Дизайн-системы — сложившийся стандарт того, как стоит подходить к созданию продуктов и услуг.
Главное, что привносит дизайн-система — это стандартизация языка дизайна — такой ход помогает значительно нарастить темп в воплощении дизайн-решений, ускориться в создании дизайна и даже помочь с масштабированием.
А еще дизайн-системы уже стали устоявшимся подходом к развертыванию достоверного источника по реализации дизайн-задач: помогают командам из разных проектов и часовых поясов сонастраиваться и совместно работать над развитием продуктов в едином ключе. В общем, дизайн-система — секретный ингредиент в разработке хорошо продуманных продуктов и услуг.
Фишка статьи: Собрала дизайн-системы, на которые опиралась, когда подступалась к дизайну интерфейсов и айдентике международного B2B-SaaS проекта в сфере Real Estate — Agently (formerly dscribe.ai): как с первых экранов и дизайн-принципов, так и задач по развитию системы компонентов.
Что такое дизайн-система и из чего она обычно состоит
На основе определения от Editor X дизайн-система — это набор слаженных компонентов, руководств и практик по их применению — такой комплект помогает компаниям шустрее масштабироваться (например, интенсивнее развивать сайт, веб- или мобильное приложение), сохраняя при этом целостную идентичность бренда.
Такой набор содержит дизайн-элементы, инструкции и правила (англ. guidelines; или гайдлайны), а также базовый комплект терминов важных тем, кто участвует в разработке и развитии продукта/бренда. В дизайн-системе есть и руководство по стилю (англ. style guide; гид по стилю или стайлгайд), а также библиотека шаблонов (англ. pattern library; или паттернов). А еще в ней подробно описаны ценности (shared values), а также устремления и все, на чем стоит вера команды (beliefs) — все, что влияет на внешний вид и продуманность продукта или бренда. Дизайн-система — единый центр знаний для команд, которые помогают двигать развитие продуктов и платформ, а также стремятся обеспечить исключительный пользовательский опыт для клиентов.
На технологическом уровне дизайн-системы (как коллекции компонентов и дизайн-элементов воплощенных в программно коде) удобно развивать и поддерживать с помощью встроенных средств онлайн-платформ класса Figma или вспомогательных инструментов заточенных на дизайн-системы, реализованные в коде (таких как Editor X’s).
В чем ценность дизайн-систем для бизнеса
Дизайн-система помогает команде принимать одновременно гибкие и унифицированные дизайн-решения о развитии компонентов, дизайн-элементов, фрагментов программных реализаций (кода), инструкций, руководств — всего, что помогает в дизайне и конструировании.
Унификация (от. лат. unus «один» + facio «делаю»; «объединение») — приведение к единообразной системе или форме. Инженерная унификация направлена на сокращение многообразия. В России унификацией, как правило, считают «приведение к единообразию технических характеристик изделий, документации и средств общения (терминов, обозначений и другого)». Унификации изделий может предшествовать их типизация — выделение типовых изделий и типовых проектов. Подробнее →
Дизайн-системы — ускорители в создании дизайна, они помогают дизайнерам шустрее моделировать серию прототипов, задействуя готовые компоненты пользовательского интерфейса. Программист с помощью такой системы может просто подключать готовые фрагменты кода к приложению, над которым идет работа. А для маркетологов здесь всегда под рукой свод рекомендаций по подаче бренда в линиях коммуникации (например, для презентаций клиентам или рассылок). Хороший дизайн начинается с последовательных действий — последовательный подход приводит к единству в развитии идентичности бренда и высококлассному опыту для конечного пользователя (клиента).
Конечно, дизайн-системы требуют тщательного проектирования, предварительного обсуждения со стороны программистов, инженеров, дизайнеров, исследователей, редакторов, продакт-менеджеров и руководителей. Все это важно, потому что с дизайн-системой команды начинают эффективнее работать вместе, так как теперь у них появляется общий словарь и подходу к оценке своей работы.
Дизайн-системы особенно полезны компаниям, представляющим собой большие и комплексные экосистемы с несколькими командами, платформами и продуктами — в такой среде они помогают обеспечивать согласованность и единство в работе — помогают большим и маленьким компаниям раскрывать свой потенциал по проектированию и разработке.
Что включает современная дизайн-система
Дизайн-система обычно включает:
- Точку обзора (Overview). В этом разделе содержатся обзор системы проектирования, что особенно важно для более сложных систем. В нем можно найти свежие обновления системы, список принципов и ценностей, которые определяют, что означает хороший дизайн для организации.
- Принципы (Foundations). Это рекомендации по эстетике и стилю: подбор цветов, типографика, иконографика, фото и образы, звук, анимации.
- Компоненты (Components). Это библиотека элементов пользовательского интерфейса (reusable UI elements), воплощенных как визуально, так и в коде. Компоненты пользовательского интерфейса создаются на базе пользовательских исследований, тестирования производительности и оценки доступности. Компоненты сопровождает набор рекомендаций и демонстрации того, как и когда их следует использовать.
- Паттерны (Patterns). Это библиотека комбинаций компонентов. Шаблон объединяет элементы интерфейса друг с другом в интерфейс, предназначенный для решения типовых задач. В основе подхода лежит принцип атомарного дизайна.
- Руководство по стилю бренда (Brand guidelines). Классно, когда дизайн-система также включает также и рекомендации по бренд-айдентике, в которых развернуты доступным языком ценности бренда, идентичность, обещания бренда и демонстрация ценности бренда в мире.
- Ресурсы (Resources). Технический блок про инструменты и подключаемые модули, наборы пользовательского интерфейса, статьи и видеоуроки — все, что поможет работать с дизайн-системой для решения прикладных задач.
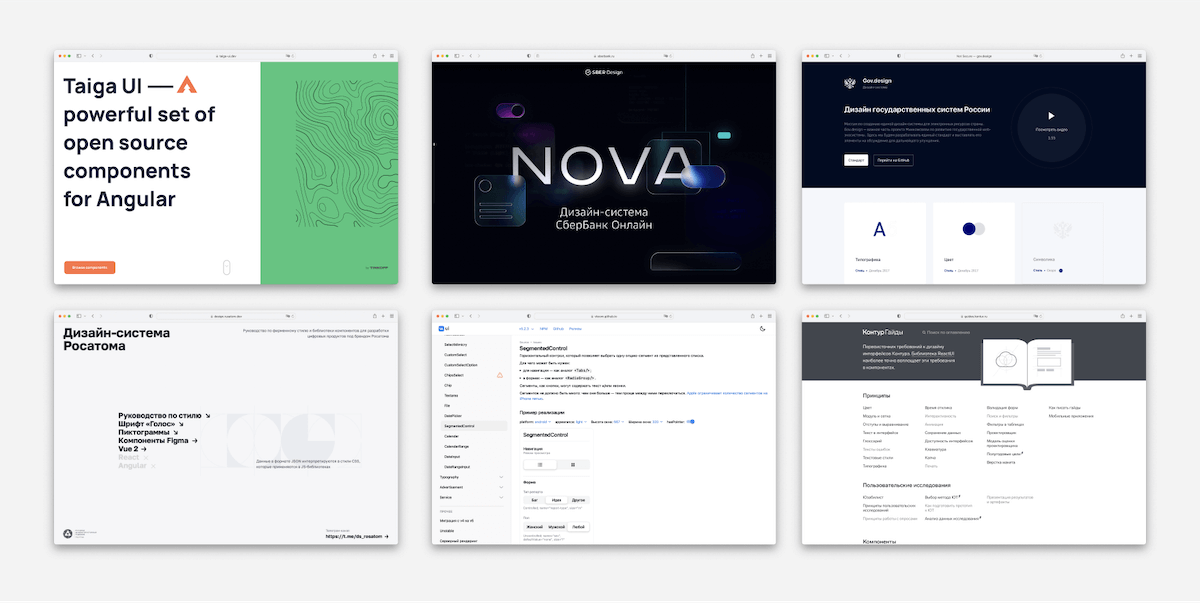
1. Российские дизайн-системы: VK, Sber (Nova, Plasma), Росатом, Контур, Тинькофф
Первым делом, если вы только начинаете работать с дизайн-системами, я всегда рекомендую заглянуть в КОД — каталог компонентных дизайн-систем проектов, реализованных на технологическом уровне (часть из них уже доступна в исходниках на github).
Как понять, что дизайн-система клевая для изучения на ресурсе КОД:
- ищем иконку котенка (исходники github — ваши программисты смогут попробовать ее в работе);
- затем ищем иконку Figma (в Figma-файле обязательно ищите компоненты, а не просто гайды по стилю);
- дополнительный критерий — сайт дизайн-системы с клевой подачей и подробной документацией.

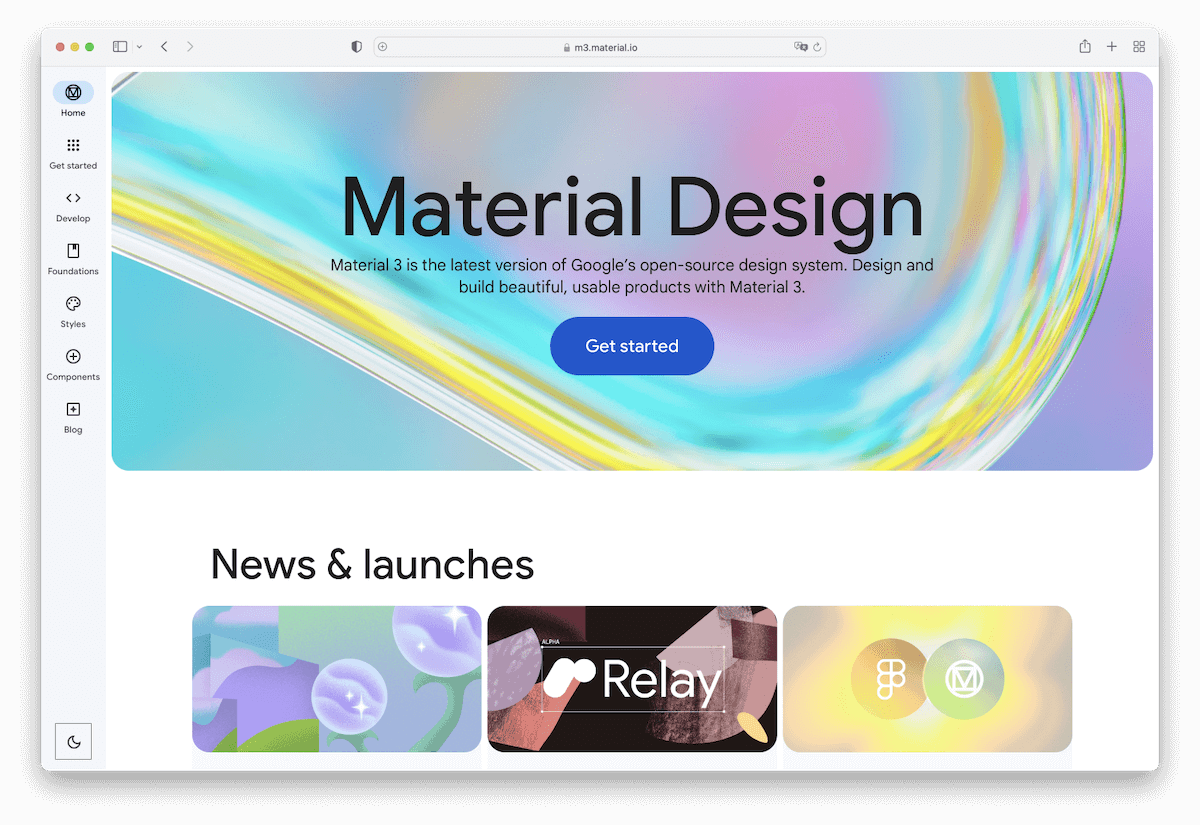
2. Дизайн-система Google Material Design [веб и мобильные]

