Дизайнер интерфейсов – это начальный уровень в траектории развития Дизайнера цифровых продуктов или Продуктового дизайнера (UX/UI). Такой спец работает в продуктовой компании, а не в агентстве. Он адепт одной компании в которой работает, фанат продуктов, для которых он создает интерфейсы и развивает дизайн-систему. В работе он применяет готовую дизайн-систему и собирает из нее интерфейсы под новые функции, которые (чаще всего) уже в каком-то виде заточили инженеры. А также вносит правки в существующую дизайн-систему, развивает ее. Помогает инженерам развивать инфраструктуру, проводит небольшие исследования, периодически изобретает новые элементы управления. Такая работа притягательна для тех, кто любит, как инженер, точить большие сооружения, долго и планомерно.
UI-дизайнер – это другой термин и другая профессия. UI-дизайнер чаще работает в международном диджитал-агентстве и на фрилансе. Он не фанат какого-то одного бренда, он фанат творчества в диджитал пространстве. Ему нравится делать новое на вкус, цвет, по ощущением, отгружать ценность заметным способом, помогать прорабатывать видение и поднимать бренды в диджитал. Работать с множеством разнообразных клиентов поднимать новые уникальные продукты, которые выделятся из толпы. Из таких разнообразных трофеев он и собирает портфолио. К нему часто приходят, когда программировать еще даже не начали. В продуктовых компаниях таких ребят по пальцам пересчитать, в отличие от дизайнеров интерфейсов, которых много.
Есть еще термин UX-дизайнер, но в рунете чистых UX-дизайнеров не ищут, так как сложно однозначно описать их должностную инструкцию. В рунете вместо термина UX-дизайнер применяют такие термины как: CX/UX-исследователь, Аналитик данных, Дизайнер интерфейсов, UI-дизайнер, Продуктовый дизайнер (UX/UI) – все, что покрывает процесс дизайна-пользовательского опыта (процесс UX-дизайна). Чтобы работать UX-дизайнером в полном объеме требуются все эти навыки. Вы можете познакомиться с полным списком здесь.
Под профессией UI-дизайнер и Дизайнер интерфейсов стоит совершенно разный комплект навыков. Это значит, что если вы планируете работать именно по профессии Дизайнер интерфейсов, а не UI-дизайнер, то нужно нарабатывать другие компетенции. Поэтому рекомендую изучить статью максимально подробно, чтобы цель совпала с ожиданиями.
Содержание:
Сила и ценность дизайна интерфейсов для бизнеса
- В чем ценность дизайна интерфейсов для бизнеса
- Чем полезен дизайнер интерфейсов
- Нюанс: Отличие Дизайна интерфейсов от UI-дизайна. Дизайн интерфейсов ≠ UI-дизайн
Кто такой дизайнер интерфейсов и чем на самом деле он занимается
- Какие задачи решает дизайнер интерфейсов и чем зажигает эта профессия
- Основные этапы работы над приложением
- Особенности работы в компании, агентстве и на фрилансе
- С кем в команде работает дизайнер интерфейсов
- Обязанности дизайнера интерфейсов
- Какими знаниями, личными качествами и навыками обладает дизайнер интерфейсов
- Какие инструменты использует в работе дизайнер интерфейсов
С чего начать изучение дизайна интерфейсов – первые 10 шагов в дизайне интерфейсов
- Изучите устройство дизайн-систем международных брендов
- Возьмитесь за первый проект по дизайну интерфейсов и сделайте его вместе с наставником
- Зарегистрируйте в международных сервисах и найдите в них элементы дизайн-системы
- Отрисуйте ключевой сценарий во всех деталях и прочувствуйте дизайн-систему в работе
- Проработайте анимации во всех нюансах и добейтесь того же качества исполнения, что и оригинал
- Изучите ТОП-3 книги по дизайну интерфейсов (международный ТОП)
- Прокачайтесь в инструментах прототипирования и анимации, чтобы стать смелее в реализации идей
- Вступите в самые популярные дизайнерские сообщества и задайте самый волнующий вопрос
- Пройдите практику по дизайну интерфейсов на рабочем продукте с активной аудиторией
- Опубликуйте портфолио
Что дальше изучать по дизайну интерфейсов
Где начать работать, чтобы раскрыться на полную
Сила и ценность дизайна интерфейсов для бизнеса
В чем ценность дизайна интерфейсов для бизнеса
Хороший пользовательский интерфейс учитывает человеческие слабости, перекладывает работу на машину, минимизирует ошибки и раздражение пользователя.
Дизайн интерфейсов – это про представление информации с учетом ее природы, особенностей цифрового носителя, принципов восприятия и решаемой задачи. Дизайн интерфейсов также призван сэкономить время инженеров, так как еще на фазе прототип понятно, как все должно работать. Это значит, что новая функция раньше окажется на живом у клиентов и сделает платформу, экосистему, инфраструктуру крепче и сильнее конкурентов.
Чем полезен дизайнер интерфейсов
Дизайнер интерфейсов создает элементы управления, через которые мы можем получить доступ к полезностями и ценностям приложения. Именно под интерфейсом находится программный движок и вертятся данные понятные только машинам.
