Статья – это арсенал, который поможет справиться с крупными и повседневными задачами UX-дизайнера. Здесь вы узнаете для чего полезен каждый инструмент и сориентируетесь по плюсам и минусам. Среди инструментов: Figma, Principle, ProtoPie, Google Docs и другие.
Кстати, если вы увлекаетесь дизайном, вам может пригодиться свежий обзор курсов по UX-дизайну.
Из практики: в подборке инструменты, которые применял в первых 10 проектах по UX-дизайну в двух международных компаниях. Одного универсального продукта я не нашел, поэтому делюсь чемоданчиком, который пригодился в работе.
Содержание:
- Процесс и инструменты работы UX-дизайнера
- Понимание задачи по UX
- UX-исследование и анализ процессов
- Генерация идей и разработка структуры
- Проектирование, создание дизайн-концепций и прототипов
- UI-дизайн и стилизация
- Тестирование
- Вывод и рекомендации
Разбираем инструменты UX-дизайнера в привязке к процессу дизайн-мышления
Процесс UX-дизайна полностью наследует процесс дизайн-мышления и включает 5 этапов, которые перетекают друг в друга 👇

Процесс дизайн-мышления – это часть культуры развития цифровых продуктов на основе исследований, аналитики и данных.
ТОП программ для понимания задачи (эмпатия)
Задача – это зерно, чтобы из зерна вырастить решение, важно обеспечить пространство для развития. В подборке инструменты, которые помогут обеспечить такое пространство.
1. Zoom, Skype, Slack, Teams, Почта — инструменты для вытягивания данных о проекте
Классические инструменты для коммуникации в digital. С помощью них можно наладить канал связи с клиентом/менеджером и дотягиваться за дополнительными деталями в процессе работы над проектом.
2. FigJam, Miro, xMind и UX-комплект — инструменты работы с фактами и выработки стратегии
Комплект поможет упорядочить потоки фактов, искать закономерности и слой за слоем забуриваться в предметную область.
FigJam, Miro, xMind – пригодятся для создания ментальных карт (mindmap). Ментальные карты хороши для подачи ландшафта фактов и ускоряют принятие решений в проекте. Чем нагляднее представляешь факты, тем проще принимать решения о следующих шагах.
UX-комплект (принтер, пробковая доска проекта, листы A4, карандаши, маркеры и стикеры) – пробковая доска и принтер настраивают на создание жизненных вещей. Сам факт печати настраивает на наглядную упаковку результатов каждого шага. В итоге все следы путешествия по фактам к цели удобно сохранять на пробковую доску, анализировать ландшафт размышлений и быстрее двигаться дальше.
3. Google-таблицы — инструмент для создания траектории и чек-листа движения по проекту
Таблица работает как чеклист по достижению цели сквозь этапы. В таблице полосами цветной заливки и шрифта пожирнее расчертите этапы проекта, затем наполните строки этапов задачами и таблицу распечатайте на лист A4. По мере движения раскрашивайте маркером. Так будет чувствовать прогресс.
ТОП программ для UX-исследования и анализа (эмпатия)
Результат UX-исследования – инициатива (предложение) по трансформации продуктовой экосистемы. Каждый из инструментов помогает в детализации этой инициативы. Напомню, что познакомиться с картой, которая поможет быстрее находить точки для развития приложения, вы можете в обзоре методов исследований от NNGroup.
1. Google Docs, Notion — инструменты для создания журнала движения идей
При погружении в контекст задачи, вы начинаете обрастать все большим количеством фактов и начинаете искрить интересными идеями. А так как память ограничена, то можно потерять ценные моменты. Поэтому выплескивайте все из головы в журнал идей.
Превратите Google Docs в журнал идей:
- в хронологическом порядке выписывайте все важные идеи, которые связаны с проектом и
- привязывайте их к дате возникновения
- Каждый день у вас должна быть минимум одна значимая заметка по проекту.