Что такое Google Material Design System и чем известна дизайн-система?
Google Material Design — это дизайн-язык, разработанный Google, с целью помочь продуктовым командам создавать высококлассные приложения для Android, iOS, Flutter и Web-приложений и онлайн-сервисов.
Material design — это гибкая система руководств создания digital-продуктов, компонентов и инструментов, оснащенная передовыми практиками проектирования пользовательских интерфейсов.
Впервые Material Design представили на конференции Google I/O 25 июня 2014 года. Система интенсивно развивается, свежее обновление Material 3 вышло в 2022 году.
Философия дизайна Google Material Design
В основе дизайн-системы метафора материала — это значит, что компоненты создаются как имитация физического мира и его текстур (например, того, как объекты отражают свет и отбрасывают тени). Идея заключается в том, что когда компоненты ведут себя как объекты реального мира, они кажутся более знакомыми, дружелюбными и предсказуемыми, что, в свою очередь, снижает когнитивную нагрузку на пользователей.
Даже движение в Google Material Design отражает смысл — движение фокусирует внимание и поддерживает непрерывность — поддерживает связь пользователя в потоке решения задачи.
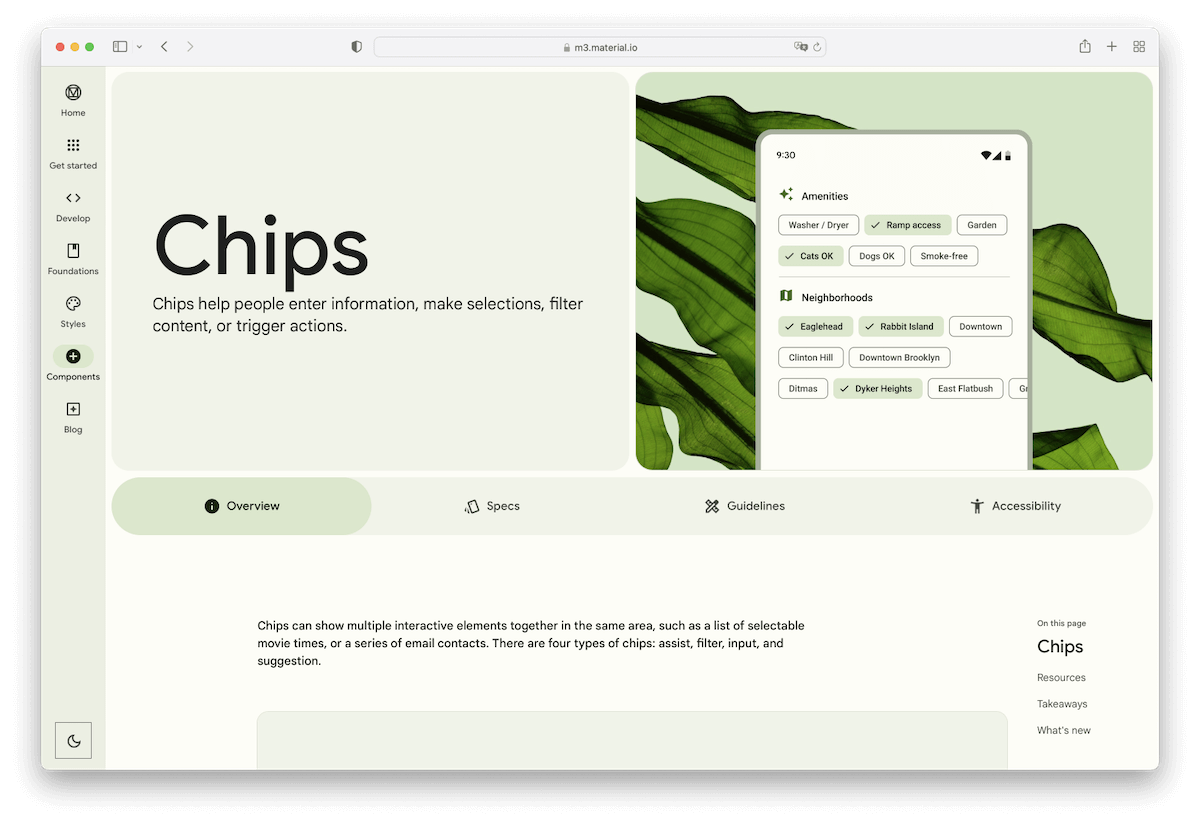
Что входит в дизайн-систему Google Material Design и как она устроена
- Лейаут (Layout)
- Цвет (Color)
- Типографика (Typography)
- Компоненты (Components)
- Темы (Material Theming)
- Исходники (Design Source Files)
- Мобильный гайдлайн (Mobile Guidelines)
- Быстрый старт (Starter Kits)
- Темная тема (Dakt Theme)

Для каких платформ, операционных систем и устройств полезна
Веб-приложения и онлайн-сервисы, iOS-приложения, приложение для Android. Ребята постарались сделать систему, которая поможет командам создавать приложения с высококлассным пользовательским опытом для широкого спектра платформа: Android, iOS, Flutter и Web).
В чем фишка дизайн-системы Google Material Design, и в отличие этой системы от остальных?
Google — одна из крупнейших компаний в мире, наряду с Amazon, Apple и Microsoft. Ребятам удалось создать максимально гибкую для дизайн-настройки и реализованную на технологическом уровне дизайн-систему — это значит, что теперь все команды мира могут создавать жизненные интерфейсы на уровне высочайших стандартов качества международных брендов.
Ребятам в Google удалось создать богатую библиотеку информации, которая помогает дизайнерам и разработчикам создавать эстетичные и функциональные продукты.
А еще заметно, что ребята в Google стремятся к максимальной персонализации приложений на уровне поведения и стиля: одним из таких решений является Material You.
Где скачать исходники дизайн-системы в Figma?
- Скачать в Figma Community: Google Material Design System
- Исходники и компоненты в Figma на сайте дизайн-системы
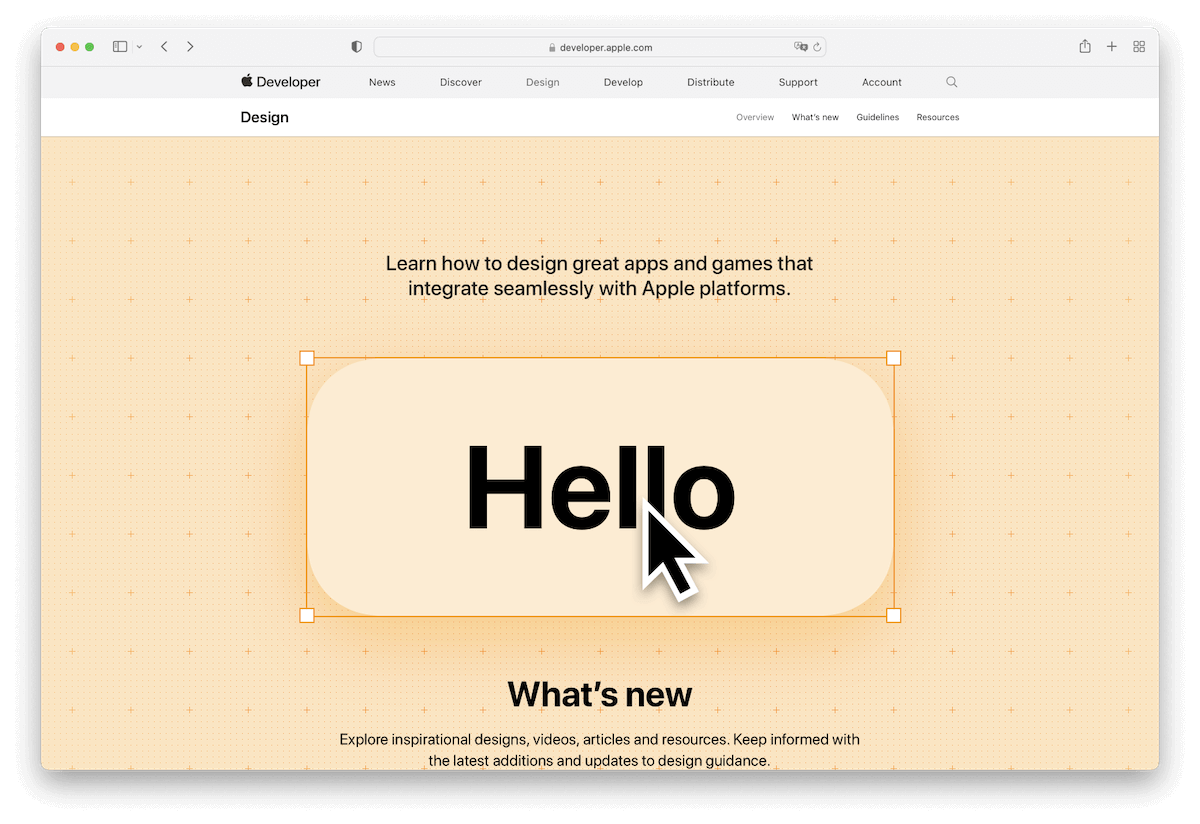
3. Дизайн-система Apple Human Interface Guidelines [сквозной цифровой опыт: веб, desktop, мобильные, часы, TV]