Если вглядеться в современные приложения, такие как карты Google, будильник iPhone, модуль бронирования на сайте отеля или калькулятор кредитов на сайте зеленого банка, можно заметить универсальные принципы дизайна интерфейсов, которые не зависят от стандартов операционной системы, среды или устройства. Тот, кто знает эти законы, может улучшить существующую систему или создать с нуля свою собственную.
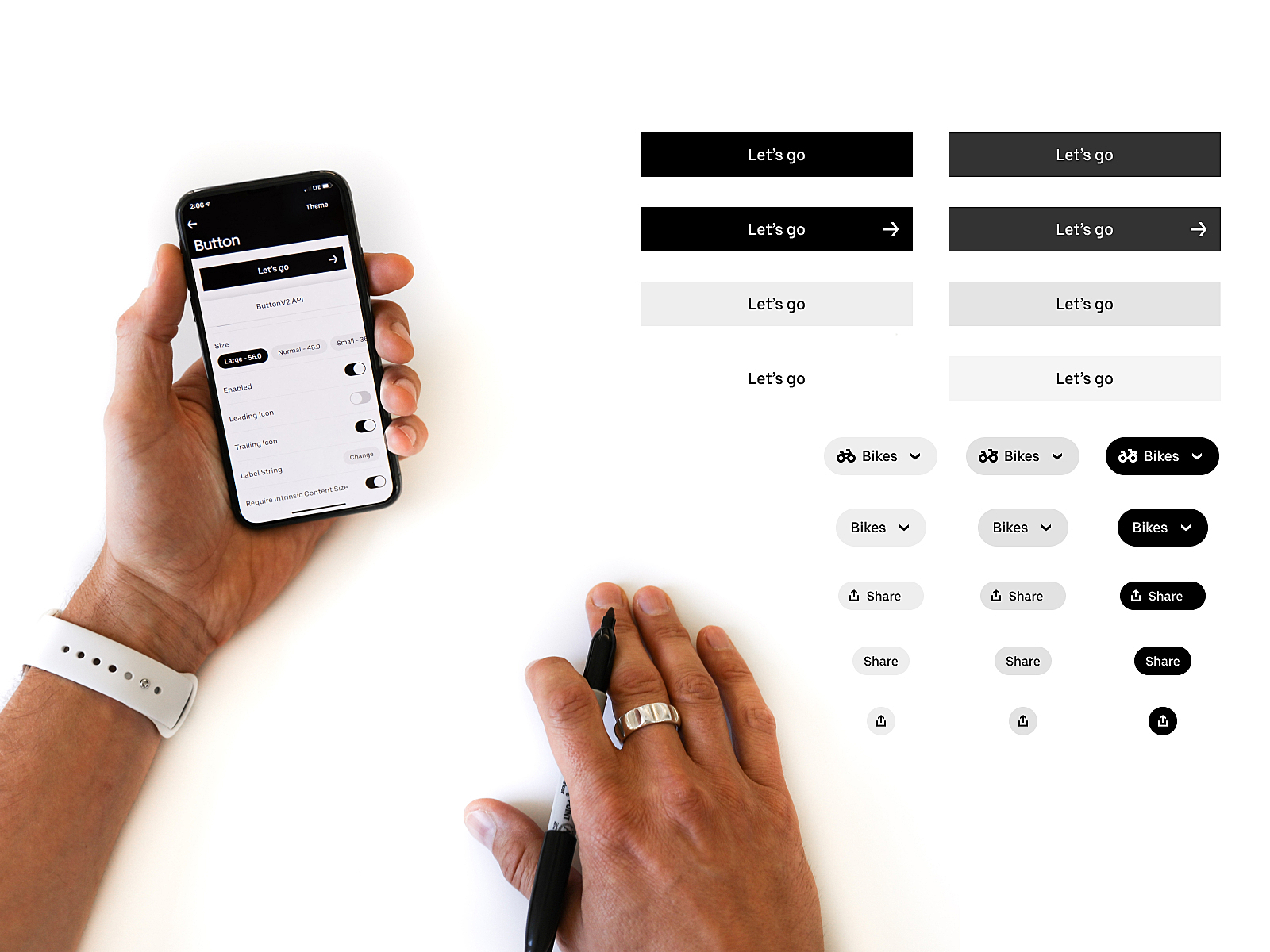
Поглядите девайс, он много чего умеет, но без интерфейса доступа к этому не получить. В данном случае дизайнер помог создать функциональную оболочку вокруг контента. По стилю она близка к стандартному UI-киту платформы, на которой работает и стилизована по гайдлайнам бренда. Это пример приложения Craft. Кстати, такую штуку можно запрототипировать в ProtoPie.
