Вы читаете перевод статьи Nielsen Norman Group «Top 10 Application-Design Mistakes». Над переводом работали: Валерия Новожилова, Анастасия Свеженцева.
Разработка функциональных и технологичных приложений — серьезный вызов. Еще более грандиозный вызов — это создание приложений, которые помогают решать сложные задачи через клевый и интуитивно понятный интерфейс, а еще при этом помогают пользователю четко и ясно понять, как лучше выполнить поставленную задачу.
Содержание:
- Страдает обратная связь
- Несогласованность погружает в ступор
- Бесполезные сообщения об ошибках
- Отсутствуют значения по умолчанию
- Иконки без подписи
- Трудно достижимые цели
- Злоупотребление модальными
- Бессмысленная информация
- Ящик с хламом
- Сохранить или удалить?
- Вывод и рекомендации
В этой статье мы собрали все проблемы, которые встречали за все время нашей обширной практики в пользовательских исследованиях.
Довольно трудно давать общие рекомендации по распространенным проблемам дизайна приложений, поскольку многие из наблюдаемых нами проблем все-таки относятся к определенной предметной области. Ситуация, кстати, не поменялась — так было 11 лет назад, когда была написана первая версия этой статьи, так это остается и сейчас.
Все же мы снова попробуем. Итак, наша первая рекомендация — проведите исследование вашей целевой аудитории:
- Начните с анализа задач и полевых исследований, чтобы понять потребности и схемы работы ваших пользователей.
- Прототипируйте и тестируйте ваши концепты (Lo-Fi), чтобы наметить структуру и функциональность вашего приложения. Не вкладывайте много ресурсов в идеи, которые вы пересмотрите или вовсе отвергните по мере работы с вашими пользователями.
- Работайте итерациями. Каждое изменение тестируйте с небольшим числом пользователей. Чем больше итераций, тем лучше будет ваше приложение.
Несмотря на то, что большинство проблем в юзабилити зависит от предметной области, мы выделили 10 самых распространенных ошибок, с которыми часто сталкиваемся во множестве отраслей. 5 из них (#1, 2, 3, 4 и 6) были также включены в оригинальную статью — что доказывает, насколько надежны рекомендации по юзабилити приложений.
Все 10 исходных рекомендаций по-прежнему актуальны, но 5 ошибок (к большому счастью) уже не так распространены, поэтому мы заменили их на другие 5 (#5, 7, 8, 9 и 10).
Итак, вот наш текущий список ТОП 10 ошибок в дизайне приложений, которые кажутся вопиющими, но при этом являются обычной практикой. Будем надеяться, что когда через 11 лет мы напишем новую версию этой статьи, большинство из них будет встречаться гораздо реже.
Ошибка 1. Страдает обратная связь
Одна из самых базовых рекомендаций по улучшению юзабилити приложения — создание ясной обратной связи:
- Покажите пользователям текущее состояние системы
- Расскажите, как их команды и действия интерпретируются программой
- Сообщайте пользователям, что сейчас происходит
Приложения, которые не дают обратного отклика на действия пользователя заставляют его задаваться вопросом и размышлять над тем, а что вообще происходит? При этом очень часто пользователь ошибается в своих размышлениях.
Хорошая обратная связь сообщает пользователю множество нюансов — например, клик по кнопке, который сделал пользователь, был интерпретирован системой как «клик»? И теперь она собирается что-то выполнить? Или другой пример: что сейчас выбрано и активно, а что нет?
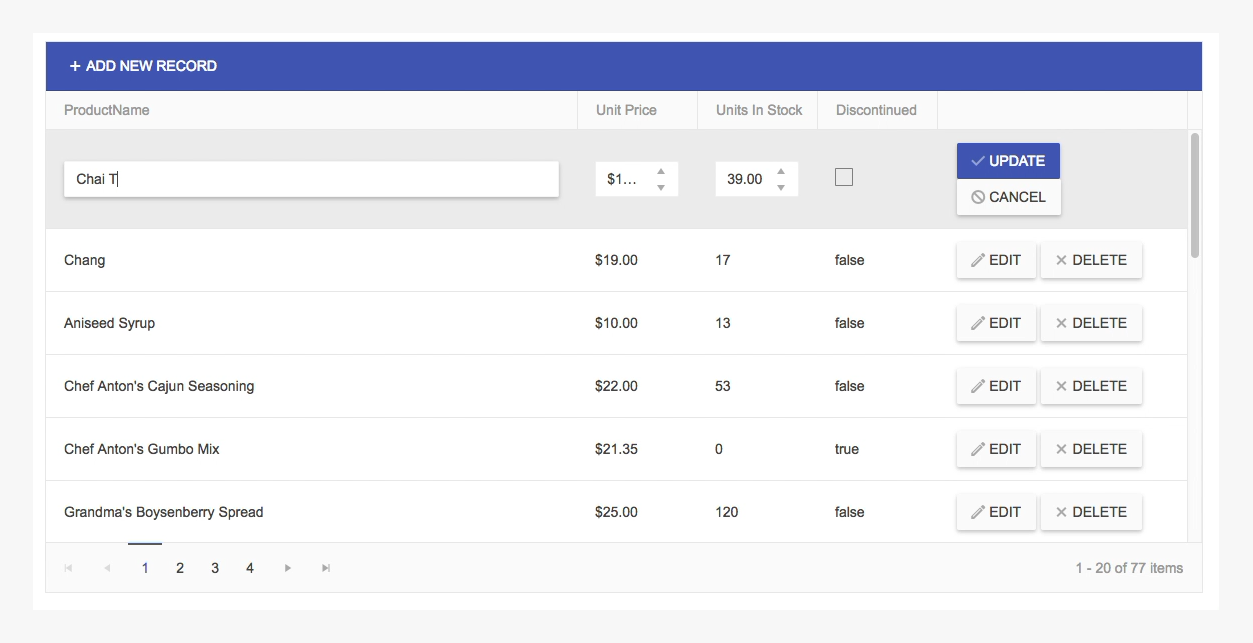
Один из сценариев, когда обратная связь особенно важна — это когда приложение переходит в режим редактирования уже существующей информации. Важно, чтобы пользователь имел четкое представление об объеме данных, которое доступно для редактирования, так как некоторые приложения позволяют редактировать сразу всю таблицу, а некоторые — только определенную строку или ячейку.
