← Назад | Продолжение (Глава 6) →
(Перед вами бесплатный курс от InVision Studio «Дизайн-системы. Погружение». В курсе 7 глав. Если вы здесь впервые, то лучше начните сначала)
Вы читаете перевод руководства “Design Systems Handbook”. Над переводом работали: Валерия Новожилова, Анастасия Свеженцева и Егор Хлебников.
Авторы оригинальной главы Marco Suarez и Sophie Tahran. Marco Suarez — создал руководство по бренду для Facebook. Опыт проектов с Grab, Toasts, Brightwater. Sophie Tahran — UX-копирайтер в InVision и Lyft.
Как упоминалось в главе 1, раньше создание программного обеспечения было ограничено скоростью и возможностями оборудования. Но со временем оборудование становилось все мощнее и дешевле, а вот неэффективность программного обеспечения на его фоне стала еще более заметной.
Поскольку предполагается, что продуктовые команды должны двигаться все быстрее и быстрее, то именно скорость и эффективность требуют от нас все большего внимания. Именно дизайн-системы позволяют командам добиваться отличной скорости, эффективности и согласованности за счет повторного использования. Когда вы наконец-то ощутите эти преимущества, то для вас вдруг станут очевидными и другие неэффективные области, которые когда-то были незаметны.
Например, согласованность часто является проблемной областью. Согласованность членов команды, самих команд и всей компании вокруг таких основополагающих вещей, как направление развития, ожидания и качество, в реальности имеет решающее значение для быстрого продвижения и масштабирования. Без согласованности увеличивается трение и замедляется скорость — чего продуктовые команды просто не могут себе позволить.
Дизайн-система — это поистине фантастический способ согласовать дизайн и реализацию интерфейса. Но мы возьмем еще выше: помимо компонентов команды могут согласовать свою концепцию, дизайн-принципы, процессы, голос и тон.
Видение и концепция
Именно формирование концепции направляет всех к общей цели. Концепция — это ваша Полярная звезда. Это многократно используемое утверждение, которое определяет контекст вашей работы, чтобы помочь всей команде идти в ногу со временем. В формулировке концепции указывается, чего ваша команда, продукт или компания пытается достичь и почему это нужно сделать. Это нечто всеобъемлющее и незабываемое, возвышенное, но вполне достижимое.
Концепция создает ясность, которая помогает выявить несущественное. Начать движение гораздо легче, если все будут знать, куда они идут и почему. Давайте на примере Starbucks рассмотрим, как это работает в жизни.
Несколько лет назад продуктовая команда Starbucks реорганизовывалась, и им нужно было прояснить — для самих себя и компании в целом — зачем они существуют. В такой большой корпорации, как Starbucks, просто жизненно необходимо ясно и лаконично выразить цель и ценности своей команды.
«Мы создаем цифровые продукты, которые делают наших клиентов счастливыми и наполняют гордостью наших партнеров». Это заявление стало лозунгом, которое их всех сплотило. Концепция основывалась на принятии решений для достижения не только бизнес-целей, но и для улучшения опыта как клиентов, так и партнеров (бариста, менеджеров, офисных сотрудников).
Вы можете сформулировать свою концепцию, описав, как ваша команда, приложение или компания должны выглядеть через два года или пять лет. А теперь подумайте, сходится ли с этим описанием результат вашей нынешней работы? Стоит ли потратить на реализацию написанного следующие несколько лет? Если нет, то поправьте вашу цель. Возможно, вам нужно просто скорректировать курс, а может, стоит задуматься о еще более высоких вершинах.
«Именно этот совет помог нам создать систему, которая, как мы думаем, является очень четкой и масштабируемой для различных глобальных рынков, которые мы обслуживаем, и при этом мы смогли сохранить свою уникальность».
Jason Stoff, STARBUCKS
Также могут быть полезны неформальные концепции в отдельных проектах. «В первую очередь ясность, а затем, если возможно, элегантность» — стал руководящим принципом недавнего редизайна.
«Когда наша команда обсуждала варианты дизайна для одной фичи, мы постоянно возвращались к нашей первоочередной цели — ясности, а затем уже работали над тем, чтобы сделать ее элегантной.»