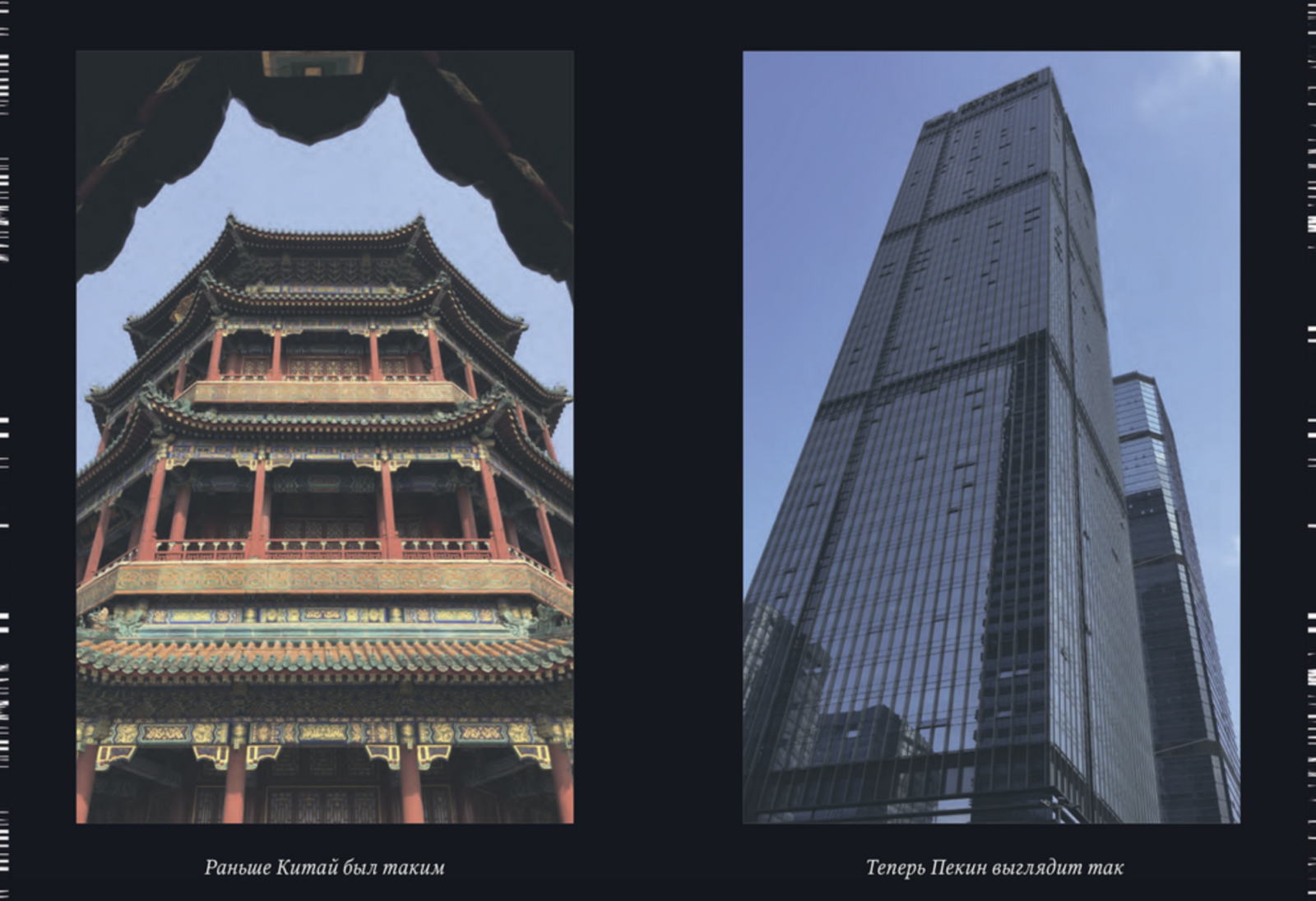
Когда мы говорим о дизайне интерфейсов – речь частенько идет о дизайне в стиле минимализм, с минимальным характером, такой дизайн как правило у крупных продуктовы компаний на рынке, они стараются как можно быстрее заполнить пространство рынка новыми функциями-фичами и предполагается, что все эти функции нужны и ценны. В книге “Загмайстер и Уолш: О Красоте”, автор сравнивает такой дизайн с панельками повышенного комфорта.
Загмайстер и Уолш, конечно, хотели бы видеть больше чувств у брендов в интерфейсах и приводят слайды зданий в пример. Но тут важно понимать, что картинки слева строились дольше в большом количестве, поэтому и пришлось для обеспечения множества людей жильем и выполнения политических планов делать так, как на картинках справа. Такие дела.
В этом и есть, кстати, соль отличия от работы в агентстве и гигантской продуктовой компании. Все продуктовые компании делают как справа, а в агентства всегда приходят за уникальными проектами, как слева, чтобы выделиться, запомниться, откликнуться в сердцах своей аудитории и разжечь желание повторить опыт взаимодействия.