Периодически перечитывайте журнал и с помощью цветных маркеров отмечайте статус этих событий. Для маркировки обычно использую три цвета:
- желтый – для фактов и идей, которые следует уточнить;
- зеленый – для фактов и идей, которые уже пригодились в работе;
- фиолетовый – для инсайтов, которые следует изучить особенно пристально;
2. Google Analytics 360, OWOX BI, Amplitude — системы аналитики для количественных исследований сегментов
Все это инструменты сбора событий на сайте, веб, десктоп и мобильных приложениях. Агрегаторы событий таят в себе огромные массивы данных в формате User-Action-Date. На первый взгляд кажется, что это очень простая тройка данных, но именно в ней содержится очень ценная информация о поведении пользователей в продуктовой экосистеме, и этих данных достаточно, чтобы выявить поведенческие сегменты, связать их с экономикой и делать расчеты.
3. Screen Recorder, Audio Recorder, Zoom/Skype — инструменты для интервью, наблюдений и других культурных/качественных исследований в сегментах
Сегменты пользователей можно изучить с помощью культурных исследований. Рекордеры помогают насытить журнал движения идей записями интервью с представителями сегментов. Затем интервью важно обработать и ценные факты утащить в журнал заметок для проработки.
4. Python, Retentioneering-tools, Google Sheets — расширенный набор инструментов для обработки данных
Данный комплект помогает методом творческого поиска проверить интересные идеи, которые возникнут в результате культурных исследований сегментов.
Python помогает подцепиться к любым источникам данных, вытащить и обработать для анализа все, что требуется.
Retentioneering-tools наглядно зарисовывает все настоящие способы использования (User Flow Graph) цифровой системы кластерами пользователей (Behavioral segments). Каждый кластер взвешивает по перспективности для бизнеса и подсказывает где и что можно улучшить. А затем берет на себя вывод по A/B. Подробнее об инструменте →
