UX дизайн — уже давно покорил мир и продолжает набирать обороты на невероятных скоростях. Ну а что на самом деле означает этот термин? В продуктовых компаниях и диджитал агентствах уже давно поняли, почему ux дизайн решает при разработке продукта, но новички могут наспех подумать, что это просто еще одно из модных словечек, которыми разбрасываются на встречах стартаперы. Давайте разбираться.
Что такое UX-дизайн и почему он важен
UX (англ. user experience) означает «опыт пользователя». В более широком смысле это понятие пронизывает весь опыт, который получает пользователь при взаимодействии с сайтом, приложением или техподдержкой компании.
UX-дизайн — это проектирование и дизайн интерфейсов на основе исследований пользовательского опыта и поведения. UX-дизайн – это инженерная работа по прокачке характеристик пользовательского опыта.
Теперь вы знаете, что означает термин UX, но — это только полдела, теперь пора разобраться с деталями под капотом этого механизма. Поэтому давайте погружаться дальше на глубину и исследовать, что на самом деле делает UX-дизайнер и какие навыки нужно прокачать, чтобы им стать.
Если в UI/UX вы только начинаете, то можете попробовать себя в роли дизайнера интерфейсов на курсе «UI/UX-дизайн», здесь вы вместе с наставником шагам за шагом создадите первый проект по ТЗ от клиента. А мы пока продолжим полный обзор.
Содержание:
Что такое пользовательский опыт (UX)?
Почему UX так важен для бизнеса?
Чем занимается UX дизайнер и какие навыки нужно качать?
- UX-исследования / CX-исследования
- UX-Дизайн
- UX-копирайтинг
- Тестирование гипотез и исследование пользователей
- Презентация дизайн-концепций и продажа идей команде
7 принципов хорошего UX-дизайна
В чём разница между UX, UI и графическим дизайном
- UX-дизайнер
- Графический дизайнер или бренд-дизайнер
- UI-дизайнер или дизайнер пользовательского интерфейса
Что почитать и посмотреть о UX/UI-дизайне
Что такое пользовательский опыт (UX)?
Пользовательский опыт (UX) — это любое взаимодействие пользователя с продуктом или сервисом. Получается, что UX — это про решение задачи пользователя. UX — это про работу сайта или приложения. UX — это про красивый и понятный внешний вид. UX — это про впечатления от работы с интерфейсом. UX — это все, что происходит с пользователем во время путешествия от точки входа до точки выхода, из пункта А в пункт B.
А UX-дизайн — это процесс, который воплощают UX-дизайнеры, чтобы сделать опыт от использования конкретного продукта максимально легким, плавным, приятным и эффективным. Для этого UX-дизайнеры погружаются в мир пользователей и пристально изучают процессы работы клиентов в поле, изучают аналитические данные, находят точки для прокачки пользовательского опыта и, к примеру, предлагают прототипы решений более эффективных, чем текущие у клиентов на местах.
Конечная цель UX-дизайна — предоставить пользователю интуитивно понятный, эффективный и актуальный опыт.
UX-дизайн в первую очередь ориентирован на глубокое понимание пользователей, что им нужно, что они ценят, их возможности и ограничения. Все это нужно, чтобы представить наилучшее решение с учетом бизнес-целей и задач компании.
UX-дизайнеры одновременно стремятся как к эстетически приятным решениям, так и к созданию наилучшего самого удобного опыта в использовании продукта. Суть этой профессии заключается в сопереживании своему пользователю и работе над созданием продуктов, которые являются естественными для пользователей, чтобы провести аудиторию из точки «А» в точку «Б» самым интуитивным способом и с максимальной радостью.
Почему UX так важен для бизнеса?
Крупные бренды уже напрямую заявляют, что именно благодаря UX им удается обеспечивать рост прибыли. К примеру, ребята из Airbnb поделились в интервью, что именно благодаря прокачке UX смогли выйти на отметку $10 000 000 в 2009 году. LandRover назвал UX незаменимой инвестицией, а Илон Маск как-то поделился мыслями, что «любой продукт, для которого требуется инструкция, развалюха». UX сейчас находится на переднем крае технологий и используется практически как синоним хорошего бизнеса. Поэтому HH-порталы трещат от обилия UX-вакансий, а UX-дизайнеры сейчас нужны всем и в большом количестве.
«Любой продукт, для которого требуется инструкция, – развалюха».
Илон Маск
Словосочетание «UX-дизайнер» стало невероятно популярным не так давно, но сам термин был придуман еще в начале девяностых Дональдом Норманом, когда тот работал в Apple в качестве архитектора пользовательского опыта. Норман уже тогда был чрезвычайно заинтересован в том, как клиенты Apple будут использовать продукты, и уделял первоочередное внимание сопереживанию пользователям, чтобы те могли получить доступ к тому, что им нужно, с минимальной суетой и беспокойством. Сейчас многие высокотехнологичные компании находятся на пике инвестиций в UX, поскольку видят отдачу от постановки пользователя во главу угла.
Чем занимается UX дизайнер и какие навыки нужно качать?