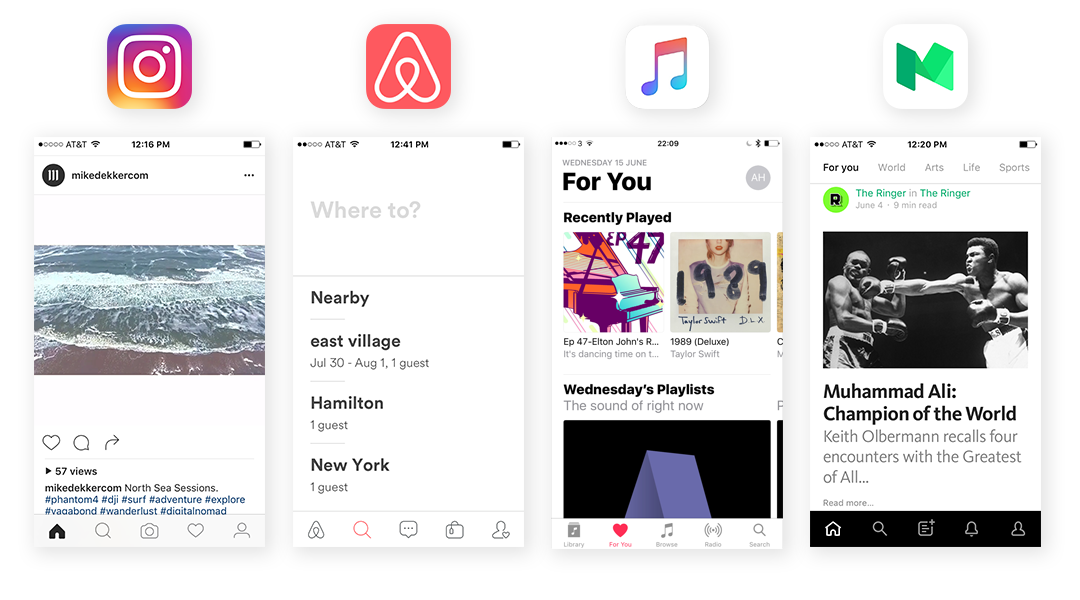
В статье про международные практики минималистичного дизайна приложений в действии: Instagram, Airbnb, Apple Music вы можете поглядеть, вот такую картинку про уникальность и выразительность. Тот самый Content-First работает во всей красе. Все как писали ребята Загмайстер и Уолш: “О Красоте”.
По-сути тут уже и видно, что профессия Дизайнер интерфейсов – одна из стартовых точек, а расти ему дальше можно в UI-дизайнера и развиваться в бренд-дизайне или в Продуктового дизайнера (UX/UI) и развиваться в исследования и аналитику.

Дизайнер интерфейсов – игрок в продуктовой команде, а в ней много инженеров и они все время что-то точат, кодят. Ресурсов на продуманный интерфейс для пользователя у них не хватает, в итоге использовать продукт без инструкции не удобно. Дизайнер интерфейсов помогает это исправить и сделать продукт удобный для людей.
Кстати, откуда вообще взялась норма с инструкциями у инженеров? На мой взгляд все просто. Программисты сами часами с удовольствием лазят по всяким библиотекам, разделам документаций различных API, вот им и кажется, что лазить по документациям – это очень кайфово. В обычном мире люди такого не ждут. Если перед нами дверь, то тяни или толкай, если ложка, то хватай-черпай и в рот клади. А не инструкции всякие, а конструкции то тоже инженерные. Только сделаны они с учетом реального мира, вместе с дизайнерами. Вот и в интерфейсах также надо делать: бери и пользуйся. Без инструкций.
Задача дизайнера интерфейсов в продуктовой компании – снижать нагрузку на сознание пользователя и ускорять достижение значимых целей. Визуального творчества здесь поменьше, чем в агентстве, зато есть горы творчества на конструкторском уровне и исследования с целью разобраться в задаче.
За выразительность интерфейса в продуктовой компании отвечает бренд-менеджер с бренд-дизайнером в паре (потому что бренд должен быть продуман во всех точках контакта), дизайн-система уже тоже построена и продумана и вертится на обширной продуктовой линейке, поэтому в первую очередь требуется решать входящий поток новых задач с помощью готовой обширной дизайн-системы, а также проводить небольшие исследования. Серьезные исследования проводят команды аналитиков данных, cx-исследователей, продакт-менеджеры и маркетологи. В общем большая команда рядом. Для тех, кому нравится глубина проработки и фанатичность – это сюда.
Нюанс: Отличие Дизайна интерфейсов от UI-дизайна. Дизайн интерфейсов ≠ UI-дизайн
В рунете термины встречаются в разных контекстах, а между тем, эти термины принципиально разные.
Дизайнер интерфейсов – работает в компании с большим количеством сервисов (продуктовая экосистема): Apple, Google, Uber. Я привела компании-первопроходцы с самыми известными на весь мир дизайн-системами. Другие компании пока последователи, их разберем позднее. Работа с интерфейсами подходит ребятам с инженерным складом ума. Это ребята-инфраструктура и план, на таких держится сельское хозяйство, заводы, оборонка, строительство. Например, с культурой работы в дизайн-системе Uber вы можете познакомиться здесь.

Продуктовый дизайнер (UX/UI) – работает в активно растущих игроках, которые фанатично развивают один продукт и экосистему вокруг него, например Stripe, Spotify, Intercom, Mailchimp, Telegram. В отличие от дизайнера интерфейсов он больше исследует, предлагает концепции, работает над воплощением, затем вместе с аналитиками корректирует курс. Продуктовый дизайнер выдает больше смелых решений проблем в жизни клиентов, а не просто работает над интерфейсом по готовому ТЗ. Он исследует настоящую жизнь клиентов и находит способы как сделать ее лучше.