Ясная обратная связь как раз может справиться с этой задачей. Хороший отклик может быть реализован множеством способов, начиная от использования разного цвета для фона (чтобы обозначить текущую редактируемую область), заканчивая изменением кнопок, которые связаны с редактированием (чтобы четко обозначить функции, которые они выполняют).

Приложение с Telerik.сом в режиме редактирования добавляет серый фон к строке таблицы, которую пользователь изменяет в данный момент. Также изменен внешний вид редактируемых ячеек в строке: теперь они представлены как поля формы, а кнопки «Изменить» и «Удалить» (Edit и Delete) заменены на «Обновить» и «Отменить» (Update и Cancel) с другим расположением и внешним видом.
Изменение расположения и цвета кнопок является дополнительным важным сигналом фидбека, так как это снижает вероятность того, что пользователь нажмет не на ту кнопку, если будет невнимателен и положится на мышечную память.
Такой уровень фидбека довольно ясно сообщает о том, что сейчас происходит с системой и как она реагирует на ввод пользователя.
1.a Отсутствует индикатор выполнения для длительных задач
Пример недостаточной обратной связи — это когда система не сообщает пользователю, что на завершение запущенной задачи потребуется прилично времени. Обычно пользователи в таком случае думают, что приложение зависло или же начинают беспорядочно кликать по другим элементам интерфейса.
Если вы не можете уложиться в рекомендуемый лимит времени ответа, заявите об этом и продемонстрируйте пользователю то, что сейчас происходит при помощи индикатора выполнения:
- Если выполнение команды занимает от 2 до 10 секунд, то покажите анимацию ожидания — спиннер. Такой тип индикатора подскажет пользователю попридержать коней и не раскликиваться на что-либо еще, пока не вернется нормальный курсор.
- Если команда выполняется больше 10 секунд, то покажите явный прогресс бар и желательно с указанием процента выполненной работы (если только вы действительно не можете предсказать, сколько времени осталось до завершения операции).
Ошибка 2. Несогласованность погружает в ступор
Тут важно помнить правило: различия — это про сложность. Когда у пользователя есть ожидания относительно того, как что-то будет себя вести и где это может быть расположено, отклонения от этих ожиданий вызывают замешательство, разочарование и повышенную когнитивную нагрузку, так как человеку приходится разбираться в проблеме. Человеческий разум просто жаждет последовательности и согласованности.
Есть несколько типов несогласованности, которые особенно распространены в напичканных функциями приложениях и приводят в замешательство даже опытных пользователей:
- Разные слова или команды для одного и того же действия
- Элементы управления, относящиеся к одной функциональности, расположены в разных местах интерфейса
- Элементы управления, которые (по мнению пользователя) кажутся похожими друг на друга, но при этом расположены далеко друг от друга (например, один можно найти в панели инструментов, другой в меню, а третий вообще в диалоговом окне с настройками)
- Похожие паттерны последовательности шагов, которые требуют взаимодействия с разными разделами интерфейса
- Несогласованные правила для ввода данных: сейчас мы видим, что введенные данные верны, а потом они помечаются как неправильные, безо всяких объяснений (почему мы вводим не те данные?)
- Функциональность, которая по каким-то таинственным причинам иногда доступна, а иногда нет, и эти причины нам явно никак не раскрываются
- Элементы интерфейса и контролы, которые двигаются и при этом нарушают пространственную согласованность.