Google Sheets — это классика, когда есть небольшие объемы данных, по которым требуется выяснить обстановку, наметить дальнейший план действий и презентовать команде. Инструмент также полезен для построения карты событий.
5. Системы опросов, Google-опросы и uxfeedback – инструменты для сбора дополнительные информации о предпочтениях аудитории
С помощью этой подборки вы сможете услышать своих клиентов в любой точке касания, найти инсайты и превратить их в лояльность и деньги.
Совет: Обратите внимание на uxfeedback. Сервис помогает собирать информацию когда пользователь находится в контексте использования продукта. Софт помогает организовать Intercept Surveys, True-Intent Studies
6. Google Docs/Google Slides, Figma, Loom – инструменты для упаковки результатов и презентации результатов UX-аналитики/UX-исследований
Результаты исследований важно упаковать в простые и наглядные форматы и презентовать команде, чтобы собрать обратную связь. Для этого как раз пригодятся инструменты, в которых можно собирать серию листов A4, наполнять их емкими выводами, сохранять в PDF.
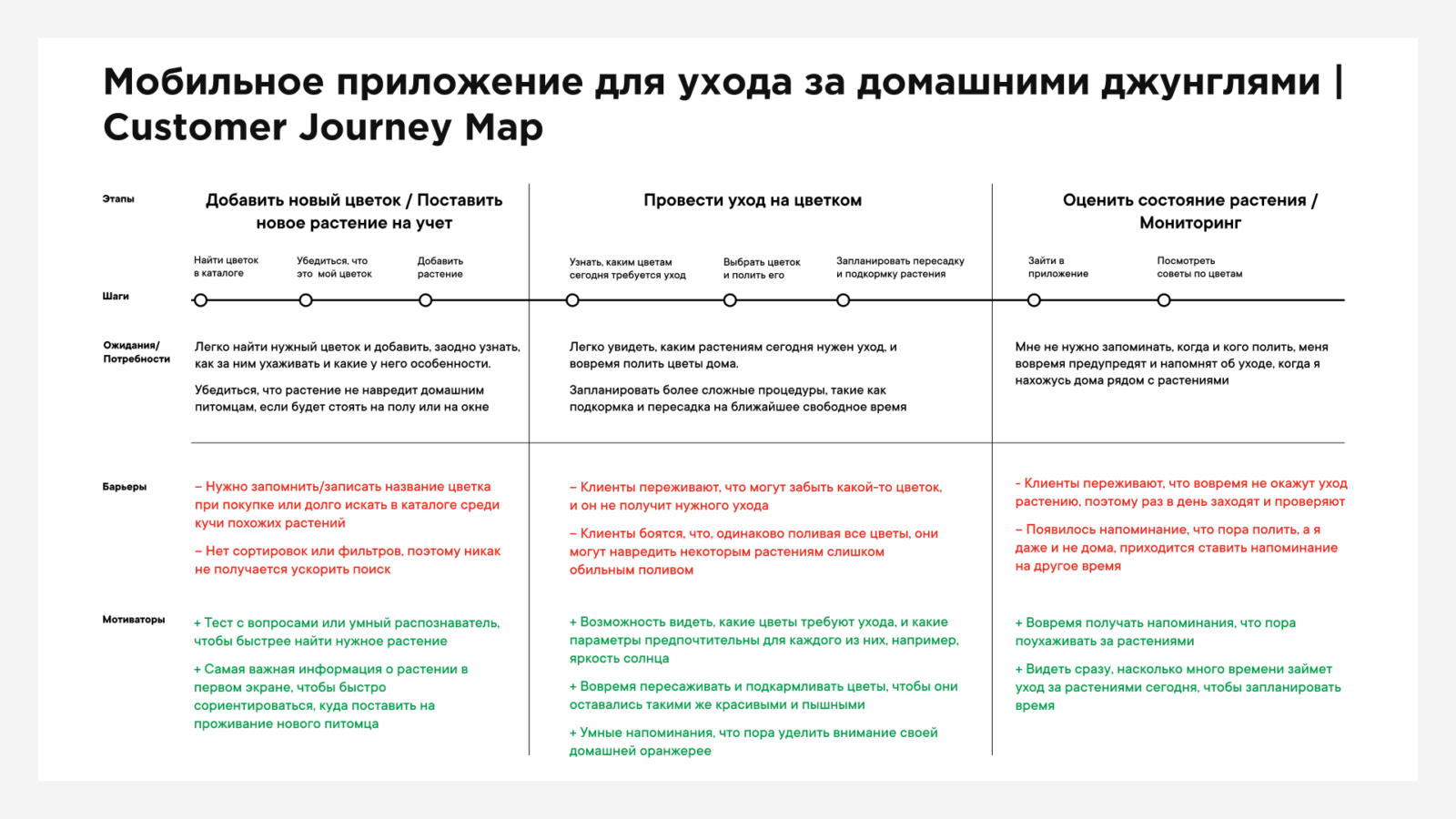
Например, огромный пласт наблюдений, интервью, юзабилити-тестов и анализа данных можно сжать в формат Customer Journey Map и презентовать команде с подсвеченными барьерами для корректировок.

Совет: краткий отчет вы можете подать в формате Loom и отправить команде. Так каждый будет в курсе важных предложений.

ТОП программ для генерации идей и разработки структуры (фокусировка)
На этапе «Эмпатия» вы погрузились в достаточный объем данных (качественных и количественных) и готовы взяться за проектирование и моделирование.
