← Назад | Продолжение (Глава 5) →
(Перед вами бесплатный курс от InVision Studio «Дизайн-системы. Погружение». В курсе 7 глав. Если вы здесь впервые, то лучше начните сначала)
Вы читаете перевод руководства “Design Systems Handbook”. Над переводом работали: Валерия Новожилова, Анастасия Свеженцева и Егор Хлебников.
Автор оригинальной главы Diane Mounte — обладает опытом развития дизайн-систем в Etsy и GitHub.
Масштабный редизайн
При таком подходе команду сначала ждет серьезная фаза проектирования и только потом полномасштабное развертывание. В проектирование при этом войдет визуальный рефреш или объединение компонентов. Такой подход поможет команде разработать более полную систему: от цветов и типографики до компонентов, макетов страниц и потоков взаимодействия.
Лайфхак: при разработке новой дизайн-системы некоторые команды создают концепты вымышленных продуктов, чтобы можно отойти от ограничений в текущем приложении и получить свежий взгляд на предмет работы. Другие же разрабатывают новую систему параллельно с редизайном реального продукта.
Тестирование пилотными проектами
В Etsy я работала с командой дизайнеров и инженеров над редизайном инструментов для онлайн-продаж. Этот проект дал хорошую возможность протестировать новый подход к нашему CSS-коду и обновить визуальные стили. Мы создали новое руководство по стилю вместе с редизайном, в котором задокументировали рекомендации по реализации и дизайну.
По сути этот проект стал пилотным для тестирования новой дизайн-системы. Перестройка этой части продукта дала нам площадку для тестирования новых компонентов, адаптивных макетов и новых стилей типографики.
В книге «From Design Systems: Pilots & Scorecards» Дэн Молл (англ. Dan Mall) пишет о критериях, которые он использует для поиска хороших кандидатов для пилотных проектов дизайн-систем. Хотя наш подход в Etsy был все-таки ситуативным, многие атрибуты из списков Молла совпали с нашим проектом:
- Общие компоненты. Есть ли в этом пилотном проекте компоненты, которые можно повторно использовать в других продуктах?
- Общие паттерны. Есть ли в этом пилотном проекте шаблоны, которые можно повторно использовать в других продуктах?
- Компоненты с высокой ценностью. Есть ли в основе этого проекта компонент или шаблон, имеющий большую ценность для бизнеса? Здесь речь об элементах, которые являются неотъемлемой частью процесса или аудитории и имеют необычно высокую ценность для организации.
- Техническая возможность. Насколько проста техническая реализация дизайн-системы? Требуется ли большой рефакторинг?
- Чемпион. Кто из участников готов реализовать этот проект и начать зажигать других на его использование?
- Объем. Возможна ли эта работа в рамках нашего пилотного периода [3-4 недели] (укажите здесь ваши сроки)?
- Техническая независимость. Удалось ли отделить этот проект от других частей кода, чтобы реализовать его независимо в конкретные сроки?
- Маркетинговый потенциал. Будет ли такой результат вдохновлять других на использование дизайн-системы?
«Мы не пытаемся собрать одну идеальную команду, которая возьмется за развитие дизайн-системы… в разы лучше работает командный подход, когда каждый дизайнер и каждый инженер — часть целого, часть системы развития».
Tina Koyama, X/Twitter
Мы разрабатывали дизайн-систему параллельно с продуктом, поэтому в ней оказался существенный недостаток — она вышла привязанной к целям и задачам продукта, для которого создавалась. Поэтому нам потребовался еще один заход, чтобы сделать дизайн-систему подходящей для всех продуктов Etsy.
Тактика изоляции от других продуктов помогла сделать рывок в техническом развитии, но потом все равно потребовалось приложить серьезные усилия, чтобы убедить другие команды в силе нашего решения.
Песочница — быстрый способ продемонстрировать ценность дизайн-системы
Взявшись за руководство по стилю (style guide) Etsy, мы также создали песочницу, которая ускорила сборку прототипов HTML/CSS. А еще мы заметили, что новый стайлгайд теперь помогает вводить в курс дел новых дизайнеров.
Кстати, в списке целей у нас был такой пункт — сократить время, которое дизайнеры и разработчики тратят на написание CSS. Такой подход помог высвободить больше времени на дизайн и тестировать прототипы прямо в браузере.
Наш принцип звучит так: «Лучший способ увидеть ценность — это прочувствовать ее».
Теперь мы каждому новенькому в проекте настраиваем песочницу. Такой подход ускоряет сборку прототипов и дает свободу экспериментов и развития руководства по стилю.
Мы также создали инструкции, чтобы помочь участникам команды работать продуктивнее. Такие инструкции помогли объяснить, как именно применять различные стили, например, атомарные классы и классы компонентов, создавать макеты, адаптированные для мобильных устройств и создавать комплексные решения без написания CSS, такие как страница результатов поиска. Мы дополнительно разработали презентацию о наших принципах дизайна с примерами сценариев использования, образцами кода и демонстрациями кода в реальном времени. Это помогло всем участникам понять, что стоит за нашими решениями.
CSS-среда песочницы полностью отражает продакшн, поэтому прототипы дизайнера легко отправить на разработку и затащить на живую систему без очередных экспериментов с CSS. Поскольку прототипы созданы на живом языке, они лучше, чем статический мокап и точнее помогают разработчикам понять то, к чему все идет. Это больше помогает с принятием системы.
Мы на деле поняли, что у дизайн-системы, которую любят и дизайнеры и разработчики, больше шансов на успех.
Документация — ключ к успеху дизайн-системы
Еще один ключ к успешному внедрению — актуальная документация. Как говорят практики по дизайн-системам: «Если это не задокументировано, этого не существует».
Когда стили остаются без описания, вы рискуете тем, что будет написан новый, но повторяющийся код. Документация становится особенно важна при внедрении новой дизайн-системы, потому что старые шаблоны могут быть влиятельнее новых. Документация как раз помогает продвигать новые шаблоны, сокращает потребность в написании нового кода и упрощает реализацию с помощью примеров кода и рекомендаций.
Устаревшая документация тоже не работает в плюс, поскольку сбивает людей с толку и вызывает этим разочарование. Поэтому стоит потратить время на разработку механизмов, которые помогут вам держать документацию в актуальном состоянии.
