(Перед вами перевод бесплатного курса «CRO and Growth Marketing Course» от Dynamic Yield. Если вы здесь впервые, то лучше начните сначала)
Автор английской версии: Лаура Стьюд, со-основательница surefoot.me
За последние 10+ лет в области A/B тестирования и персонализации многое изменилось. Особенно по части мобильных устройств. Давайте сосредоточимся на тактическом аспекте решения болей мобильных клиентов — это может стать ключом к успеху вашей программы экспериментов (experimentation program).
Мобильные устройства прошли интересный путь: от полного игнора до “mobile-first” — повсеместной ориентации на “мобильные устройства”. Дальше возникло желание все же “убить двух зайце” — и появился тренд на адаптивный (responsive) дизайн. Сегодня детские болезни мобильных устройств позади и им давно пора отвести важную — если не ведущую — роль в рамках вашей программы по оптимизации и персонализации опыта.
По данным statista.com, популярность мобильных телефонов растет. В 2018 году 52,2% всего мирового онлайн-трафика составлял трафик с мобильных телефонов (еще в 2017 эта доля составляла 50,3%). Более того, команда Google в ходе исследования клиентских аналитических данных выяснила, что 89% людей готовы рекомендовать бренд знакомым, если у него приятный мобильный опыт взаимодействия, а 46% респондентов заявили, что не возвращаются к брендам, если испытали проблемы с взаимодействием через мобильные устройства.
О чем говорят эти данные? Если при планировании экспериментов вы не учитываете мобильные устройства — значит вы теряете клиентов и деньги. Но раз уж вы дочитали до этого места, предположу, что у вас есть желание научиться проводить эксперименты более эффективно: добывать больше данных и инсайтов — и, что самое главное, одерживать больше побед на этом поле. Ну что ж, в общих чертах проговорили, давайте теперь погрузимся в детали.
Выявляем болевые точки мобильных пользователей
Если вы хотите, чтобы ваша программа по оптимизации и персонализации опыта работала успешно, а клиенты были счастливы — очень важно выявлять болевые точки (pain points) мобильных пользователей и запускать эксперименты по их разрешению. По крайней мере, об этом говорят совокупные данные по ROI клиентов нашей компании surefoot.me. Проработка мобильного опыта дает измеримое повышение совокупной конверсии в продажу (win rate) и радует клиентов. Сегодня я расскажу, как и вы можете добиться таких результатов.
Чтобы вы поняли, в чем заключается наша методология экспериментального дизайна “от болей” (“pain point-first”), важно пояснить, что мы начинаем каждое взаимодействие с клиентом с глубокого исследования этого клиента и определения его персоны.
Мы не останавливаемся на стандартной демографии в духе “мужчина, 35 лет, средний доход” и анализируем самую разную информацию:
- пользовательские тесты
- записи сессий в HotJar
- скрипты команды по работе с клиентами
- опросы
- оценки по NPS
- данные Google Analytics
Любые другие данные, которые помогают лучше понять поведение, мотивацию, цели и проблемы клиентов, тоже идут в ход. Мы даже общаемся по телефону с реальными живыми пользователями!
Глубоко изучив своих клиентов, мы разбиваем их на несколько сегментов на основании таких параметров, как:
- тип устройства
- местоположение
- пол
- поведение в интернете
- и т.п.
Превращаем боль в цель
Далее мы стараемся выявить болевые точки, характерные для каждого сегмента. Часто выплывают схожие “больные темы” — ведь клиенты сталкиваются с одними и теми же проблемами. Поэтому мы сортируем эти “темы” в разные “стопки”: это упростит приоритизацию тестов. К примеру, если мы видим, что у многих клиентов проблемы с проверкой формы оформления заказа, мы группируем эти боли в стопку “UX формы”.
Закончив с выявлением болевых точек (pain points), мы делаем шаг назад и оцениваем получившиеся “стопки болей”. Обычно на этом этапе становится сразу понятно, какую боль нужно проработать посредством экспериментов в первую очередь. Плюс, “стопки болей” упрощают процесс приоритезации тестов: убирают фактор эмоций/личных мнений и позволяют работать от данных.