Что такое Apple Human Interface Guidelines и чем известна дизайн-система?
Apple Human Interface Guidelines — это лучшие практики и UI-инструкции, чтобы вы смогли создавать приложения с высококлассным пользовательским опытом для любой платформы Apple.
Apple — фанаты в создании дизайна для людей, именно Apple отличились в создании одной из самых масштабных лабораторий в области пользовательского опыта.
С момента выпуска одного из своих первых продуктов, компьютера Mac в 1984 году, они сразу же вошли авангард стильных персональных компьютеров, изящных, минималистичных и простых в использовании.
Дональд Норман несколько лет был вице-президентом исследовательской лаборатории Apple, и в его предложениях часто проскальзывают идеи, которые воплотились в современной продукции этой компании
Дональд Норман (род. 1935) — американский психолог, специалист в области психологии восприятия, памяти, внимания, познания, профессор Калифорнийского университета.
В 1993 году Норман присоединился к Apple Computer, сначала в качестве сотрудника Apple и архитектора пользовательского опыта (User Experience Architect ), а затем в качестве вице-президента группы передовых технологий (Vice President of the Advanced Technology Group).
Дизайн в Apple — один из основополагающих принципов — отправная точка процесса разработки любого нового продукта и это считывается во всем на уровне мельчайших деталей и даже разделов их гайдлайна — это особая культура.
Дизайн в Apple — это сплав поведенческого, чувственного и визуального — сплав формы и функции — это то, как это работает продукт, а не просто то, как он выглядит.
Философия дизайна Apple
С одной стороны, кажется, что Apple строгий и не разрешает перегружать приложения, но с другой — Apple дает изобилие возможностей, чтобы сделать ваше дизайн-решение максимально кастомным: вы можете настроить все, вплоть до пуш-уведомлений.
Понять философию дизайна Apple помогают дизайн-принципы, которые вкладывались под руководством Стива Джобса — они прошивают Apple Human Interface Guidelines от и до:
- Мастерство, прежде всего — скрупулезное внимание к деталям и точности;
- Эмпатия — процесс, который подчеркивает важность сонастройки на потребности пользователя и тесную связь с чувствами клиента;
- Сосредоточенность — устраните все неважные возможности;
- Вклад — люди формируют мнение о компании или продукте на основе сигналов, которые вложены в продукт осознанно и продукт их передает;
- Дружелюбность — признайте, что высокотехнологичные устройства могут быть дружелюбными и доступными и понравиться как начинающим, так и продвинутым пользователям;
- Поиск простоты для будущих решений в метафорах из прошлого — простота дизайна должна быть связана с тем, чтобы сделать продукты удобными для нас с вами в первую очередь.
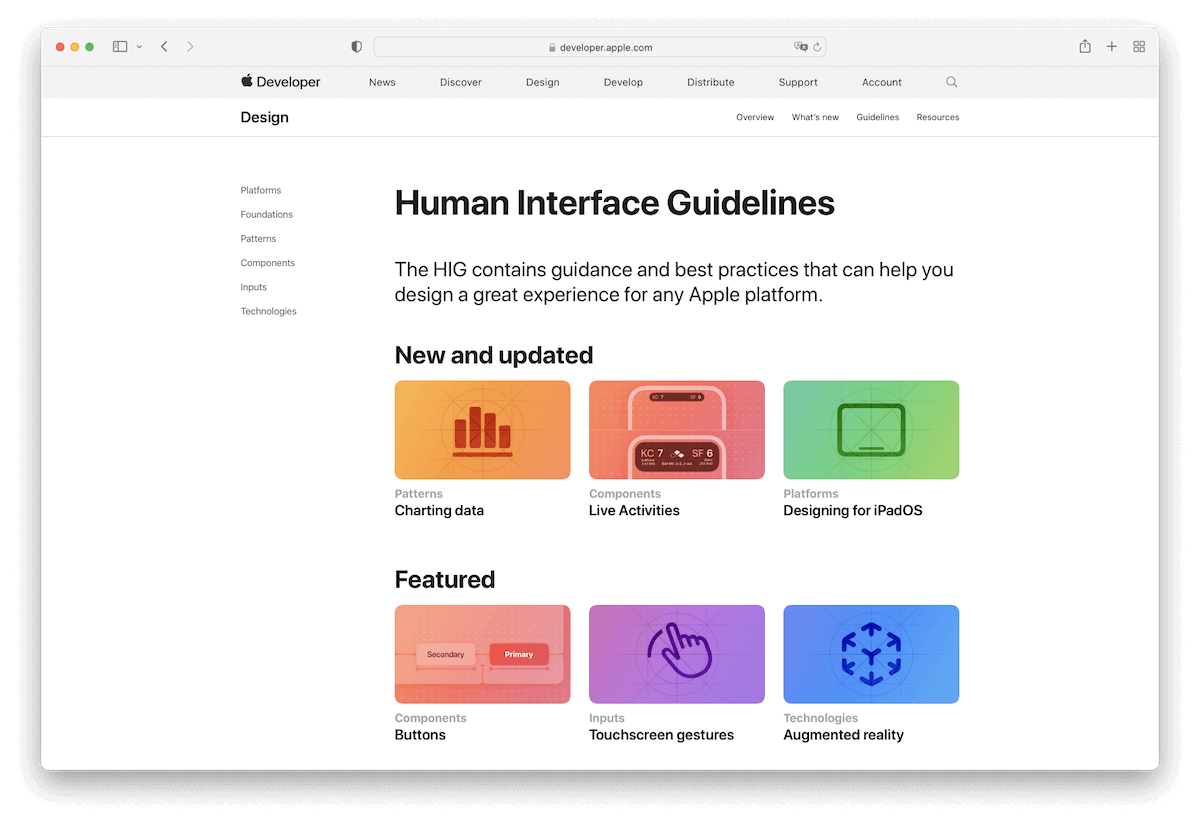
Что входит в дизайн-систему Apple HIG и как она устроена
Дизайн-система Apple содержит описание передовых практик, рекомендации и ресурсы для разработчиков, дизайнеров для macOS, iOS, watchOS, vOS:
- Платформы (Platforms)
- Основы (Foundations)
- Паттерны (Patterns)
- Компоненты (Components)
- Устройства ввода (Inputs)
- Технологии (Technologies)

Для каких платформ, операционных систем и устройств полезна
Платформы от Apple: macOS, iOS, watchOS и tvOS.
В чем фишка дизайн-системы Apple Human Interface Guidelines, и в чём отличие этой системы от остальных?
Дизайн-система Apple похожа на классный актуальный курс по UX: в ней собрана документация по всем ключевым поведенческим паттернам в digital: онбординг, обратная связь, Drag-and-drop, отмена действий и множество других базовых сценариев для каждого приложения — огромный пласт ценной информации о том, как обеспечить клевый UX/CX.
Где скачать исходники дизайн-системы в Figma?
- Скачать в Figma Community (авторская сборка в Figma): iOS 16 UI Kit for Figma
- Исходники и компоненты (Sketch/ Adobe XD) на сайте дизайн-системы
4. Дизайн-система Microsoft Fluent [корпоративные приложения (Enterprise)]

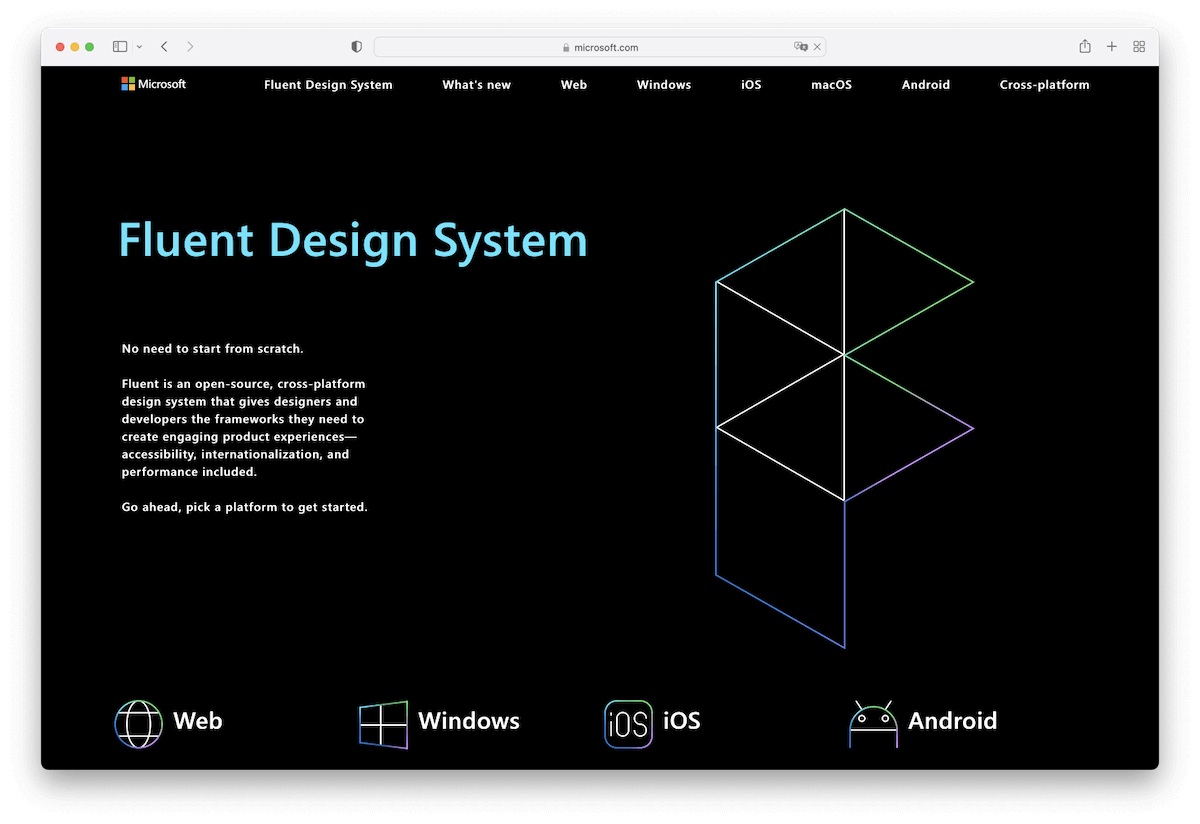
Что такое Microsoft Fluent и чем известна дизайн-система?
От создателей Windows, Office и Internet Explorer. Релиз Fluent 2017 год. Дизайн-система представляет собой набор UX-фреймворков и компонентов пользовательского интерфейса, реализованных в коде и с единым подходом к дизайну (проектирование, визуальный дизайн и поведенческие аспекты).
Fluent опирается на пять сенсорных элементов — свет, глубина, движение, материал и масштаб (light, depth, motion, material, and scale) — опираются на физический мир в качестве словаря. Fluent черпает вдохновение из физического мира и направляет создание максимально естественного опыта.
Fluent — это система дизайна с открытым исходным кодом.
Философия дизайна Microsoft Fluent
Microsoft старается задействовать весь потенциал человеческого разнообразия — курс на максимальную инклюзивность, что означает готовность обеспечить взаимодействие людям с разными точками зрения. Ко всем исключениям ребята стараются подойти максимально внимательно и затем учесть их в развитии инклюзивности системы:
- Признаем существование исключений
- Решение для одного, распространяем на многих
- Учитываем тонкости разнообразия
Что входит в дизайн-систему Microsoft Fluent и как она устроена
- Цвета (Colors)
- Высота (Elevation)
- Иконографика (Iconography)
- Компоновка (Layout)
- Движение (Motion)
- Типографика (Typography)
- Локализация (Localization)
- Темы (Theming)

