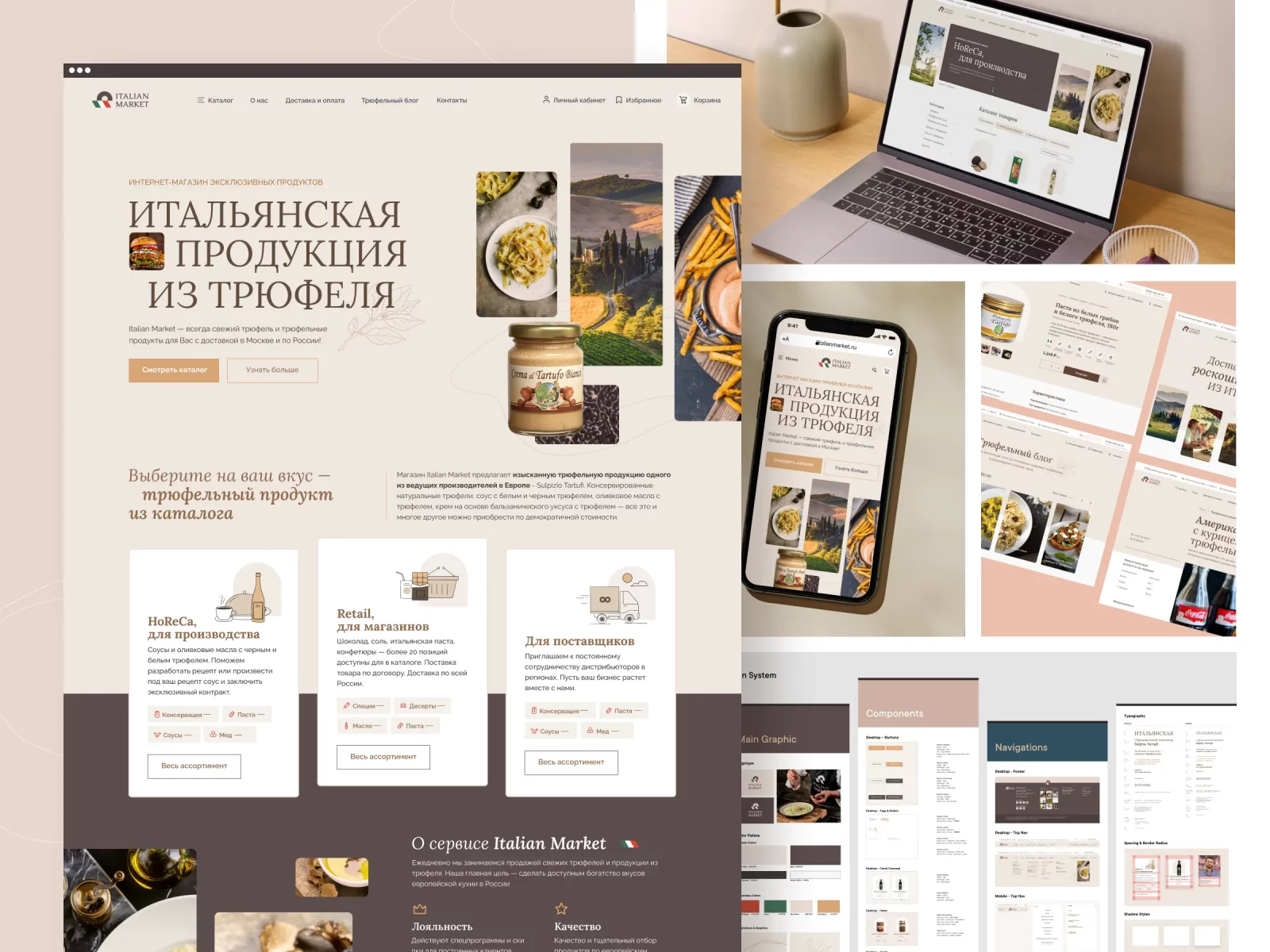
Пример из жизни: На старте проекта Italian Market клиент хотел нестандартный сайт и беспокоился, что не удастся выделиться среди 30 альтернатив. Анализ рынка в наглядном формате помог понять бизнес-ландшафт, нащупать метафору бренда, учесть ее в конструкции сайта и нюансах айдентики.
4. Развить айдентику бренда и сделать дизайн сайта
Бывает, что у клиента уже есть логотип, а продукт продается через партнеров (книжные издательства) и агрегаторы (маркетплейсы). А однажды у клиента появляется идея открыть свой канал продаж — сайт и еще увеличить продажи.