Впрочем, лучше один раз увидеть! Ниже я приведу в пример несколько lo-fi макетов, на которых видно, какие болевые точки мы выявили и как сняли их при помощи экспериментов:
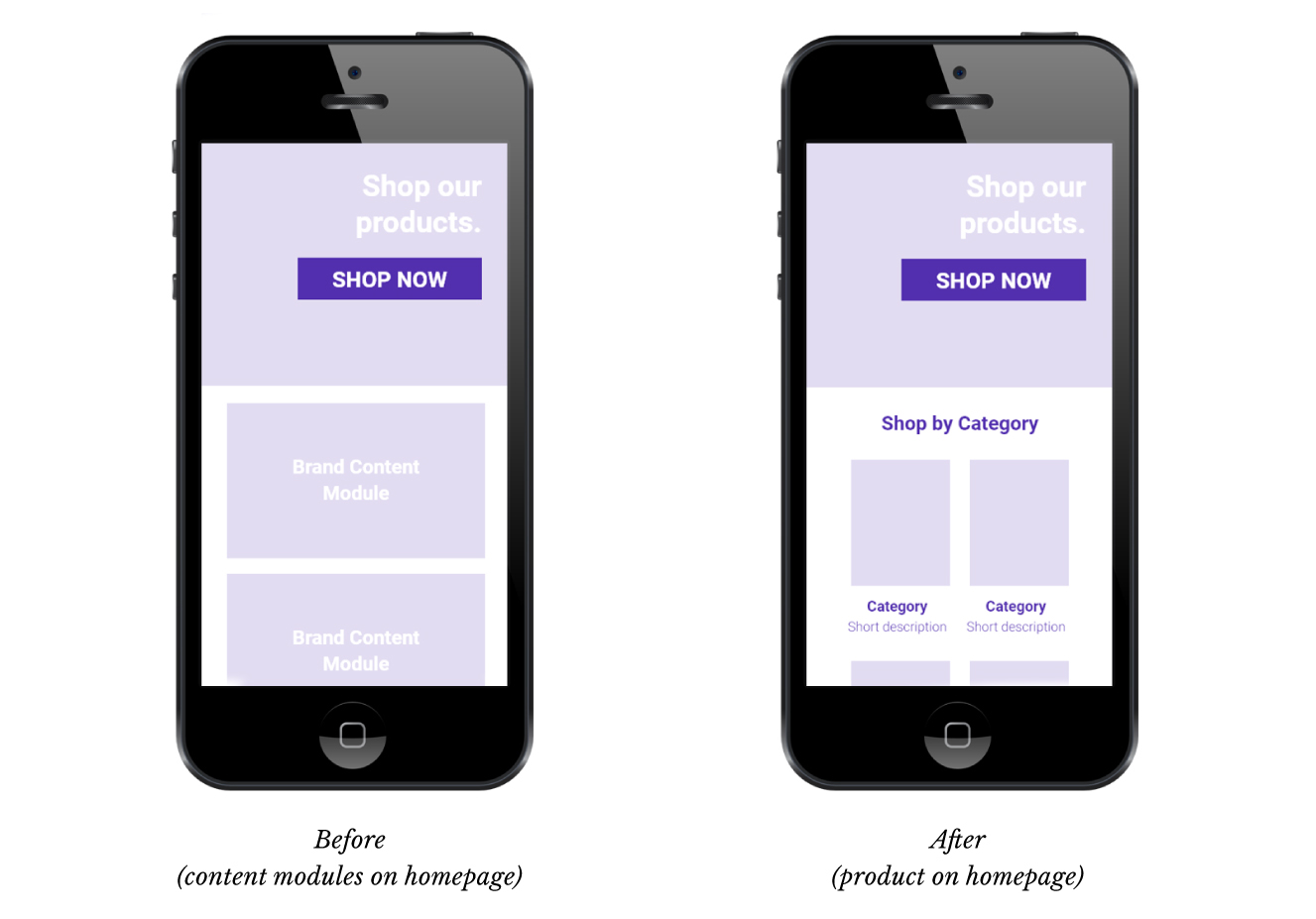
Кейс 1: товары на мобильной главной странице
Болевая точка (pain point): Сопоставив данные из Google Analytics и HotJar по мобильным пользователям, мы заметили следующее: часть посетителей главной страницы использовали для навигации бургерное меню и оттуда переходили к покупкам, но другая часть — те, кто не воспользовался “бургерной навигацией” — не взаимодействовали с главной страницей и, как правило, уходили.