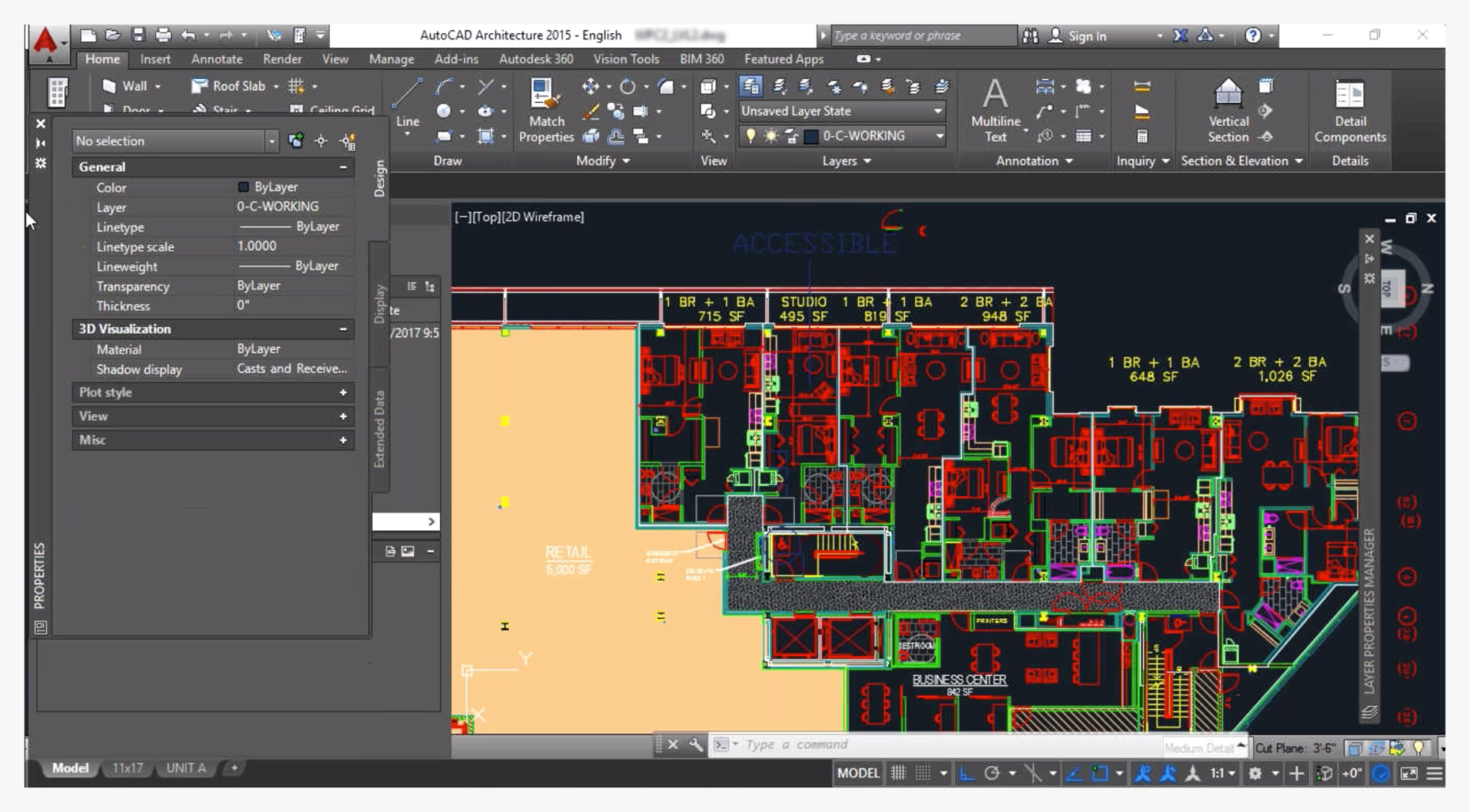
В наших исследованиях принимал участие архитектор. Она уже много лет работала с AutoCAD и изо всех сил пыталась понять, при каких же условиях она может прикрепить панель инструментов к одной стороне экрана, а при каких нет.
В этой же сессии она несколько раз пыталась закрепить плавающую панель у левого края экрана, но все было безуспешно. Оказалось, что из-за скрытой настройки именно эта панель не могла быть закреплена, но это ограничение никак не сообщалось и не объяснялось пользователю.
Скрытые настройки предполагались для того, чтобы дать пользователю возможность очень гибкой настройки интерфейса, но из-за недостаточной обратной связи наша участница исследования не могла разобраться с тем, почему панели иногда можно прикрепить к краю экрана, а иногда нет. Такой тип несогласованности является серьезным источником разочарования даже для опытных пользователей.

AutoCad не всегда позволял нашей участнице закреплять панели у одной стороны экрана. Даже опытный пользователь не мог определить, почему эта функциональность работает с одной панелью, но не работает с другой. (Оказалось, что дело в скрытом параметре, который был отключен именно для одной панели).
Ошибка 3. Бесполезные сообщения об ошибках
Сообщения об ошибках — особая часть обратной связи. Они сообщают пользователю, что пошло не так. Хоть мы и знакомы с рекомендациями для сообщений об ошибках на протяжении уже почти 30 лет, многие приложения все еще их нарушают.
Наиболее часто нарушаемая рекомендация, это когда сообщение об ошибке просто говорит, что что-то не так и не объясняет причину, почему это произошло, и как пользователь может исправить проблему. Подобные сообщения оставляют пользователя в затруднительном положении.