UI-дизайнер – работает в диджитал агенствах (в том числе полного цикла) с разработчиками, дизайнерами, исследователями в штате или на фрилансе. Например Outcrowd, Focuslab, Ueno. Идеальная работа для творческих ребят, увлекающихся экспериментами, конструированием и рисунком. С такими можно внезапно подорваться в приключения и прийти с внезапными трофеями. Ребята жаждут открытий и новых ощущений. Их зажигает создание концептов, прототипов будущих продуктов. Именно такие ребята сподвигают общество к переменам, осмыслению и пересмотру взглядов. К ним приходят за свежим уникальным решением.
Кто такой дизайнер интерфейсов и чем на самом деле он занимается
Дизайнер интерфейсов изучает сценарии поведения пользователей, чтобы создать понятный и полезный интерфейс. Он проектирует то, как пользователь будет взаимодействовать с продуктом.
Дизайнер интерфейсов — это спец, который помогает команде разработчиков делать интерфейс удобнее для пользователей. Чтобы определить, что такое «удобнее» для самих себя, коллег-разработчиков и пользователей, они используют принципы проектирования. «Удобно» можно сформулировать так: большинство пользователей решает задачу максимально быстро.
«Удобно» – слишком абстрактная формулировка, и её сложно применять на практике. Поэтому проще использовать конкретные принципы, которые можно измерить и которые в сумме обеспечивают то же самое. Эти принципы:
- Скорость доступа к элементам интерфейса;
- Экономия внимания;
- Информативность;
- Находимость;
- Привычки;
- Сложность разработки;
В списке нет таких понятий как «соответствие целям и сценариям пользователя», «теория близости» или «скорость работы приложения» — всё это должно работать по умолчанию.
Подробнее про каждый принцип проектирования интерфейсов можно изучить в статье от команды дизайнеров IntelliJ IDEA.
Какие задачи решает дизайнер интерфейсов и чем зажигает эта профессия
Дизайнер интерфейсов помогает создать новый продукт или реализовать новый сценарий и поддерживает развитие уже раскрученных приложений (прорабатывает новые сценарии). А еще он может залезть в аналитику и найти точки для улучшения полезного сценария в продукте и предложить прототип.
Профессия дизайнер-интерфейсов хороша для старта. Это идеальная работа для перфекционистов тем, что здесь можно всю жизнь посвятить полировке функциональных элементов (кнопок, меню, ссылок) и микроанимаций, совершенствованию интерфейса продукта и опыта взаимодействия. Но с точки зрения творческой составляющей, для ребят, которые хотят быть заметными, творить разнообразные выразительные системы, делать новые выделяющиеся на международном рынке решения, жечь креативом и наглядными результатами, здесь конечно пространство для роста резко ограничено.
Основные этапы работы в дизайне интерфейса
ТЗ дизайнеру интерфейсов, как правило, приходит невероятно проработанное. А дизайн-система уже собрана, да и бренд-дизайн весь тоже готов и отлажен по коммерческим показателям. Фактически остается совсем немного работы, чтобы довести все до результата. Вся неопределенность в проекте уже снята, остается вписаться с интерфейсом в потребности.
Первый шаг — это всегда понять задачу. Если в продуктовой компании четко поставлена работа по продакт-менеджменту, то продакт-менеджер уже расчертил вектор развития продукта, вместе с аналитиками маркетологами разобрал сильные и слабые стороны игроков, пощупал их руками, покатался на них и четко знает, какой интерфейс нужен, а какой нет.
От дизайнера на этом этапе требуется вникнуть в бизнес-цели, изучить собранный контекст исследований и не потерять детали.
Следующий шаг — концептуальное прототипирование. Дизайнер использует стандартные инструменты, к примеру Figma. В нее можно закинуть эскизы, накинуть сверху готовых компонентов, настроить микроанимации и уже получиться продукт как живой. Дальше это все дело можно отправить всем участникам команды и собрать обратную связь.
Чтобы набросать концепцию или протестировать идею лучше выбрать Principle или ProtoPie, в нем можно быстро собрать концепт со всеми эффектами и микроанимациями: дать команде возможность прочувствовать экспериенс на своем устройстве.
Проектирование экранов и состояний
Когда концепт утвержден, в Figma прорабатываем все экраны и состояния до предела со всеми нюансами навигации, используем компоненты существующей дизайн системы и дополняем новыми компонентами которых не хватает.
Если продукт новый и создается внутри существующего бренда, то продакт-менеджер, как правило, заинтересован в быстром старте, поэтому все будет выглядеть максимально стандартно, но комфортно на ощупь. Без особых изысков, с креативной графикой бренда от арт-директора. Новичку такие задачи обычно в кайф, особенно когда есть микроанимация, и прочая вкуснота.
Прототип нужно подготовить к разработке. На данном этапе, как правило, требуется предоставить исходники Figma и комплект демонстраций и исходников с тайминками в Principle или ProtoPie.
Следующий шаг — тестирование. В продуктовых командах развита культуру тестирования на пользователях. Figma, Principle и ProtoPie хороши тем, что помогают тестировать прототипы уже в поле и собирать обратную связь.
Особенности работы в компании, агентстве и на фрилансе
Дизайнер интерфейсов – это чаще новичок в продуктовой компании. На фрилансе в одиночку ему может не хватить сил сделать смелый по выразительности проект.