1. xMind, MindMeister, Miro — программы для структурирования информации
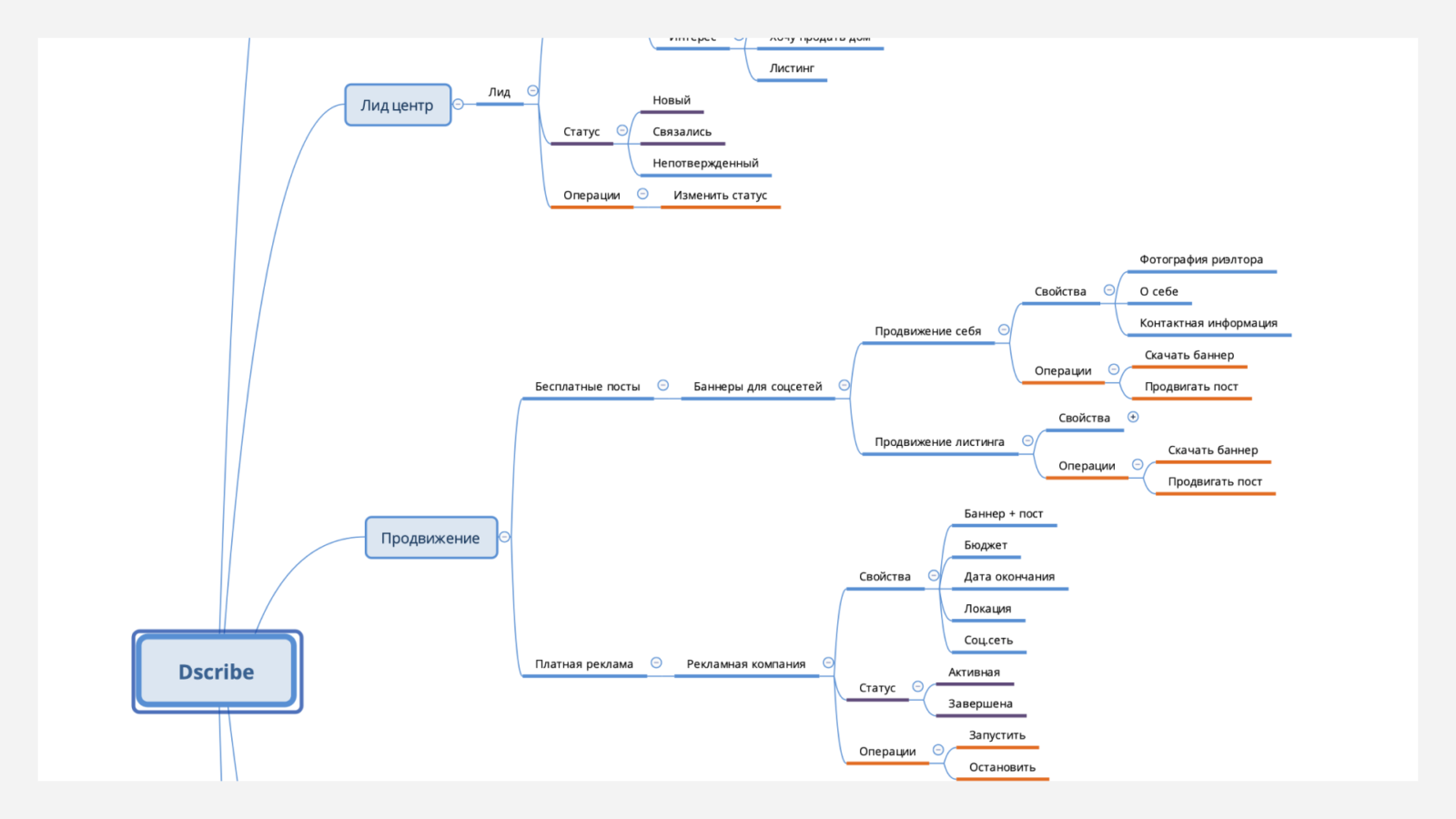
С помощью такого софта можно выстроить иерархию отношений в системе, определить основные сущности и расщепить их на составляющие. Отличный инструмент для моделирования, особенно когда требуется разложить каждую сущность на цепочки статус/свойства/операции.

2. Miro, Figma — программы для создания маршрута пользователя (CJM), информационной архитектуры (IA) и шагов достижения цели в продукте (User Flow)
Отличные инструменты для развития модели продукта. В них удобно собирать макеты, информационную архитектуру (IA) и пользовательские сценарии (User Flow).
3. BPMN — инструменты моделирования процессов и логики работы модели продуктовой экосистемы
BPMN (англ. Business Process Model and Notation, нотация и модель бизнес-процессов). С помощью синтаксиса BPMN можно удобно визуализировать потоки работы системы и их оркестровку. BPMN поможет наглядно подать полный процесс взаимодействия системы/продукта с пользователем, до, во время и после. А еще такая схема помогает вовлекать всех участников проектов в единый поток инженерной и конструкторской работы по развитию.