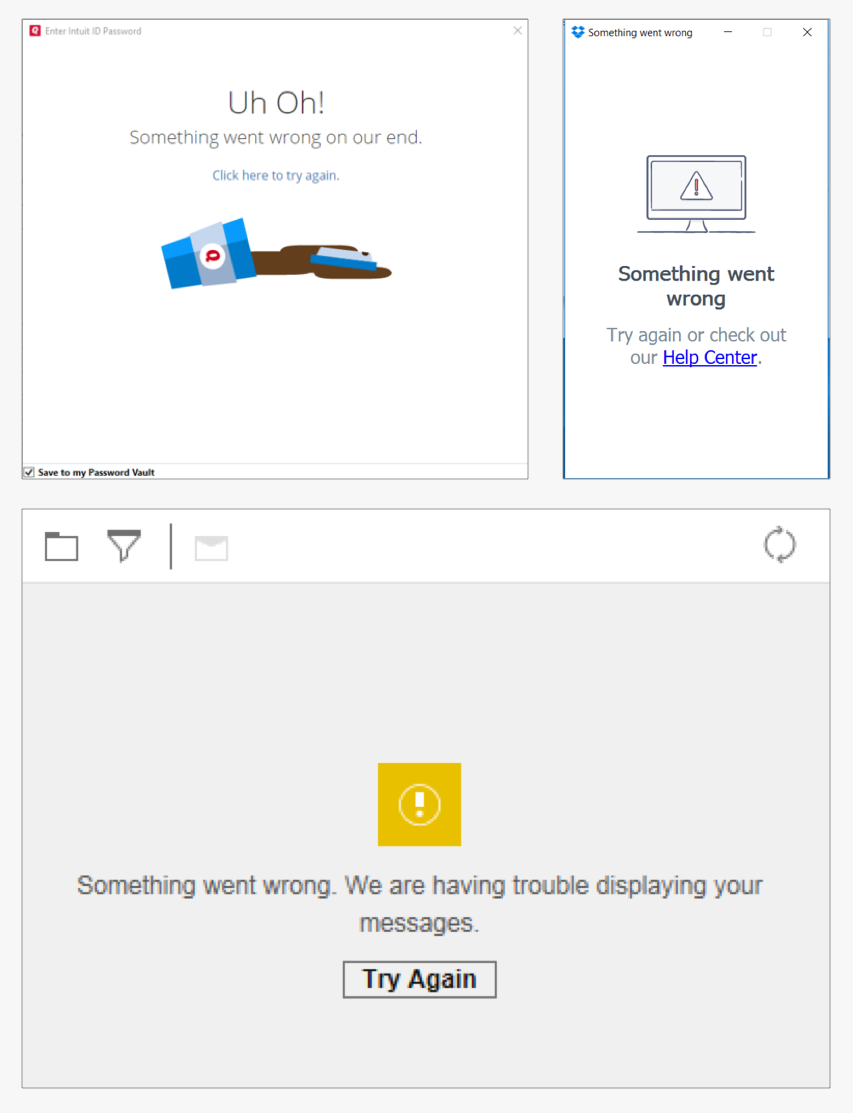
С годами эта проблема только усугубилась и в основном из-за веб-приложений. Пользователям показывается сообщение «Что-то пошло не так. Попробуйте снова» без каких-либо деталей о причине ошибки и том, как ее можно устранить.
Нативные десктопные приложения прошлых лет хотя бы сообщали людям, что именно пошло не так (хотя это было на техническом жаргоне, который простой пользователь даже и не пытался понять).

Коллекция расплывчатых сообщений «Что-то пошло не так» от Quicken (верхнее левое), Dropbox (верхнее правое), IBM Verse (нижнее). Ни одно из них не описывает природу проблемы, детали и то, как избежать этой ошибки. Также ни одно сообщение не дает понять, потеряна работа пользователя или нет.
Информативные сообщения об ошибках не только помогают пользователям исправить их текущие проблемы, но они также могут быть и обучающим элементом. Хоть люди и не будут тратить свое время на чтение и изучение функциональности вашего приложения, они все же заинтересованы в том, чтобы исправить возникшую проблему. Им нужно просто доступно объяснить ее причину, и тогда они приложат усилия, чтобы в ней разобраться.
Ошибка 4. Отсутствуют значения по умолчанию
Значения по умолчанию помогают пользователю во многих отношениях. Вот самое важное, на что они способны:
- они ускоряют взаимодействие за счет освобождения пользователя от необходимости указывать значение, если значение по умолчанию вполне подходит
- обучают за счет того, что являют собой пример типа ответа, который подходит для заданного вопроса
- направляют начинающих пользователей по безопасному или общему пути, если те еще не знают, что нужно делать, а значения по умолчанию являются для них вполне приемлемыми
Дефолтные значения могут минимизировать усилия пользователя, прилагаемые для решения повторяющихся задач, таких как многократное заполнение одной и той же формы.
Определение ключевых полей в заполнении формы может повысить продуктивность и снизить разочарование пользователя. Ваши аналитики помогут вам понять, какие значения являются наиболее подходящими для большинства пользователей.
Например, раскрывающиеся меню определенно выигрывают от наличия дефолтного значения. Многие приложения выставляют вариант «Выберите один» в качестве предустановленного (но по факту это означает, что ничего не выбрано). Это побуждает пользователя к взаимодействию с раскрывающимся списком.
Но если вместо этого вы предварительно выставите значение по умолчанию, и желательно самое распространенное, то многим пользователям и вовсе не придется взаимодействовать с этим списком.
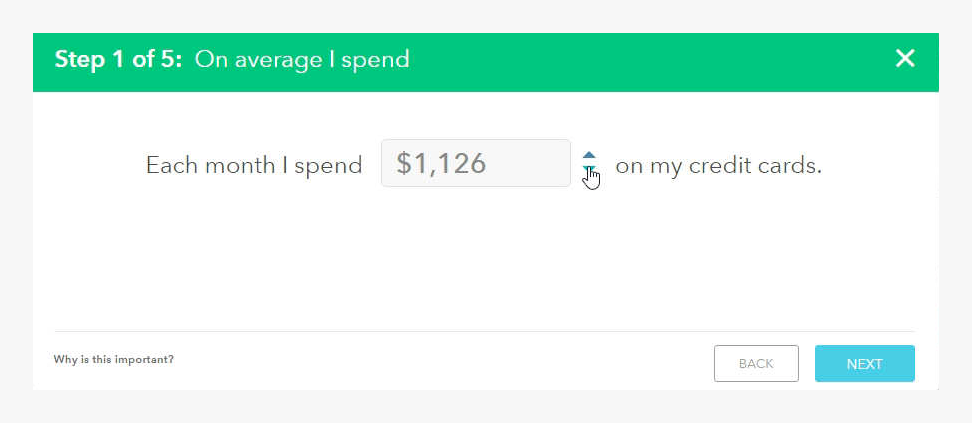
Если при заполнении числовых полей пользователи мало отклоняются от заданного значения по умолчанию (например, при заполнении количества товаров), то можно использовать степпер, который позволит пользователю не печатая изменить число на нужное ему.