Ищите пути проверки точности документации — например, до и после сессии онбординга или при добавлении новых стилей. Написание документации «на лету» поможет вам протестировать код и избежать долгов по документации. Если можете, добавьте тесты, которые проверяют документацию при добавлении и обновлении шаблонов, и постарайтесь упростить людям возможность сообщать о неточностях.
Профессиональный лайфхак — Документирование стилей
Документируйте стили по мере их развития. Это легче сделать, когда вы пишете код, пока он еще свеж в памяти.
В Etsy некоторые команды инженеров создавали онбординг-проекты для новеньких инженеров. Обычно это включало реализацию небольшой функциональности из бэклога, которая помогала им ознакомиться с технологическим стеком. Меня воодушевило то, что они реализуют макеты пользовательского интерфейса без помощи дизайнеров, просто следуя документации руководства по стилю.
Развитие событий после внедрения дизайн-системы
Работа над дизайн-системой никогда не заканчивается. Запуск дизайн-системы следует рассматривать как версию 1.0, за которой последуют циклы развития.
С дизайн-системой начнут работать несколько групп, среди них: разработчики дизайн-системы, пользователи системы и другие лица, заинтересованные в развитии. Какую бы форму не приняла ваша команда, создатели должны учитывать потребности пользователей и организации.
Через несколько месяцев после внедрения новой системы дизайна в Etsy мы провели встречи с сотрудниками из разных команд. Наша цель состояла в том, чтобы выяснить, как улучшить опыт для пользователей дизайн-системы, собрать все барьеры и спланировать их устранение. Мы использовали качественные исследования, стремились быть открытыми для развития, поэтому было много личных бесед и глубинных интервью.
«Клиенты, коллеги и все заинтересованные участники легко принимают гибкую природу цифрового мира, если они действительно хотят создавать живые дизайн-системы, которые адаптируются к постоянно меняющейся среде, потребностям пользователей и потребностям бизнеса». (https://dbtr.co/frost).
Brad Frost, Автор руководства по атомарному дизайну
Отыщите время для личных встреч с каждым заинтересованным игроком в проекте — так вы сможете разобраться в нюансах контекста задачи. Иначе без этого вы упустите очень много важных деталей проекта.
Авторы
Штурм маршрутов пользователей до цели (user-journey) с теми, кто впервые попробовал систему на деле и сделал первый шаблон с помощью дизайн-системы. Такой подход помог нам собрать множество ценных идей для развития и конкретных барьеров для устранения.
Выводы: в результате такого подхода выяснили, какие мероприятия нужно проводить, чтобы первое знакомство и выход на первые результаты с дизайн-системой проходили в максимально короткие сроки.
Когда программисты попробовали дизайн-систему впервые
Мы также встречались с первыми последователями из продуктовых команд, уделяли особое внимание погружению в инженерную точку зрения. Большинство инженеров не участвовали в тренингах, но смогли научиться применять новую дизайн-систему, просто прочитав руководство по стилю.
Выводы: мы много узнали о пробелах в нашей документации. Например, обучающие инструкции с трудом заходили инженерам, утилиты были полезны и бесполезны одновременно, в результате инженеры часто переживали, что что-то делают не совсем так и сейчас что-то сломается. Поэтому мы внесли правки в подачу дизайн-системы, улучшили поиск и навигацию, добавили обучающие материалы для инженеров и обеспечили ясность в применении стилей.
Продакт-менеджеры
Встреча с продуктовыми менеджерами помогла взглянуть на всю систему целиком запланировать технологическое совершенствование и дальнейшее развитие адаптивности. Мы изначально преследовали цель создать адаптивную дизайн-систему и при этом понимали, что для для других приложений в экосистеме — это будет чем-то новеньким.
Выводы: мы открыли для себя, что большинство продакт-менеджеров доверяли своим техническим менеджерам в плане определения объема задач. Менеджеры проекта понимали, что сначала может потребоваться дополнительная работа, но переход на новую дизайн-систему упростит реализацию задач по интерфейсу в будущем. Мы показали им, что они могут держать границы задач под контролем и итеративно добиваться прогресса.
Сотрудничество — инвестиция в развитие команды
С логистической точки зрения порой невозможно вовлечь всю вашу компанию в решения по дизайн-системе, но на определенном уровне командная работа все же возможна.
До того, как Etsy сформировала специальную команду дизайн-системы, развитием системы руководила рабочая группа, состоящая из множества дизайнеров. Эта группа регулярно встречалась, планировать и определяла приоритеты проектов, делилась работой и получать отзывы. Участники группы при необходимости работали совместно с инженерами и другими спецами над экспериментами с целью поднять конверсию или поднять производительность.
Дизайн-система задала новый формат работы и потребовала выдвинуть чемпионов, которые возьмутся развивать ее дальше. Чемпионы — это ребята, которые потратили время на участие в системе, вложились в нее и продвигали ее другим. Такие ребята заинтересованы играть вдолгую и видят в деле долгосрочные перспективы.
Схема постепенного внедрения дизайн-системы
Не все группы разработчиков дизайн-систем могут найти время для разработки полноценной системы и добиться идеала для внедрения. Многим командам приходится постепенно внедрять отдельные части.
С другой стороны, с постепенной схемой команды могут внедрять новые части системы по мере их появления, что может показаться менее пугающим и разрушительным. Однако командам также необходимо будет больше подумать о коммуникации и развитии системы. Без единовременного запуска нет важного момента привлечения внимания к важному событию. В этом случае вы сами постоянно находите поводы, чтобы познакомить новых участников с вашей дизайн-системой.
Как только я присоединилась к GitHub, я начала искать пути того, как небольшая part-time команда может превратить Primer в надежную дизайн-систему. В итоге я поняла, что мы не сможем закрыться надолго и разработать готовую систему от и до с блеском и сразу. У нас было очень много работы, и при этом не было запланированного редизайна или отдельной функциональности, которую мы могли бы использовать в качестве пилотного проекта.
Поэтому мы решили выявить самые серьезные болевые точки, среди них выбрать главные и постепенно выпускать обновления Primer.
Решайте проблемы и привлекайте первых последователей
Одной из самых больших проблем в GitHub было количество времени, которое люди тратили на написание CSS, особенно на то, что нужно было систематизировать, например, интервалы и стили типографики.
