(Перед вами перевод бесплатного курса «Design Engineering» от компании InVision. Если вы здесь впервые, то лучше начните сначала)
Гибридный метод на практике
Разрабатывать передовые решения без исследований, экспериментов и циклов доработок — не работа, а лотерея. Вот почему компании создают гибридные роли и сглаживают пропасть между дизайнерами и инженерами/программистами. Так и появляется дизайнер-инженер. Этот «гибрид» буйно растет благодаря быстрому изучению различных решений и их проверке в бизнес-контексте с текущими и потенциальными клиентами.
В этой главе мы занырнем в мир дизайн-инжиниринга и изучим его влияние на процесс разработки продукта.
Компании с дизайн-инжинирингом под капотом придерживаются следующих принципов:
- Ценность (Value). Какую ценность создает продукт и решает ли задачи пользователей?
- Юзабилити (Usability). Могут ли пользователи сообразить, как им пользоваться?
- Реализуемость/осуществимость/воплотимость (Feasibility). Смогут ли разработчики реализовать необходимую комплектацию с учетом ограничений по навыкам, времени, ресурсам и технологиям?
- Жизнеспособность (Business Viability). На сколько данное решение сделает бизнес устойчивее и мощнее?
Перед тем как мы разберем все эти принципы, давайте еще раз зафиксируем, что же такое дизайн-инжиниринг и как он применяется на сегодняшний день.
Что такое дизайн-инжиниринг и чем он полезен
Есть дизайнеры, которые умеют программировать и есть те, кто программировать не умеет. Я полагаю, что оба типа имеют право на существование. Если дизайнер не умеет программировать, но в своем творчестве не чувствует себя ограниченным кодом — замечательно. Если дизайнер умеет кодить, он наделен суперсилой заранее предвидеть и решать возможные проблемы на этапе разработки — и это тоже отлично. А когда оба типа дизайнеров работают в команде, они могут еще быстрее прототипировать идеи и придумывать еще более инновационные решения.
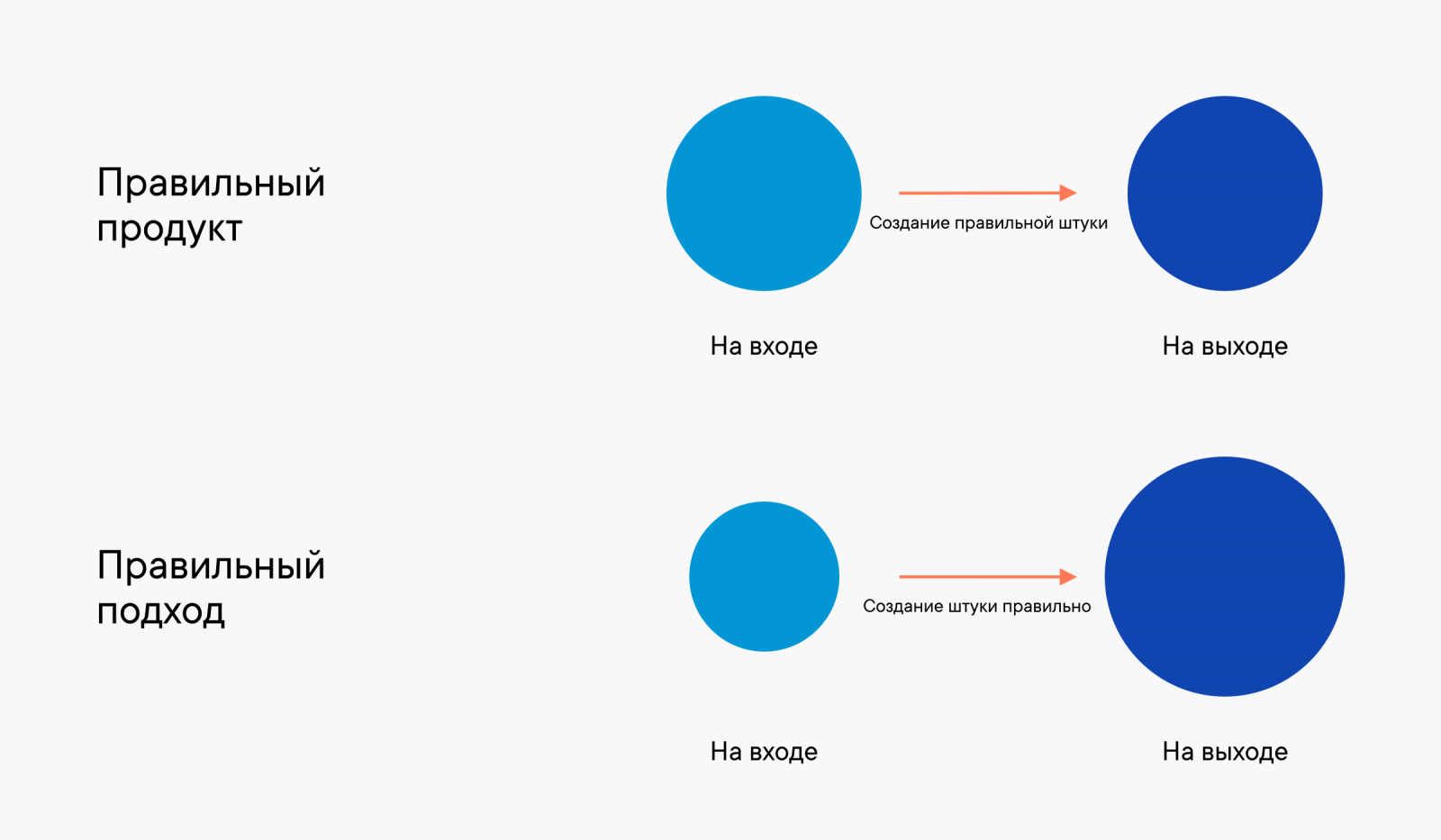
Проще говоря, дизайн-инженерия — это область решений, рожденных на пересечении дизайна и разработки. Здесь нам важно не только (1)решить проблему клиента, но и (2)усовершенствовать процесс дизайна или разработки, (3)выстроить пространство эффективного общения и совместной работы — и создать замечательный опыт взаимодействия. Или можно сказать еще проще: это не о том, как создать правильный продукт, а о том, как создать продукт правильно.

С одной стороны, дизайнеры стремятся к идеальным (pixel-perfect) макетам, эстетичным красивым функциональным интерфейсам понятным для пользователей. С другой стороны, разработчики стараются создавать системы и оптимизировать их под паттерны (максимально применять существующий программный код). А еще есть «клей» — дизайнеры и разработчики, бьющиеся за объединение обоих подходов.
Команды стремятся достичь золотой середины через быстрое прототипирование и проведение экспериментов — вытачивают юзабилити потоком реальных данных. Суть идеи в том, чтобы оперативнее изучать и применять полученные знания о работе продукта в рынке и совершенствовать решения.
Продуктивно продвигаться без данных и измерений — это не серьезно, поэтому другая важная часть дизайн-инжиниринга — это арсенал. Выбор правильных инструментов для работы зависит от команд и процессов в вашей организации. Важно, чтобы инструменты использовались для определенных целей и были интуитивно понятными. Трата времени на выяснение того, как работать с инструментом уже во время разработки приводит к потере горизонта сроков достижения цели. Грамотный подбор инструментов призван помочь командам ускориться в прототипировании идей и предложении передовых решений.