Jason Stoff, STARBUCKS
Ник Гроссман (Nick Grossman) из Union Square Ventures в своем выступлении «Цель, миссия и стратегия» приводит несколько примеров того, как «Полярная звезда» влияет на согласованность в компании. Один из примеров касается перевода фокуса внимания Foursquare от потребительского приложения к платформе с данными о местоположении, которая сама могла бы поддерживать другие приложения. Это был действительно серьезный сдвиг в направлении. Это была концепция “Сделаем города еще более восхитительными”, что и дало сотрудникам столь необходимую “Полярную звезду”, которая помогла им принять эту новую модель. Гроссман говорит: «Это был переломный момент для выстраивания компании в новом направлении».
В реальности весьма полезно оценивать свои успехи в команде. В Etsy мы проводим ретроспективы после каждого крупного запуска. Ретро - это встреча, на которой нужно отметить то, что прошло хорошо, и выявить то, что не совсем подошло для конкретного запуска. Это также отличное время, чтобы проверить соответствие своего пути с выбранной концепцией.
Дизайн-принципы
Дизайнеры часто используют свой собственный неявный набор стандартов для оценки качества своей работы. Но когда команды растут, то приходит время для четких стандартов, чтобы с помощью общего языка и руководства по оценке объединить всех участников вместе.
Действительно, как вы определяете хороший дизайн? Как узнать, что сейчас необходимо, а что не так важно? Как понять, что дизайн готов к поставке? Как узнать, что вы идете по пути своей концепции?
С первого взгляда создание своих принципов может показаться непосильной задачей. Поэтому перед тем, как приступить к работе, давайте определим набор целей, которых должны достичь ваши принципы. Вот несколько примеров:
- Принципы должны описывать результат или сам процесс?
- Принципы будут предложениями или фразами?
- Кому они будут полезны?
- Как их следует использовать?
Соберите всю ту информацию, которую вы наработали вместе с коллегами в ходе горячих обсуждений, опросов или интервью. Затем поиграйтесь с идеями, их оценками, уточнениями, пока не придете к исчерпывающему и безупречному набору принципов. Кстати, у Etsy есть отличная статья о процессе создания собственных принципов (https://dbtr.co/etsydesign-principles).
«Для дизайн-системы принципы важны, прежде всего, для описания того, как она была создана, и каким образом ее нужно использовать».
Rich Fulcher, GOOGLE

Система принципов как раз может дать ответы на вышеупомянутые вопросы. Для дизайнеров эти принципы выступают в качестве единого стандарта при оценке своей работы. Они заменяют субъективные домыслы общим пониманием того, что дизайн должен предоставлять пользователю. Точно так же, как ограждения защищают вас на дороге, дизайн-принципы помогают командам не сходить с пути своей концепции.
Разместите свои принципы на стенах офиса, создайте обои для рабочего стола, добавьте их на сайт дизайн-системы или на обложку блокнотов, чтобы они всегда были в голове. Попросите своих самых опытных дизайнеров использовать их при каждой критике дизайна, чтобы обеспечить адаптацию этого формата работы. Такой новый подход станет жизненно важной частью вашей дизайн-системы, потому что он создает согласованность в даже большой команде дизайнеров.
“Разногласия наконец-то стали возникать все реже и реже, потому что теперь мы сошлись на едином.”
Steven Fabre, INVISION
При разработке InVision Studio команда дизайнеров поняла, что на обсуждение решений уходит просто космическое количество времени. Поэтому был составлен набор принципов, который помог справиться со всеми этими сложностями при проектировании. Эти принципы направляли при принятии отдельных решений, помогали команде быстрее достигать соглашений и выступали в качестве просто невероятного стандарта для создания гармонии и сплоченности на всех уровнях продукта. Конечно, со временем принципы менялись, так как сама Studio развивалась, и одни потребности сменялись другими. Но именно эти принципы продолжали согласовывать команду и помогать сохранить ту скорость работы, в которой так нуждалась команда.
Процесс работы
Поговорим о еще одном аспекте, который поможет вам достичь согласованности в команде и повысить скорость разработки. Речь пойдет о выстраивании рабочего процесса для решения задач, которые касаются пользовательского опыта.