Для каких платформ, операционных систем и устройств полезна
Fluent призван помочь создавать согласованные интерфейсы на разных платформах: Web, Windows, iOS, macOS, Android и множество других систем (Cross-platforms).
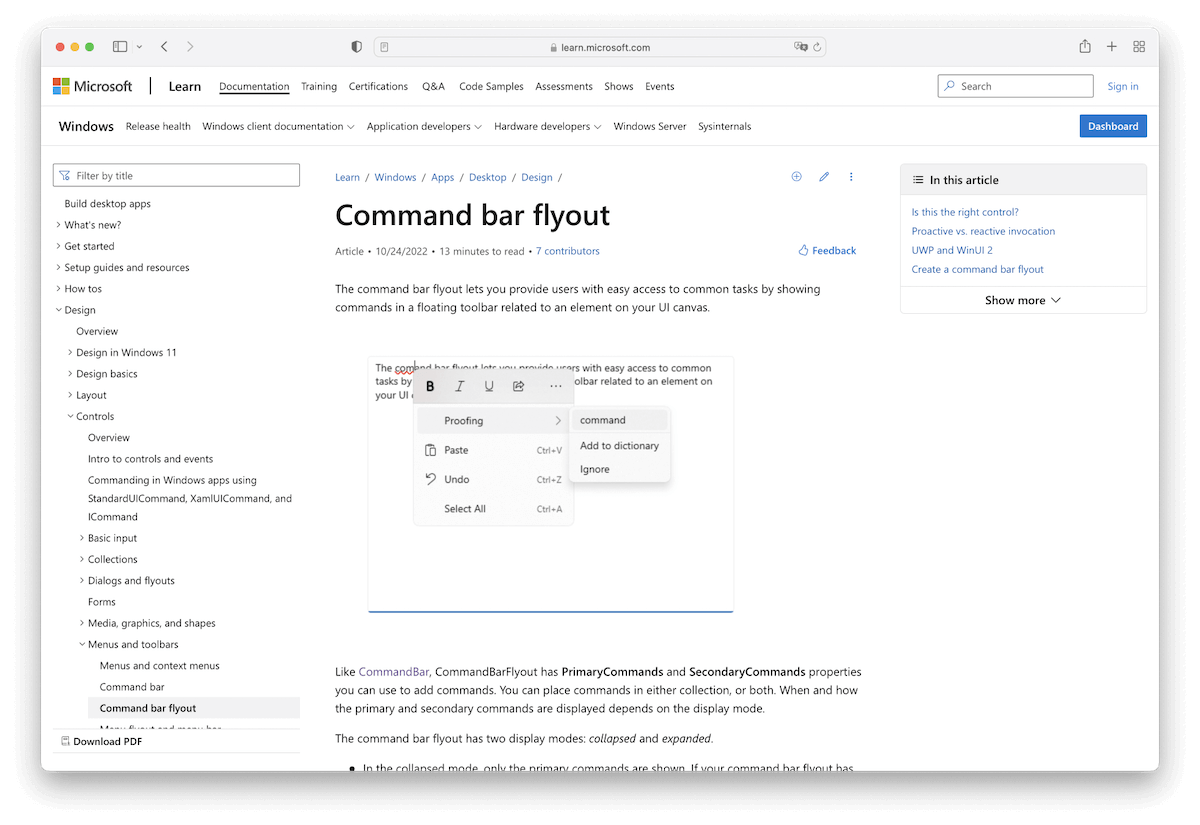
В чем фишка дизайн-системы Microsoft Fluent, и в чем отличие этой системы от остальных?
Ребята из Microsoft для веб- и desktop-интерфейсов поставили себе планку не уступать Apple HIG и Google Material Design System: в итоге получилась дизайн-система, готовая к управлению обилием деталей (которыми и богат Enterprise-сегмент) — именно этот рыночный и момент пользовательского опыта значительно отличает дизайн-систему Microsoft от Apple и Material Design. Microsoft в отличие от Apple и Google накопили огромный опыт по созданию интерфейсов для Enterprise-клиенто, они сразу росли в Enterprise — это многофункциональные приложения, с обилием различных опций и настроек.
В Microsoft Fluent ребята систематизировали весь свой опыт разработки и развития приложений для огромных корпораций и смогли стандартизировать его в виде гибкой и современной дизайн-системы с компонентами и лейаутом готовыми принять нагрузку по большому количеству деталей и при этом, чтобы все осталось удобным, легким и интуитивным по взаимодействию. И даже с персонализацией здесь тоже все Ok.
Помимо классики, здесь вы найдете: вариации контекстных меню, тулбары, компоненты и состояния работы с медиаобъектами, подсистема статусов, подход к настройке комплексных многофукнциональных систем.
Где скачать исходники дизайн-системы в Figma?
- Скачать в Figma Community: Microsoft Fluent Design System
- Исходники и компоненты в Figma на сайте дизайн-системы
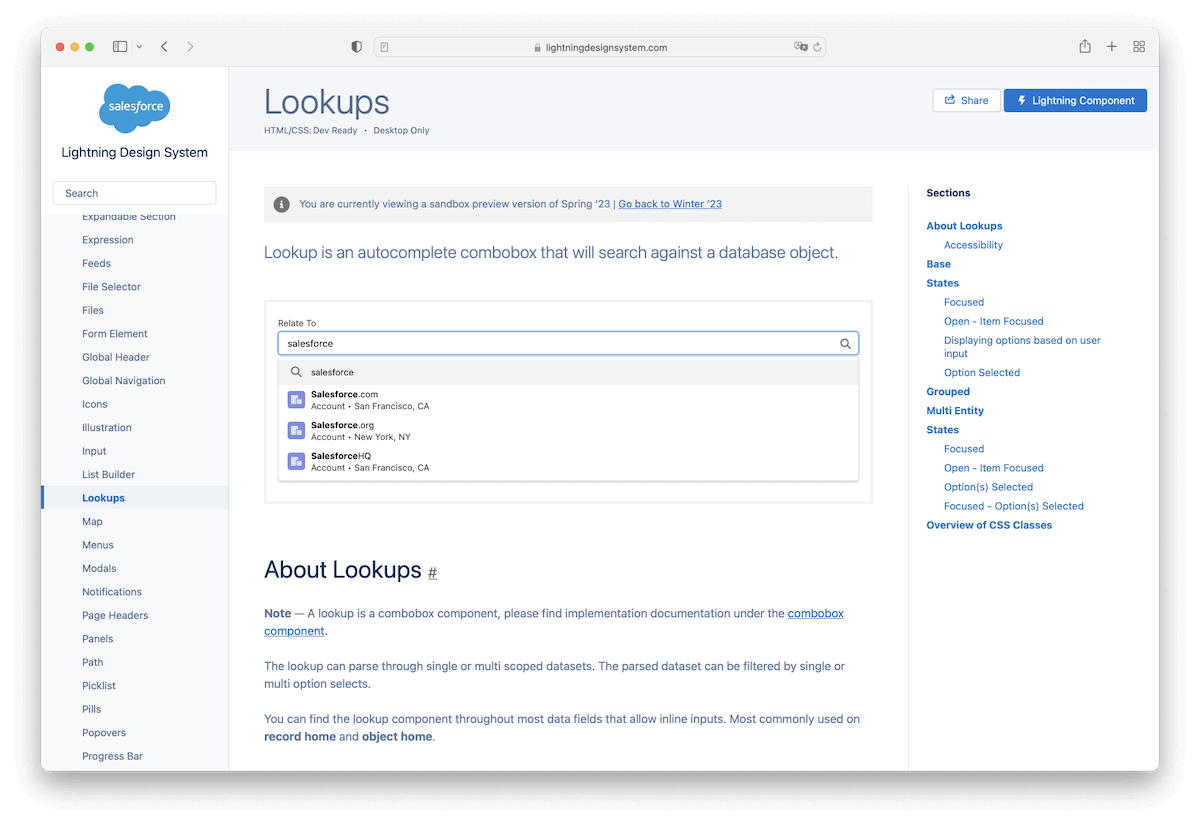
5. Дизайн-система Salesforce Lightning [системы управления ростом продаж (CRM)]

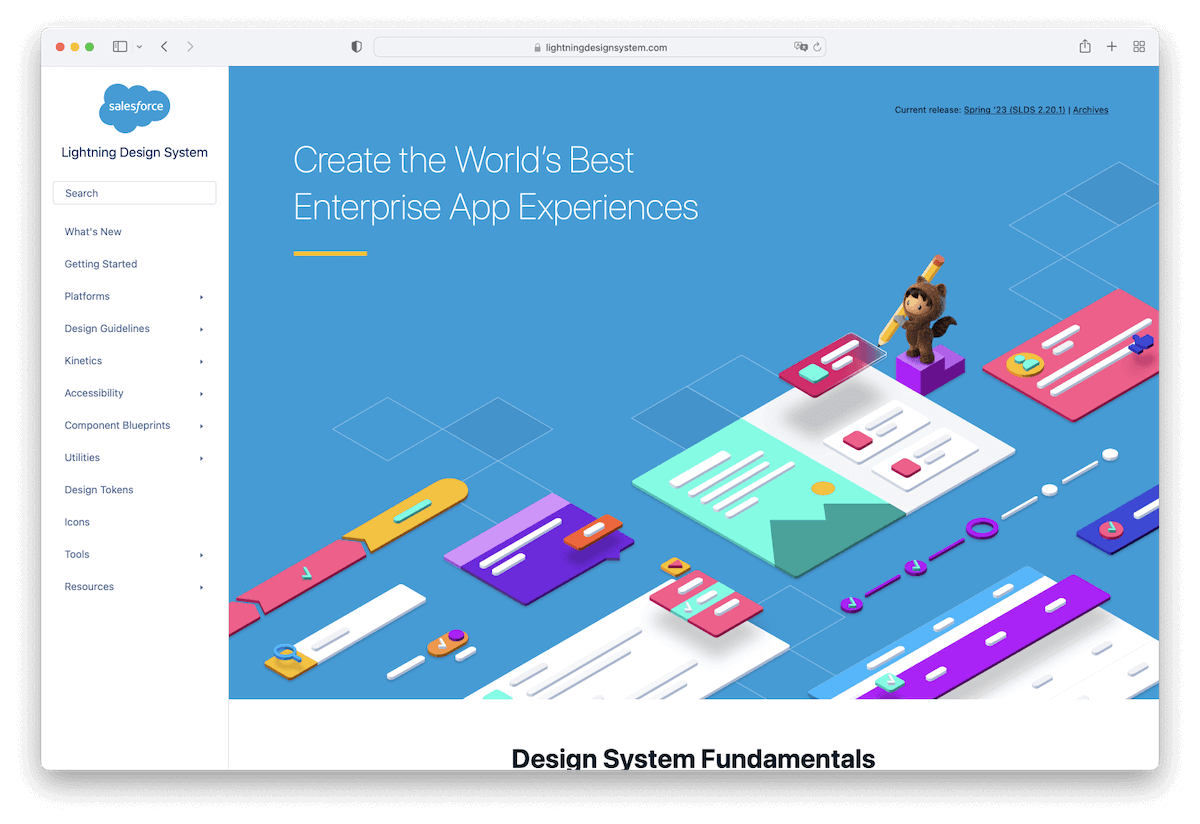
Что такое Salesforce Lightning и чем известна дизайн-система?
Salesforce — пионер в области облачного программного обеспечения CRM (cloud-based CRM software), среди клиентов которой более 150 000 компаний. Salesforce стремиться сделать клиентов максимально результативными в продажах, предоставляя персонализированный опыт клиентам с помощью CRM-технологий: автоматизация маркетинга, продаж, коммерции, сервиса, IT и много чего еще.
Система Salesforce Lightning Design System выведена в свет в 2015 году. Lightning Design System дает принципы и методы разработки корпоративных приложений в экосистеме Salesforce. Вместо того чтобы сосредотачиваться на пикселях, он помогает дизайнерам сосредоточиться на пользовательском опыте (user experience), взаимодействии (interactions) и потоках (flows), а разработчикам помогает сосредоточиться на логике приложения (application logic).
Именно Salesforce первой применила подход дизайн-токенов (design tokens) для кросс-платформенного дизайна: в токенах хранятся атрибуты визуального дизайна (например, цвет, размер шрифта, интервалы), которые можно применять и обновлять для разных компонентов и платформ. Токены помогают не кодировать жестко отдельные значения по мере развития визуального дизайна и гарантируют, что изменения отразятся на всем опыте работы с продуктом. Т.е с помощью токенов можно добиться согласованной визуальной системы, которую намного проще масштабировать.
Философия дизайна Salesforce Lightning
В основе философии Salesforce — клиент. Развитие инструментов направлено на построение отношений с клиентами и раскрытие потенциала (а для этого требуется глубокое понимание потребностей клиентов):
- Ясность (Clarity). Устраняйте двусмысленность. Помогите людям разглядеть возможности, разобраться в ситуации и выработать план для уверенных действий.
- Эффективность (Efficiency). Создавайте бесперебойные и автоматизированные процессы. Предугадывайте будущее и помогайте людям делать их работу лучше, результативнее и быстрее.
- Последовательность (Consistency). Развивайте единый пользовательский опыт, чтобы все было максимально знакомым и интуитивно понятным.
- Выверенность (Beauty). Создавайте продуманные в мелочах дизайн-решения, которые помогают клиентам элегантно справляться с новыми вызовами.
Что входит в дизайн-систему Salesforce Lightning и как она устроена
- Платформы (Platforms)
- Рекомендации по проектированию и дизайну (Design Guidelines)
- Доступность (Accessibility)
- Компоненты (их много!) (Components)

Для каких платформ, операционных систем и устройств полезна
Web, iOS, Android
В чем фишка дизайн-системы Salesforce Lightning Design System, и в чём отличие этой системы от остальных?
Дизайн-система SalesForce заточена на коммерческие процессы c AI под капотом: потоки вокруг продаж, макркетинга, контента, аналитики и отчетности — это один из первопроходцев в данном направлении.
Помимо классики, здесь вы найдете: таймлайны, таблицы для больших данных, визуализации процессов, воронки, виджеты с картами, компоненты настройки правил.
Где скачать исходники дизайн-системы в Figma?
- Скачать в Figma Community: Salesforce Lightning Design System
- Исходники и компоненты (Sketch) на сайте дизайн-системы
6. Дизайн-система Atlassian Design System [системы проектного управления и управления командами]