Степперы имеют 2 преимущества: они снижают стоимость взаимодействия и дают ту разумную отправную точку начинающим пользователям, которые еще только изучают систему.

Одной из функциональностей Mint, приложения для учета личных финансов, является помощь пользователю в подборе подходящей кредитной карты. Мастер на изображении использует значение по умолчанию, которое было автоматически определено на основное среднего месячного расхода по кредитной карте. Он также позволяет пользователю изменить это число путем ввода или используя кнопки увеличения и уменьшения.
Ошибка 5. Иконки без подписи
Иконка без подписи не зайдет большинству пользователей — это твердый факт, мы тестировали. Даже те иконки, которые могут показаться универсальными (например, гамбургер для меню), на самом деле не так знакомы пользователям, как этого ожидают UX практики.
Но если в приложении имеются уникальные иконки, то дела становятся еще хуже. Вероятность того, что пользователи их поймут — вообще падает. Вспомните закон Якоба: «пользователи проводят большинство своего времени на чужих сайтах». Это означает, что пользователи просто не поймут большинство иконок без подписи рядом, ну или будут пытаться разобраться в них методом проб и ошибок.
Сочетание иконок и подписей к ним имеет следующие 4 преимущества:
- Увеличивает размер цели (что в соответствии с законом Фиттса уменьшает время, которое потребуется пользователю для доступа к нужному элементу).
- Уменьшает время, необходимое для распознавания команды: две подсказки (иконка и текст) для памяти лучше, чем одна.
- Связанное с предыдущем преимущество: иконки с текстом могут также облегчить изучение интерфейса (за счет установления нескольких ассоциаций с одной и той же командой)
- Помогает пользователям визуально различать несколько команд, расположенных рядом друг с другом.

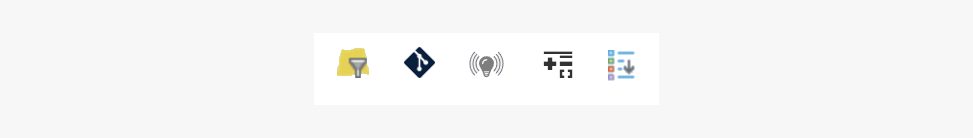
Выборка неподписанных иконок из разных настольных приложений из наших недавних исследованияй. Все они являются нестандартными иконками, поэтому их предназначение не сразу становится очевидным. Вы сможете догадаться, что они обозначают? Вот наши участники исследования не смогли.
Ошибка 6. Трудно достижимые цели
При человеко-машинном взаимодействии все, на что можно кликнуть или нажать (если мы говорим о мобильных устройствах), называется целью. Все активные элементы пользовательского интерфейса — это цели. Чтобы пользователь мог достигнуть цели, ему нужно:
- быть способным идентифицировать цель;
- иметь возможно кликнуть точно на нужную цель.
Оба эти аспекта вызывают проблемы в интерфейсах современных приложений.
6.1 Слабые намеки
Аффо́рданс — это когда сам объект намекает о том, что вы можете сделать с ним. Например, чекбокс можно включить или выключить, слайдер можно сдвинуть вверх или вниз. Намеки — это визуальные элементы, которые помогут вам понять возможности, всего лишь посмотрев на объект перед его использованием (или перед тем, как почувствовать его, если это физический объект, а не элемент на экране). Эта концепция обсуждается в книге Дона Нормана «Дизайн привычных вещей».
Намеки особенно важны в пользовательском интерфейсе, так как все пиксели на экране позволяют кликнуть по себе, даже если после клика ничего не произойдет. На экране компьютера находится слишком много видимых вещей, поэтому у пользователя нет времени на игру в «разминирование», кликая повсюду в надежде найти что-нибудь рабочее. Исключением являются маленькие дети, которые иногда любят изучать экраны, кликая на все подряд.
Одним из злостных нарушителей этой концепции в современных приложениях является ультра плоский дизайн. Множество вариантов такого плоского дизайна имеют слабые намеки для целей: из-за отсутствия традиционных 3D-подсказок люди не могут с легкостью отличить текст от кнопки.
Вот распространенные признаки слабых намеков:
- Пользователи говорят: «Что мне здесь делать?«
- Пользователи не приближаются к функциям, которые могли бы им помочь
- Обилие экранного текста, которое пытается решить эти две проблемы. (Еще хуже тот случай, когда многоступенчатые инструкции исчезают после первого выполненного шага.)
6.2 Крошечные цели для кликов
Развиваем далее. Некоторые цели настолько маленькие, что пользователи не попадают по ним и кликают мимо. Даже если пользователи изначально правильно восприняли намеки, они могут усомниться в своих действиях, если после такого промаха ничего не произошло.
Маленькие зоны для нажатия являются особой проблемой для возрастных пользователей и пользователей с ограниченными моторными навыками.
Ошибка 7. Злоупотребление модальными
Многие приложения используют модальные окна, чтобы реализовать взаимодействие с данными: изменение существующего элемента, добавление нового, удаление или просмотр его дополнительных свойств.
Модальные окна появляются поверх текущей страницы, которая в это время слегка затемнена (при условии, что затемнение уменьшает отвлекающие факторы и помогает пользователю сосредоточиться на выполнении текущей задачи).
К сожалению, такой дизайнерский выбор снижает контекст пользователя, скрывая от него информацию, которую бы он смог использовать для работы с формой в модальном окне.