Наше решение закончилось введением утилит (одноцелевых классов, часто называемых атомарными или функциональными классами), основанных на системных переменных. Мы не смогли начать с аудита компонентов и макетов страниц — нам пришлось начать с малого и протестировать основу системы, прежде чем переходить к более крупным частям. Добавление утилит позволило нам сделать стили доступными без рефакторинга тонны пользовательского интерфейса. Дизайнеры и разработчики смогли тут же начать использовать примитивные стили системы, как только мы их развернули.
Как только ребята увидели, что они могут использовать утилиты вместо написания нового CSS, Primer начал набирать обороты. Это решило реальную проблему, позволив нам протестировать примитивные уровни системы. Оттуда мы уже могли начать заменять и обновлять компонентный слой стилей.
Улучшение документации и прокачка навигации
Как и в Etsy, документация была ключом к внедрению на GitHub. Тонны широко используемых шаблонов в кодовой базе GitHub отсутствовали в Primer и, следовательно, не были задокументированы.
Мы отсортировали груды кастомного CSS и создали каталог в кодовой базе GitHub, который представлял собой «комнату ожидания» для шаблонов, которые следует перенести в Primer. Мы сосредоточили много усилий на том, чтобы получить как можно больше документации, независимо от того, было это в Primer или нет. Мы также сосредоточились на добавлении дополнительных уровней документации, включая описание наших соглашений об именах классов, принципов доступности, рекомендаций по инструментам для работы с нашей системой, инструкцию по запуску линтера, а также обзор нашей организации стилей и пакетов.
Однако простого документирования стилей было недостаточно. Нам нужно было расставить приоритеты по навигации в гайде по стилям и поиску для находимости.

Изначально мы смоделировали навигацию, чтобы она соответствовала структуре нашего пакета — ядру, продукту и маркетингу. Мы отдали приоритет этой информации над быстрым поиском определенных стилей. В руководстве по стилю отсутствовал поиск и стили были скрыты за несколькими уровнями навигации, что заставляло людей кликать несколько раз, прежде чем они находили то, что искали.
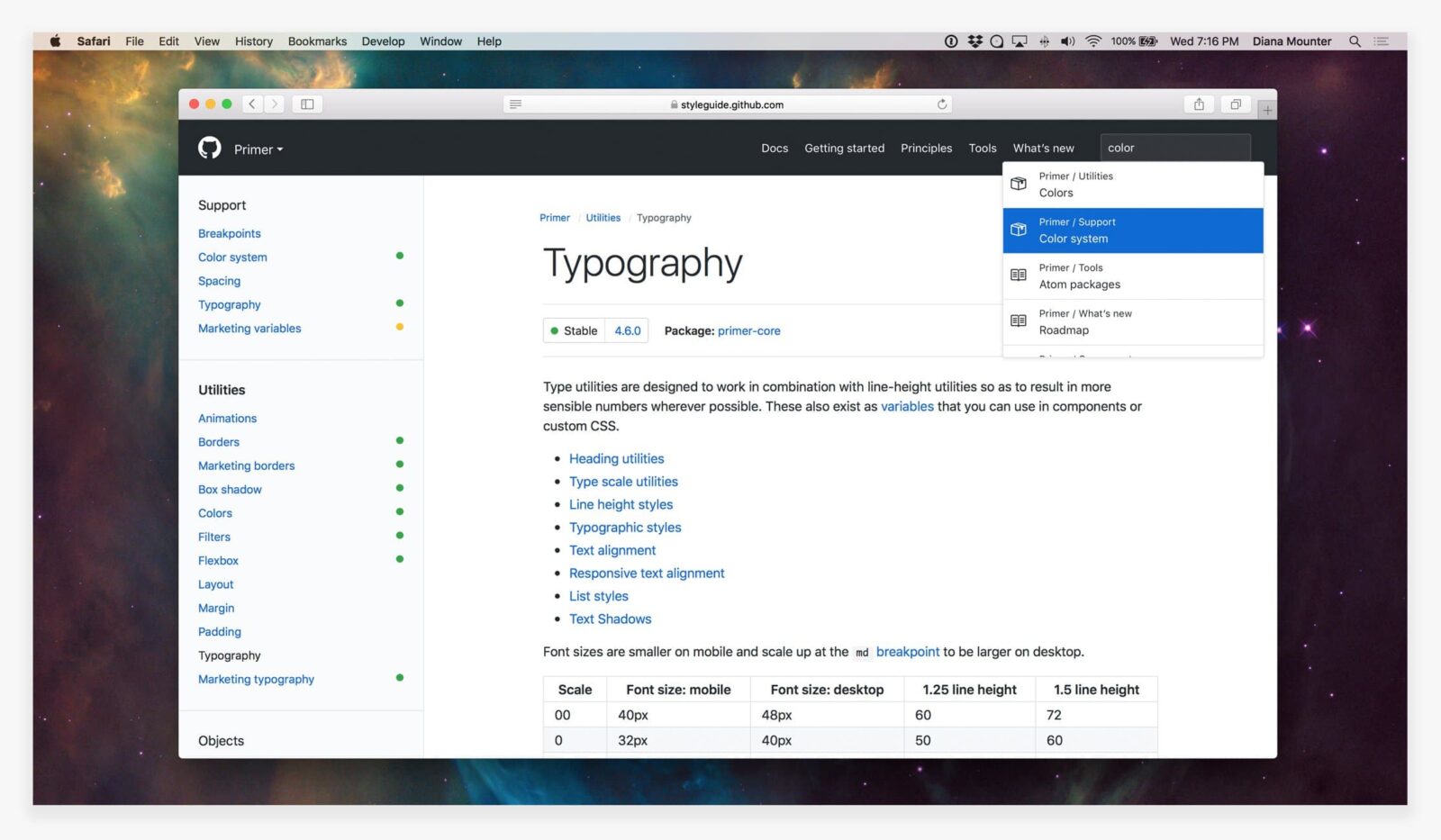
Затем мы провели исследование и начали изучать попытки людей отыскать нужные стили и в итоге пришли к выводу, что было бы полезно сделать изменения. Мы прокачали поиск и навигацию.
В итоге появился сайт, на котором перечислены все наши стили в навигации, и мы также добавили контекстный поиск, который помог людям находить документацию со схожими ключевыми словами, например, поиск «цвета» в утилитах и в поддерживаемых переменных.

Создание сайта с документацией в итоге оказалось очень важным моментом. Оглядываясь назад, я не думаю, что поначалу правка старого веб-приложения было неправильным решением, такой подход может и вышел не идеальным, но зато помог достичь целей. В общем сайт с документацией вышел что надо, и теперь, главное, не забывать периодически пересматривать его с учетом потребностей клиентов и проверять, насколько он хорошо масштабируется по мере роста системы.
