← Назад | Продолжение (Глава 7) →
(Перед вами бесплатный курс от InVision Studio «Дизайн-системы. Погружение». В курсе 7 глав. Если вы здесь впервые, то лучше начните сначала)
Вы читаете перевод руководства “Design Systems Handbook”. Над переводом работали: Валерия Новожилова, Анастасия Свеженцева и Егор Хлебников.
Авторы оригинальной главы Roy Stanfield — руководитель команды дизайнеров Shopify и Airbnb.
Согласитесь, это потрясающе — видеть, как дизайн-системы расширяют наши возможности для масштабирования дизайна и создания действительно надежных продуктов. Но я уверен, что мы касаемся лишь верхушки нашего потенциала, ведь мы способны сделать гораздо больше!
В Airbnb мы задумались над тем, как еще можно развить нашу дизайн-систему, и нас вдохновили некоторые компании, которые так же, как и мы яро разделяют желание создавать дизайн-системы будущего.
В этой главе мы познакомимся с новым взглядом на дизайн-системы. Дизайн-системы могут выходить за рамки одной компании и существовать в виде общих стандартов и расширяемых инструментов благодаря open source сообществу. Это позволяет сильно ускорить разработку и избавиться от необходимости запускать системы каждый раз с нуля.
Если бы мы были настроены решительно, то могли бы создавать адаптивные интеллектуальные системы, которые в зависимости от контекста собирают себя сами, при этом уменьшая нашу рабочую нагрузку. Это именно они открывают доступ к дизайну на основе искусственного интеллекта.
Но мы забегаем вперед. Давайте начнем с самых азов.
Создание общего стандарта
Представление дизайнера о дизайн-системах в основном складывается из его предыдущего опыта работы. Такие книги, как эта, позволяют нам понять дизайн-системы на верхнем уровне, но для еще более эффективной и гибкой работы нам потребуется более строгое определение.
Разработка единого стандарта, который будет способствовать достижению общих целей, предполагает:
- отделение дизайн-системы от ее реализации;
- описание распространенных UI компонентов и связанных состояний;
- более строгое определение примитивов и компонентов дизайна.
Затем это все нужно выразить в некотором файле, который и будет более полно и четко определять компонент или дизайн-систему в целом.
«Представьте, что там, где я создавал эту штуку, гравитация притягивала в одну сторону, а когда я устанавливал ее в вашем офисе, то она притягивала уже в другую сторону».
Tim Sheiner, SALESFORCE
Каждая компания преследует свои цели
Сегодня существующие системы отражают конкретные потребности компаний, которые их создали. Поскольку каждая компания создает полностью независимую систему, то разработка дизайн-системы каждый раз начинается с нуля (возможно, с помощью Bootstrap). Компания при этом полагается только на внутренние познания команды и сосредотачивается лишь на потребностях верхнего уровня. В результате даже лучшие системы содержат недостатки и не имеют необходимого инструментария для ускорения разработки и мониторинга результатов. И если приоритеты компании вдруг изменятся, то ее дизайн-система тоже должна будет измениться, в результате чего для некоторых модулей системы могут возникнуть определенные ограничения.