Заметим, что даже если затемненная страница не содержит необходимой для работы информации, пользователи все-равно часто стараются переиспользовать уже введенные данные путем копирования и вставки, или же просто копируют введенную информацию в качестве шаблона, пока сами думают над текущей задачей.

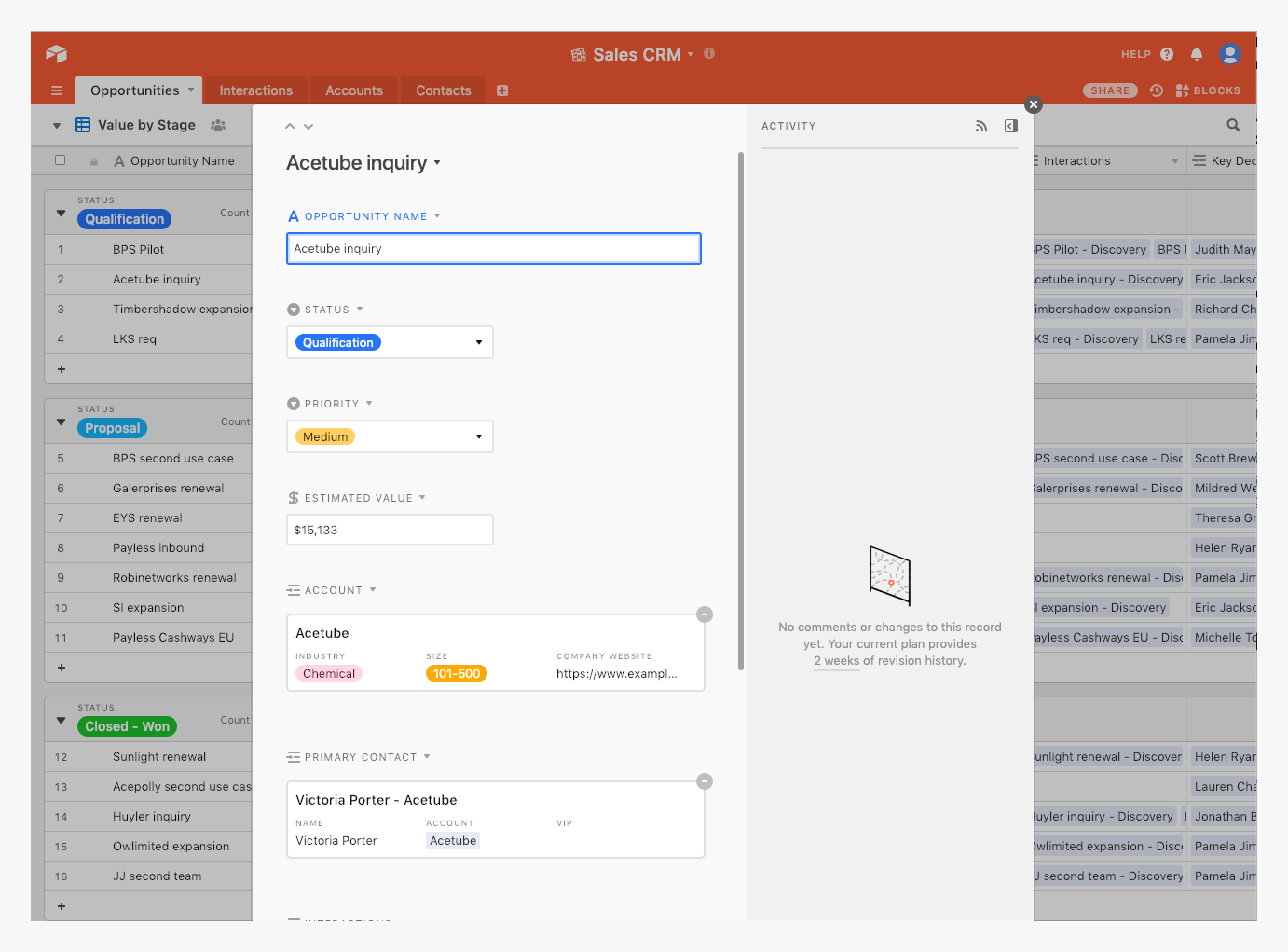
При редактировании строки таблицы в Airtable открывается модальное окно, которое перекрывает большую часть таблицы и не позволяет пользователям ссылаться на информацию в ней.
Ошибка 8. Бессмысленная информация
Длинные строки из букв и цифр, такие как автоматически сгенерированные ID в базе данных, часто используются для однозначной идентификации объекта в приложении.
Такие данные абсолютно бесполезны для пользователя, но они часто и довольно заметно отображаются в первом столбце таблицы. Это заставляет людей сканировать данные мимо этого столбца, чтобы найти не безразличную для них информацию.
Это особенно важно на экранах с высокой плотностью информации. В качестве якорной точки пользователю лучше предоставить удобочитаемую информацию, а подобные идентификаторы отодвинуть на менее заметное место.
Такое неуместное использование закодированной информации часто встречается в медицинских приложениях, CRM системах (где пользователям часто приходится выбирать определенный код для каждого взаимодействия по продаже при работе с клиентом), бухгалтерском программном обеспечении и в корпоративных приложениях.
Чтобы сделать значимую для пользователя информацию более компактной, в этих приложениях она обозначается короткими кодами. Такой код может лучше поместиться в небольшом пространстве, чем целое предложение, но это вызывает гораздо большую когнитивную нагрузку на пользователей.
Чтобы понять закодированную информацию, им сначала нужно будет ее декодировать в уме, при том, что наша рабочая память изначально ограничена. Даже высококвалифицированные профессионалы не могут запомнить все возможные коды и им все равно требуется много усилий, что перевести в голове эти коды в понятную информацию.