1. Ценность (Value)
Как в жизни, так и в бизнесе нам важно объяснять ценность инициатив/идей, чтобы вызвать интерес. В продуктовом дизайне мы ориентируемся на готовность клиента перейти на этот продукт и/или заплатить за него.
Бизнес только тем и занимается, что влияет на вероятность сделок, особенно если развивает продукт, который помогает клиенту преуспеть в чем-либо. Потребителю важно убедиться в том, что продукт достаточно ценен и за него стоит заплатить и вложить время в изучение того, как им пользоваться. Продукты проваливаются, когда не дают клиентам ценность.
Дизайн-инжиниринг сближает продуктовые команды, клиентов и все заинтересованные стороны. Это происходит за счет понимания не только бизнеса, но и задач, целей, мотивации и поведения клиентов, а также всех участников. Правильное понимание ключевых аспектов бизнеса помогает продуктовым командам реализовать функции, которые устраняют проблемы клиентов и повышают ценность продукта в их глазах. Исследования, эксперименты и анализ данных формируют основу для создания ценного продукта, и важно, чтобы продуктовые команды и заинтересованные стороны понимали и придерживались такого подхода.
Также крайне важно, чтобы продуктовые команды работали на клиентов, а не только на инвесторов, заказчиков и других заинтересованных лиц (стейкхолдеров). Все заинтересованные в проекте (и в первую очередь клиенты) должны вовлечься в работу с продуктовой командой, донести видение продукта, которое важно учесть при разработке.
Также важно, чтобы результаты исследований в продуктовых группах, получали вес и при расхождении с видением заинтересованных сторон проект все-таки развивался согласно результатам исследований (а не в лотерейном формате).
Вместо продвижения сверху-вниз, двигайтесь снизу вверх. Такой подход позволяет достичь двух целей: во-первых, он расширяет возможности продуктовых команд, давая право самостоятельно выбирать решение проблемы. Во-вторых, такой подход позволяет сделать процесс дизайна более сосредоточенным на пользователе. Вы можете добиться этого, прислушиваясь к проблемам пользователя и проявляя эмпатию.
Вот несколько вопросов, которые вы можете задать, чтобы проверить понимание:
Потребности клиентов
- Кто целевой клиент (typical customers)?
- Какие у клиента болевые точки (pain points)?
- Как продукт/функция вписывается в жизнь клиента (product/feature fit into their life)?
- Каковы привычки и поведение клиентов (habits and behaviors)?
- В чем клиенты нуждаются и какие у них цели (needs and goals)?
- Как продукт решит их проблемы (solve problems)?
- Какой функционал наиболее важен для пользователя (important features)?
О бизнес-целях
- Как можно устранить эти болевые точки (pain points be solved)?
- Какая ожидается выгода (profit)?
- Кто мои три главных конкурента (top three competitors)?
Смысл этого в том, чтобы связать потребности пользователей с бизнес-целями. Чем ближе друг к другу эти две области, тем больше вероятность того, что продукт будет ценным для клиентов и успешным для бизнеса.
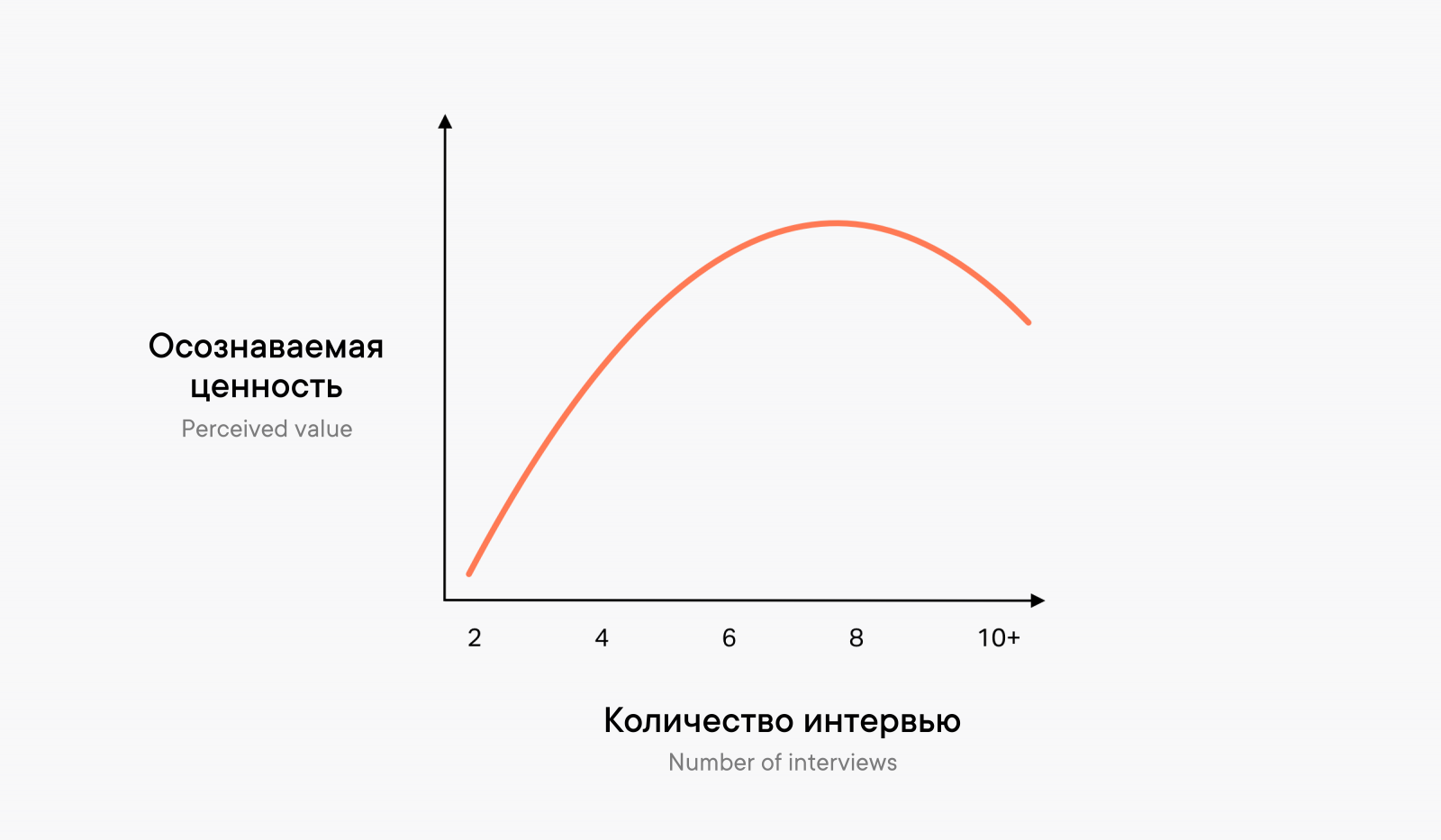
После этого необходимо провести исследование для выявления неизвестных проблем, с которыми сталкивается пользователь. Для этого есть множество методов, но самый простой – это интервью с существующими клиентами. Узнайте у клиентов, за что они любят продукт, что можно улучшить и какие функции могли бы быть им полезны.