В таком случае появляется задача переосмыслить знак (логотип), изучить историю бренда и аудиторию, обогатить вселенную образов, чтобы сделать целый сайт, а заодно сделать айдентику узнаваемой и гибкой для применения во всех точках контакта.
Для сборки материалов о проекте потребуется как минимум изучить существующие материалы у клиента о своем деле, например, маркетинг-кит. Что включает презентация о компании (маркетинг-кит, 13 слайдов →
Упаковать результаты такой работы можно в формате презентации с развитием фирменного стиля, а также демонстрацией его в работе в различных точках контакта.

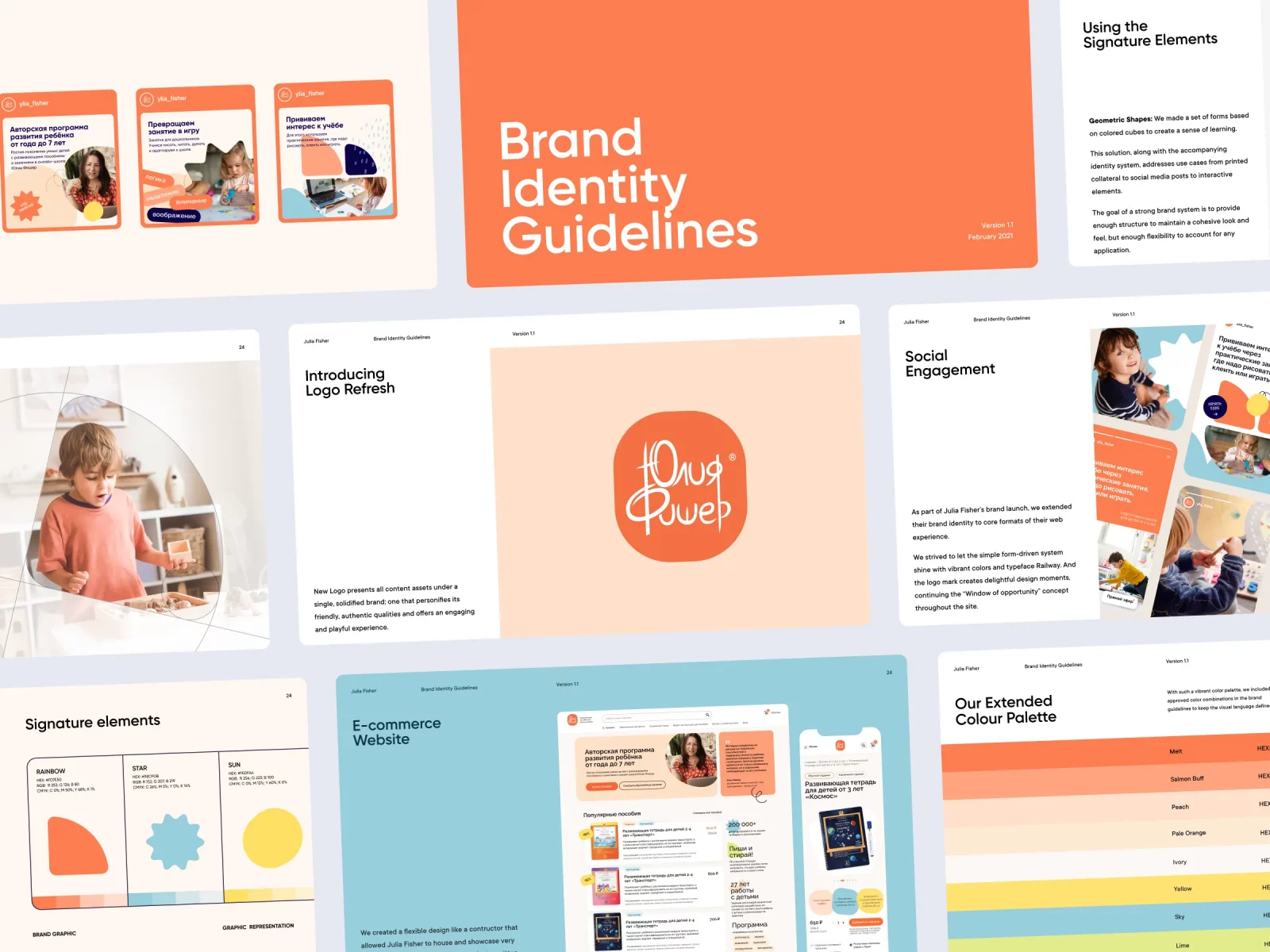
Пример из жизни: Клиент «Издательский Дом Юлии Фишер», создают авторские пособия для развития детей и продают через OZON и партнеров. Логотип был, но стилевых элементов для создания собственного сайта было недостаточно. В результате работы получилась новая бренд-айдентика, а также Информационный портал и интернет-магазин авторских пособий для развития детей «Издательский Дом Юлии Фишер». Спасибо инженерам из Коптельни, за клевую реализацию всех тонкостей дизайн-решения.