Рост последователей дизайн-системы
Так как у вас нет особенного момента для запуска дизайн-системы, вам следует использовать любую возможность, чтобы поделиться ценностями дизайн-системы с другими командами. Не забывайте, что вы создаете дизайн-систему для решения реальных проблем и знаете, каковы ваши цели — найдите время, чтобы рассказать об этих целях и о том, как вы планируете их достичь. Эти сведения полезны, когда вы пытаетесь показать, насколько важны изменения даже в несколько строк в CSS.
В GitHub мы использовали множество небольших фишек для продвижения Primer и команды дизайн-систем. Вот несколько способов добиться успеха в нашем поэтапном подходе:
Креативные комментарии при проведении код-ревью
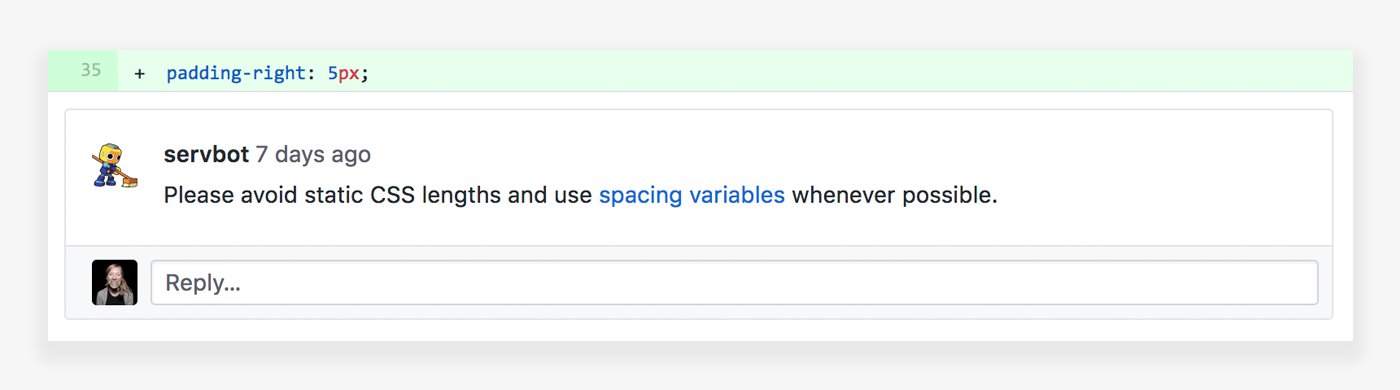
Мы начали вмешиваться и комментировать пулл-реквесты в приложении GitHub, которые касались CSS или дизайн-шаблонов, которые мы пытались улучшить. Это дало нам возможность предложить изменения в соответствии с новой дизайн-системой и отправить людей на наш сайт документации, чтобы они узнали о его существовании.
Мы рассказывали о нашей команде и о готовности помочь, добавляя простые комментарии к пулл-реквестам, такие как: «Спросите команду дизайн-системы» или «Найдите нас в канале дизайн-системы в Slack».
Со временем люди начали добавлять нас в копию в сообщениях про задачи и пулл-реквесты, а мы воспользовались такими фичами, как «Code Owners», и поэтому теперь мы автоматически приглашались на код-ревью, когда кто-то делал изменения в CSS.

Недавно мы начали добавлять бот-скрипты, которые комментируют пулл-реквесты с простой обратной связью. Благодаря большому количеству сообщений о нашей команде и Primer, мы увеличиваем осведомленность о дизайн-системах и их принятие.
Не говори, а показывай
Мы заметили, что когда команды изменяли пользовательский интерфейс GitHub, они переходили в другую часть веб-сайта и буквально копировали и вставляли разметку и CSS. Рефакторинг старых экземпляров шаблонов — наша лучшая борьба против постоянного переиспользования старых шаблонов. Это долгосрочная инициатива, но мы можем уделить приоритетное внимание наиболее популярным и проблемным шаблонам.
Быстро отвечайте на запросы поддержки
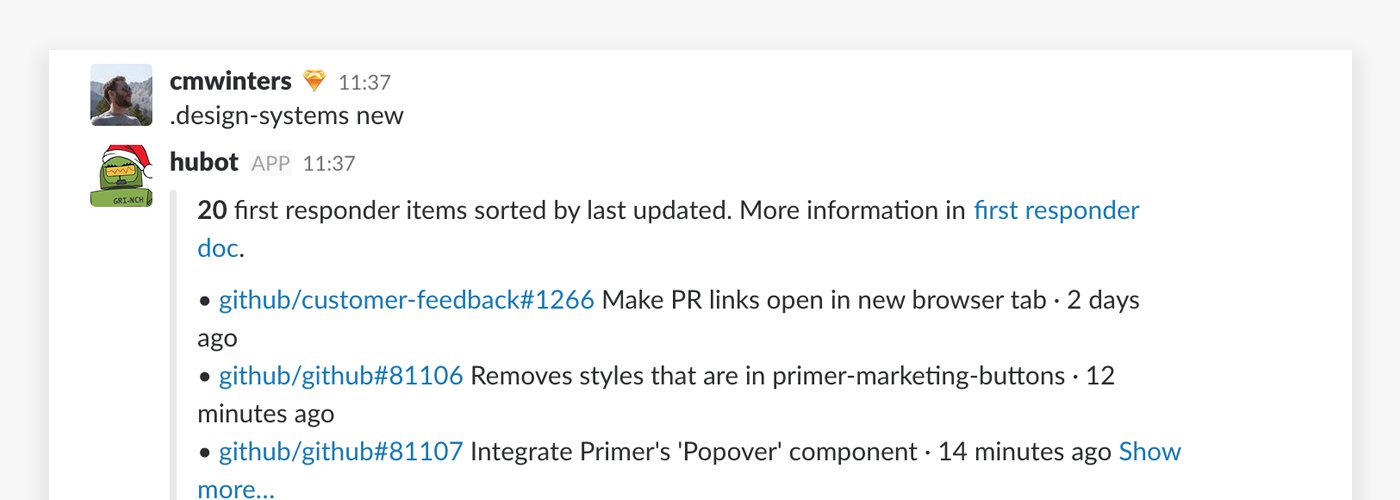
У большинства команд на GitHub есть ротация дежурных, называемая First Responder. Это означает, что один или несколько членов команды находятся на связи, подключиться к код-ревью или просто что-то подсказать.