Следующим после интервью шагом является выявление трендов. Если большое количество клиентов просят конкретную функцию, то это то, что можно было бы изучить продуктовой команде. Результаты должны быть представлены всем заинтересованным в проекте для обсуждения и определения приоритетов реализации будущих функций. Как только группа поддержит вас, начнется самое интересное.

Процесс дизайна и проектирования, ориентированный на развитие ценности
Несмотря на то что объединение дизайн-инженера и продуктового дизайнера – это хорошая идея, для того чтобы дизайн-инженер мог сосредоточиться на проектировании взаимодействия и прототипировании, ему нужно обладать всесторонним практическим пониманием дизайн-процесса.
Мой дизайн-процесс эволюционировал за последние пару лет, так как карьера началась с должности дизайнера полиграфии. Раньше я начинал проект с брифа, а затем черпал вдохновение, прежде чем врывался набрасывать идеи.
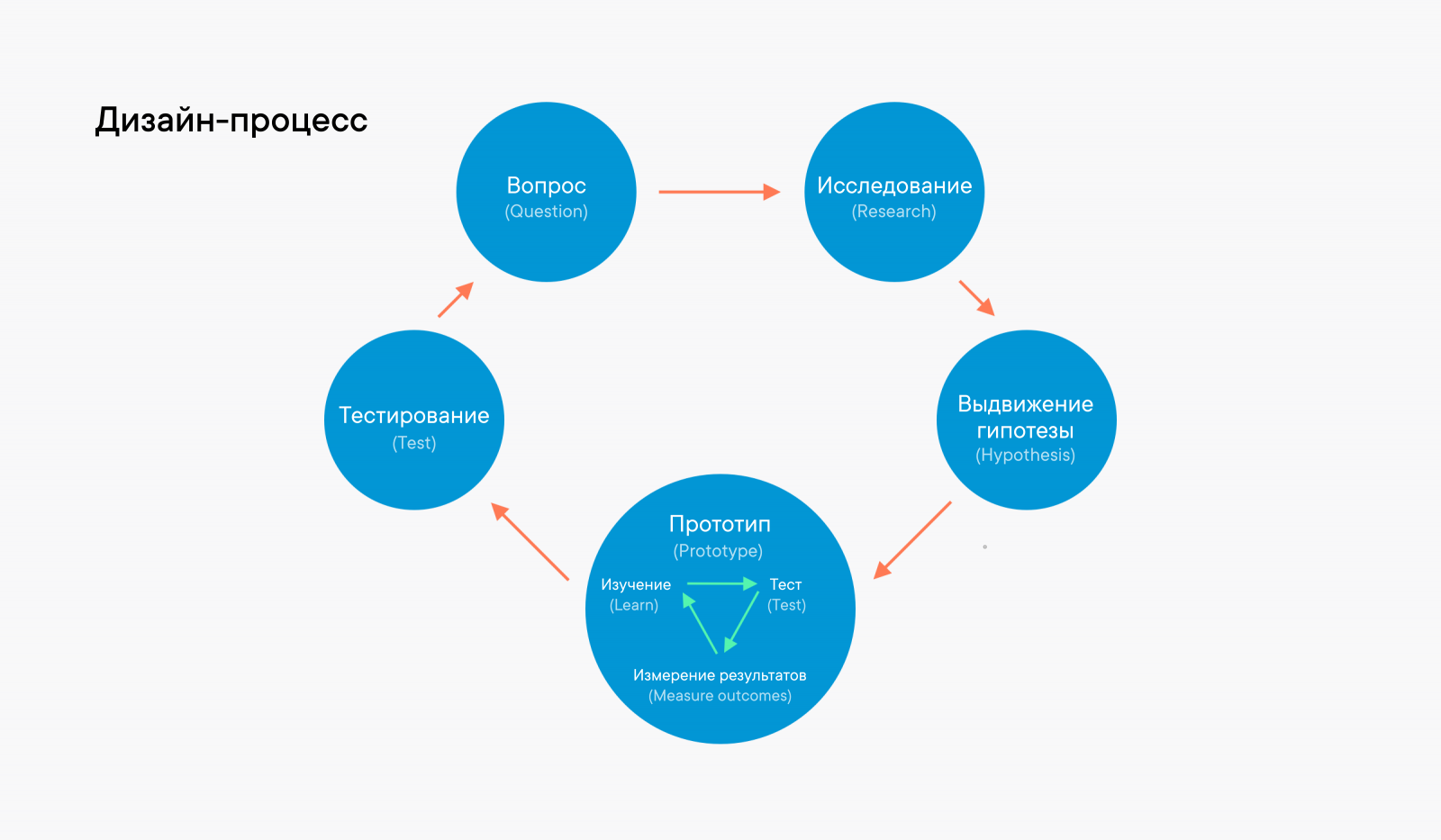
Когда я перешел в продуктовый дизайн, то стал работать как ученый:
- Теперь я стартую с разбора ситуации, вникаю вопросами в проблемы, с которыми сталкиваются пользователи.
- Провожу исследование, чтобы лучше разобраться в ситуации и понять суть и контекст каждой проблемы.
- Затем выдвигаю и предлагаю гипотезу о решении проблемы, подкрепленную исследованиями.
- Затем следует череда экспериментов с целью запуска и тестирования гипотез.
- Финальный шаг – составление отчета о результатах — помогает уведомить команду о том, что узнали и объяснить верна ли гипотеза.
Эксперименты помогают собирать новые наблюдения и делать выводы. Эксперименты можно ставить и на прототипах, которые представляют из себя смоделированные концепции и годятся для тестирования и проверки идей.

В следующем разделе мы более подробно рассмотрим прототипы, их назначение, ценность и виды. Кстати, после этапа эксперимента, вы наверняка захотите проанализировать данные, чтобы выявить тренды и сделать вывод.
Такой итеративный процесс может занимать от недели до нескольких месяцев. Если это новая функциональность или продукт, то одна из основных целей — это верификация концепции с помощью техники Proof of Concept (POC). Такой подход помогает протестировать гипотезу, а также оценить перспективность идеи через анализ точек зрения коллег, потенциальных клиентов и заинтересованных в проекте. Преимущество такого подхода также в том, что он повышает шанс оценить, на сколько дельной выходит вещь еще до того, как начнутся вложения серьезных ресурсов для вывода ее на рынок.
Сейчас, когда мы разобрались с принципом «Ценность» и тем, как как научный подход помогает наращивать эмпатию к клиентам, снимать барьеры на их пути и помогает клиентам преуспеть, давайте посмотрим, как прототипирование и оценка результатов влияют на юзабилити каждой новой функции.
2. Юзабилити (Usability)
Следующий важный шаг на пути – это проработка юзабилити. Шаг можно резюмировать следующими вопросами:
- На основании чего мы решили, что продукт легок в использовании (easy is it to use)?
- За какой срок новые клиенты осваивают продукт и достигают значимой цели? (learn it in order to complete an objective)
Существует три основных аспекта юзабилити:
- Результативность (Effectiveness). Помогает ли продукт в достижении целей пользователям и на сколько хорошо?
- Эффективность (Efficiency). Выполняют ли пользователи задачи с минимальными усилиями и как мы это измерили?
- Удовлетворенность (Satisfaction). Вызывает ли продукт у клиентов желание пользоваться им снова и снова и как мы в этом убедились?