5. Сделать редизайн сайта и проработать информационную архитектуру ресурса с учетом аналитических требований (UX-аналитика и SEO-аналитика)
Среди требований при редизайне обычно бывают разделы об (1)UX-аналитике (аудитория и бизнес-сценарии), (2)Поисковой архитектуре (включает карту сайта с учетом поисковых запросов и требования к коммерческим факторам для каждой страницы), а также (3)Требования к идентичности бренда.
Пожалуй, самый объемный проект для веб-дизайнера — это дизайн и редизайн многостраничного сайта с целью достичь увеличения показателей по трафику и конверсии.
В таких проектах приходят самые объемные ТЗ от SEO-специалистов в рамках стратегии продвижения, проводятся огромный пакет аналитических исследований конкурентов и бизнеса клиента, плюс требуется учесть в конструкции сайта множество мелочей. Обратите внимание, что здесь на ресурсе есть рейтинг, в котором вы можете подобрать SEO-команду для аудита информационной архитектуры сайта и сборки аналитических требований на редизайн.
Держать большой объем требований к сайту под контролем и при этом шустро его развивать помогает Информационная архитектура (IA, Information Architecture, бывает аналитического и визуального уровня подачи):
- Аналитический уровень подачи Информационной архитектуры (IA): собирает UX-аналитик и/или SEO-специалист, также к такой работе может подключаться и менеджер проекта (зависит от целей и объема проекта): на уровне веб-сайта информационная архитектура определяет (1)какие данные структурно должны быть размещены на каждой странице и (2)как связать страницы друг с другом;
- Визуальный (макеты) и интерактивный (прототипы) уровень подачи Информационной архитектуры (IA): собирает веб-дизайнер совместно с клиентом и с учетом композиций: получается планировка расположения информации (блоки и композиция) и планировка информационных потоков (навигация и переходы).
Подача информационной архитектуры в визуальном формате чем-то похожа на планировку квартиры или дома с видом сверху. Только на сайтах вы размещаете контент.

Пример из жизни: Информационная архитектура — это методика, которая помогает при редизайне больших сайтов для того, чтобы видеть весь объем работ (количество уникальных шаблонов страниц и сквозных блоков и навигационных элементов). С ней можно учитывать множество мельчайших деталей на этапе проектирования сайта и при этом сохранять целостный подход. Вот примеры проектов, где потребовалась информационная архитектура (пригодится, чтобы оценить объем): italianmarket.ru, juliafisher.ru, comfortbooking.ru. Кстати, по сборке ТЗ на информационную архитектуру рекомендую ребят из hightime.agency.
6. Запустить веб-проект в конструкторе: Tilda, Webflow, Readymag – эксперимент и тестирование гипотез
Tilda, Webflow, Readymag — это NoCode/LowCode-технологии, они заточены на то, чтобы без привлечения программистов за срок от 2-х недель собирать следующие веб-проекты: Интернет-магазины, Продуктовые и Маркетинговые страницы, Блоги, Сайты для экспертов и мероприятий, Корпоративные и HR-сайты, Образовательные платформы, Лендинги для лидогенерации и проверки MVP продукта.
Для создания такого проекта требуется сделать микс айдентики, текстов/историй и редакторов, например, Tilda Zero Block, Readymag, Webflow.

Пример из жизни: NoCode/LowCode выручает, когда требуется интенсивно расти или оперативно проверять креативные идеи при ограниченных бюджетах. Несколько примеров: Сайты для экспертов и мероприятий, Лендинги для лидогенерации, Образовательные платформы.
7. Подключиться к продуктовой команде, чтобы помочь с дизайном интерфейсов веб-приложений и сервисов
Веб-дизайн — это одна из точек входа в комплексный дизайн продуктовых интерфейсов: т.е начинаете в маркетинге на сайтах, затем переходите в веб-интерфейсы.