Что такое Atlassian Design System и чем известна дизайн-система?
Atlassian разрабатываем инструменты для управления проектами и совместной работы, такие как Jira и Trello, которые применяют тысячи команд по всему миру. Ребята сосредоточено точат гибкие инструменты для гибких команд, чтобы те могли справлять с планированием и выполнением планов по разработке и поставке продуктов клиентов.
Новая дизайн-система Atlassian представляет собой комбинацию двух предыдущих (Atlassian Design Guidelines и Atlaskit). Теперь у нас одна точка для доступа к гайдлайнам для этой экосистемы.
Философия дизайна Atlassian Design
Принципы дизайна Atlassian призваны вдохновлять на творчество и подбадривать к совершенствованию продуктов, веб-сайтов и интеграций — все, чтобы команды действовали максимально результативно.
В Atlassian считают, что цифровые технологии могут раскрыть потенциал любой команды. Кредо Atlassian — помогать людям и командам быть более эффективными. Вот их принципы:
- Соответствуйте ожиданиям людей и стремитесь укреплять доверие при каждом взаимодействии;
- Ищите способы объединения людей вокруг общих целей, повышайте интенсивность сотрудничества и помогайте сделать вклад;
- Создавайте дизайн решения вдумчиво с учетом целей, а не просто следуя шаблону;
- Выкладывайтесь от начала и до конца: продумывайте достижение целей, двигайтесь поэтапно и небольшими шагами, отмечайте прогресс и прогнозируйте следующий шаг;
- Помогайте сосредоточиться на работе, а также направляйте так, чтобы каждый мог раскрыться и вложить больше ценности
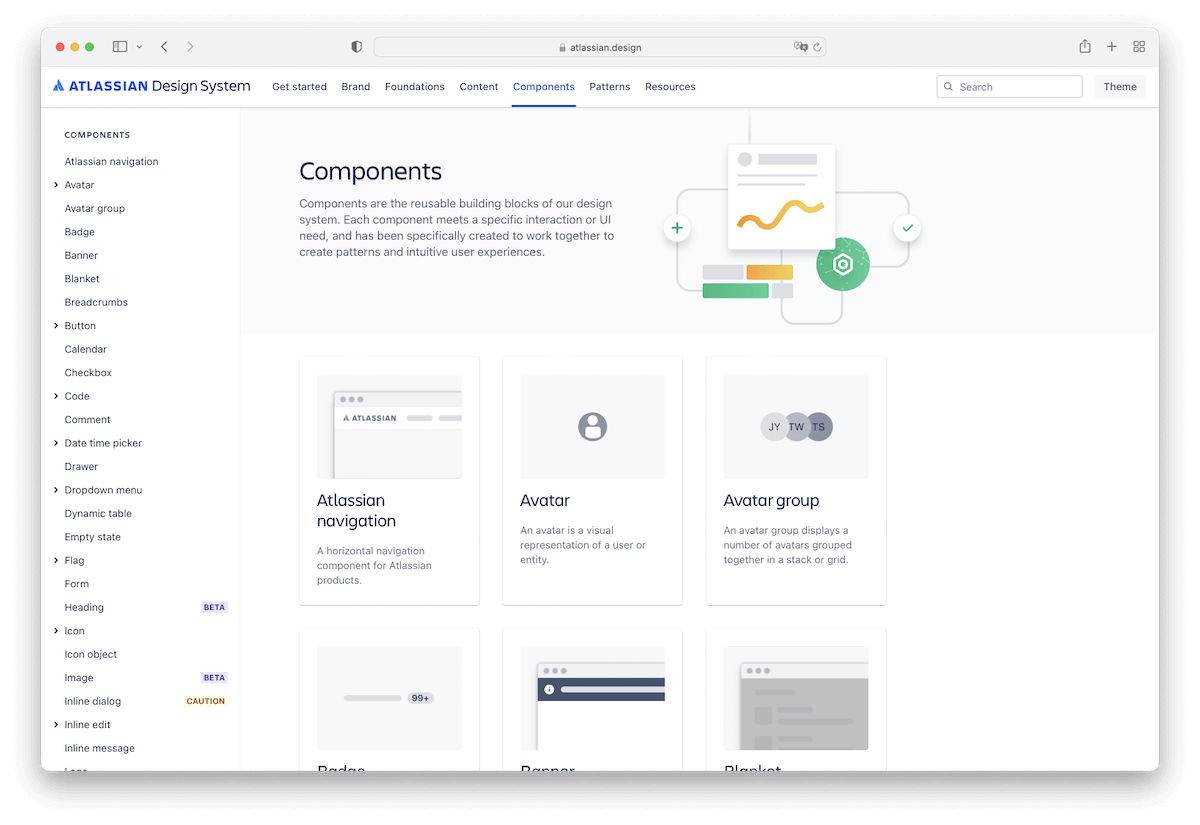
Что входит в дизайн-систему Atlassian Design System и как она устроена
- Рекомендации по бренд-айдентике (Brand guidelines)
- Принципы дизайна и проектирования (Design Principles)
- Иллюстрация (Illustration)
- Продукт (Product)
- Прерсонализация (Personality)
- Создание прототипов (Prototyping)
- Маркетинг (Marketing)

Для каких платформ, операционных систем и устройств полезна
Web, iOS, Android
В чем фишка дизайн-системы Atlassian Design System, и в чём отличие этой системы от остальных?
Дизайн-система от Atlassian призвана вдохновить на развитие другие подобные инструменты для совместной работы и управления: совместная работа в команде, инструменты управления продуктами, инструменты управления проектами, групповые чаты, службы поддержки, базы знаний.
Помимо классики, здесь вы найдете: вариации кнопок с состояниями, календари и назначения дат, работа с комментариями, система уведомлений, подход к пошаговому онбордингу и онбордингу вокруг функциональности, индикаторы прогресса.
Где скачать исходники дизайн-системы в Figma?
- Скачать в Figma Community: Atlassian Design System
- Исходники и компоненты в Figma на сайте дизайн-системы
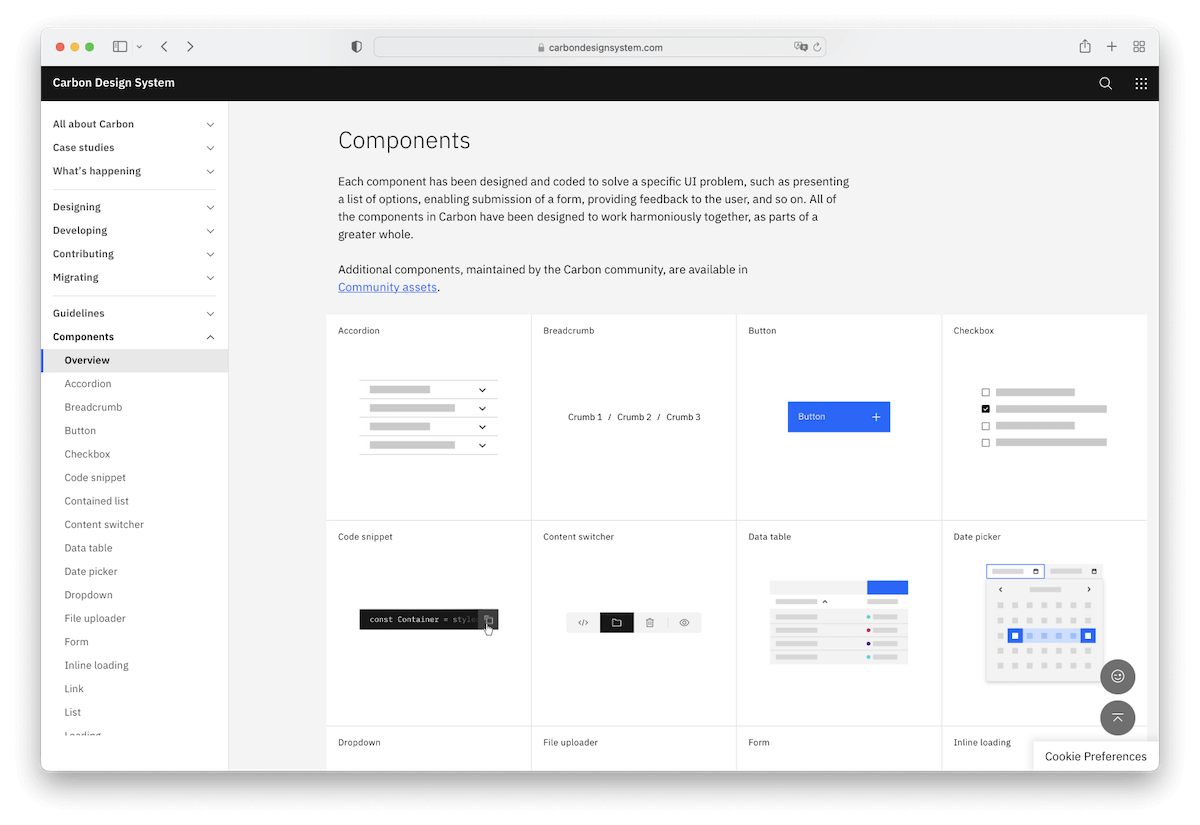
7. Дизайн-система IBM Carbon Design System

Что такое IBM Carbon Design System и чем известна дизайн-система?
Сейчас IBM один из крупнейших поставщиков решений для Enterprise клиентов (large enterprise IT needs). У IBM большая история в цифровизации и повышении результативности предприятий с помощью технологий: ребята стремятся быть на каждом участке производственной цепочки — от бизнес-консалтинга до услуг по разработке программного обеспечения, ИТ-хостинга и управления, программных продуктов и оборудования (серверы, мэйнфреймы, хранилища) и даже финансирование.
Выручка IBM от продаж в России в 2021 году составила $300 млн (22,1 млрд руб.). Совокупная выручка IBM по миру в 2021 г. составила более $57 млрд. Для справки — выручка Microsoft на 2021 год по миру составила $52 млрд — IBM такой же значимый игрок для изучения дизайн-систем как и Microsoft, пригодится для изучения, если вы создаете Enterprise-решения.
Среди крупнейших клиентов IBM в 2021 году — РЖД, Сбербанк, «Почта России», Газпромбанк, «Аэрофлот», «Норникель».
IBM Carbon Design System — это дизайн-система с открытым исходным кодом (open-source) для развития всех digital-продуктов IBM. Система состоит из руководств по пользовательскому интерфейсу, рабочего кода и ресурсов для проектирования и подключена к сообществу участников. Carbon направлена на улучшение единства и качества пользовательского интерфейса с помощью четких и доступных рекомендаций по лучшим практикам проектирования и разработки.
Подход к развитию системы с позиции Open Source помог правильно подойти к проработке стандартов и документации, здесь вы найдете и все о том, как развивать компоненты и шаблоны, сообщать о недочетах (issues) или предоставлять общую обратную связь через сообщество GitHub (GitHub community).
Философия дизайна IBM Carbon
В IBM верят, что объединяя в единый поток интеллектуальные системы, здравый смысл и научный подход можно делать лучше бизнес, общество и условия жизни людей. В IBM считают, что хороший дизайн — это не просто требование, это глубокая ответственность перед людьми, которым они служат, и отношениями, которые они выстраивают.
Что входит в дизайн-систему IBM Carbon и как она устроена
Инструменты Carbon включают файлы дизайна для Sketch, Axure и Adobe XD, а также ресурсы для разработчиков.
- Уроки (Tutorials)
- Методические рекомендации (Guidelines)
- Компоненты (Components)
- Паттерны (Patterns)
- Визуализация данных (Data Visualization)