Чем довольнее клиенты, тем вероятнее, что они порекомендуют продукт. У каждого из нас есть один или два продукта, которые вызывают хорошее настроение, во время работы с ними (у кого-то, кстати, это ложка и iPhone 😊). При эмоциональной привязке к продуктам, мы становимся амбассадорами и рекомендуем их другим. Достаточный уровень счастья повышает шансы увеличить долю лояльных и долгосрочных клиентов.
Юзабилити здесь играет огромную роль. Самый распространенный способ проверки гипотез о прокачке юзабилити – прототипирование. Для меня прототипирование – это одновременно искусство и наука. Мы используем научный подход для создания продуктов, которые не только приносят пользу, но и дают возможность для реализации авторских (и даже уникальных) идей. Прототип мы создаем для того, чтобы выяснить какие решения уже срабатывают в контексте и при этом не сжигаем большие объемы времени, денег и других ресурсов.
Прежде чем приступить к прототипированию, целесообразно обозначить цель и задачи.
Обычно я записываю такое утверждение: «Цель этого прототипа — [исследовать || обнаружить] [барьер], с которым сталкивается [пользователь || персона]. Я считаю, что мы можем устранить этот барьер с помощью [гипотезы]».
Такая формулировка помогает сузить объем работ и сосредоточиться на ближайших значимых целях и результатах. А еще этот подход особенно важен для новых функций и продуктов. И особенно важен, когда старт с нуля пугает.
Процесс прототипирования ориентированный на Usability
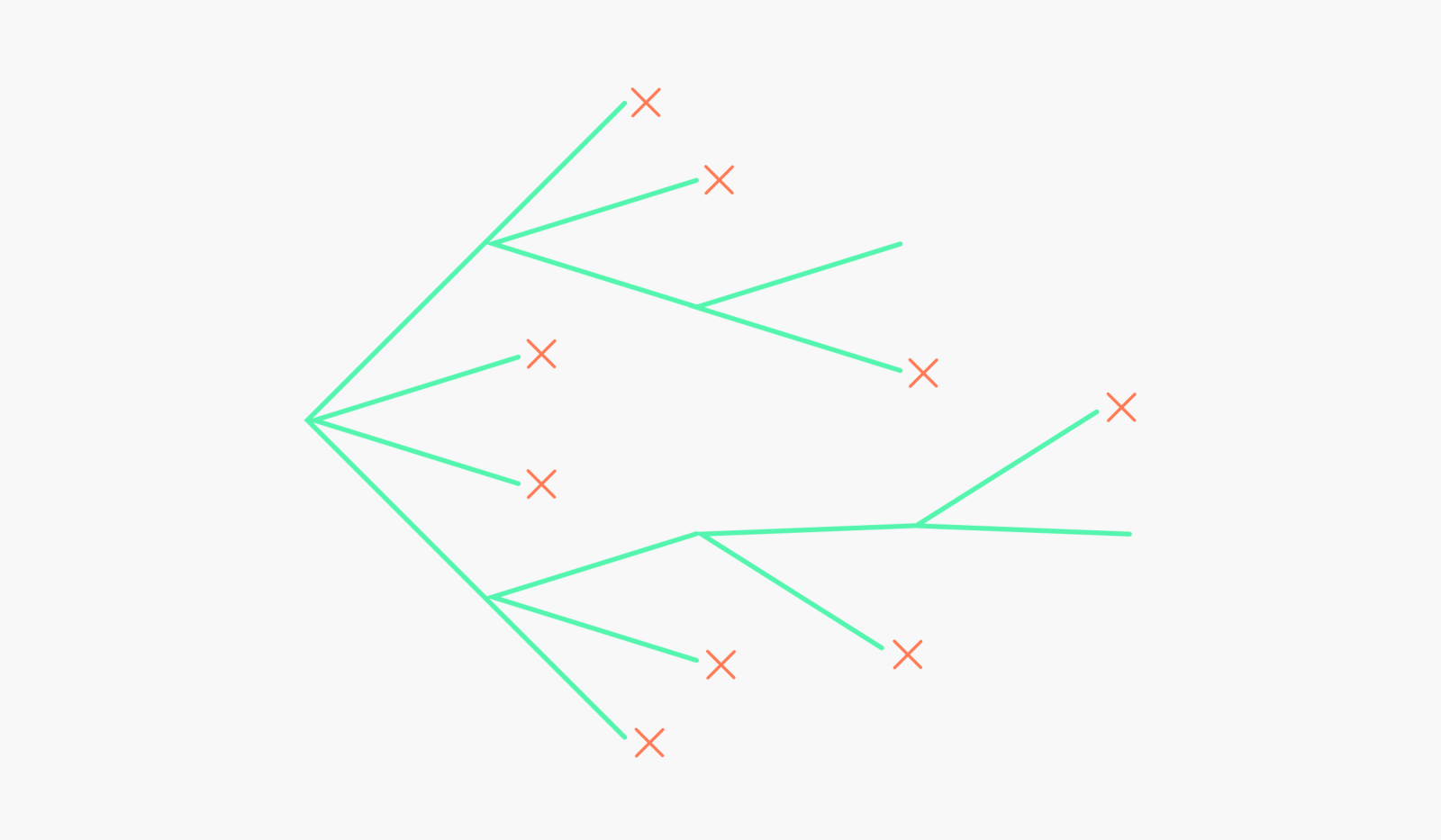
Прототип – это ранняя концепция, которая ускоряет исследования и проверку идей. Существует много способов прототипирования, но я всегда использую две стратегии: «Fuzzy Front End» (a.k.a. design squiggle) и исследование ветвлений.
Для меня «Fuzzy Front End» — это очертания начальной фазы проекта, когда он находится в неоднозначном состоянии. В такие моменты присутствует некоторая неуверенность даже в понимании ситуаций и проблем у клиентов, которые предстоит устранить, а также не ясны и варианты, в каком направлении двигаться и какие действия следует предпринять, чтобы помочь клиентам преуспеть.
Причина, по которой мне нравится метод «Fuzzy Front End» в том, что он позволяет с самого начала принять хаос. У меня есть определенный художественный опыт и для меня одно из самых стрессовых переживаний — это страх белого листа — старт проекта с нуля. Искусство, к слову, субъективно, и порой оно не имеет никаких планок и ограничений, а уверенный старт проекта все-таки важен.
Тоже самое и с продуктовым дизайном. В начале карьеры на старте нового проекта я всегда переживал из-за чистого листа. Сейчас у меня больше спокойствия и предвкушения новых открытий. Этому есть несколько причин:
- Во-первых, у меня уже есть набор подходов и процессов, на которые я могу положиться при разборе ситуации и решении круга задач — это придает уверенности.
- Во-вторых, я уже привык к провалам, а с помощью техники «Fuzzy Front End» я могу проложить путь из неопределенности и тумана к островку сосредоточенности и ясности. Сам путь состоит из исследований, прототипирования и дизайна.
В общем «Fuzzy Front End» — это отличный подход для осмысления прототипирования на макроуровне, а исследование ветвлений – это отличный практический процесс, на который можно опереться на микроуровне. При использовании этого подхода нужно учесть, что первоначальное решение чаще является худшим. Почему? В том числе и потому что дизайнеры часто слишком сильно привязываются к первому решению из-за времени и сил, которые они в него вложили.