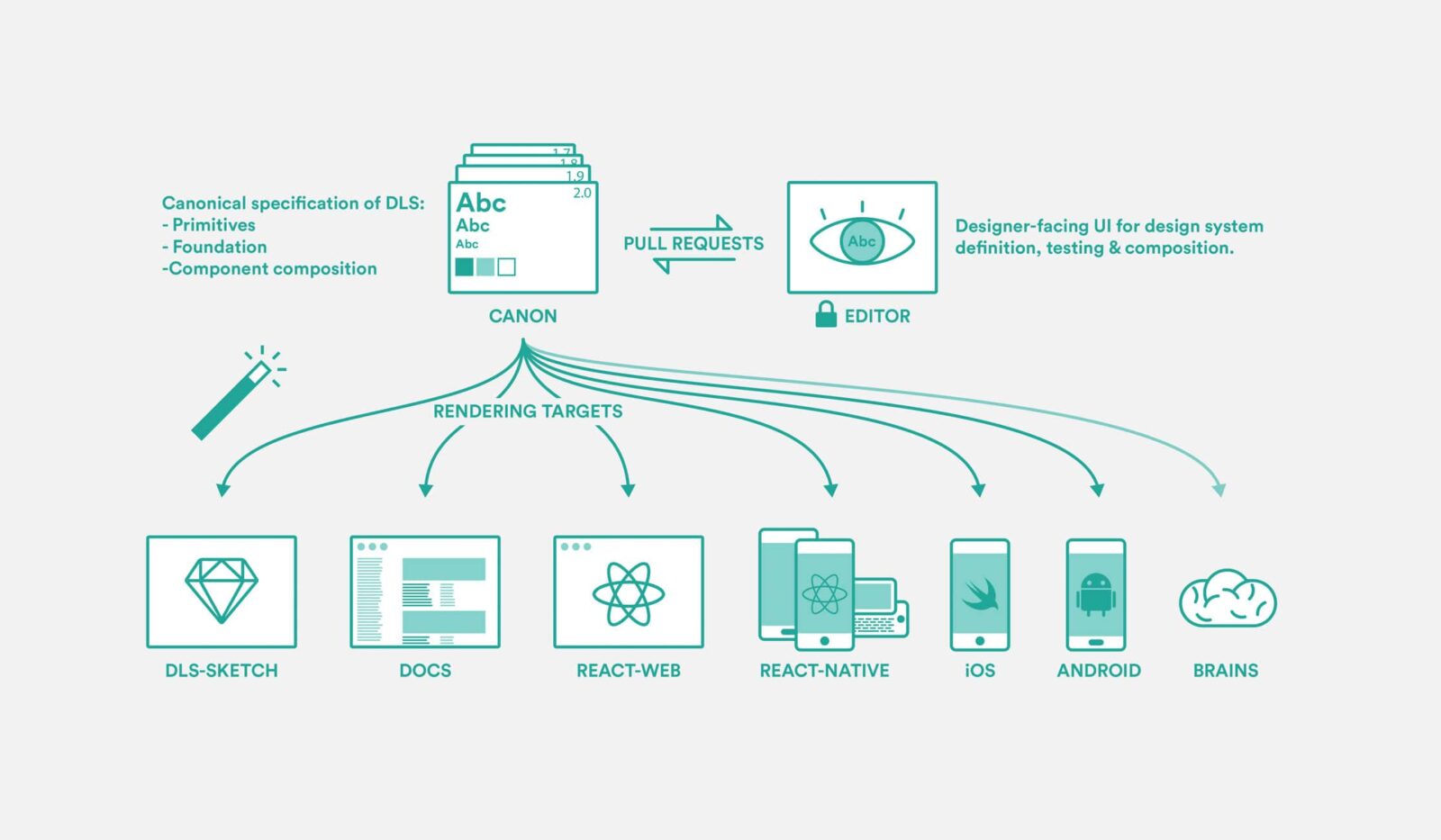
Например, одна из причин, по которой Airbnb создал DLS, заключалась в том, чтобы минимизировать и синхронизировать различия в пользовательском интерфейсе между нашими приложениями на разных платформах: Android, iOS и веб. В “The Way We Build” вице-президент по дизайну Алекс Шлейфер (Alex Schleifer) пишет: «Универсальность и единство определяют системный подход, который мы применяем для выявления закономерностей. Мы спрашиваем: это является частью общего целого? Это работает на всех устройствах?"
Согласно нашему идеализированному видению, макет может легко адаптироваться под любую платформу, обеспечивая лучший дизайн и процесс разработки. Такой кроссплатформенный интерфейс предоставит пользователям Airbnb такой же опыт, как если бы они переключались между мобильным приложением и десктоп-приложением.
А вот у Etsy поддержка сразу нескольких платформ изначально не вызывала особого беспокойства. Там основным приоритетом было лишь масштабирование своей веб-платформы. За время моего пребывания там команда создала набор веб-инструментов, сосредоточив внимание на основном веб-сайте. Позже Etsy расширила свой инструментарий для поддержки различных элементов брендинга для других внутренних веб-инициатив.
Карин Кэмпбелл (Karyn Campbell) описывает, каково это было - изменять дизайн-систему Etsy во время создания Etsy Studio: «Хотя мы и приняли сознательное решение об отказе некоторых UI элементов etsy.com, чтобы создать наш новый бренд, мы все-равно сохранили многие базовые компоненты, созданные нашей командой дизайн-систем».