Решение: На мобильную главную страницу добавили товары: их разместили прямо под главным блоком (hero section). Товары на главной были неким визуальным подтверждением для посетителя (ты зашел на правильный сайт) и быстрее вовлекали его в процесс шоппинга.
Результаты: посещения продуктовых страниц (PDPs) увеличились на 3%; средняя стоимость заказа (AOV) выросла на 5%; выручка выросла на 2,2% — все при статистической значимости 95%.

| До (блоки с контентом на главной странице) | После (товары на главной странице) |
|---|---|
| Покупайте наши товары | Покупайте наши товары |
| Купить сейчас | Купить сейчас |
| Блок с контентом | Выбрать категорию |
| Блок с контентом | Категория Короткое описание |
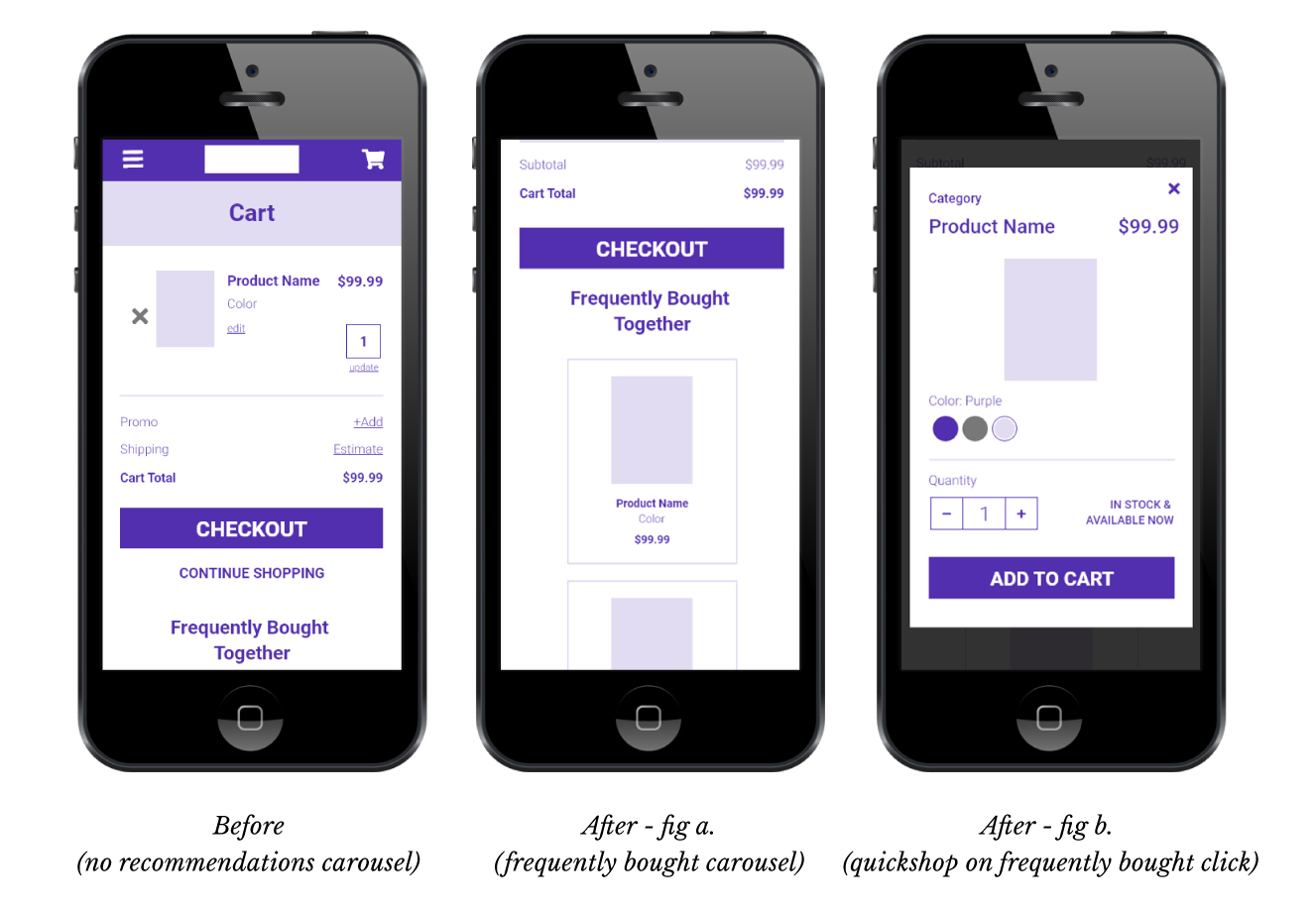
Кейс 2: карусель популярных товаров + быстрая покупка
Болевая точка (pain point): Мы проанализировали записи сессий в HotJar, данные клиентов и интервью с пользователями и выяснили, что мобильные посетители используют корзину как “инструмент сравнения”: добавляют туда товары, просматривают, потом редактируют свой выбор (кстати, это поведение характерно для многих клиентов и подробно описано в UX исследованиях). В рамках этого воркфлоу, посетители часто возвращаются вверх по конверсионной воронке с целью продолжить покупки, что ставит под угрозу конечную транзакцию и негативно сказывается на выручке (revenue) и средней стоимости заказа (average order value, AOV).