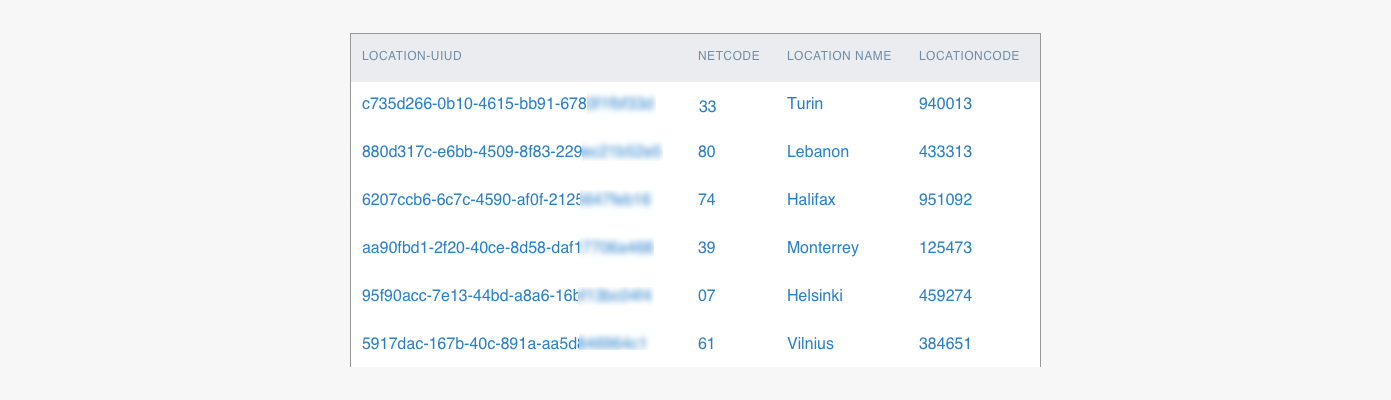
В этой таблице в первом столбце указана бесполезная для пользователя информация. Net код и Location код также включают в себя закодированную информацию, которая предназначена для представления сложной информации в ограниченном пространстве. Столбец «Location Name» — единственный столбец, который имеет какой-то смысл для пользователей. Чтобы расшифровать остальные, людям придется полагаться на свою память или обращаться к списку кодовых ключей.
Ошибка 9. Ящик с хламом
Если ваше приложение имеет сотни или даже тысячи функций, то их нужно где-то разместить. Более того, их нужно приоритезировать и организовать таким образом, чтобы пользователь мог легко найти и быстро добраться до самых необходимых.
Часто последствием такой ситуации является перегруженное меню: наиболее часто используемые действия отображаются в панели инструментов, а последний элемент в этой панели обычно называется «Еще», или «Инструменты», или что хуже всего «...» и содержит в себе все то, что никуда больше не подошло.
Такие лейблы в меню малоинформативны и являются чем-то вроде ящиком с хламом: местом, куда поместили все то, что не смогли разложить по категориям, но терять эти функции не хотелось бы.
Такая ситуация часто возникает из-за того, что у команды есть список необходимых функций, которые она не знает, куда поместить. Или же это возникает в устаревших приложениях, где нельзя отказаться от старых и редко используемых функций.
Проблема с переполненным меню заключается в том, что как и с ящиком для хлама в вашем доме, никто не знает, что вы туда положили. Другими словами, это ограничивает как возможность обнаружения, так и находимость функций, так как у пользователей просто не будет причин заглядывать в это меню.

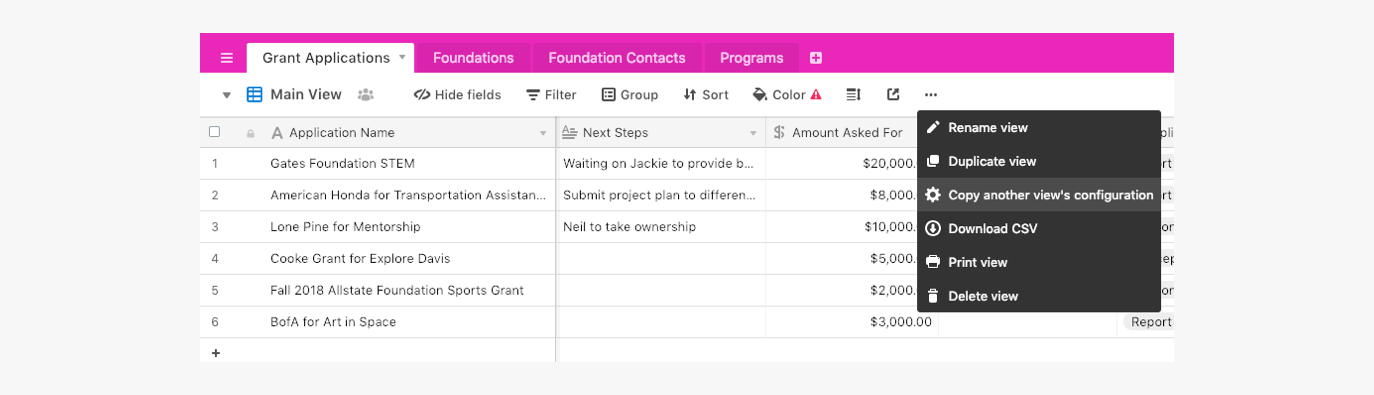
Airtable: ящик с хламом в меню называется «...» и не несет смысловой нагрузки. Пользователю будет сложно предугадать, что находится в этом пункте меню.