Таким образом, приоритетом в Airbnb было одинаковое функциональное и визуальное звучание продукта на разных платформах. А вот для Etsy приоритетом была поддержка нескольких веб-продуктов с различными брендами. Оба случая обуславливаются реальными потребностями, поэтому общий стандарт для дизайн-систем должен обеспечить прочный фундамент, чтобы можно было легко достичь как этих, так и других приоритетов.
Сбор подобных примеров с различными приоритетами дизайн-систем поможет создать контрольный список, чтобы убедиться в том, что стандарты вашей дизайн-системы решают реальные проблемы. Любая компания, принимающая эти предложенные стандарты, может быть уверена, что разработка ее дизайн-системы будет ориентирована как на насущные потребности компании,так и на соблюдение стандартов, которые они подключат к растущему открытому коду и инструментам, поддерживающих большинство изменений и новшеств, с которыми можно столкнуться.
Что же все-таки должно быть в стандарте дизайн-системы?
Представьте себе инструмент, который может указывать, какие примитивы дизайна (например, шрифты, расстояния, цвета), компоненты (и их состояния), платформы, а также какая документация и тестирование необходимы для создания полностью сформированной дизайн-системы. Этот инструмент также позволяет дизайнеру определить, какие компоненты пока еще не нужны, и какие платформы можно бы добавить в будущем. С помощью этого инструмента у дизайнера будет список, определяющий, какие аспекты дизайн-системы завершены, а какие еще нет. Продакт-менеджер мог бы экспортировать документацию, а разработчик мог бы легко экспортировать элементы интерфейса и тесты, чтобы больше не приходилось тратить время на реализацию UI элементов, как это делается сейчас.
Если бы такой инструмент был создан сегодня, он не только бы обеспечил экономию в масштабах всей отрасли, но и начал бы стандартизацию дизайн-систем на более глубоком уровне. Но теперь давайте подумаем, что же может потребоваться для существования этого инструмента.
Во-первых, отделим дизайн-систему от какой-либо конкретной реализации. Мы не создаем React компоненты, пользовательский интерфейс для Android или iOS, и даже макеты в Sketch. Вместо этого наша система - это абстракция, которую можно развернуть для любой платформы. Нам понадобится формат файла для описания этой абстрактной дизайн-системы. Далее этот файл может быть преобразован в наглядное представление для конкретной реализации. Предполагается, что для этого будут служить некие модули с открытым исходным кодом: для каждой конкретной реализации - свой модуль.

Затем определим примитивы и компоненты дизайна так, чтобы их можно было полностью описать в формате дизайн-системы. Упс, но расширение .dsf уже используется! Ну ничего, нам сгодится и расширение .dang.
Итак, напомним, что такое примитивы и компоненты дизайна.
Примитивы дизайна - это строительные блоки пользовательского интерфейса. К ним относятся цвета, шрифты, интервалы и многое другое. Это основные визуальные элементы, которые можно объединять в компоненты. Изменение примитивов отражается во всех компонентах данной дизайн-системы, что меняет общее восприятие бренда.
Компоненты, как вы уже, конечно, знаете - это в основном представления, состоящие из примитивов и более мелких компонентов. Они обладают минимальной внутренней логикой, которая отображается исключительно на состоянии компонента и его изменении. Бенджамин Уилкинс (Benjamin Wilkins), руководитель отдела дизайна в команде Design Tools в Airbnb, описывает разницу между примитивами и компонентами на седьмой минуте своего выступления "Thinking in Symbols for Universal Design".
Далее нам нужно описать все распространенные компоненты пользовательского интерфейса, которые сегодня используются. Подобно тому, как шрифт может иметь свое уникальное начертание буквы «A» (внешний вид буквы может варьироваться в зависимости от шрифта, который ее поддерживает), файл .dang будет содержать, например, компонент ввода текста, который отличается визуальным представлением, но не своими функциями. Все компоненты необходимо сгруппировать с их возможными состояниями (выбранный, фокус, нажатие, ошибка и т. д.) и подробно описать механизмы взаимодействия, чтобы можно было понять — это компонент для для мобильных устройств, или для настольных компьютеров, или для ТВ?
Какие преимущества дает такое описание? Для начала, функциональные тесты для общих компонентов можно легко автоматизировать за счет open source сообщества. Во многих случаях разработчикам больше не нужно будет писать собственные тесты. Это также позволяет создать рынок шаблонных дизайн-систем, которые можно попеременно устанавливать, и на основе которых можно создавать и изменять пользовательский интерфейс. Это означает, что больше не потребуется запускать процесс создания дизайн-системы с нуля.