Один из способов не привязываться к созданной работе — это как можно раньше начать и затем чаще делиться ею с другими. Как только вы создали скетч – срочно собирайте о нем мнение! Поделитесь со своей командой, получите обратную связь. Некоторые идеи могут выстрелить, а другие могут оказаться неудачными. Вам следует узнать об этом как можно раньше и сделать корректировку.
Держите еще подход — сделайте одно решение, взяв за основу другое. Допустим, что вы запилили фичу, а она не взлетела. Должны ли мы просто выбросить ее в ведро? Может быть, но лучше было бы разобраться, почему это решение не сработало, извлечь нюансы из данных, сделать выводы и доработать его. Это обеспечивает быстрый и итеративный подход.
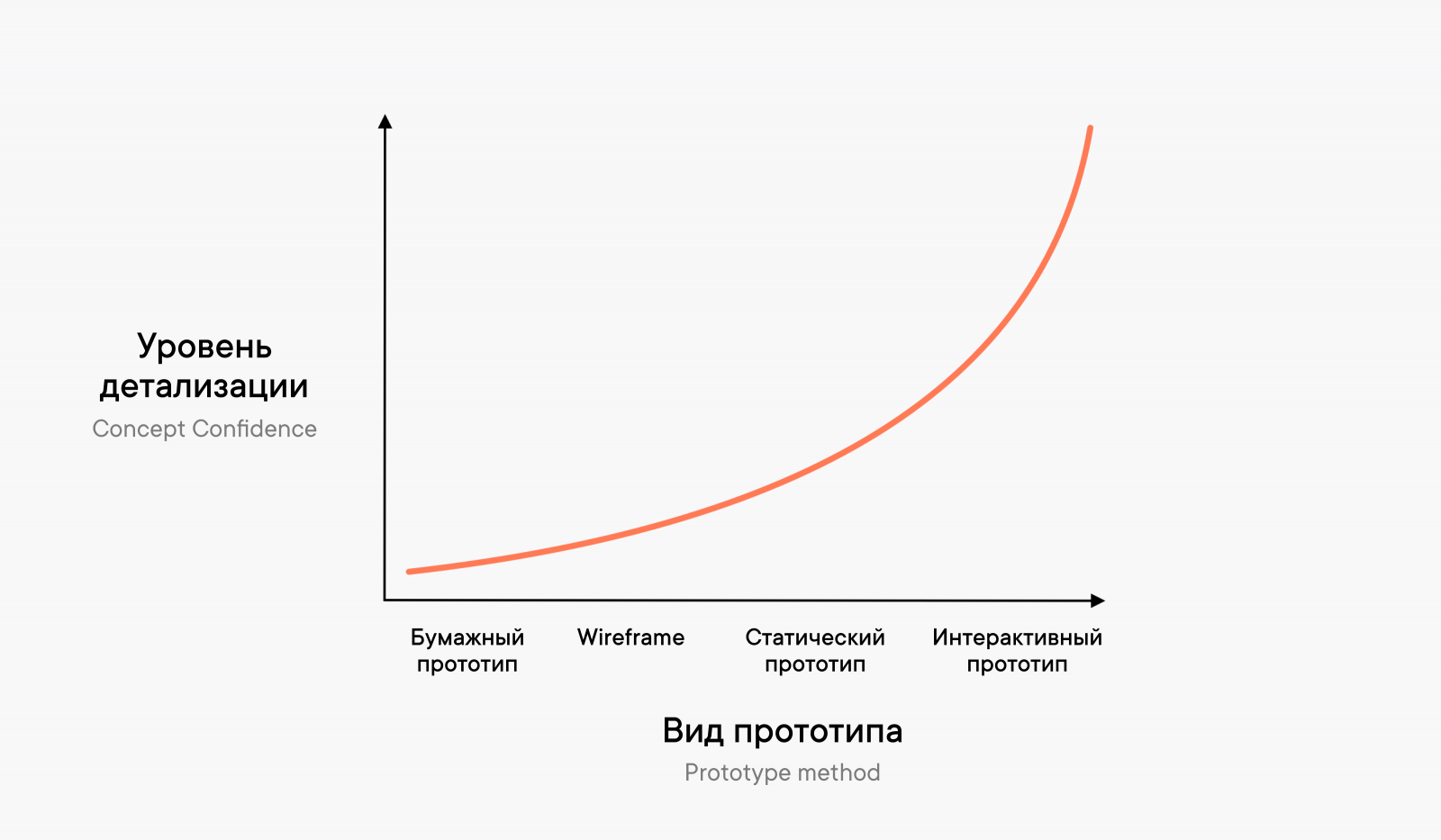
Теперь, когда мы понимаем микро и макроуровни процесса создания прототипа, мы можем перейти к трем наиболее распространенным типам прототипов, а также к тому, когда и какой из них нужно использовать.
Первый подход — бумажный прототип с низкой детализацией (Lo-Fi). Все, что нам понадобиться для его создания – это ручка, бумага и скотч. Когда вы собрали эти материалы, продуктовая команда (дизайнеры, разработчики, исследователи) должны собраться вместе и сосредоточиться на моделировании конкретной пользовательской истории. Участники команды могут с помощью бумажных прототипов поделиться своими идеями – вырезать из них кусков бумаги и представить UI новой фичи.

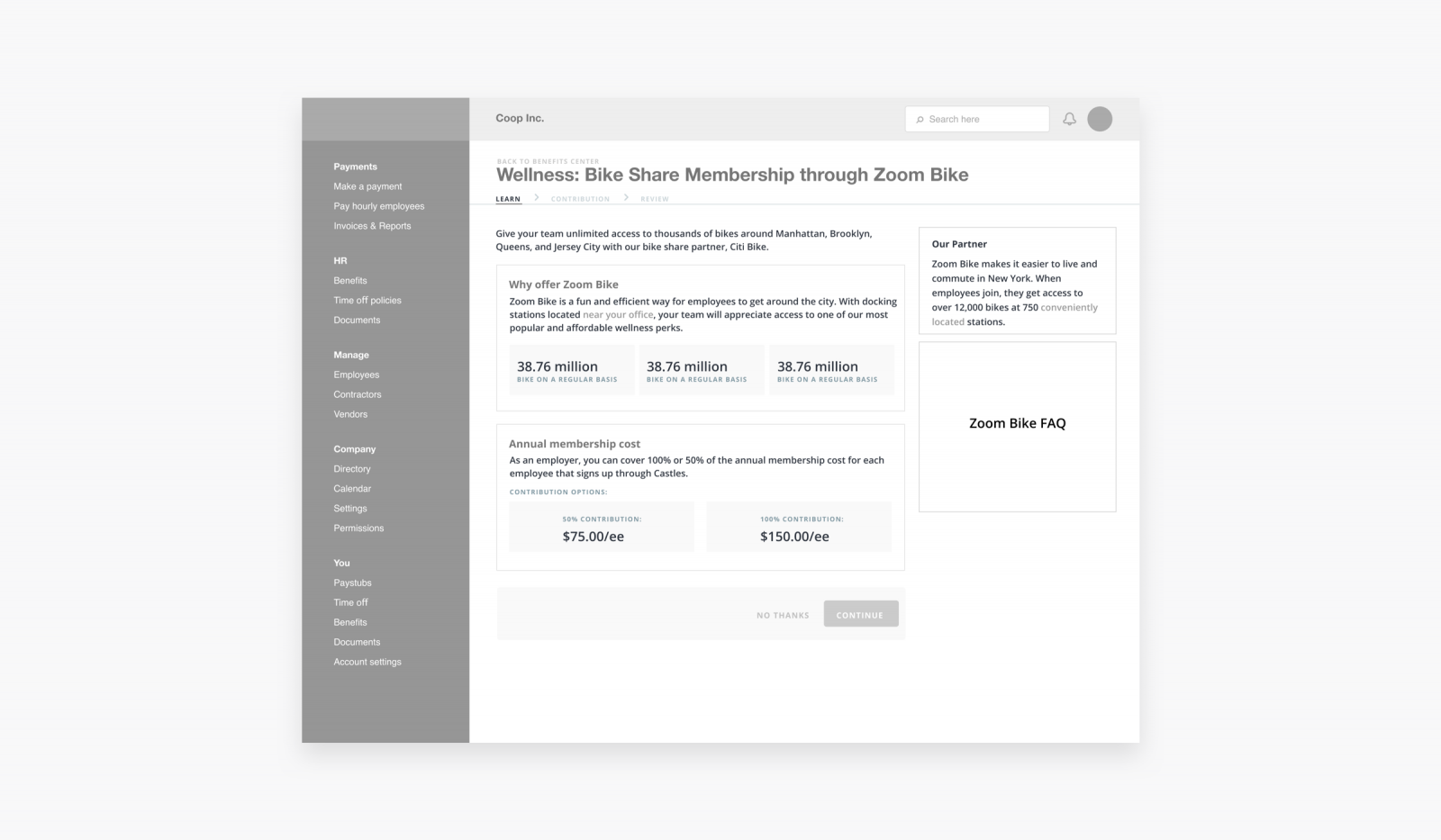
Второй подход – статический прототип, созданный с помощью таких инструментов, как InVision/Figma. Статические прототипы – это интерактивные, скомпонованные статические макеты, демонстрирующие возможности использования функции или логики работы. Они бывают разных видов и их цель — презентовать логику работы, визуальный дизайн и функциональную организацию.