Для каких платформ, операционных систем и устройств полезна
Web, iOS, Android
В чем фишка дизайн-системы IBM Carbon Design System, и в чём отличие этой системы от остальных?
Если вы создаете корпоративные системы или крупномасштабные корпоративные продукты (внутри или вне компании), Carbon — отличный пример того, как это можно сделать хорошо.
Помимо классики, здесь вы найдете: Подходы к наглядной визуализации больших объемов данных элегантными и легкими для восприятия способами.
Где скачать исходники дизайн-системы в Figma?
- Скачать в Figma Community: IBM Carbon Design System
- Исходники и компоненты в Figma на сайте дизайн-системы
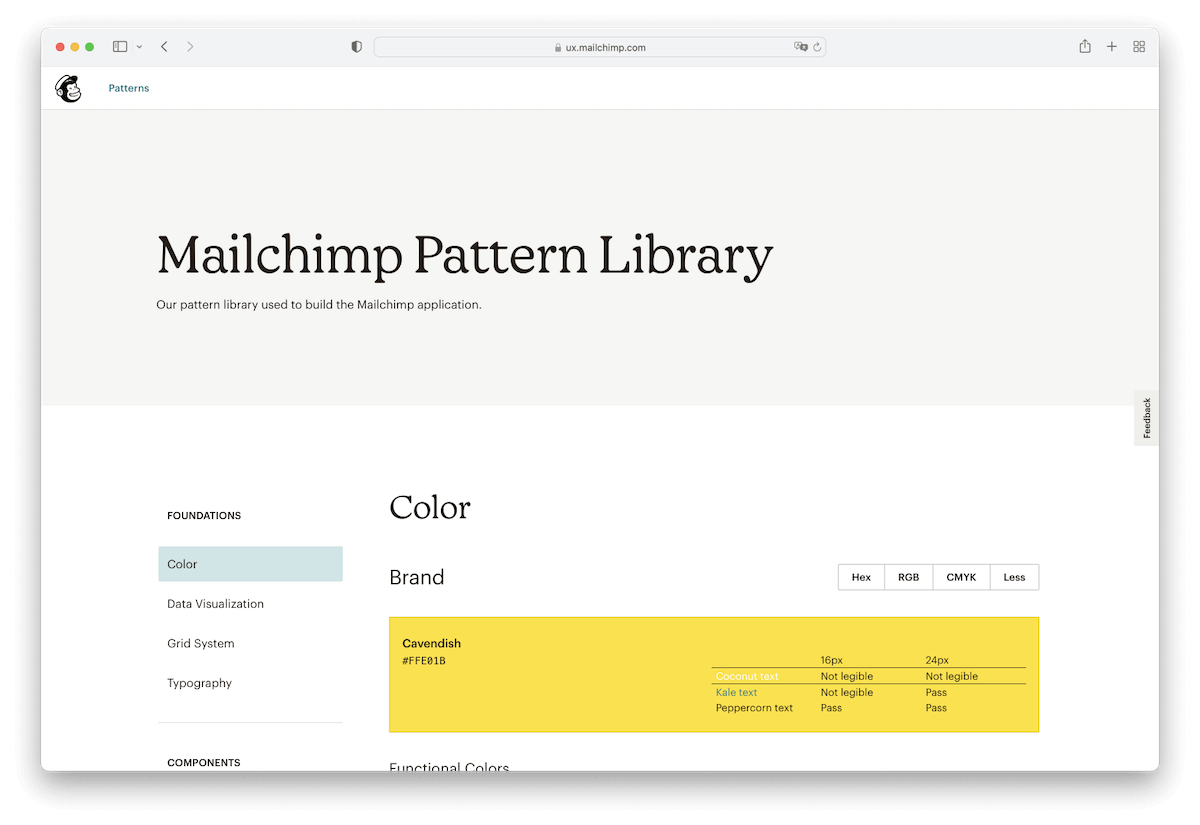
8. Дизайн-система Mailchimp Design System

Что такое Mailchimp Design System и чем известна дизайн-система?
Mailchimp все еще входит в список лидеров в области клевого email-маркетинга и даже всего маркетинга за пределами рассылок — сейчас Mailchimp универсальная маркетинговая платформа для малого бизнеса.
Mailchimp — это платформа автоматизации маркетинга и сервис email-маркетинга. В 2018 году Mailchimp обновила свой бренд, сделав его смелее и выразительнее: за основу взяли искрометный юмор и игривые иллюстрации. И даже их система дизайна вовсю впитала эту красочную индивидуальность (colorful identity).
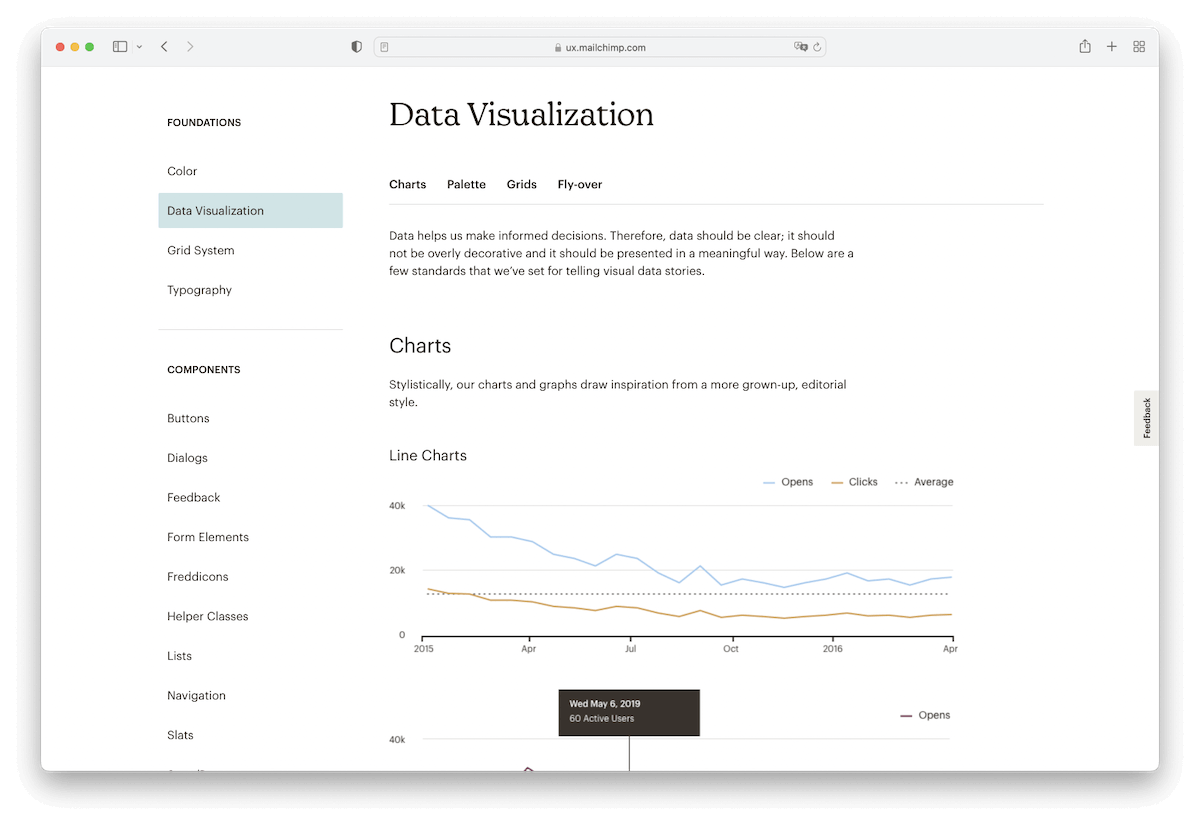
Система дизайна состоит из двух разделов: основы (foundations) и компоненты (components). А еще там есть дельный раздел визуализации данных, предлагающий подробные рекомендации о том, как рассказать четкую и убедительную историю на основе данных. Рекомендации также включают работу с цветом для обеспечения визуальной гармонии, согласованности, предсказуемости и доступности. А еще здесь содержатся рекомендации о том, как можно использовать цвет, формы и интервалы для передачи данных понятным и соответствующим бренду способом.
Философия дизайна Mailchimp Design
Философию дизайна Mailchimp классно раскрыли ребята в Collins: Mailchimp продемонстрировал предпринимателям, что вывод бизнеса на новый уровень — это не безликая шаблонизация и автоматизация — а путь роста с учетом уникальных характерных свойств конкретной компании.
Mailchimp стремится помочь компаниям расти, оставаясь при этом верными себе. Дизайн-система воплощает в себе то, что важно и для команды Mailchimp — преданность делу, любовь к творческому самовыражению и одержимость качеством.
Что входит в дизайн-систему Mailchimp Design System и как она устроена
- Цвет (Color)
- Визуализация данных (Data Visualization)
- Система сеток (Grid System)
- Типографика (Typography)
- Компоненты (Components)

Для каких платформ, операционных систем и устройств полезна
Web, iOS, Android
В чем фишка дизайн-системы Mailchimp Design, и в чём отличие этой системы от остальных?
Если вы работаете над проектом в области email-маркетинга, развития онлайн-бизнеса, стратегии или рекламы, то в Mailchimp вы найдете множество примеров того, как сделать это хорошо и при этом даже с самобытностью, самовыражением и творческими аспектами. Ребятам в Mailchimp удалось реализовать множество сложных вещей вокруг автоматизации онлайн-бизнеса ясными и доходчивыми дизайн-решениями (интуитивно понятный UX). Обратите также пристальное внимание на рекомендации по сторителлингу на основе данных.
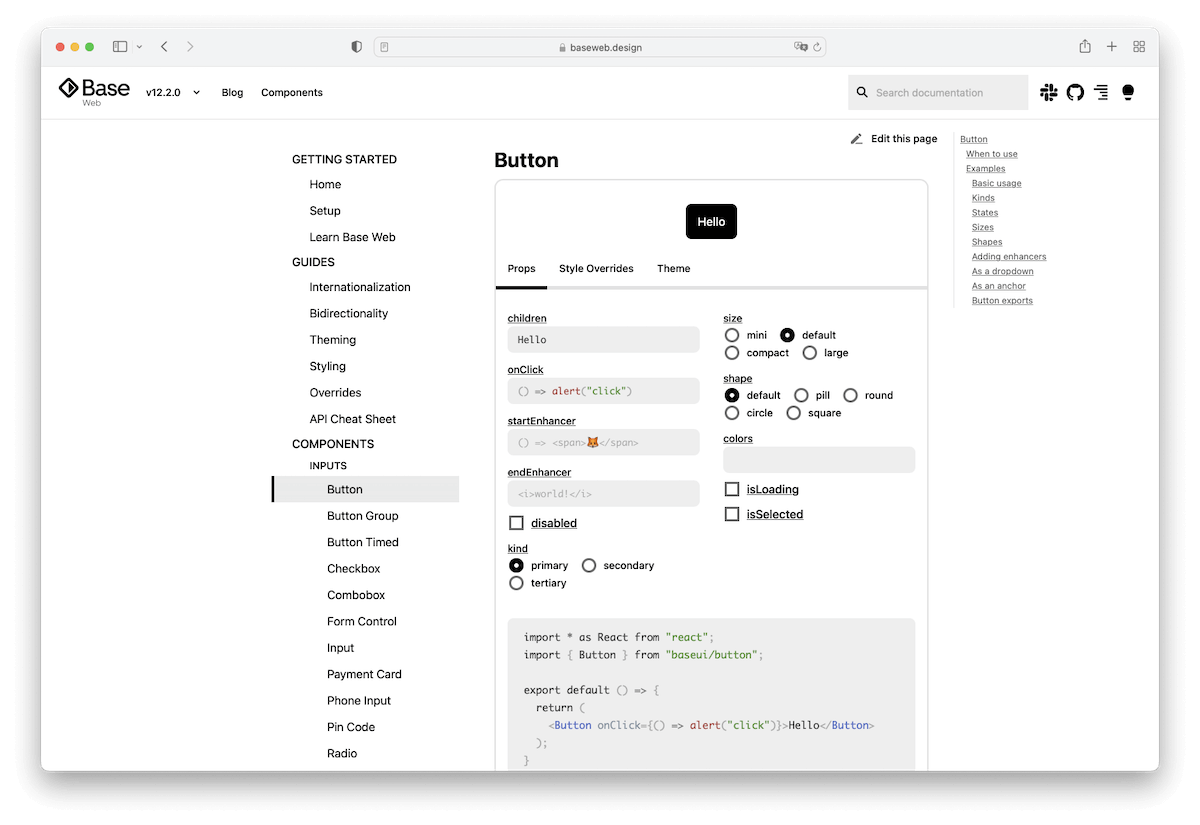
9. Дизайн-система Uber Design System