Наконец, нам необходимо обеспечить возможность развития, роста и расширяемости таких дизайн-систем. Конечно то, что мы знаем, какие компоненты необходимы сегодня, не означает, что мы можем предсказать все элементы, необходимые для будущих разработок. Но тщательная стандартизация наших общих знаний обеспечит более согласованный пользовательский интерфейс, ускорит разработку, уменьшит затраты и главное — даст возможность коллективной разработки инновационных дизайн-инструментов с открытым исходным кодом, которые теперь уже будут соответствовать общим соглашениям.
Создание единого источника истины
Элементы, которые составляют дизайн-систему — принципы, компоненты интерфейса, шаблоны и документация создают для наших приложений уровень взаимодействия человека с компьютером. Ответственность за этот уровень несут продуктовые дизайнеры и дизайнеры систем, поэтому именно они должны владеть дизайн-системой и ее реализацией в кодовой базе.
Есть два препятствия на пути к достижению единого источника истины. Во-первых, наши текущие дизайн-инструменты не совсем адекватны. Большинство из них, по сути, позволяют нам создавать только картинки с пользовательским интерфейсом и не позволяют дизайнерам продемонстрировать все нюансы, которые должны быть выполнены на уровне продукта. Во-вторых, если реализация дизайн-системы распределена по нескольким репозиториям (Android, iOS, React Native, React и т. д.), собрана в файле Sketch и задокументирована на веб-сайте, то в действительности мы получаем то, что единой информации о состоянии системы не существует.
В таком случае информация о дизайн-системе распределена по куче источников, которые запросто могут уйти в рассинхрон. Давайте посмотрим, как мы будем справляться с этим вызовом.
Дизайн-инструменты
В основном для создания макетов пользовательского интерфейса дизайнеры используют такие инструменты, как Sketch, Illustrator или Photoshop. На самом же деле, макеты - это просто представления интерактивных элементов, которые выглядят по-разному, ведут себя по-разному и содержат разные данные в зависимости от состояния приложения в данный момент. В статье "Design tools are running out of track. Here’s how we can fix them" (“Дизайн-инструменты выходят из строя. Вот как мы можем их улучшить”) Колм Туит (Colm Tuite) замечает: «Вы только подумайте о количестве простых взаимодействий, которые являются обычным явлением почти во всех наших продуктах, но не могут быть переданы с помощью наших дизайн-инструментов».
Затем Туит упоминает взаимодействия и состояния, такие как наведение курсора на кнопку, фокусировка ввода, установка флажка и определение области прокрутки. Он отмечает, что наши дизайн-инструменты, увы, не побуждают дизайнеров мыслить с такой точностью, и поэтому в работе дизайнера обычно не хватает некоторых важных деталей.
«Для каждого малейшего изменения или дополнения в системе создается целый каскад работ: необходимо обновить документацию, поправить код для каждого из наших приложений (на Swift, Java и JavaScript), шаблоны в Sketch необходимо перерисовать. Все эти усилия должны быть скоординированы, а все источники всегда должны быть синхронизированы друг с другом. Синхронизировать код относительно легко, и у нас уже есть инфраструктура для этого. А вот для для обновления шаблонов в Sketch до сих пор нужно много человеческих усилий».
Jon Gold, AIRBNB

После отрисовки макеты передаются разработчикам, которые должны по ним создать рабочий интерфейс. Между дизайнером и 4 разработчиками, которые необходимы для реализации дизайна для Android, iOS, React Native и React, требуется еще 5 человек, чтобы довести качество дизайна до продуктового уровня. Такое происходит как раз из-за отсутствия тех самых подробностей о состояниях и взаимодействиях, поэтому просто необходим постоянный контакт между дизайнером и разработчиками. А поскольку реализацией для разных платформ занимаются 4 человека, то очень высок шанс большого числа неточностей.
Из-за этого многие дизайнеры сосредоточились на оттачивании своих навыков программирования как минимум для одной платформы. В этом несомненно есть много преимуществ, но для системного дизайнера, который создает компоненты для кроссплатформенного использования, навыков программирования только для одной платформы будет недостаточно.