Так как количество запросов на поддержку по дизайн-системам росло, мы адаптировали этот процесс для обеспечения своевременных ответов. Потом мы доработали этот процесс и создали ряд автоматических скриптов, которые помогают отслеживать уведомления, требующие внимания. Оперативное реагирование на запросы от людей увеличивает вероятность того, что они положительно отреагируют на нашу команду и наши рекомендации.

Вовлеченность и отзывчивость
В частности, на раннем этапе мы приложили небольшие усилия, чтобы быть доступными через Slack, чтобы отвечать на вопросы, помочь по коду или чему-то еще. Это отнимает время от более глубокой работы, но стоит того, так как помогает завоевать друзей и чемпионов в других командах.

Советы по внедрению дизайн-системы по всей продуктовой линейке компании
Мой опыт работы с дизайн-системами связан с крупными веб-приложениями, такими как Etsy и GitHub. У таких систем под капотом вертится серьезная инфраструктура, в разы крупнее, чем у небольшого продукта у небольшой компании.
Но мы-то знаем, что все планируют в перспективе вырасти по масштабу ценности, размеру команды и продуктовой экосистеме. Поэтому стоит глянуть на то, какую выгоду дает закладка принципов масштабируемости в дизайн-систему.
Давайте рассмотрим методы организации стилей, дистрибуцию, публичную и закрытую документацию и код, чтобы помочь решить, что больше подходит вам и вашей команде.
Управление пакетами и организация модулей
Дизайн-системы должны быть готовы для изменений: больших или малых. Это важно не только для того, как вы будете программировать свою систему или использовать такие вещи, как переменные или токены дизайна, но и для того, как вы организуете модули, версии и их дистрибуцию.
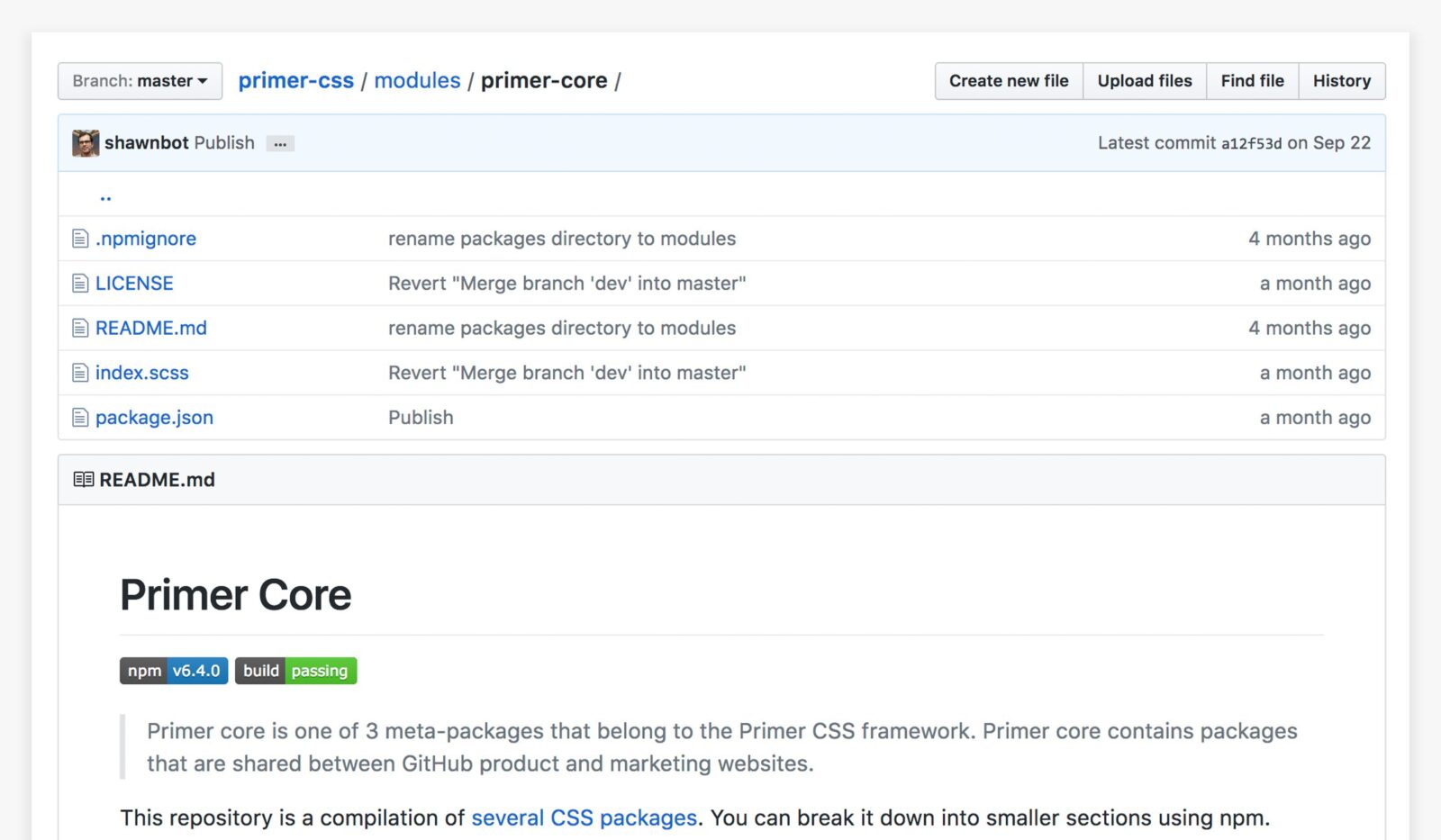
В GitHub мы развиваем то, как мы организуем и упаковываем стили. Как и Etsy, мы вытащили нашу дизайн-систему из монорепозитория GitHub в отдельный репозиторий. Нам был важен больший контроль над внесенными изменениями и тем, когда они вернутся на GitHub.com.
Мы также используем Primer для других веб-сайтов и приложений помимо GitHub.com. Веб-сайты конференций, такие как git-merge.com, создаются с помощью Primer, а также веб-сайты сообществ, таких как developer.GitHub.com и opensourcefriday.com.