И третий — интерактивный прототип, который имитирует итоговый опыт. Интерактивные прототипы создаются в коде и включают в себя придуманные или mock-данные. Их цель – утвердить проектирование взаимодействия, проверить решения и выявить пограничные состояния, которые другие подходы могут упустить.
Итак, в каких случаях вам стоит предпочесть один тип прототипа другому? Все зависит от того, на каком этапе процесса вы находитесь, что хотите воссоздать прототипом и что хотите изучить. Представьте, что вы начали работу над новой функцией, а команда еще не знает возможных решений. В этом случае лучшим способом прототипирования будет тот, что повысит вашу гибкость и ускорит формирование идей.

Бумажные прототипы — это способ, с помощью которого продакт-менеджеры, дизайнеры, заинтересованные стороны и разработчики могут демонстрировать идеи. Для участия не нужны прокачанные дизайнерские навыки. Вам просто нужно научиться рисовать линии, квадраты и круги. Продвигайтесь от простых форм, отработайте сценарий крупным планом и только затем повышайте точность прототипов.
В процессе у вас может сложиться сценарий, при котором у вас есть пара идей, которые вы хотите протестировать на пользователях. В этой ситуации вам нужно решить, что вы хотите протестировать. Если вы хотите протестировать информационную архитектуру (IA) или рабочий процесс, используйте статический прототип.
Существует три вида статического прототипа. Первый – статический Lo-Fi прототип, который в основном выглядит как аккуратный и детализированный бумажный прототип. Этот метод отлично помогает реализовать макет, не вдаваясь в детали содержимого. Если у вас есть предположение о контенте, то просто разместите его в посередине. Этого будет достаточно для проведения тестирования: проверить работу сценариев (workflow), информационную архитектуру и навигацию (IA).

Как только такой вариант будет готов, вы можете перейти к более детальному статическому прототипу (high-level static prototype). Здесь пригодится настоящий контент. Мне нравятся такие прототипы, так как они разделяют дизайн на содержание и форму. На этом этапе уже пора привлечь специалиста по контент-стратегии, который поможет с созданием контента. С помощью такого прототипа вы можете проверить как контент, так и IA, а заодно и рабочий процесс.
Следующий шаг — это вилка. (1) Вы можете собрать статический прототип в виде экранов интерфейса или (2)собрать интерактивный прототип. Вот вопросы, которые помогут выбрать формат:
- Сколько времени у меня есть?
- Какие специалисты у меня есть?
- Есть ли что-то другое, что важно протестировать и проверить до выпуска фичи?
Создание интерактивных прототипов требует времени и ресурсов. Если вы никогда раньше не создавали интерактивный прототип, для доведения до ума первого прототипа потребуется как минимум один-два спринта. Но как только вы освоитесь, время на подготовку прототипа сократится с пары дней до пары часов. Если у вас до запуска четыре недели или больше, то у вас точно будет достаточно времени для создания интерактивного прототипа, но сможете вы его сделать или нет, зависит от вашего ответа на второй вопрос – кто в вашей команде?
Почему это так важно? Позвольте мне рассказать вам о моем прошлом опыте работы. Я работал в команде с другими дизайнерами. Мы, как мастера на все руки, писали код и собирали интерактивные прототипы. Было много причин, по которым интерактивные прототипы были основным результатом работы, но основная заключалась в том, что наша команда разработчиков работала удаленно (и в другом часовом поясе). И разработчикам важно было, чтобы все, что касается дизайна, было изложено в спецификации. Поэтому вместо того, чтобы создавать макеты и писать спецификации, мы объединили их в интерактивный прототип. Это дало нам возможность спроектировать весь опыт начиная от визуального дизайна и заканчивая анимацией, взаимодействием и отзывчивостью.
На другой должности я был частью мультифункциональной команды, которая работала физически в одном пространстве. У меня не было времени на создание интерактивных прототипов, так как я работал одновременно с несколькими проектами, но все было в норме, так как я работал в тесном сотрудничестве с разработчиками. Показывал им проекты практически каждый день, что позволяло ребятам постоянно получать обратную связь и быстро вносить доработки. Укрепление отношений между дизайнерами и разработчиками снижает потребность в подробной документации в пользу частого взаимодействия и гибкой методологии разработки программного обеспечения.