Кроссплатформенные дизайн-системы
Попытка достичь единого источника истины еще больше усложняется при работе над кроссплатформенными дизайн-системами. В «Painting with Code» Джон Голд указал места, где реально можно улучшить рабочий процесс DLS в Airbnb.
В Airbnb Голд сделал несколько действительно захватывающих шагов к решению этой проблемы с помощью своего проекта React Sketch.app. Этот инструмент генерирует макеты Sketch из кода на React. Это означает, что вы просто можете взять React компоненты из репозитория Airbnb, заполнить их реальными данными и сразу же преобразовать в макеты Sketch! При этом вам не нужно ничего дорисовывать, потому что эти компоненты уже качественно реализованы на уровне продукта. Это еще одна реальная награда для тех смельчаков, кто хочет изучить React.
Секрет создания действительно сильных и растущих систем заключается в том, что гораздо важнее спроектировать способы взаимодействия компонентов и модулей, а не их внутренние свойства и поведение.
Alan Kay, Легенда
Эта необычная технология подсказывает нам, что макеты — это не источник истины, а всего лишь еще одна задача для автоматизации. С помощью этих сгенерированных файлов мы получаем четкую картину того, какие компоненты находятся в репозитории. А вишенкой на торте является то, что продуктовому дизайнеру, который привык работать в Sketch, вовсе не нужно менять свой порядок работы. При этом он может использовать в работе более точные макеты, которые были сгенерированы при помощи кода, а не вручную. Вот теперь мы можем быть уверены в том, что компоненты ориентированы на точность продуктового уровня, и знаем, как они поведут себя с реальными данными.
React Sketch.app просто великолепен, потому что он синхронизирует репозитории React и React Native со Sketch файлами дизайн-системы Airbnb. Но вы спросите: “А как насчет реализаций для Android и iOS? Как дизайнеры могут убедиться, что они синхронизированы?” Действительно, React Sketch.app указывает только путь, но нам предстоит пойти еще дальше.
Здесь мы можем поучиться у инструментов и WYSIWYG систем из недалекого прошлого, таких как Dreamweaver и Interface Builder. Инструменты этой категории позволяют пользователям комбинировать элементы пользовательского интерфейса, связывать их с данными, настраивать взаимодействия, а затем экспортировать уже готовый к развертыванию код. К сожалению, этот код не поддерживается людьми, и поэтому лишь немногие компании в итоге используют его как основу своего рабочего процесса. Что ж, похоже эти инструменты обещали слишком много, но дали слишком мало.
К счастью, компоненты дизайн-системы - это простые представления с минимальной логикой. Вот тут и тут вы как раз можете узнать больше о представлениях и MVC архитектуре в целом. В отличие от таких инструментов, как Dreamweaver и Interface Builder, компоненты — это легко экспортируемые файлы представлений, которые коллеги-разработчики могут включать в уже сложившиеся рабочие процессы.
Решаем сразу 2 проблемы 1 инструментом
Чтобы создать контролируемый дизайнером источник истины, нам потребуются инструменты дизайн-систем следующего поколения, которые не только обеспечат компоновку элементов, но и автоматизируют создание любого типа артефакта дизайн-системы (исходный код, векторные файлы и сайты документации).
Как мы отмечали раньше, если привести формат файла с эталонным описанием компонентов под единый стандарт, то тогда для интерпретатора можно создать модули, которые будут отвечать за компиляцию единого файла компонента на все различные платформы продукта. В этом случае реализация какого-либо компонента для любой платформы будет вытекать из единого источника, что колоссально сэкономит время, которое сейчас требуется на превращение макетов в работающее приложение. Продуктовые и системные дизайнеры наконец-то смогут полноценно контролировать пользовательский интерфейс, за который они всегда отвечали.
В Airbnb мы решаем эту проблему разными способами, в том числе с помощью Lona — нашего инструмента для единого определения дизайн-систем и последующей генерации кроссплатформенного UI кода, Sketch файлов, изображений и других артефактов. Это в высшей степени экспериментальный прототип. Lona представляет наш исследовательский подход к открытию того, что будет следующим шагом в масштабировании дизайн-систем. Помните, применение к будущему дизайн-систем подхода, который основан на исследованиях — поощряет эксперименты и сотрудничество.