Не всем этим сайтам нужен полный набор стилей, которые мы используем для GitHub.com, и GitHub.com в основном приложении не использует все стили, ориентированные на маркетинг. Это в итоге привело к использованию модульного подхода с организацией стиля и повлияло на то, как мы упаковываем и распространяем Primer.
Версионирование всей системы и версионирование помодульно
Версионирование всей системы означает, что все в системе относится только к одному номеру версии и может быть установлено только полностью. Это можно сравнить с версиями браузера или программного обеспечения. При обновлении, например, до новой версии Google Chrome или операционной системы телефона, вы обновляете все программное обеспечение за один раз.
Если вы будете версионировать дизайн-систему этим путем, то очередное обновление будет касаться всех ее составляющих.
Например, вы могли обновить стили шрифта, добавить новый компонент навигации или отказаться от старого макета сетки. Когда пользователь вашей дизайн-системы решает обновиться, то придут все эти изменения. Это по-прежнему дает командам гибкость выбора даты обновления, но при масштабировании вашей системы нужен более детальный подход.
Версионирование отдельных модулей означает наличие номера версии для каждого компонента или группы стилей в системе дизайна. Итак, если вы поместите компонент кнопки в один модуль, а стили утилит - в другой, каждый из них будет иметь свой собственный номер версии, например, primer-buttons@2.4.0 и primer-utilities@2.8.0.
Вы по-прежнему можете поддерживать пакет, который включает в себя весь набор модулей и управлять версиями. Например, primer-css@9.5.0 включает кнопки из Primer, утилиты и все остальные модули из Primer. Таким образом, вы можете предоставить лучшее из обоих миров - возможность использовать всю систему или просто использовать отдельные модули.
Такой модульный подход к версионированию требует больше усилий для начальной настройки, потому что вам нужно решить, из чего будет состоять каждый модуль. Например, следует ли иметь модуль для утилит компоновки и модуль для системы сеток, или стоит объединить их в один модуль компоновки?
Преимущество этого подхода заключается в том, что пользователи вашей дизайн-системы могут обновлять только те элементы, которые им нужны. Предоставление командам возможности выборочного обновления, когда у них есть время для этого, может означать, что они с большей вероятностью будут поддерживать актуальность, тогда как накладные расходы на обновление всей системы за один раз могут выступать в качестве препятствия.
Версионирования путем пакетирования позволяет команде дизайн-системы чаще загружать обновления без необходимости принудительного обновления всей системы.
По сравнению с версионированием всей системы, версионирование по модулям создает большую гибкость в отношении мажорных релизов дизайн-систем, может привести к культуре непрерывной разработки и позволить вашей команде разработчиков в целом двигаться быстрее.
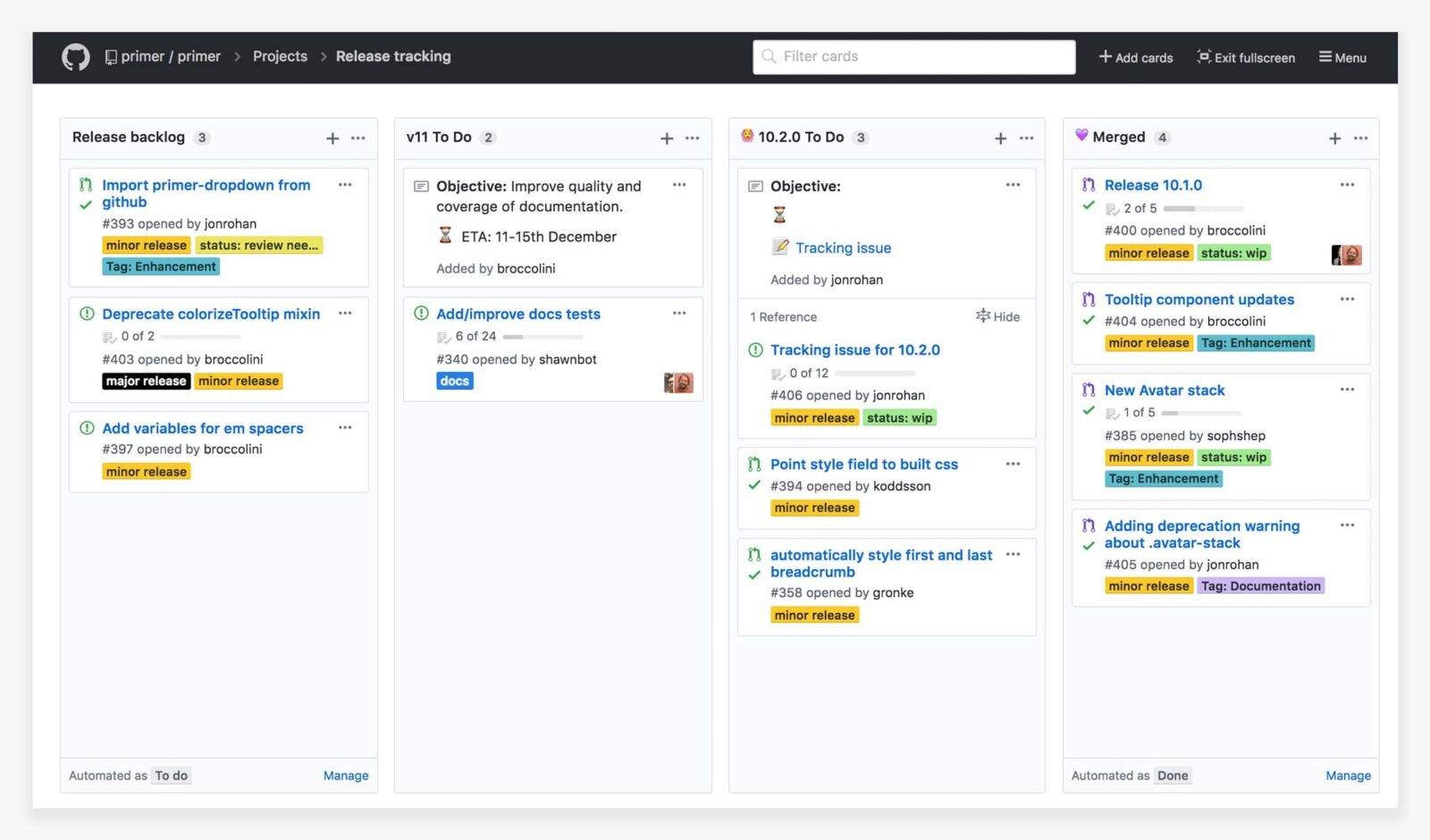
Релизы, ветки и номера версий
Команды дизайн-системы часто должны балансировать конкурирующие приоритеты. Исправление багов или выполнение других обязательств должно быть сбалансировано с интенсивными проектами, требующими дополнительных исследований и планирования, такими как разработка новой системы цвета или внедрение новой поддерживаемой функции, такой как CSS сетка.