Решение: На странице корзины добавили рекоментадельный виджет “С этим товаром покупают” от Dynamic Yield. Кроме своей прямой функции, виджет сыграл бонусную роль — стал инструментом быстрой покупки. Теперь пользователи могли добавлять дополнительные товары в корзину прямо из корзины, не пробираясь вверх по воронке.
Результаты: добавления в корзину увеличились на 2,5%; средняя стоимость заказа () выросла на 3,4%; при статистической значимости 95%

| До (без карусели популярных товаров) | После - ч.1 (карусель популярных товаров) | После - ч.2 (возможность быстрой покупки по клику на популярный товар) |
|---|---|---|
| Корзина | Оформить заказ | Название товара |
| Название товара | С этим товаром часто покупают | Добавить в корзину |
| Оформить заказ | ||
| Продолжить покупки | ||
| С этим товаром часто покупают |
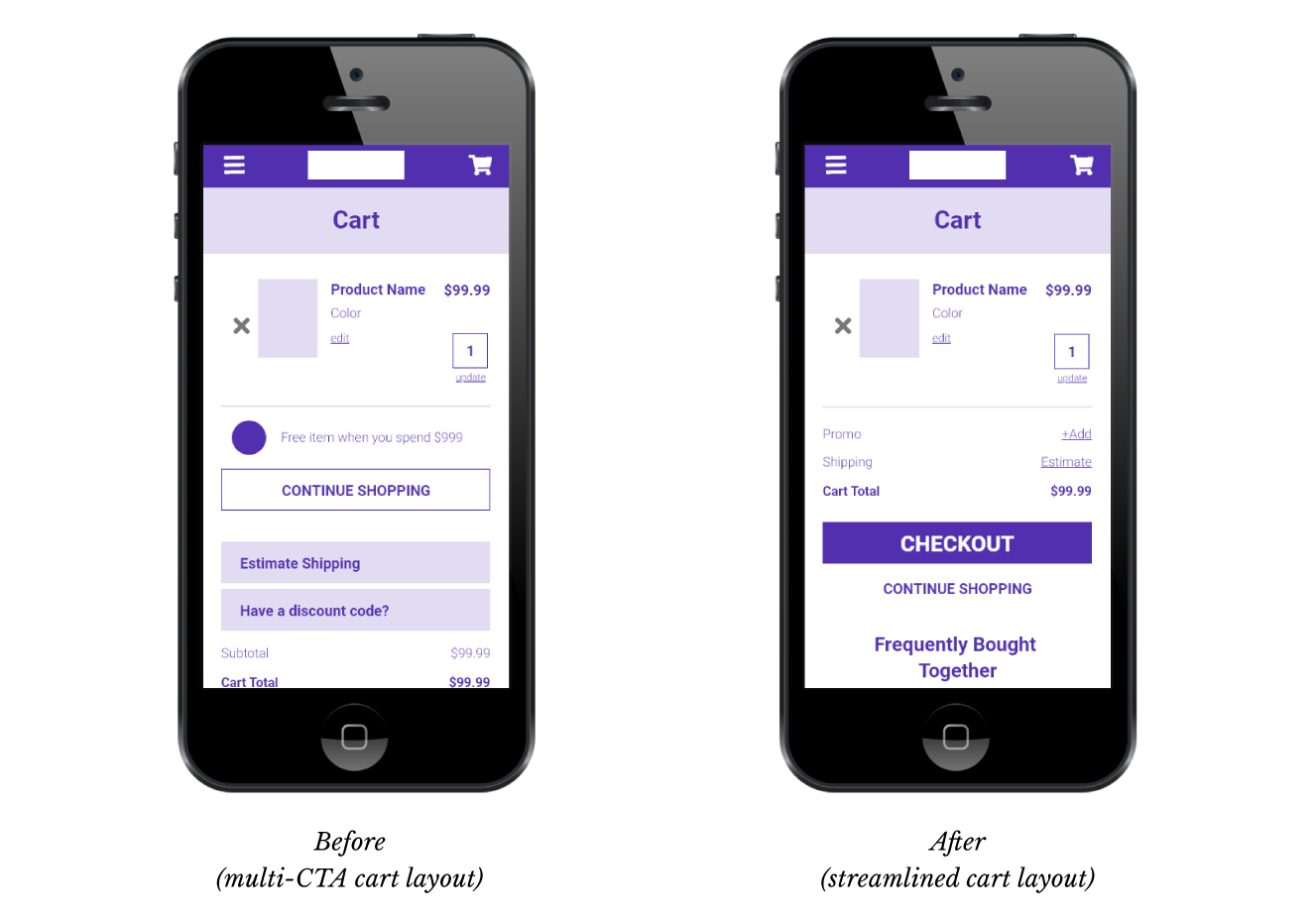
Кейс 3: оптимизированная корзина на мобильных
Болевая точка (pain point): Мы сопоставили записи сессий в HotJar и данные пользовательского тестирования (user testing) и выявили, что многих мобильных посетителей сбивает с толку разнообразие CTA (призывов к действию), каждый из которых настойчиво требует внимания.
Самой большой занозой оказалась кнопка “Перейти к покупкам” (“Continue Shopping”), которую посетители часто принимали за кнопку “Перейти к оплате” (“Continue to Checkout”), полагая что самая заметная кнопка на странице должна вести на оплату. Потом эти посетители очень удивлялись, когда их выкидывало обратно в магазин, и писали, что сайт сломан — очевидно, что они не вчитывались в CTA и понятия не имели куда кликнули.