ТОП инструментов для проектирования, создания дизайн-концепций и прототипов (прототипирование)
Каждый из этих инструментов уже стал стандартом для работы. Вы наверняка о них уже слышали и даже применяли в работе.
Figma — онлайн-сервис для проектирования и дизайна интерфейсов
Figma идеальна для визуального дизайна бесчисленного количества экранов, а также хороша в отрисовке векторных иллюстраций и иконок. В Figma дизайнят сайты, веб и мобильные приложения, приложения для часов – любые экраны. Бесконечное полотно Figma удобна для работы с огромным количеством экранов и, значит, охватить все сценарии и состояния работы цифрового продукта.
ТОП программ для UI-дизайна и стилизации (прототипирование)
Приложения для проработки экранов приложения и библиотеки компонентов, комбо для создания иллюстраций и знаков, а также приложения для создания 3D и анимации.
1. Figma — приложение для создания многоэкранных систем
Отличный инструмент для проработки всех ключевых деталей работы интерфейса. Тут же можно и отрисовать графику, и выделить ключевые элементы и состояния в ui-kit, и передать по ссылке в разработку. Тут же можно и собрать мудборд для поиска концепции, и оставить комментарии по визуальному анализу конкурентов, обсудить в режиме реального времени проект и собрать правки для доработки концепции.
2. Photoshop — софт для создания коллажей, уникальных графических ходов и фотоэффектов
Фотошоп хорош для создания уникальной графики, коллажей и обработки фото. Все еще важный инструмент в арсенале дизайнера.
3. Procreate — iPad-приложение для шустрого создания клевых иллюстраций
Здесь штурмить скетчи и концепции, рисовать полноценные растровые иллюстрации и иконки для приложений и сайтов. Большой набор кистей и текстур позволит сделать иллюстрации в нужной тональности.
4. Principle, ProtoPie, After Effects — программы для проработки анимации
Отличные программы, чтобы оживить ваш дизайн в Figma. Проработать микроанимации и сделать мягкие перетекания интерфейса от одного состояния к другому. Все инструменты коннектятся с Figma и дают возможность в деталях воссоздать концепцию работы интерфейса.
ТОП инструментов для тестирования на реальных пользователях и сбора обратной связи (тестирование)
В подборке инструменты от софта для коридорного тестирования до софта для сбора заметок в полях. Тестирование помогает снизить риск запуска ненужной системы и корректировать курс развития здесь и сейчас.
1. Principle, ProtoPie и InVision — программы для прототипирования и сбора обратной связи
Каждый из инструментов затачивают на отладку дизайн-решений прямо в полях. О подходе к тестированию прототипо в поле можно почитать кейсе от Uber из гайда «Практика быстрого прототипирования и тестирования продуктовых решений».
2. Notion, Google Docs, Google Sheets — софт для создания и структурирования заметок
В результате разбора результатов тестирования будут появляться дополнительные инсайты, их важно зафиксировать. Пригодятся для перезапуска этапа Эмпатия.
3. Google Drive — облако для материалов по проекту
Организуйте под каждый проект каталог. В каталог сохраняйте все важные материалы по проекту. Такой подход чем-то похож на работу программистов, только их смыслы упакованы в строчки кода, а UX-дизайнеры работают с огромным облаком разнообразных данных и каждый кусочек этих данных несет в себе качественный и количественный объем ценной информации для проекта.
Заметка: Для проведения A/B-тестов и других поведенческсих экспериментов с целью качнуть экономику вам также пригодится ТОП программ для UX-исследования и анализа.
Вывод и рекомендации
В подборке полезные инструменты, которые приходятся в UX-проектах. Figma – это must-have на всех этапах.
Натренировать дополнительные навыки UX-дизайна вы можете на платформе Breezzly. На Breezzly вас обеспечат серией проектов по дизайну на основе исследований, обучат системе работы и натренируют навыкам в целом комплексе инструментов (Figma, Principle и другие) — все это поможет усилить ваше портфолио. Пробуйте!