А среди агентств нужно искать агентства с разработчиками в штате и несколькими крупными постоянными клиентами. Такие агентства еще называют агентства полного цикла и диджитал-интеграторы. В таких компаниях для дизайнера-интерфейсов может найтись работа схожая с работой в продуктовой компании. Так как такая компания оказывает услуги сервис-дизайна крупным игрокам, у которых свой штат диджитал-спецов не справляется или пока вовсе отсутствует (такие компании, к примеру, только шагнули в эпоху диджитализации). Другие агентства берут UI-дизайнеров с прокачанными художественными навыками, готовых к творческим смелым экспериментам над дизайн-концепциями.
С кем в команде работает дизайнер интерфейсов
Чтобы создать интерфейс, который будет комплексно решать задачи пользователя, дизайнеру нужно добыть данные от других спецов. Он работает с менеджером проекта, стратегами, аналитиками данных, cx-пользователями и разработчиками.
Например, команда развивает приложение для приема заказов такси. Стратеги изучили обстановку на рынке и выяснили, что таксисты нашли способ применения чата в Telegram или WhatsApp, чтобы совместно влиять на спрос и цену. Теперь продакты могут собрать механику развития продукта, передать эти данные дизайнеру и он сможет учесть этот нюанс в интерфейсе продукта.
Обязанности дизайнера интерфейсов
Дизайнер интерфейсов вникает в результаты исследований, механику бизнес-модели, анализирует сценарии поведения, протопирует варианты, чтобы разработать понятный и полезный интерфейс. Он прорабатывает детали того, как пользователь будет взаимодействовать с продуктом. В основные обязанности дизайнера интерфейсов обычно входит:
- Погружение в задачу и анализ ТЗ
- Применение дизайн-системы компании для сборки интерфейса
- Создание прототипов решения задачи
- Подготовка к разработке
- Сопровождение проекта на фазе реализации
- Анализ результатов вместе с разработчиками
Какими знаниями, личными качествами и навыками обладает дизайнер интерфейсов
Здесь чек-лист концепций, которые ежедневно помогают мне в работе над UI-дизайном. По каждому пункту в Google есть много информации на русском. Рекомендую использовать именно Google, потому что ребята стараются помогать с поиском, на первом листе выдачи уже будет много ценного.
Личные качества
- Системное мышление
- Инструментальная гибкость
- Аккуратность, тщательность и внимание к деталям
- Социальный интеллект
- Развитые коммуникативные навыки
- Аналитическое и развитие логическое мышление
- Критическое мышление и сбор обратной связи от коллег и заказчиков
- Командная работа над проектом и делегирование
Знания
- Продукт нанимают чтобы сделать работу: основы JTBD;
- Продукт через интерфейс вступает в диалог с пользователем чтобы помочь достичь цели;
- Ментальные модели и бизнес-процессы;
- Интерфейс работает уже в черно-белом, а стили нужны, чтобы вызвать эмоции;
- Сначала мобильные. Примените силу content-first;
- Визуальный дизайн интерфейса – отражение характера, культуры и ценностей бренда;
- Понимании стратегии развития помогает быстрее принимать решения на уровне интерфейса;
- Больше знаешь о предметной области – смелее работаешь над интерфейсом и предлагаешь перспективные идеи;
- Интерактив и анимация помогают измеримо улучшить UX
- Эксперимент – основа прогресса;
- Атомарный дизайн. Паттерны проектирования и дизайн-системы помогают попадать в ожидания на любой платформе и ускорить разработку;
- Продукт отгружает ценность и ее можно измерить с помощью метрик;
Навыки
- Проектирование интерфейсов и UX-дизайн. Это работа схожа с архитектурной. Если сравнивать со строительством дома, то архитектор сделает всю работу и остановится на дизайне интерьера. Дизайнер интерьера возьмет на себя UI-дизайнер. Вот и в интерфейсах также. UX – это когда черно-белыми макетами уже можно пользоваться и задача решается.
- Психология восприятия. В первую очередь речь об инструментах организации пространства и влияния на восприятие: модуль, типографика, цвет, композиция, образы, знаки, сторителлинг в диджитал;
- Аналитика данных. Здесь вам нужно понимать, что любая систем втягивает потоки клиентов и дальше по магистралям везет их к цели. Аналитика помогает разобраться в том, кого и куда лучше везти, почему и как сделать систему ценнее.
- Управление проектами. Этот навык в первую очередь связан с балансом и оркестровкой. Баланс – про соответствие бизнес-целей и целей пользователей в политическом контексте. А оркестровка – это про слаженную работу команды, а не лебедь рак и щука.
- Бренд-дизайн. В своей работе дизайнер интерфейсов часто работает с готовой графикой бренда. Когда лучше понимаешь итоговую цель, то смелее действуешь. Поэтому рекомендую бренд-дизайн тоже охватить.
Какие инструменты использует в работе дизайнер интерфейсов
Для погружения в задачу. Результаты опросов, интервью, Customer Journey map (CJM), BPMN-диаграммы, отчеты от аналитиков из систем аналитики (Google Firebase, Amplitude, OWOX BI, Google Analitycs 360)
Для дизайн-мышления. Пробковая доска, листы A4, принтер, блокнот, стикеры разных цветов, карандаши, маркеры. Все это пригодится для понимания задачи, создания первых схем, концептов, подбора компоновок.