Что такое Uber Design System и чем известна дизайн-система?
Uber — это сервис по вызову такси, часть гиг-экономики (обслуживает как пассажиров, так и фрилансеров). Экосистема Uber включает сервис поездок, вызов службы доставки, доставку еды (Uber Eats) и систему микромобилей с электрическими велосипедами и скутерами.
Дизайн-система Uber охватывает 9 основных блоков: логотип, цвет, композицию, иконографику, иллюстрацию, движение, фотографию, тон голоса и типографику. Компания гордится гибкостью и простотой использования системы, поддерживая согласованность бренда в различных суббрендах, приложениях и активах.
В дополнение к своим визуальным и стилевым рекомендациям Uber также создала Base Web, библиотеку компонентов пользовательского интерфейса с открытым исходным кодом, которые фокусируются на основах (отсюда и название “Базовый”), таких как типографиrf, цвет, сетка и иконография, а также на таких важных элементах, как кнопки, списки, и элементы управления. Хотя эти компоненты разработаны как базовые строительные блоки, они также легко настраиваются с помощью переопределений стилей и могут быть сконфигурированы множеством различных способов.
Философия дизайна Uber Design
Uber — технологическая компания, которая соединяет физический и цифровой миры, чтобы движение происходило одним нажатием кнопки. В Uber верят в мир, в котором перемещение в пространстве должно быть максимально доступным.
Кредо Uber: «Подсвечивать возможности и приводить мир в движение».
Что входит в дизайн-систему Uber Design System и как она устроена
- Логотип (Logo)
- Архитектура бренда (Brand Architecture)
- Цвет (Color)
- Композиция (Composition)
- Иконографика (Iconography)
- Иллюстрация (Illustration)
- Движение (Motion)
- Фотография (Photography)
- Тон коммуникации (Tone of voice)
- Типография (Typography)

Для каких платформ, операционных систем и устройств полезна
Web, iOS, Android
В чем фишка дизайн-системы Uber Design System, и в чём отличие этой системы от остальных?
Если вы работаете в сфере путешествий или перевозок, гиг-экономики или космоса; Будь то скутер, почтовый голубь или скоростной поезд, Uber — удивительный пример того, как решать проблемы, связанные с перемещением из точки А куда угодно.
Где скачать исходники дизайн-системы в Figma?
- Скачать в Figma Community: Uber Design System
- Исходники и компоненты в Figma на сайте дизайн-системы
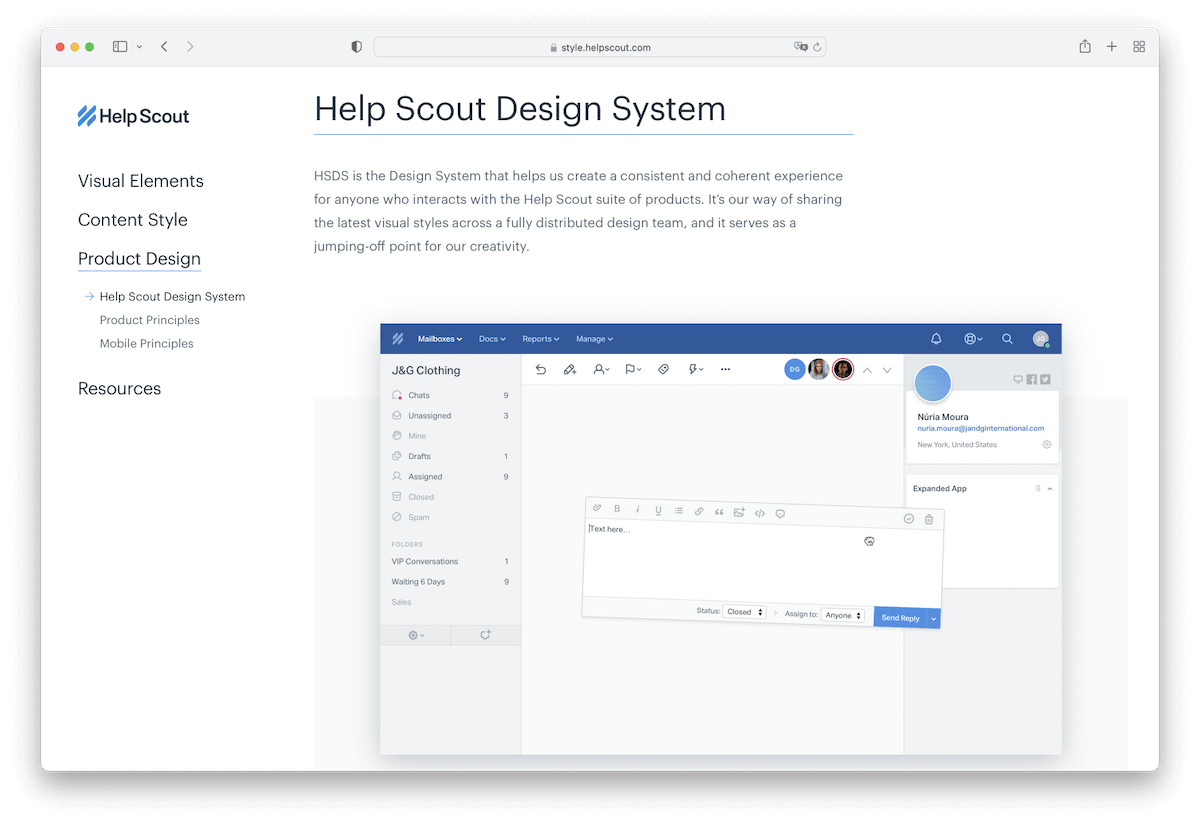
10. Дизайн-система Help Scout Design System

Что такое Help Scout Design System и чем известна дизайн-система?
Help Scout — это результативная и дружелюбная система онлайн-поддержки. Ребята фанаты в разработке систем подобного класса и ищут пути всячески снижать нагрузку на службу поддержки. Все их усилия направлены на создание программного обеспечения, которое дает командам такие же масштабы и эффективность, как служба поддержки, но при этом обеспечивает удобство работы с клиентами.
Help Scout Design System (HSDS) — это система дизайна, которая помогает создавать консистентный и последовательный пользовательский опыт для всех, кто взаимодействует с продуктами Help Scout.
У Help Scout распределенная команда дизайнеров и поэтому и ребятам особенно важно развивать единый свод принципов дизайна.
Философия дизайна Help Scout
Бренд Help Scout призван не только очеловечивать продукт и строить отношения с клиентами. Отличные продукты радуют людей, никогда не мешая им и не отвлекая от их цели.
Взгляните на основополагающие ценности бренда Help Scout:
- Ценности бренда (Brand Values). Все в Help Scout начинается с ценностей. Эти ценности бренда проникают во все, что мы проектируем, пишем, программируем и создаем любым образом. Это то, что делает нас... нами. И это то, что, как мы надеемся, люди прочувствуют, взаимодействуя с брендом.
- Полезный (Helpful). Это также одна из наших основных ценностей. Полезность означает, что все дело в другом человеке. Речь идет не о том, чтобы быть чрезмерно дружелюбным, а о том, чтобы дать людям то, что им нужно в данный момент, чтобы они могли сделать следующий шаг. Речь идет о том, чтобы дать людям знать, что вы рядом, но не мешаете.
- Надежный (Trustworthy). Бизнес — это не бизнес без клиентов, и мы знаем, что доверять программному обеспечению для управления этими отношениями может быть сложно. Очень важно, чтобы контент, который мы создаем, и продукты, которые мы производим, укрепляли доверие не только между нами, но и между вами и вашими клиентами.
- Человек и органичность (Human & Organic). Мы делаем Help Scout, чтобы объединять людей и помогать компаниям строить лучшие отношения со своими клиентами. Мы подходим к Help Scout не как к закрытой системе. Мы хотим, чтобы Help Scout ощущал себя доступным, полным индивидуальности и всегда развивался, чтобы лучше общаться с людьми.
- Энергичный (Energetic). Давайте будем честными — обслуживание клиентов — тяжелая работа! Мы стремимся привнести в людей энергию, которая вдохновляет и воодушевляет — возможно, мы даже время от времени рассказываем анекдот или два. Это небольшой способ помочь нашим клиентам оставаться на высоте и преодолевать трудности.
- Любопытный (Curious). Мы играем, изучаем новые идеи и экспериментируем, не опасаясь неудачи. Мы доверяем нашей команде делать то, что правильно для наших клиентов и друг друга. Руководствуясь добрыми намерениями и целеустремленностью, мы раздвигаем границы, не воспринимая себя слишком серьезно.
Ограничения, которые в Spotify применяем к дизайну нашего продукта, призваны стимулировать творчество, поэтому мы применяем их к любому новому проекту.
«Дизайн-система — это набор правил, а правила и креативность не исключают друг друга. Правила можно нарушать».
— Мина Маркхэм — инженер. дизайнер. писатель. спикер.
Принципы продуктового дизайна Help Scout (Product Design Principles):
Наши дизайн-принципы как творческие ориентиры — проверка интуиции голосом и тоном для всех, кто вносит свой вклад в продукт. Они одновременно просторны, чтобы их применить к любой части продукта, но и достаточно специфичны, чтобы применяться только в рамках экосистемы Help Scout.
- Помогите клиентам обеспечить лучшую поддержку (Help customers provide better support). Дайте клиентам возможность оказывать полезную, актуальную, контекстную и диалоговую поддержку. Наша платформа должна дать пользователям дополнительное измерение в их разговорах, как сверхспособность, которая поможет им полностью понять, о чем спрашивает их клиент, и предоставить ответы мирового класса (world-class responses).
- Полезно, с подмигиванием (Helpful, with a wink). Передайте человеческую и природную энергию, добавляйте неожиданное, восхитительное и небрежно странное. Наши продукты предоставляют важную услугу, поэтому функциональность имеет первостепенное значение, но мы помним, что реальные люди проводят весь свой рабочий день, взаимодействуя с нашим программным обеспечением. Мы хотим вознаграждать, радовать и поддерживать их, когда это уместно.
- Баланс очевидный, легкий и возможный (Balance obvious, easy and possible). Для создания инструмента, полезного как для начинающих, так и для профессиональных пользователей, требуются различные подходы. Мы стремимся сделать расширенные функциональные возможности менее заметными, а основные пути нашего продукта более понятными и понятными для всех.
- Укрепляйте человеческие связи (Strengthen human connections). Свяжите функции и взаимодействия с человечностью, стоящей за инструментами — с людьми, которым оказывается поддержка, и с людьми, оказывающими эту поддержку. Мы несем ответственность за посредничество в реальных человеческих связях и мы стремимся быть чем-то большим, чем система назначения талонов (тикетов). Мы работаем над тем, чтобы укреплять человеческие связи: поощряем естественный язык и отказ от заготовленных шаблонных ответов, стремимся соответствовать ожиданиям и не в нашем вкусе машинно-ориентированная коммуникация.
Что входит в дизайн-систему Help Scout Design System и как она устроена
Система Help Scout небольшая, при этом прекрасно продумана и состоит из 3-х основных разделов:
- Visual Elements (Визуальные элементы)
- Content Style (Стиль контента)
- Product Design (Дизайн продукта)