«Только повторяя свое ремесло снова и снова, человек овладевает искусством».
Samuel Avital, MIME
Грамотно построенный процесс ведет дизайнеров по пути четко описанных этапов, каждый из которых имеет свои цели и результаты. Если вся команда будет следовать этим последовательным шагам, то это избавит ее от кучи вопросов и недопониманий, увеличив при этом вероятность принятия лучших решений.
Ключевые преимущества выстроенного процесса работы:
- Определены четкие цели на каждом этапе. Вам больше не нужно беспокоиться о том, что же делать дальше. Теперь вы сосредоточены исключительно на текущих задачах, и ничто вас не отвлекает.
- Определите результат каждого этапа. На эти результаты можно смело ссылаться, использовать на следующих шагах или применять для корректировки разработки, если вдруг результаты запусков вас не устраивают.
- Каждый игрок в команде понимает свою роль и обязанности. Каждый включается в работу именно тогда, когда это необходимо, поэтому теперь не нужно делать бесполезную работу, и каждый участник вносит свой вклад в качественный результат.
- Отлаженный процесс обеспечивает плавное, предсказуемое и эффективное движение, а также в целом повышает качество и целостность вашей работы.
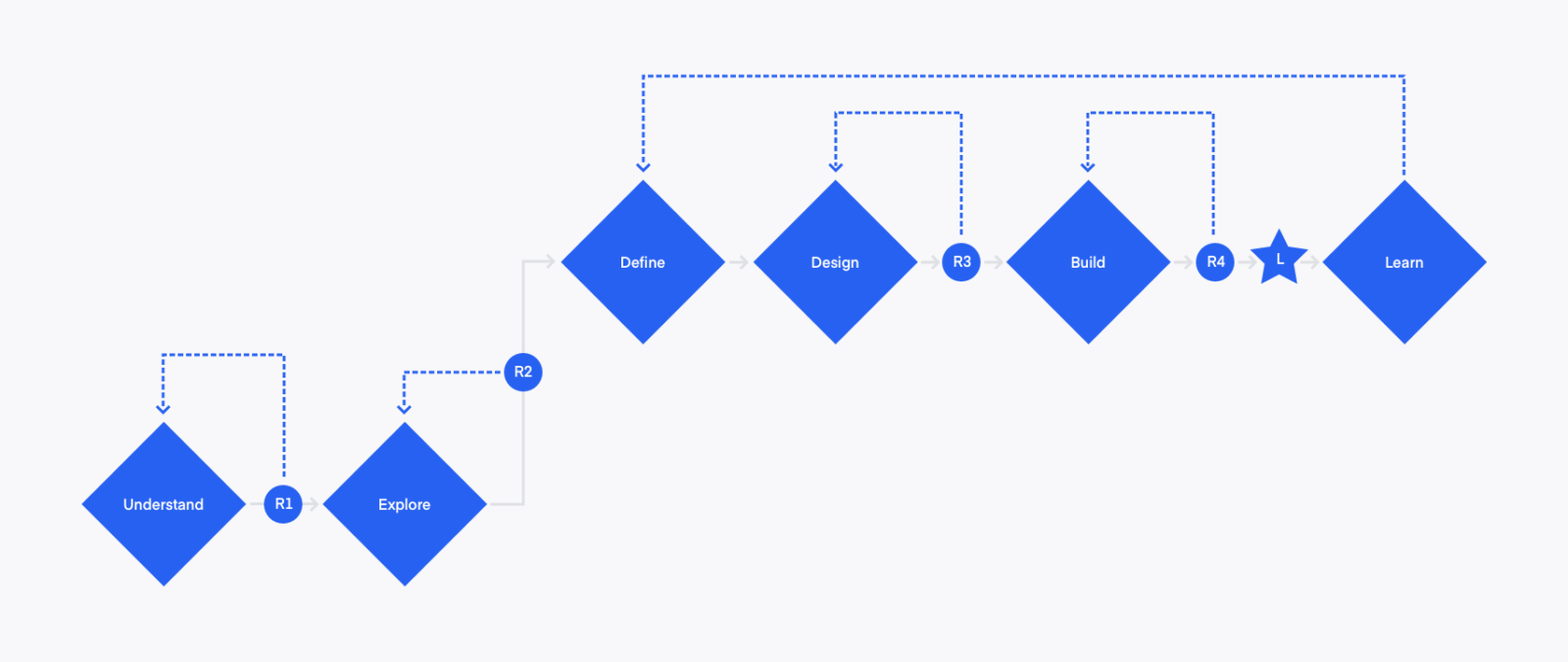
В InVision наш процесс создания дизайн-решения состоит из 6 шагов:

1. Вникаем в суть задачи. Во-первых, мы работаем с пользовательскими исследованиями и различными идеями, чтобы глубже понять предметную область и определить, как это вообще соотносится с нашими бизнес-целями. Этот этап возглавляет менеджер продукта, который работает с исследовательской группой для проведения интервью, сбора различных данных и проведения конкурентных исследований.