Дизайн интерфейса. Если вы находитесь в смелой продуктовой компании, то Figma вам не хватит, потому что с ней вы всегда думаете “а смогу ли я это реализовать, поддерживает ли Figma”. А вот со связкой Figma + Principle или Figma + ProtoPie вы можете реализовать любую задумку и проверить идею без ограничений в поведении. Поэтому Figma часто дополняют связкой: Figma + Principle, Figma + ProtoPie.
Для интерактивных прототипов. Для создания интерактивных прототипов годятся Principle и ProtoPie.
Я считаю, что инструментов много не бывает. Они же как краски, помогают прокачать ваш дизайн-процесс и сделать результат насыщеннее или быстрее, как требует задача. В этой статье я разобрала свежий комплект инструментов для дизайна, которые помогут сделать блестяще все: от вайрфреймов до интерактивных дизайн-систем.
С чего начать изучение дизайна интерфейсов – первые 10 шагов в дизайне интерфейсов
1. Изучите устройство дизайн-систем международных брендов
Загляните в интерфейсы Airbnb, Mailchimp, Google Material Design, Apple Human Design Guidelines. Черпаните культуру ТОП-экосистем. Пощупайте на разных устройствах. Изучите досконально предысторию, принципы на которых держится дизайн-система. Почувствуйте культуру и особенный подход. Гуглите по запросам ‘uber design system’, ‘airbnb design system’ и т.д.
2. Возьмитесь за первый проект по дизайну интерфейсов и сделайте его вместе с наставником
Подыщите курс с легким стартом и ассортиментом интересных и жизненных проектов. К примеру курсы UX/UI на Breezzly. Задизайните веб-сервис, приложение для смарт-часов или мобильное приложения для бронирования кафе, а затем уже погружайтесь дальше через очные курсы с командной работой (поможет сильнее прочувствовать весь дух профессии).
3. Зарегистрируйте в международных сервисах и найдите в них элементы дизайн-системы
Для этой задачи отлично подходят Airbnb (b2c) и Mailchimp (b2b).
К примеру, зарегистрируйтесь в Airbnb, забронируйте местечко и съездите в путешествие, вернитесь и оставьте отзыв. Почувствуйте роль интерфейса во всем процессе и в вашей жизни и в вашем путешествии. Поразмышляйте, что вы бы улучшили?
Затем, зарегистрируйтесь в Mailchimp. Соберите единомышленников список и отправляйте им в течение пары недель интересные и полезные письма. Изучите историю развития бренда Mailchimp, как вы думаете, как ему удалось завоевать весь мир?
4. Отрисуйте ключевой сценарий во всех деталях и прочувствуйте дизайн-систему в работе
Определитесь для какого устройства/размера экрана вы собираете прототип. Расчехлите Figma.
Возьмите готовую дизайн систему, например material design или ios ui kit и используя готовые компоненты соберите первую версию экранов для всего сценария.
Доработайте компоненты которых не хватает и наполните экраны живым контентом. Не используйте генераторы текста
Сравнивайте экраны со скетчами, до/после.
5. Проработайте анимации во всех нюансах и добейтесь того же качества исполнения, что и оригинал
Начните с повтора готовых анимаций, найдите ту, которая вас зажигает. Действуйте так: снимите анимацию на видео и покадрово изучите ее тайминги. Затем возьмите Figma + Principle или ProtoPie и повторите ее вовсех нюансах. Почувтсвуйте движение и текучесть интерфейса.
6. Изучите ТОП-3 книги по дизайну интерфейсов (международный ТОП)
Сейчас я рекомендую всем следующую подборку книг для старта:
- User Friendly, Cliff Kuang;
- Refactoring UI, Adam Wathan & Steve Schoger;
- 100 главных принципов дизайна. Как удержать внимание;
- Веб-дизайн. Книга Дж. Гарретта. Элементы опыта взаимодействия;
- Загмайстер и Уолш: О Красоте;
Эти книги хороши живой подачей, обилием иллюстраций, алгоритмами, схемами, кейсами и проверенными на международном рынке советами.
7. Прокачайтесь в инструментах прототипирования и анимации, чтобы стать смелее в реализации идей
Не стоит бояться новых инструментов и программ, подойдите к их изучению с исследовательской точкой зрения. Чаще всего у каждого инструмента есть свои сильные стороны и какие то задачи в них делаются быстрее. Полную подборку инструментов берите здесь.
Я в своей работе применяю: Figma, Principle, ProtoPie, After Effects, Photoshop, ProCreate. Зависит от задачи. По-сути я стараюсь расширять свой творческий арсенал, а не ищу один лучший инструмент.
8. Вступите в самые популярные дизайнерские сообщества и задайте самый волнующий вопрос
Есть три самых насыщенных информацией сообщества в рунете на тему продуктового дизайна. И задайте самый волнующий вопрос. Вступайте же:
- UxJournal | Максимально полезные статьи для дизайнеров: Группа Fb | Telegram-канал
- UxClub | Форум практиков продуктового дизайна: https://www.facebook.com/groups/uxclubs
- Дайджест продуктового дизайна: https://www.facebook.com/groups/pdigest
9. Пройдите практику по дизайну интерфейсов на рабочем продукте с активной аудиторией
Вот вам чек-лист для самостоятельно практики в дизайне интерфейсов. Рабочий продукт с активной аудиторией – место вашей стажировки или продукт, которым вы пользуетесь ежедневно и поэтому знаете, когда он отрабатывает не идеально.