Salesforce: ящик с хламом в меню называется «More».
Ошибка 10. Сохранить или удалить?
Размещение таких действий, как «Сохранить» рядом с действиями, которые разрушают работу, таких как «Сбросить» является банальным дизайнерским решением, которое доставляет пользователям немало огорчений.
Логически такое расположение часто оправдано (например, «Сохранить» и «Удалить» взаимосвязаны, так они определяют дальнейшую судьбу элемента), но это также ведет к тому, что пользователь может легко ошибиться и нажать не на ту кнопку или иконку, особенно, когда пользователь спешит, выполняет повторяющиеся действия или имеет проблемы с моторикой.
Такая непреднамеренная замена одного действия другим называется промахом.

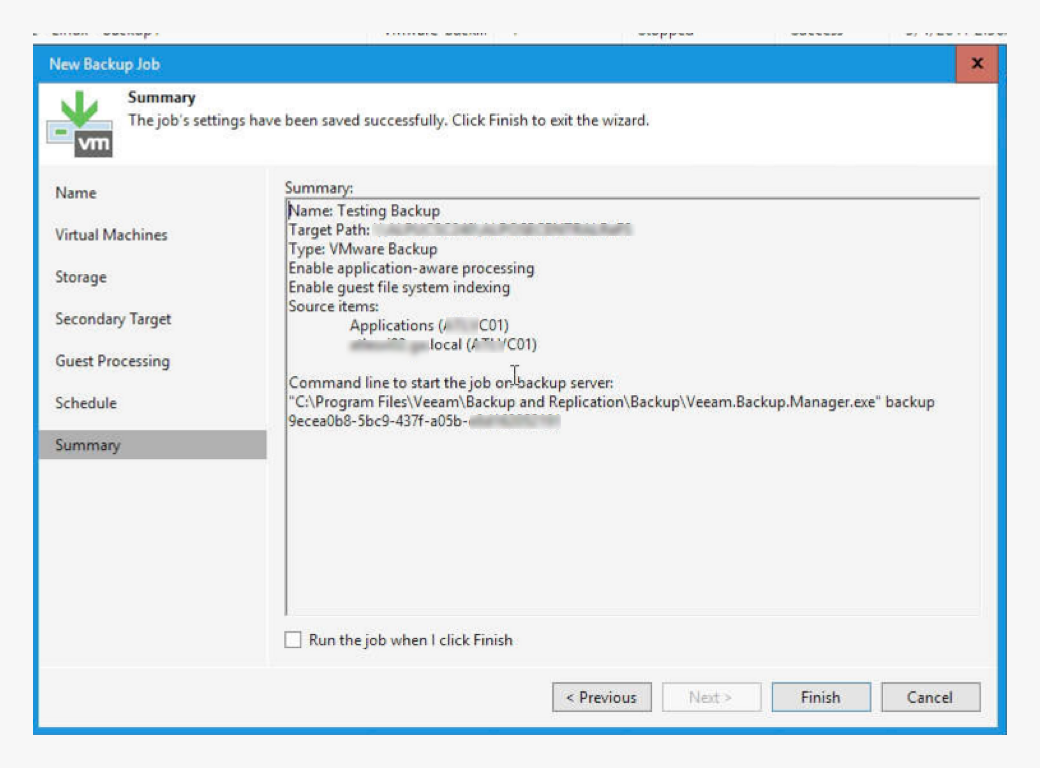
Veeam, корпоративное приложение для создание бэкапов, предоставляет многоступенчатый мастер для настройки нового задания для резервного копирования. В нашем исследовании пользователь потратил почти 20 минут, чтобы пройти через этот мастер и в конце чуть не кликнул по кнопке «Отменить» (Cancel) вместо кнопки «Завершить» (Finish). На самом последнем этапе эти две кнопки расположены очень близко друг к другу. Если бы пользователь нажал на «Отменить» (Cancel), то 20 минут работы пошло бы коту под хвост.

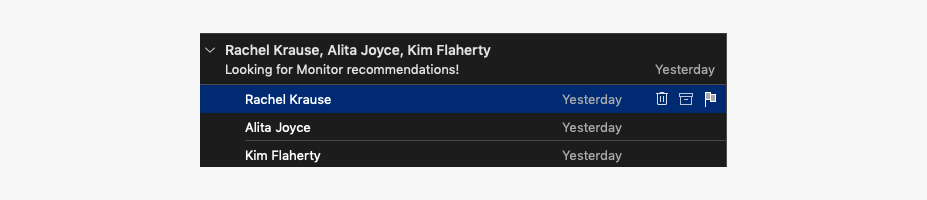
Microsoft Outlook разместил иконку флага для действия «Следить» рядом с иконками «В архив» и «Удалить». Мало того, что эти кнопки служат противоположным намерениям пользователя, так они еще маленькие и расположены близко друг к другу, поэтому пользователю в спешке будет очень легко ошибиться.
Вывод и рекомендации
Приложения очень сильно зависят от предметной области, для которой они разрабатываются. Поэтому то, что может быть удобным, эффективным и приятным для одной индустрии, для другой может оказаться сущей катастрофой.
Для создания удобного в использовании приложения требуются совместные с вашими пользователями исследования, с помощью которых вы можете выявить их рабочие процессы, необходимые пользователям функции, их ментальные модели и ожидания.
Тем не менее, описанные в этой статье 10 ошибок, мы наблюдаем при исследованиях в самых различных областях, включая творческую, финансовую, корпоративную, медицинскую, инженерную и другие области.