Интеллектуальные системы, которые создают себя сами
Если вы еще не слышали об Алане Кее, то обязательно о нем почитайте. Ему приписывают изобретение графического пользовательского интерфейса, объектно-ориентированного программирования и даже планшета (с его концепцией Dynabook). Учитывая, что дизайн-системы прочно вписываются в мир, созданный Кеем и его коллегами, к нему определенно стоит прислушаться.
Как только волшебство стандартов дизайн-систем позволит разрабатывать как закрытый, так и открытый исходный код для кроссплатформенного использования, дизайн-системы, скорее всего, достигнут новых высот функциональности и популярности. В то время, как разрозненная разработка требует, чтобы талантливые ребята каждый раз заново изобретали дизайн-систему для каждого работодателя, дизайн-системы на основе стандартов смогут легко найти сообщество неравнодушных, что в итоге добавит новые возможности для наших зарождающихся инструментов будущего.
Вдохновленный Аланом Кеем и изречением PARC: «Лучший способ предсказать будущее — это изобрести его», я рискнул набросать масштабную цель на будущее систем и инструментов дизайна.
Порочный круг: подключаем обратную связь
Часто наши дизайн-системы содержат компоненты, работа которых не отслеживается должным образом. Без особого внимания и значительных усилий со стороны разработки команда дизайн-систем просто-напросто не увидит статистику использования и показатели производительности, которые непосредственно связаны с их системой. Чтобы получить данную информацию, ребятам приходится вручную отслеживать, какие именно компоненты использует каждая продуктовая команда, а затем пытаться добыть информацию по юзабилити из UX исследований и метрик производительности у продуктовой команды.
В Airbnb мы получаем данные из значительной части наших родных приложений, которые теперь используют компоненты дизайн-системы. Мы связываем эту статистику с пользовательскими метриками, и это помогает нам выявить компоненты, которые работают недостаточно эффективно (а значит, на них нужно обратить особое внимание).
Подобные метрики также полезны и для самой компании. Дашборды, которые содержат данные об использовании, помогают восприятию системы не только дизайнерами, но и инженерами. Очевидно, что отслеживание использования дизайн-системы не ограничивается количеством просмотров и взаимодействий конечных пользователей. Даже анализ использования документации, файлов дизайна и других внутренних инструментов может привести к неожиданным идеям, которые повысят эффективность команд разработчиков.
А теперь вы могли подумать о том, что такие инсайты доступны лишь нескольким компаниям, у которых есть ресурсы для создания подобных инструментов. Но на самом деле это не так. Для этой цели можно просто построить отдельный модуль. Он будет отслеживать, где именно в продукте используются компоненты, а затем каждому из них назначать флаг. Эти отмеченные компоненты опрашиваются, и статистика использования возвращается команде дизайн-систем. Затем полученные данные используются для улучшения внутренних инструментов и самой системы.
Компоненты с суперсилой
Еще одно многообещающее направление — это то, что наши компоненты будут в некоторой степени осведомлены о компоновке и даже будут нам об этом заявлять. Благодаря такой суперсиле компоненты дизайн-систем теперь смогут сообщать, где их следует использовать, а затем еще и поделятся информацией о том, какие типы данных они обычно содержат. Даже упрощенная реализация этой функциональности могла бы помочь дизайнерам мгновенно изменять абстрактные наборы данных, чтобы, например, увидеть, как перевод может повлиять на вид конкретного компонента при использовании более длинного языка, такого как немецкий, или языка с написанием справа налево, например, арабского.
Эту возможность компонента можно развить еще дальше. Например, указать виды экранов или взаимодействий, которые предшествует появлению самого компонента, или же, какие виды взаимодействий или экранов должны следовать после его взаимодействия с пользователем. И это уже сделает возможной предиктивную сборку.
Предиктивная сборка: инструмент шаблонизации
Поскольку каждый компонент теперь вполне сообразителен и сообщает нам о том, где он обычно используется и какие данные содержит, мы теперь должны иметь возможность увидеть экраны, которые сами собираются из существующих “умных” компонентов. Предполагается, что будет такой инструмент, который может позволить дизайнеру выбрать конкретный компонент, щелкнуть кнопку рандомизации и увидеть, как этот компонент выглядит рядом с другими элементами, расположенными в более или менее логичном порядке.