Решение: Оптимизировали дизайн корзины: убрали конкурирующие CTA и сделали кнопку “К оплате” (“Checkout”) самой заметной — как основной CTA.
Результаты: посещения страницы оформления заказа (checkout) увеличились на 3,1%; конверсия выросла на 3,5%; выручка выросла на 4,5%; все при статистической значимости 95%.

| До (лейаут корзины с разными CTA) | После (оптимизированный лейаут корзины) |
|---|---|
| Корзина | Корзина |
| Продолжить покупки | К Оплате |
| Рассчитать доставку | Продолжить покупки |
| Есть купон? | С этим товаром покупают |
Customer-first = mobile-first | Клиентоориентированность = Сначала мобильные!
Если вы хотите выжать максимум пользы из вашей программы экспериментов (experimentation program), в первую очередь предлагаю вам восстановить связь с клиентами и осознать их болевые точки. И это особенно актуально для мобильных устройств: с них бренды обычно получают больше трафика, но сталкиваются с низкой конверсией. Когда глубже поймете проблемы своих клиентов — можете приступать к их решению через вдумчивый дизайн экспериментов (experiment design) на базе платформ для персонализации экспериментов, типа Dynamic Yield.
Так чего же вы ждете? Хватит читать! Идите поговорите с клиентами!
← Назад | Продолжение (Глава 12) →