Ваш рабочий процесс должен работать как на пользователей, так и на тех, кто сопровождает дизайн-системы. Сопровождающие хотят быть уверены в том, что они тестируют и поставляют. Пользователи системы хотят иметь ясное представление о статусе и о том, какие обновления они получают.
В GitHub мы обнаружили, что сочетание версионирования и организации релизов при помощи веток в Git дает нам необходимую гибкость при планировании и выпуске новых релизов дизайн-системы.

Мы поддерживаем ветку «dev», которая включает незавершенную работу и создает новую ветку для каждого отдельного релиза. Поскольку Git позволяет нам создавать несколько веток для дизайн-системы, мы можем работать над минорным релизом или патчем одновременно с мажорным релизом. Это означает, что мы можем не торопиться с основным релизом, который может включать критические изменения, а также поставлять своевременные обновления и исправления ошибок в минорных релизах и патчах.
Версионирование нашей системы и использование Semver делает возможным такой рабочий процесс. Мы можем четко указать конкретный номер версии для каждого релиза и узнать по системе Semver, какие типы обновлений включены в нее, и следовательно, какой тип тестирования нам нужно провести.
Поскольку Semver является общепризнанным стандартом управления версиями, он помогает четко сообщать пользователям Primer - внутри GitHub или за его пределами - какие обновления они получают, и какой тип тестирования им может потребоваться для использования обновлений.
Публичная и частная дизайн-система
По мере роста вашей системы и количества пользователей вы можете задуматься о том, стоит ли сделать вашу дизайн-систему в какой-то степени общедоступной. Не существует универсального решения для всех - оно должно основываться на том, что подходит вашей команде. Необязательно делать систему общедоступной по принципу «все или ничего». Есть несколько способов определить то, что будет публичным.
Многие новаторские команды создали и опубликовали красиво оформленную документацию, такую как Material Design, Lightning Design System и Shopify Polaris. Не следует думать, что решение, которое сработало для этих компаний, подходит всем остальным. Эти компании вкладывают значительные средства в дизайн-системы. Кроме того, у них есть более широкая цель - требовать, чтобы внешние разработчики использовали эти системы для разработки для их платформ.
При принятии решения о том, что должно быть опубликовано в общий доступ, вам следует расставить приоритеты, исходя из потребностей вашей компании, а не стандартов, установленных другими компаниями.
Вот несколько способов сделать вашу дизайн-систему доступной всему миру
Только публичная документация
Вы можете решить, что публикация исходного кода не подходит вашей команде, но вы хотите сделать документацию общедоступной.
Руководство по стилю Marvel и шаблоны MailChimp - это примеры общедоступных сайтов документации, которые (пока) не делятся своим исходным кодом.
Дизайн-системы с открытым исходным кодом
Многие компании открывают исходный код своих дизайн-систем. Это означает, что широкая публика может создавать запросы на создание новой функциональности, оставлять отзывы или сообщать разработчикам об ошибках. Сопровождающие также могут принимать участие в изменении кода или документации через пулл-реквесты. По желанию сопровождающих, добавив лицензию они могут сделать дизайн-систему доступной для модификации и переиспользования.
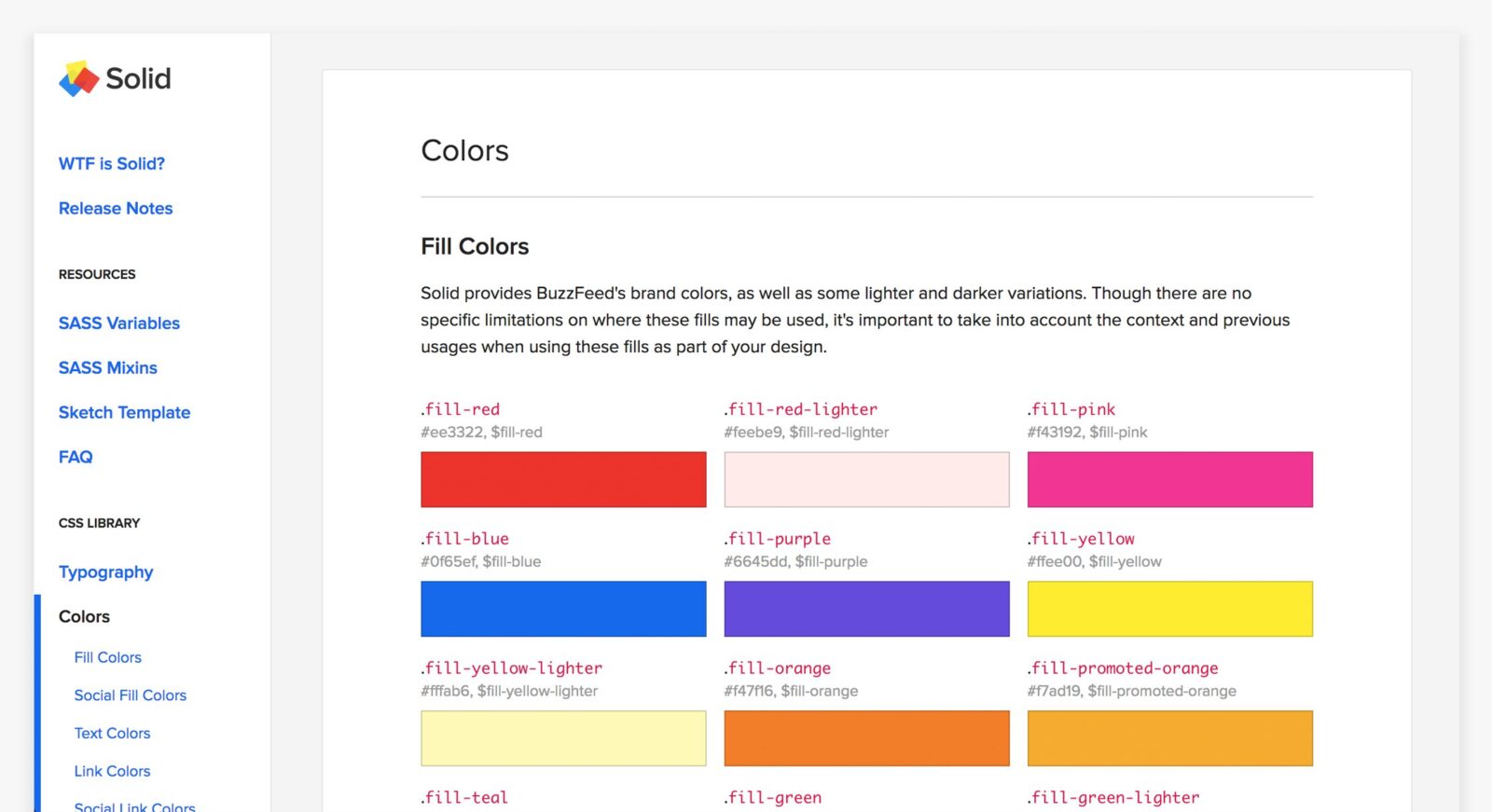
US Web Standards, Primer, Help Scout и Solid — все это примеры дизайн-систем с открытым исходным кодом на Github.com.