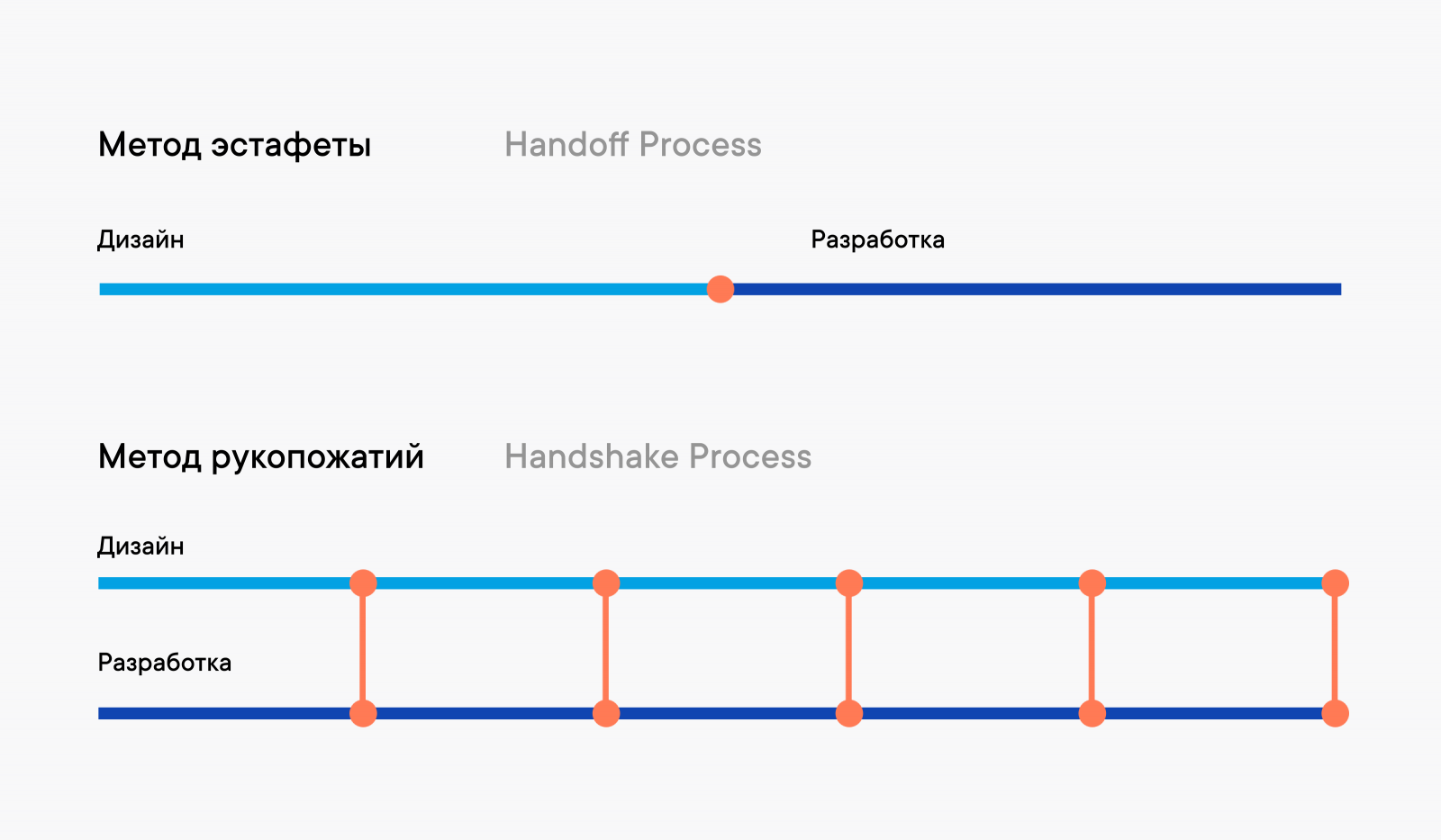
При водопадном подходе сначала создается дизайн, а потом стартует разработка. Проблема в том, что некоторые огрехи могут быть выявлены только на стадии разработки и всегда лучше найти их раньше, чем позже. Параллельная работа обеспечивает командный и результативный процесс, который включает в себя совместную работу разработчиков и дизайнеров над продуктом от концепции и до завершения.
«Мы делаем разные типы прототипов на протяжении всего процесса с разными уровнями детализации».
Мэриам Сьюзанни (Miriam Suzanne), co-founder at OddBird, with 15 years experience as a project manager, user-experience designer, and front-end architect.
В общем я предпочитаю интерактивные прототипы, потому что они помогают спроектировать весь пользовательский опыт. Наилучший способ запрототипировать веб-приложение — это запрограммировать интерактивные прототипы с помощью HTML, CSS, JavaScript. Конечно, существуют разные подходы к их разработке. Это можно сделать с помощью стандартного HTML, CSS, JavaScript, либо с помощью веб-конструктора. Мне нравятся такие конструкторы, так как они позволяют создавать сайты, похожие на веб-приложения, которые могут быть выложены на всеобщее обозрение. Я рекомендую попробовать несколько из них, чтобы увидеть какой больше подходит стилю работы вашей команды.
Front-end-прототипы позволяют не только лучше приблизиться к финальному решению, но и представляют собой клевый инструмент дизайна взаимодействия. На собраниях интерактивные прототипы дают повод сосредоточиться на сборе обратной связи, а также дают возможность каждому опробовать новые возможности продукта. Еще одно преимущество состоит в том, что они являются ценным инструментом для юзабилити-тестирования.
По моему опыту, чем ближе прототип к финальному пользовательскому опыту, тем более качественную и подробную обратную связь вы получите. Вы также можете персонализировать прототип, добавив в него пользовательские данные, чтобы они могли получить полный опыт. Вскоре я подробнее расскажу о том, как добавить персонализированные данные в ваши прототипы. Но давайте сначала обсудим три различных способа создания front-end прототипа.
Первый вариант состоит из кода и статических ресурсов, таких как изображения. Один из сценариев использования этого подхода сложился, когда я начинал проект, который содержал раздел с визуализацией данных. Я не знал, какую визуализацию я хотел бы представить, поэтому создал ее макет и добавил во внешний прототип. Это позволило мне нарисовать картину без добавления в нее деталей. Во время получения обратной связи с заинтересованными сторонами мы обсуждали какая визуализация может быть ценной для клиентов.
Второй вариант использует mock-объекты (заглушки/заготовки). С помощью такого front-end прототипа вы будете либо добавлять статические mock-объекты, либо данные, полученные из API. Мне нравится этот тип прототипа, так как он гибкий и упрощает работу, избавляя от любых опасений по поводу нарушения конфиденциальности. Mock можно использовать в прототипах без утечки реальных пользовательских данных. Это то, что вам может предоставить команда QA.
«Получив что-то, что выглядит и ощущается как наиболее реальное… вы столкнетесь с множеством нюансов, которых могло бы не возникнуть, если бы вы просто использовали приложение из картинок».
Ир Адериноку (Ire Aderinokun), дизайн-инженер и co-founder BuyCoins
Наконец, третий вариант позволяет создавать прототипы с реальными данными. Вот вам еще одна история: когда-то я работал в команде, которая, предварительно не изучая данные клиентов, разработала несколько линейных диаграмм для панели инструментов. Когда мы подставили реальные данные, график был плоским почти у каждого из пользователей бета-версии. Это был хороший урок для меня и является хорошим уроком для каждого, кто создает продукт с большим объемом данных. Если у вас есть какая-то визуализация, которая рассказывает хорошую историю в статическом формате, обязательно протестируйте ее на реальных данных. Чаще всего придется вносить изменения и вы хотите внести эти изменения до того, как функция попадет в руки пользователей!
Давайте рассмотрим, как создать интерактивный прототип с помощью mock-API:
- Выберите фреймворк. Существует множество front-end фреймворков. Я рекомендую выбрать тот, что больше всего знаком вам и вашей команде. Мне нравится Gatsby, генератор статических сайтов с открытым исходным кодом, построенный на React и GraphQL.
- Подключите библиотеку паттернов. Скорость очень важна при сборке прототипов. А особенно она важна при создании интерактивных прототипов. Еще вы скоро захотите тратить меньше времени на изучение шаблонов и больше времени уделять тестированию в разработке решений. Если в вашей компании есть один такой шаблон, вы можете его использовать. Если нет, то можете использовать open-source библиотеки паттернов, например, Semantic UI.