- Превратите скетч в интерактивный прототип полезного сценария для своего телефона используя дизайн систему, например Material Design для Android;
- Закрепите навыки работы с дизайн-системой. Повторите на альтернативной дизайн-системе. Все те же шаги, что и в первом пункте;
- Учимся видеть дизайн-системы вокруг. Возьмите живой продукт и снимите с него дизайн-систему;
- Свобода владения дизайн-системой. Соберите ключевой сценарий одного из продуктов на любой известной дизайн системе и доработайте компоненты которых не хватило Яндекс и Убер
- Добавьте новую функцию и доработайте дизайн-систему. Возьмите существующее приложение и готовую дизайн систему и добавьте дополнительную функцию. Добавьте функциональность Spotify в facebook.
- Соберите концепцию приложения которым вы сами пользуетесь. Продумайте концепцию и продумайте какую особую культуру будет продвигать новый вид этого приложения. Постарайтесь изучите аудиторию приложения и в каких ситуациях оно полезно, подумайте как визуально усилить его сильные стороны;
- Добавьте программу лояльности в админку интернет магазина. Подыщите интернет-магазин в котором нет личного кабинета и программы лояльности и предложите концепцию того, все все могло бы работать в деталях;
- Упакуйте интернет-магазин в мобильное приложение. На дизайн системе андроид + стили озон и соберите мобильное приложение для озон в стилях андроид с каталогом и программой лояльности для андроид. А затем сравните с существующим приложением ;
- Возьмите тестовое задание в компании. И попробуйте свой новый комплект навыков в работе;
Для выполнений упражнений подойдет Figma или комбинация Figma + Principle | Figma + ProtoPie.
10. Опубликуйте портфолио
В портфолио больше внимания уделяйте аналитической составляющей. Если подаете дизайн-систему, то расскажите о том, почему она такая и чем хороша, поделитесь культурой работы с ней и пользой для применения на практике. Если собираете новую функцию с нуля, то расскажите об аудитории, которой ценна эта функция, продемонстрируйте схемы взаимодействия: User Flow, Wireframes, Flowcharts и интерактивный прототип. В вашей работе должен чувствоваться аналитический подход к погружению в задачу, декомпозиция
Примеры оформления портфолио: Изучите кейсы компании MetaLab. Ребята с 2006 года помогают известным международным диджитал брендам создавать интерфейсы для продуктов.
Вы также можете делиться своими работами или кусочками процесса прямо в dribbble: https://dribbble.com/NewWingsAsya.
Очень важно. В портфолио фокусируйтесь на презентации элементов культуры работы, навыков, умений и подхода, тогда и подача придет в интересном визуале.
Что дальше изучать по дизайну интерфейсов
Развивайте творческие навыки, тренируйтесь в эстетике и погрузитесь в культуру развития продукта на основе данных.
- Controforma. Брендинг. Смелость, основанная на понимании. Курс от брендингово агенства Шишки. Курс создан для людей, которые хотят более свободно чувствовать себя в мире брендинга. Здесь уделяют немалое внимание всем этапам создания фирменного стиля — от стратегии до визуала.
- Пройдите курс по работе с клиентом. Есть классный курс у Ильяхова: Курс о работе с клиентом для редактора. Для дизайнеров интерфейсов он тоже годится.
- Освойте iPad для создания концептов и иллюстраций. Мне освоить иллюстрацию на iPad помогала Настя Никсен.
- Пройдите курс по UX-исследованиям – поможет смелее погружаться в предметную область и изучать клиентов.
- Пройдите курсы от Go Practice: Курс управления продуктом на основе аналитики – научит применять данные для создания наилучшего дизайн-решения.
Где начать работать, чтобы раскрыться на полную
Начните с продуктовой компании, если у вас мало практики в иллюстрации и веб-дизайне. Со временем прокачаетесь по UX. Художникам в душе, я рекомендую агентство. И вот почему. В агентстве вы быстрее соберете разноплановое портфолио. И это очень важный момент, когда вы только начинаете и хотите ощутимо расти. Начните собирать портфолио как можно раньше. Если по итогу года работы вам вам все еще нечего показать, то почитайте книгу «Покажи свою работу! 10 способов сделать так, чтобы тебя заметили». Портфолио и навыки – ваше все. И это все должно быть видно!
Вывод и рекомендация
Направление дизайна интерфейсов годится для старта, как только освоитесь в нем, то сразу продолжайте расти в UI-дизайнера, UX-дизайнера и Продуктового дизайнера.
Если вас интересует системный и быстрый старт в дизайне интерфейсов, то вы можете пройти сначала практику в проектах на курсах Breezzly, затем изучить копирайтинг и основы работы с клиентом у Ильяхова, основы типографики, бренд-дизайна в Contoforoma, а затем уже подбирать следующую серию курсов.