Для каких платформ, операционных систем и устройств полезна
Web
В чем фишка дизайн-системы Help Scout, и в чём отличие этой системы от остальных?
Классный источник, если вы создаете системы поддержки, работы с заявками, базами знаний и FAQ, вики и форумами поддержки.
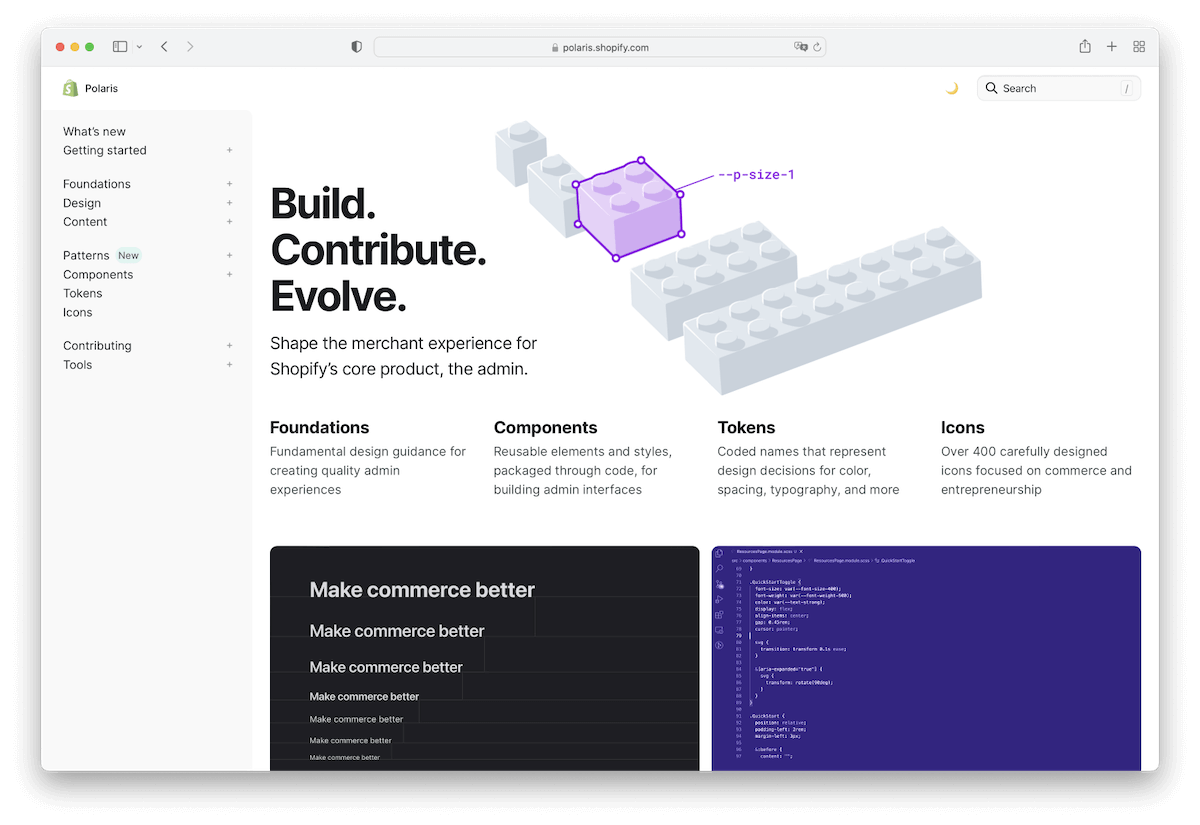
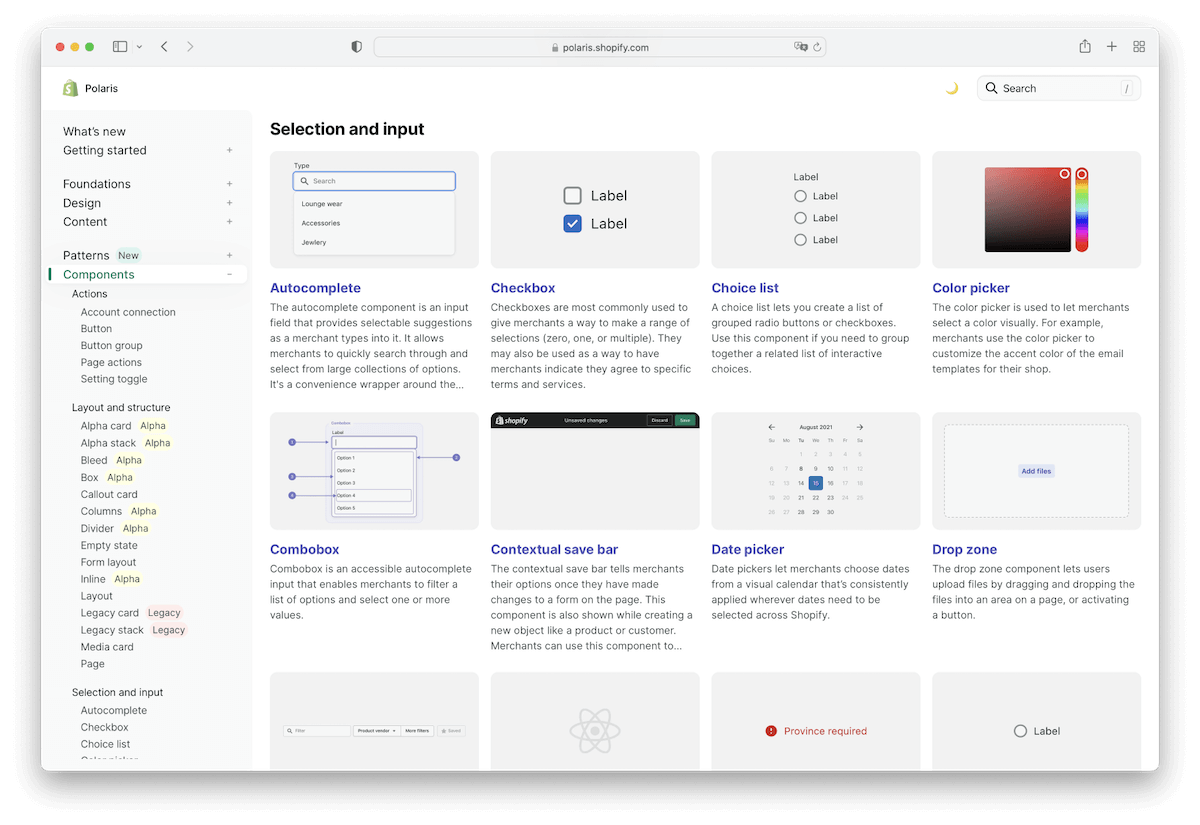
11. Дизайн-система Shopify: Polaris

Что такое Shopify Polaris и чем известен?
Shopify — это платформа для онлайн-продаж (e-commerce platform), когда у вас свой бизнес. Сейчас Shopify обслуживает более 1 000 000 предприятий по всему миру.
Polaris — это система дизайна для администратора платформы Shopify. Это язык дизайна, который определяет, как в Shopify следует создавать высококачественный опыт для онлайн-продаж.
Система управления онлайн-продажами включает устанавливаемые приложения (installable apps), которые распространяются через Shopify App Store. Они позволяют продавцам добавлять функциональные возможности в свои магазины.
Философия дизайна Shopify Polaris
Кредо Shopify — сделать коммерцию лучше и доступнее для всех — помочь людям обрести независимость: упростив запуск, управление и развитие бизнеса. В создании пользовательского опыта Shopify старается следовать своим ценностями:
- Внимательность (Considerate) — прежде всего мы заботимся о людях, которые используют наши инструменты и продукты;
- Расширение возможностей (Empowering) — Мы хотим, чтобы люди чувствовали, что они могут добиться всего, что пытаются сделать;
- Выверенность (Crafted) — Пользователь Shopify должен чувствовать, что все сделано на высочайшим уровнем мастерства;
- Эффективность (Efficient) — Shopify важно помогать людям достигать своих целей быстро, результативно и с меньшими усилиями.
- Надежность (Trustworthy) — идет постоянная работа над перезарядкой батарей доверия пользователей.
- Привычность (Familiar) — важно, чтобы люди чувствовали себя комфортно, при работе с продуктами, независимо от того, используют ли они их впервые или уже в сотый раз.
Среди принципов дизайн-системы Shopify особенно интересны следующие:
- Доступность (Accessibility). Делать коммерцию лучше для всех — это значит серьезно заботиться о производстве качественных продуктов. Качественный продукт должен обладать фантастическим пользовательским опытом (UX).
- Локализация валют (Formatting localized currency). Валюты имеют разный формат в разных странах и на разных языках.
- Информационная архитектура (Information architecture). Все, что мы создаем в Shopify, основано на информационной архитектуре. Если вы дизайнер, контент-стратег или UX-разработчик, вы уже занимаетесь IA.
- Интернационализация (Internationalization). Сделайте коммерцию лучше для всех, создав интерфейсы, которые будут работать везде. Эти рекомендации помогут вам проектировать, писать и создавать продукты, которые можно использовать в любой части мира.
- Ценность Shopify (Shopify experience values). В Shopify мы расширяем возможности торговли в глобальном масштабе. Мы создаем продукты, инструменты и услуги, чтобы люди могли запускать, управлять и масштабировать бизнес. Мы берем на себя огромные сложности, как и любые коммерческие гиганты и повышаем шансы новичков на успех.
Что входит в дизайн-систему Shopify Polaris и как она устроена
- Цвета (Colors)
- Доступность (Accessibility)
- Ресурсы (Resources)
- Типографика (Typography)
- Иллюстрации (Illustrations)
- Звуки (Sounds)
- Значки (Icons)
- Состояния взаимодействия (Interaction states)
- Интервалы (Spacing)
- Визуализация данных (Data visualizations)

Для каких платформ, операционных систем и устройств полезна
Web, iOS, Android
В чем фишка дизайн-системы Shopify Polaris, и в чём отличие этой системы от остальных?
Если вы создаете платформы электронной коммерции, то здесь вы найдете изобилие вдохновения, как сделать пользовательский опыт еще более отточенным.
Где скачать исходники дизайн-системы в Figma?
Скачать в Figma Community: Shopify Design System
Что еще почитать на тему дизайн-систем и развития программных продуктов
Если вам предстоит разработать свою дизайн-систему, готовьтесь опираться на исследования ментальных моделей пользователей и специфику отраслевых задач, которые решают регулярно клиенты — это путь созданию дизайн-систем на основе исследований, аналитики и данных:
- Ментальные модели в проектировании и дизайне интерфейсов продукта (UX/UI) →
- Обзор 19 лучших источников UI Kits и библиотек для вашего проекта →
- Обзор 20 методов UX-исследований от NNGroup: какой метод выбрать и когда →
- Бесплатный онлайн-курс «Дизайн-системы. Погружение» →
Вывод и рекомендация
Сейчас огромное количество клевых примеров дизайн-систем с открытым исходным кодом, связкой с ценностями бренда и продуманными компонентами — они хороши, чтобы начать и нарабатывать специализацию для вашей отрасли. Это значит, что теперь дизайнерам нужно меньше переживать на тему, смогут ли разработчики воплотить то или иное решение. А еще весь этот арсенал компонентов — это множество дизайн-решений, среди которых вы можете смело выбирать, взявшись за очередной проект. Практику по работе с дизайн-системами вы можете также пройти в курсах на Breezzly. Экспериментируйте!