- Импортируйте mock-данные (заглушки/заготовки, близкие к реальным данным клиентов — обезличенные клиентские данные). Если в вашем распоряжении нет mock-API, вы можете создать свой собственный с помощью Google Таблиц. Цель состоит в том, чтобы реализовать запрос на выборку из API Google Таблиц в интерактивный прототип, чтобы вы могли использовать данные в реальном времени. Подробные инструкции о том как это сделать можно найти в кратком руководстве по Node.js.
- Начните прототипирование. Наконец вы готовы к созданию прототипа. Сейчас мы можем использовать технику исследования ветвлений для итеративной работы над идеями. Мы хотим использовать Git, чтобы упростить переход от одной идеи к другой. Я использую соглашение о названиях веток [проект]{фича}-{версия}, которое на деле будет выглядеть как-то так: [ads]portal-0.1.2.
- Релиз. Существует множество способов развернуть сайт на Gatsby. Я предпочитаю использовать платформу для размещения проектов Netlify. При использовании Netlify каждый раз, когда вы загружаете что-то в удаленный git-репозиторий вашего проекта или делаете запрос на слияние веток, он дает вам ссылку для предварительного просмотра прототипа. Этот прототип вы можете использовать для демонстрации своей команде или заинтересованным сторонам. Также его можно использовать для тестирования на пользователях.
3. Реализуемость/осуществимость/воплотимость продуктовой идеи (Feasibility)
Суть разницы между идеями и продуктами в их реализации. Я считаю, что роль дизайнеров заключается в наработке идей, которые решают проблемы пользователей и расширяют границы в направлении новых ходов. Разработчики берут эти идеи и воплощают в жизнь так, чтобы клиенты могли их использовать. Именно такой процесс я и называю правильными, о чем ранее говорил в этой главе. Сперва вы хотите собрать правильную функциональность для решения проблемы.
Следующая задача – правильно реализовать эти решения так, чтобы они были гибкими и масштабируемыми. Но как узнать могут ли разработчики реализовать этот функционал в рамках имеющихся у них времени и ресурсов?

Ранее я уже говорил о том, как дизайнеры должны работать параллельно (handshake), а не последовательно (handoff).
«Главное преимущество метода рукопожатий — это прозрачность и кроссфункциональное сотрудничество».
Адекунле Одуйе (Adekunle Oduye), Senior UX engineer at Mailchimp
Когда-то я работал продуктовым дизайнером в NASDAQ, продуктовая команда прокидывала разработчикам интерактивный прототип в конце каждого спринта, чтобы разработчики смогли учесть нюансы при разработке приложения уже сейчас. Такой подход позволил нам сообщать о наших дизайн-решениях и делом в деталях демонстрировать развитие. Также такой подход дал возможность разработчикам использовать наши решения и опираться только на один источник при разработке продукта. Еще одно преимущество – своевременное и эффективное выявление граничных состояний. Это важно, поскольку чем раньше найдены граничные состояния, тем больше решений можно будет найти. Нельзя избежать всех заминок и багов до релиза фичи, и это нормально. Но количество граничных состояний, которые возникают после релиза, значительно снизится.
Дизайн-инженеры особенно ценны, когда в проекте есть неопределенность и нужно собрать прототип, максимально близкий к живой системе. Они могут подключиться, запрототипировать и проверить идею боем.
Ранее мы уже говорили о технике Proof of Concept (POC) — итерациях тестирования и доточке решения с учетом новой обратной связи. А Proof of Concept (POC) с «живым» продуктом помогает еще точнее протестировать гипотезу, а также оценить осуществимость идеи коллегам и клиентам, заинтересованным в проекте. Преимущество такого подхода также в том, что он повышает шанс оценить, на сколько дельной выходит вещь еще до того, как начнутся вложения серьезных ресурсов для вывода ее на рынок.
Теперь, когда мы поговорили о принципе осуществимости/реализуемости и его роли в процессе разработки продукта, давайте посмотрим каким образом жизнеспособность бизнеса помогает связать все это воедино.
4. Жизнеспособность бизнес-идеи (Business Viability)
Жизнеспособность бизнес-идеи — это измерение долгосрочной прибыльности и устойчивости продукта или функции. Эта штука играет важную роль в дизайн-инжиниринге, так как является следствием двух других принципов: ценности и юзабилити.
Если функция действительно ценна для клиентов и проста в использовании, то ее жизнеспособность возрастет.
Другие факторы, которые следует учитывать:
- уникальность (насколько функция выделяется на рынке),
- клиенты (кто является целевой аудиторией)
- и конкуренция (кто ваши конкуренты и чем вы выделяетесь на их фоне).
Цель состоит в том, чтобы создать функции, соответствующие стратегии бизнеса и увеличить долю рынка. В идеале вы хотите сразу проверить коммерческую жизнеспособность функции или продукта до релиза, но как вы, уже, знаете — это не всегда так работает.
Без показателей/метрик очень сложно разобраться в ситуации и понять, где закралась ошибка, или что-то идет не так. Поэтому продуктовые дизайнеры определяют результат по метрикам/критериям успеха.
Когда есть метрики/критерии успеха для функции или продукта, то вы сразу начинаете моделирование от результата. Для этого выделяете болевые точки и проблемы, с которыми сталкиваются клиенты, и перечисляете результаты, которые будут достигнуты внедрением функции или продукта.
Пример: Когда-то я работал над финансовым инструментом, который должен был заменить продукт, вышедший четырнадцать лет назад.
Проблема: Основная проблема заключалась в том, что было трудно найти местонахождение определенных порций ценной информации и добраться до необходимых функций.
Метрика: Одна из наших метрик была в том, чтобы мы смогли улучшить информационную архитектуру, чтобы клиенты смогли за более короткое время(t) решать ключевые задачи, т.е эффективнее чем при использовании продукта, от которого мы отталкиваемся. Так как у нас были разные типы пользователей, мы определили разные результаты для каждого сегмента.
Совет: Поэтому если вы оказались в такой ситуации, вам следует провести исследование, которое подсветит круг текущих барьеров и проблем, с которыми сталкиваются клиенты. Когда продукт будет выпущен, завершите свой рассказ тем, как он улучшает рабочие процессы клиентов.
Формируя метрики успеха, вы, скорее всего, захотите начать с такого утверждения: «Увеличить количество регистраций новых клиентов». А после релиза продукта нужно будет показать число, например: «Увеличение числа регистраций новых клиентов на 30%».
Лучший способ продемонстрировать рост — измерить поведение клиентов. Записать процесс работы с продуктом и эмоциональный заряд до и после выпуска функции или продукта — отличный способ измерить успех. Такие истории — это именно то, что хотят в первую очередь узнать продакт-менеджеры и заинтересованные стороны. Они вложились людьми, деньгами и временем, и поэтому хотят знать, как окупятся их вложения. Возможность эффективно добывать такие данные поможет продуктовым командам в будущем пойти на большие риски.
Вывод и рекомендации
В этой главе мы обсудили значение дизайн инжиниринга и то, как его основные идеи направляют продуктовые команды и формируют ключевые принципы. В следующей главе мы более подробно рассмотрим проблемы и возможности, которые создает совместная работа дизайнеров и разработчиков.
← Назад | Продолжение (Глава 3) →