Откройте исходный код документов вместе с вашим кодом на GitHub
Вам не обязательно делиться созданным веб-сайтом документации - вы можете просто поделиться документацией, написанной в формате markdown, и она будет отображена на GitHub. Другой вариант - опубликовать документы через страницы GitHub. Это может быть беспрепятственный способ обмена документацией, поскольку документация размещается на GitHub, и вам предоставляется общедоступный URL по умолчанию, если вы не добавите личный домен.
Поделитесь ZIP-файлом для загрузки
Если вы хотите, чтобы исходный код и/или пакеты npm оставались приватными, вы можете поделиться кодом своей дизайн-системы, чтобы его могли использовать другие. Это может быть хорошим вариантом, если вы не хотите, чтобы незавершенная работа над вашей системой была общедоступной, или создавались дополнительные накладные расходы из-за работы с внешними запросами, но все же готовы поделиться кодом с другими.
Такие проекты, как Lab от Compositor (инструмент для создания React компонентов для дизайн-систем), используют функцию Releases на GitHub, чтобы делиться примечаниями к релизу и ZIP-файлом с программным обеспечением. Они также используют репозиторий для размещения документации и запросов, чтобы получить обратную связь от пользователей.

Опубликуйте Storybook с вашими UI компонентами
Storybook стал популярным инструментом для команд дизайн-систем, особенно для тех, кто использует React, хотя его также можно использовать с дизайн-системами на основе Sass или CSS. Как описывает Брэд Фрост, Storybook - это инструмент «мастерской», предназначенный для вывода визуализированных примеров ваших стилей и компонентов, которые вы можете использовать при разработке для тестирования изменений. Документация по стайл-гайду - это ваша «витрина», включающая тщательно продуманную и подробную документацию с такими сведениями, как рекомендации по использованию и принципы код-стайла.

Предоставление визуализированных примеров ваших компонентов, даже без подробной документации, по-прежнему очень полезно для пользователей, сопровождающих и потенциальных участников вашей дизайн-системы. Это предоставляет каталог того, что включено в вашу дизайн-систему. Pattern Lab (созданный Брэдом Фростом), Fractal и React styleguidist — это другие инструменты, которые предоставляют функции, аналогичные Storybook, с вариантами документации и примерами кода. Все эти инструменты можно использовать, не предоставляя общий доступ к исходному коду вашей дизайн-системы, и они дают вам возможность выбрать уровень документации, которым вы хотите поделиться.
Когда вы рассматриваете различные степени доступа к вашей системе, также учитывайте некоторые из причин, по которым команды делают свои системы общедоступными:
Никаких проблем с аутентификацией для совместного использования
Все, что стоит за аутентификацией, например внешние VPN или брандмауэры, означает еще один барьер для доступа. Я знаю это не понаслышке, поскольку у нас есть новый сайт документации по Primer, который требует входа в систему. Люди часто думают, что руководство по стилю было удалено, или даже не знают о его существовании.
Аутентификация также затрудняет предоставление доступа внешним пользователям. Это небольшой барьер, но он может иметь негативные последствия и означать, что люди, которые могли бы использовать документацию по вашей дизайн-системе, не смогут или не захотят, потому что это слишком сложно.
Это помогает в рекрутинге благодаря предварительному просмотру зрелости дизайна
Дизайн-системы сейчас являются популярной темой в сообществе дизайнеров и веб-интерфейсов и могут повлиять на решение потенциального клиента при выборе компании.
Дизайн-системы могут быть признаком зрелости команды, а также давать представление о том, каково это работать в этой компании. Особенно, если вы пытаетесь нанять сотрудников непосредственно в свою команду дизайн-системы, публикация документации - отличный способ привлечь людей и сформировать ожидания.
Открывает доступ к сообществу
Публикация вашей документации и/или вашего исходного кода открывает вам возможность вносить вклад извне, будь то простые комментарии обратной связи или прямой вклад в код. Это чревато накладными расходами, особенно если ваша система станет популярной, но преимущество состоит в том, что вы получаете обратную связь и идеи от более широкого круга людей.
Primer находится на GitHub с открытым исходным кодом. Мы все чаще работаем публично и обмениваемся проблемами и пулл-реквестами, чтобы люди могли видеть, как мы работаем. Мы заметили постепенное увеличение вклада сообщества и внутренних участников GitHub. Обычно люди гордятся тем, что вносят свой вклад в проект с открытым исходным кодом, который может принести пользу каждому.
Заключение
Внедрение дизайн-системы потребует определенных усилий, часть из них будет зависеть от того, как именно устроена дизайн-система, а часть от того, насколько быстро вам удается найти последователей внутри компании.
Очень важно собрать заинтересованную в деле команду, а не стремиться сделать идеальную стратегию развертывания сразу. Плюс, важно не забывать документировать каждый важный шаг в развитии.
Дизайн-система будет еще много раз меняться и эволюционировать и это нормально. Ваша задача — обеспечить простой доступ к актуальной версии дизайн-системы, продумать мотивацию внедрять ее новые версии и не забывать, что внедрение и масштабирование — это часть процесса создания.
← Назад | Продолжение (Глава 5) →