2. Проводим исследования. Команда дизайнеров придумывает и исследует возможные решения. Они работают с продуктовыми и исследовательскими командами для создания вайрфреймов, основных сценариев и карт путешествия пользователя (CJM).
3. Постановка проблемы. Как только мы нашли потенциальное решение, продуктовая команда начинает работу над тем, чтобы каждый четко и ясно понимал, как должен будет выглядеть успешный результат работы. На данном этапе прописывается постановка проблемы и определяются критерии успеха.
4. Создаем дизайн. На этой стадии команда дизайнеров доводит выбранное решение до совершенства. В этот раз они работают с продуктовыми, исследовательскими и техническими командами, чтобы разработать все сценарии использования, прототипы и выявить технические требования.
5. Стартуем разработку. Теперь команда разработчиков воплощает дизайн и прототипы в реальность, а продуктовая команда организовывает работу по контролю качества, составлению документации, а также подключает отдел продаж и маркетинга.
6. Анализируем. Мы запустили наше решение и теперь наблюдаем за его эффективностью. Продуктовая команда активно сотрудничает с командами исследователей, дизайнеров и разработчиков, чтобы собрать необходимую информацию для измерения метрик. В зависимости от полученных результатов мы либо идем дальше, либо вносим корректировки, пока не добьемся требуемых показателей, которые определили на шаге 3.
Голос и тон вашего продукта
В этом разделе Софи Тахран, UX писатель из InVision, оценивает важность руководящих принципов (гайдлайнов) по написанию текстов и рассказывает, как именно нужно их создавать.
Правильно составленный текст — неотъемлемая часть действительно хорошего дизайна, но даже штатные UX писатели не в силах отследить каждое слово в продукте. Вот тут в игру вступают гайдлайны по написанию текста. Такой источник истины обеспечивает гладкое взаимодействие, доверие и единообразие — независимо от того, кто сочиняет контент.
Каждое руководство по написанию должно охватывать как голос, так и тон. Конечно, наш голос обычно остается неизменным (как и сама личность), но наш тон может изменяться в зависимости от ситуации. И то, и другое являются неотъемлемой частью коммуникации, а перед выпуском продукта следует убедиться, что она является эффективной и качественной.
Поскольку голос нас идентифицирует и налаживает наши взаимоотношения с пользователями, то для завоевания их доверия разрабатывать такие гайдлайны стоит на самых ранних этапах. Тогда люди начнут узнавать вас и поймут, что могут полностью вам доверять.
Гайдлайны по написанию также помогают усовершенствовать ваше звучание. Так же, как личность созревает со временем, голос тоже будет развиваться по мере роста вашей компании. Гайдлайны указывают, как вы должны звучать именно сейчас, поэтому когда вы решите отойти от них в сторону, то это будет вполне осознанным шагом. Обычно это начинается так: “Я просто добавлю смайлик в эту тему” — а заканчивается вот так: “Эй, а давай проверим, как работают смайлики, и посмотрим, может стоит добавить их в наши гайды по написанию?”
Без продуманных гайдлайнов команды рискуют позволить своему голосу определяться привычными шаблонами, а не реальными потребностями пользователей. В конечном итоге решения по написанию будут основываться исключительно на прошлом опыте.