На входе здесь поступают макеты и спецификации от продактов и их нужно превращать в UI-дизайн с учетом дизайн-системы (и даже развивать дизайн-систему).

Для выполнения такой работы нужно понимать принципы построения дизайн-систем и уметь работать с UI-китами (user interface kit) – наборами готовых элементов дизайна пользовательского интерфейса, которые реализации поведенческих паттернов в продукте и построены с учетом идентичности бренда.
В такие наборы обычно входят: поля ввода, кнопки, формы, меню, иконки, таблицы, карточки, прогресс-бары — все те элементы, что помогают пользователям взаимодействовать с сайтом или приложением. Такой набор также называют фреймворком для дизайнера или UX-kits (от user experience).

Пример из жизни: На проекте Agently (ранее dscribe.ai) я периодически решаю задачи как по сайтам и айдентике, так и по интерфейсам. Так как Agently это стартап, то периодически происходит переключение между направленми.
8. Предложить (UI/UX) графическую и motion-концепцию по развитию пользовательского опыта и характера бренда
Данное направление работы еще называют «Seductive Interaction Design» и в веб его активно популяризируют с 2011 года. Среди мобильных и laptop/desktop-систем направление начало набирать популярность с приходом первого Apple iPhone.
Среди задач, которые приходят: добавить анимацию, предложить интерактивную концепцию взаимодействия в рамках целого сценария, промо-заставки, welcome-сценарии — все, что может сделать опыт клиентов более позитивным и эмоциональным.
Пример из жизни: Концепции и эксперименты развивают творческую смелость и дают новые идеи на текущих проектах, а еще они способствуют привлечению потенциальных клиентов. Работа над концепциями помогла найти и реализовать такие проекты, как Comfort Booking (айдентика и сайт), Italian Market (айдентика и сайт) и Agently (сайты, интерфейсы и бренд-айдентика).
9. Презентовать работу команде разработчиков и клиенту и усилить дизайн-решение
Регулярные демонстрации — это часть работы команды (особенно распределенной). Дизайнеры делают незримое зримым и обеспечивают возможность кроссфункциональной и распределенной работы.
На таких созвонах презентуются идеи, собирается обратная связь, уточняется вектор развития, рождаются инсайты и дизайн-решение становится совершеннее. И самое главное, в него начинает верить клиент/команда.