Такой инструмент с умной компоновкой, который включает предиктивную сборку (назовем его инструментом шаблонизации для дизайн-систем), при этом позволяя дизайнерам выбирать вариант компоновки (шаблон), который можно использовать на практике, может стать средством, с помощью которого дизайнеры будут быстро выявлять повторяющиеся схемы в системе. Всего одним щелчком мыши дизайнер сможет составить эффективное решение из множества компонентов и экспортировать базовый дизайн для любого проекта. Более того, с появлением стандартизации дизайн-системы могут стать plug-and-play, демонстрируя макеты, скомпонованные с помощью предиктивной сборки, что позволит в кратчайшие сроки оценить целостность данной дизайн-системы.
Предиктивная сборка позволит менеджеру продукта, разработчику или дизайнеру внести в инструмент предполагаемый набор данных и затем запросить меню для предварительно собранных экранов, на которых и отобразятся эти данные. После этого мы могли бы выбрать лучший вариант, корректируя макеты только в случае крайней необходимости.
Стоить отметить, что если мы особенно хорошо научимся прогнозировать сборку и проконсультируемся с действительно умными людьми,то совсем скоро мы окажемся в удивительном мире, где машинное обучение создаст искусственный интеллект для plug-and-play дизайн-систем. Кроме того, мы можем стать свидетелями зарождения такого мира, в котором пользователи телефонов могли бы отказаться от фирменных приложений, предпочитая локально установленную систему дизайна, которая могла бы запускать пользовательский интерфейс без необходимости подгрузки по сети.
Как дизайнеры, при создании продуктов мы по-прежнему полагаемся на интуицию, метрики производительности и пользовательские исследования. Если большой процент наших пользователей может выполнить задачу и перейти к следующему этапу в прямом потоке, то обычно мы называем такой дизайн успешным. Мы используем общепринятые шаблоны для добавления дополнительных возможностей в дизайн, чтобы еще больше пользователей достигали своих целей. Но подключив дизайн-системы к искусственному интеллекту, мы могли бы добиться пошаговой подстройки интерфейса к нуждам конкретного пользователя. Вместо того, чтобы разрабатывать продукты, которые подходят большинству пользователей, при помощи дизайн-систем и искусственного интеллекта мы могли бы создавать решения для конкретных людей, подходящие конкретно им.
Думаю, что дизайнеры могут начать готовиться уже прямо сейчас. Вы можете немного узнать о машинном обучении, прочитав о достижениях в области ИИ и задуматься о том, как машинное обучение может повлиять на инструменты дизайна.
«Это огромная ценность — уметь описывать вещи так, чтобы это могли понять другие».
Richard Fulcher, GOOGLE
Заключение
Как дизайнеров цифровых продуктов, именно нас просят управлять волнами перемен в нашей отрасли. Такие же люди, как и мы, помогали небольшим командам разработчиков создавать приложения для настольных компьютеров в 1980-х годах. В конце 1990-х другие дизайнеры сформировали коалицию, которая заставила крупные компании-разработчиков программного обеспечения следовать веб-стандартам при разработке интерфейсов для веб-продуктов. В середине 2000-х годов мы сосредоточились на коммуникации и пользовательском контенте при разработке шаблонов для создания веб-приложений, а чуть позже вся наша работа была доступна на мобильных устройствах, таких как iPhone. Теперь, после почти четырех десятилетий разработки, дизайн-системы и искусственный интеллект обмениваются рукопожатием, предоставляя нам новые возможности для масштабных инноваций.
Теперь каждого дизайнера спрашивают, как они могут изменить индивидуальные, одноразовые дизайнерские решения на повторно используемые компоненты, которые развивали бы систему. Нам всем следует мыслить более целостно и работать сообща, чтобы разработать и изучить новый набор инструментов.
Как мы можем работать вместе, чтобы улучшить наши рабочие процессы и масштабировать дизайн? Что должно быть в стандарте дизайн-системы, и какие инструменты можно было бы создать, если бы такой стандарт существовал? Как системы дизайна и искусственный интеллект будут работать вместе, чтобы создавать чрезвычайно персонализированные взаимодействия для конечных пользователей? Есть много вопросов, и каждый ответ указывает на возможное будущее. Что мне нравится в дизайне, так это то, что он позволяет каждому из нас исследовать идеи, которые кажутся наиболее важными, и проецировать эти идеи вовне и даже в будущее. Согласитесь, это и есть инновации.
← Назад | Продолжение (Глава 7) →