Составляем гайдлайн по написанию текста
Начнем с аудита. Пообщайтесь с людьми в компании (и за ее пределами): дизайнерами, писателями, агентами службы поддержки, основателями, пользователями и т. д. Ваша цель — получить их представление о личности компании. Можно не только провести интервью, но и создать мудборды — визуальные коллекции цветов, людей, мест и т. д. Это поможет вам представить более эмоциональные и живые качества личности вашей компании.
Зафиксируем результаты. Попросите небольшую группу коллег, обычно писателей, подобрать наиболее подходящие слова для описания того, что вы собрали на предыдущем шаге. Каким получается ваш голос? Это смелый и дерзкий голос реального человека? Или же он добрый, мудрый и вдохновляющий?
Не забудьте учесть и то, как бы вы хотели звучать в идеале и чего вы избегаете любой ценой (например, InVision никогда не прибегает к кликбейту).
Что касательно тона, то его определить бывает немного сложнее. Так как он меняется в зависимости от ситуации, то иногда лучше просто указать направление, чем детально описывать его характеристики. Укажите свои ключевые приоритеты, от которых нельзя отклоняться, например: “Всегда вносить ясность”, и “Брать во внимание эмоциональное и психическое состояние пользователя”. Еще тут можно описать случаи, когда в тексте уместна доля юмора, а когда требуется сугубо формальный тон.
Как только вы более-менее определили характер своего голоса и тон, перенесите это представление в реальный мир. Как будут выглядеть ваши сообщения? Каждое слово начинается с заглавной буквы, или же только первое?
Стоит учесть, что вам может потребоваться сразу несколько гайдлайнов — и это вполне нормально. Обычно это голос и тон для вашей дизайн-системы, стайлгайд для всей компании, который фокусируется только на словах, и гайдлайны по брендингу, которые уже включают в себя визуальный дизайн.
Вовлекайте. Гораздо более важным, чем просто создание гайдлайнов по стилю написания, является побуждение к их использованию. Любой, кто работает с контентом, должен хотеть и иметь возможность сделать свой вклад в систему. Согласитесь, какой смысл от гайдлайнов, если их никто не соблюдает?
Найдите для них дом. Каждый участник должен суметь легко найти ваши гайдлайны. Если вы добавляете голос и тон в свою дизайн-систему, то обратите внимание на MailChimp и Shopify. Они создали новый раздел отдельно от компонентов, дизайн-принципов и разметки. Но вы можете пойти еще дальше и создать специальный список слов (как это сделал Mailchimp), чтобы не ломать голову над поиском подходящего слова, а просто взять его из готового списка и радостно продолжить работать дальше.
Развивайте. Гайдлайны по составлению текстов — это живые, дышащие организмы, которые требуют к себе внимания, пока ваша компания растет. Лучше с самого начала использовать редактируемый Paper или Google Doc, а если еще добавить запланированные ежемесячные проверки на актуальность — то будет просто великолепно. И последний совет — потратьте время на написание таких гайдлайнов в самом начале вашего процесса разработки. Голос большинства компаний отражает в себе частички большего числа сотрудников — от дизайнеров продуктов до агентов службы поддержки.
Помните, когда у вас есть источник истины, который вы создали все вместе, то вы можете предложить пользователям действительно лучший опыт. Это того стоит.
«Если ваши гайдлайны начали противоречить друг другу, то вернитесь к своим принципам и решите, какие из них более приоритетны».
Lori Kaplan, ATLASSIAN
Заключение
Подобно тому, как дизайн является гораздо большим, чем просто сумма его составляющих, ваша дизайн-система тоже может быть нечто большим, чем просто руководство по компонентам. Концепция, принципы, рабочий процесс, голос и тон расширяют вашу дизайн-систему новыми областями, в которых повторное использование также повышает скорость и эффективность вашей работы.
Дизайн-системы изменили способ проектирования и создания приложений настолько, что мы должны смотреть на будущее дизайна через призму систем. В будущем, когда системы дизайна получат широкое распространение, дизайн может принять множество новых захватывающих форм.
← Назад | Продолжение (Глава 6) →