Почему Презентация работы — это отдельная задача. Во-первых, она требует предподготовки и создания дополнительных демонстрационных материалов, которые помогают максимально наглядно, плавно и убедительно раскрыть ценность дизайн-решения для всех заинтересованных сторон (клиентов, продактов, разработчиков, аналитиков и т.д.).

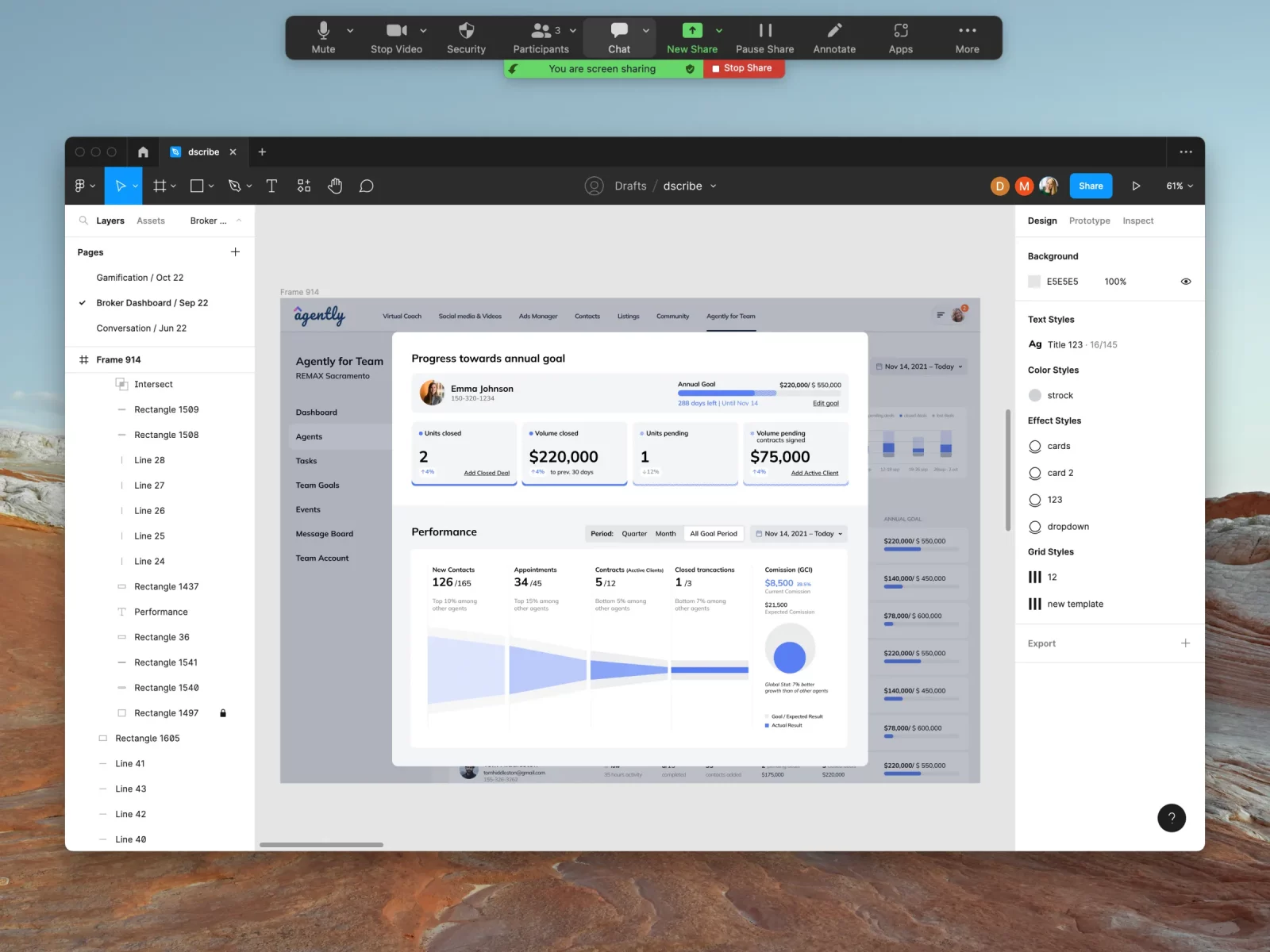
Пример из жизни: Однажды через серию таких онлайн-штурмов удалось собрать комплект требований для Dashboard’а результативности агентов недвижимости для продукта Agently (ранее dscribe.ai): стейкхолдерам особенно понравилась инфографика визуализации целей, и концепцию тут же взяли в работу.
10. Усовершенствовать навыки в дизайне интерфейсов цифровых продуктов и развивать дизайн-методы
Прокачка дизайн-компетенций и смежных компетенций помогает продуктивнее решать задачи: работаете увереннее, выполняете задачи в срок с минимальным отклонением и лучше понимаете как постановку задачи, так и всех участников во время сессий обратной связи.
Пример из жизни: Как правило, я стараюсь совмещать с курсом какой-нибудь коммерческий проект или тут же в следующем проекте внедрять результаты в работу — такой подход помогает расти. Вот несколько отчетов об обучении, которые могут быть вам интересны: Веб-дизайн, Интерфейсы, Бренд-айдентика.
Развитие компетенций — это тоже работа.
Вывод и рекомендации
Веб-дизайнер — это драйвовая профессия на пересечении множества компетенций. Профессия актуальна и набирает обороты с момента появления первых сайтов.
Сайт — это представительство бизнеса в интернете и самый сильный канал продаж, который к тому же требуется непрерывно совершенствовать.
А еще классно, что веб-дизайнер быстрее всех специалистов может достроить свои навыки под дизайн интерфейсов и расширить свое поле деятельности и объем проектов.
В любое удобное время вы можете почерпнуть мои находки с проектной работы здесь в блоге и потренироваться в задачах веб-дизайнера на платформе Breezzly.
Полезное: Также собрала практичный комплект материалов для увлекающихся веб-дизайном: стратегия и тактика организации работы и развития, тонкости проектирования сайтов и веб-проектов, материалы о сторителлинге и айдентике, а также советы по переговорам (в том числе на международном рынке). Однажды помогли стать продуктивнее и точнее в веб-проектах. Рекомендую: 15 книг по веб-дизайну, которые помогут начать и глубже разобраться в предмете →
По вопросам на связи!