Требования к вакансии UX-дизайнера разнятся от компании к компании, а иногда даже от проекта к проекту в рамках одной и той же компании.
В вакансии UX-дизайнер часто упоминаются словосочетания: дизайн взаимодействия, информационная архитектура, визуальный дизайн, юзабилити и человеко-машинное взаимодействие. Термин употребляется в различных контекстах, некоторые могут даже вас смутить, но не переживайте — фундамент UX остается неизменным во всех областях.

Как правило, UX-дизайнер проводит исследования пользователей (UX-исследования), проектирует интерфейсы, пишет тексты для интерфейса (UX-копирайтинг), проводит пользовательские тестирования, а также защищает дизайн-решения для компании. UX-дизайнер как голос пользователя в продуктовой команде, он отстаивает потребности пользователя, когда компания ищет баланс при достижении бизнес-целей.
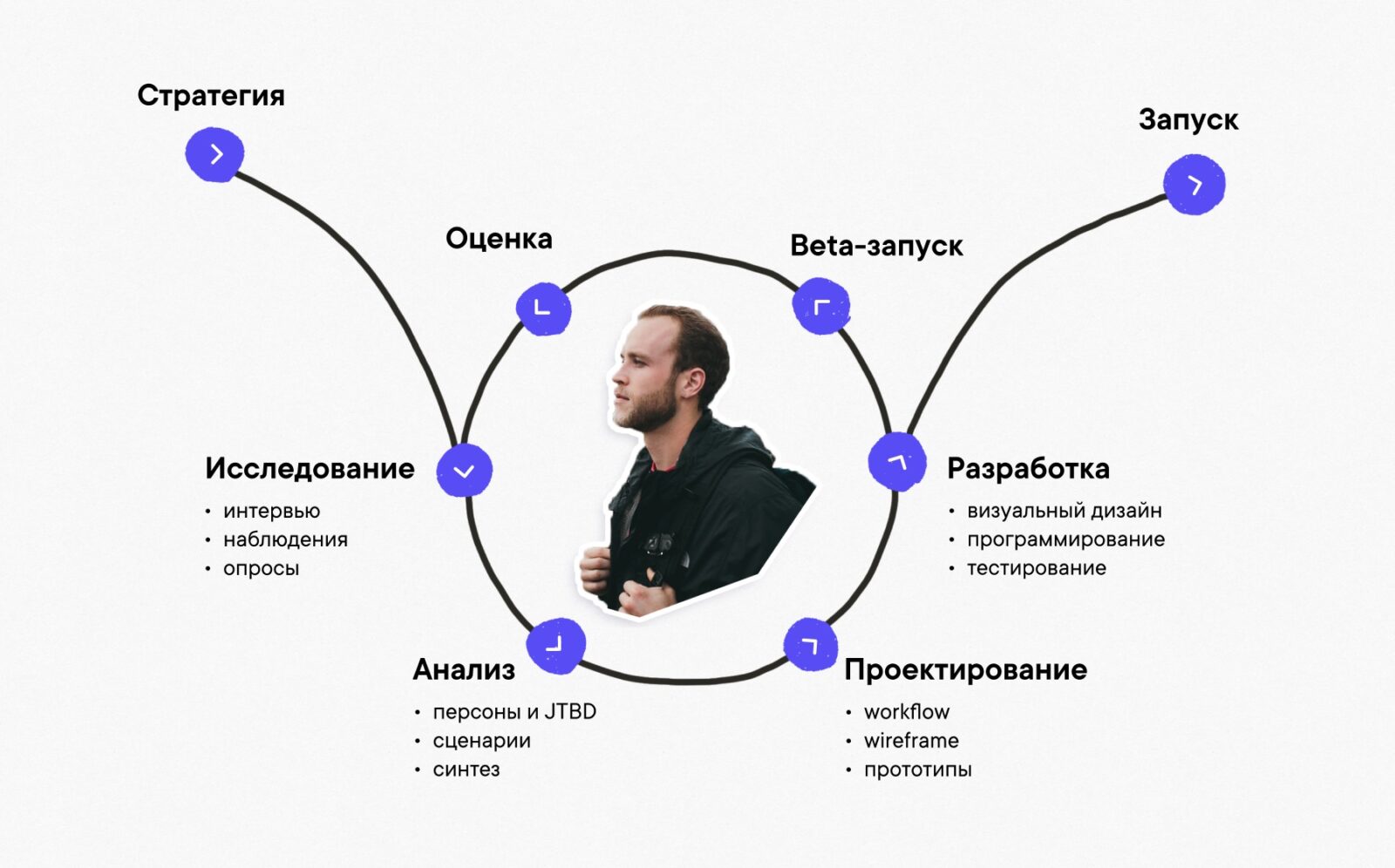
Итак, давайте разберемся, как именно UX-дизайнер выполняет все эти задачи:
Навык 1. UX-исследования / CX-исследования
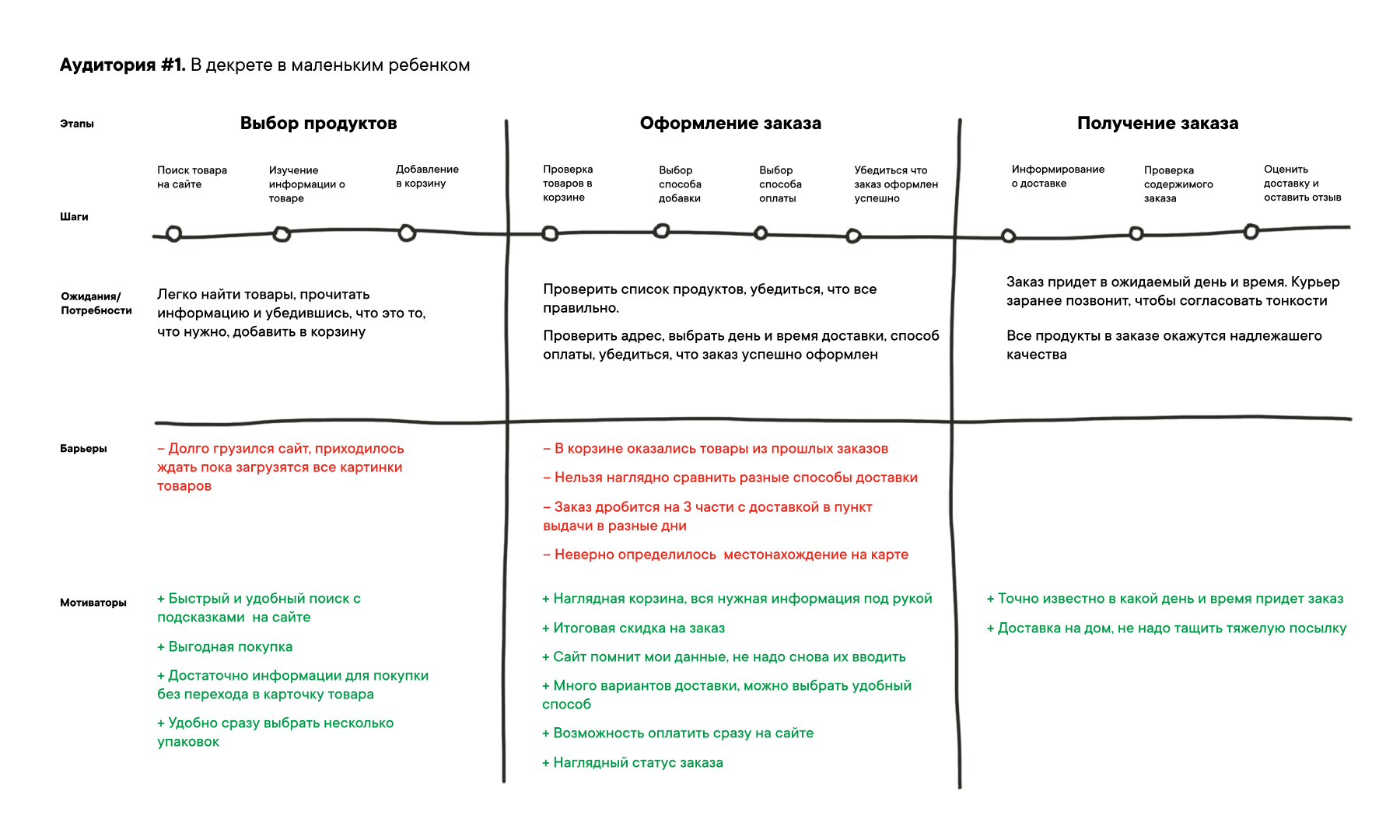
Чтобы создать сильный продукт с нуля или улучшить существующий, UX-дизайнер изучает поведение, цели и мотивацию пользователей. Эмпатия к пользователям — основа UX дизайна. На этом этапе дизайнер исследует текущий маршрут движения клиента к цели, выясняет мотивы, барьеры, действия пользователя на пути к цели. В процессе исследования он также вникает в отрасль, исследует прямых конкурентов, чтобы разобраться, как другие уже закрывают эти потребности. Благодаря такому подходу, UX-дизайнеры видят возможности для развития и апгрейда текущего маршрута пользователя. Такое путешествие пользователя от потребности до решения называют Customer Journey Map, а результаты исследования можно упаковать например так: 

Навык 2. UX-дизайн
Дизайн — это не только про эстетику. Для UX-дизайнера дизайн — это в первую очередь про решение задач (снятию барьеров) и контактам с пользователями для прокачки юзабилити и доступности, а также про создание общего радостного опыта для конечного пользователя. UX-дизайнер как голос пользователя, именно он гарантирует, что пользователь получит лучший опыт от продукта. Поэтому UX-дизайнер ищет не наиболее привлекательное решение, а решение, которое наилучшим образом удовлетворит потребности аудитории. Конечно, UX-дизайнер по-прежнему стремится к приятной эстетике, но эстетика должна работать в сочетании с удобным продуктом. Поэтому работать UX-дизайнером, значит биться за удобные и эстетически приятные продукты.

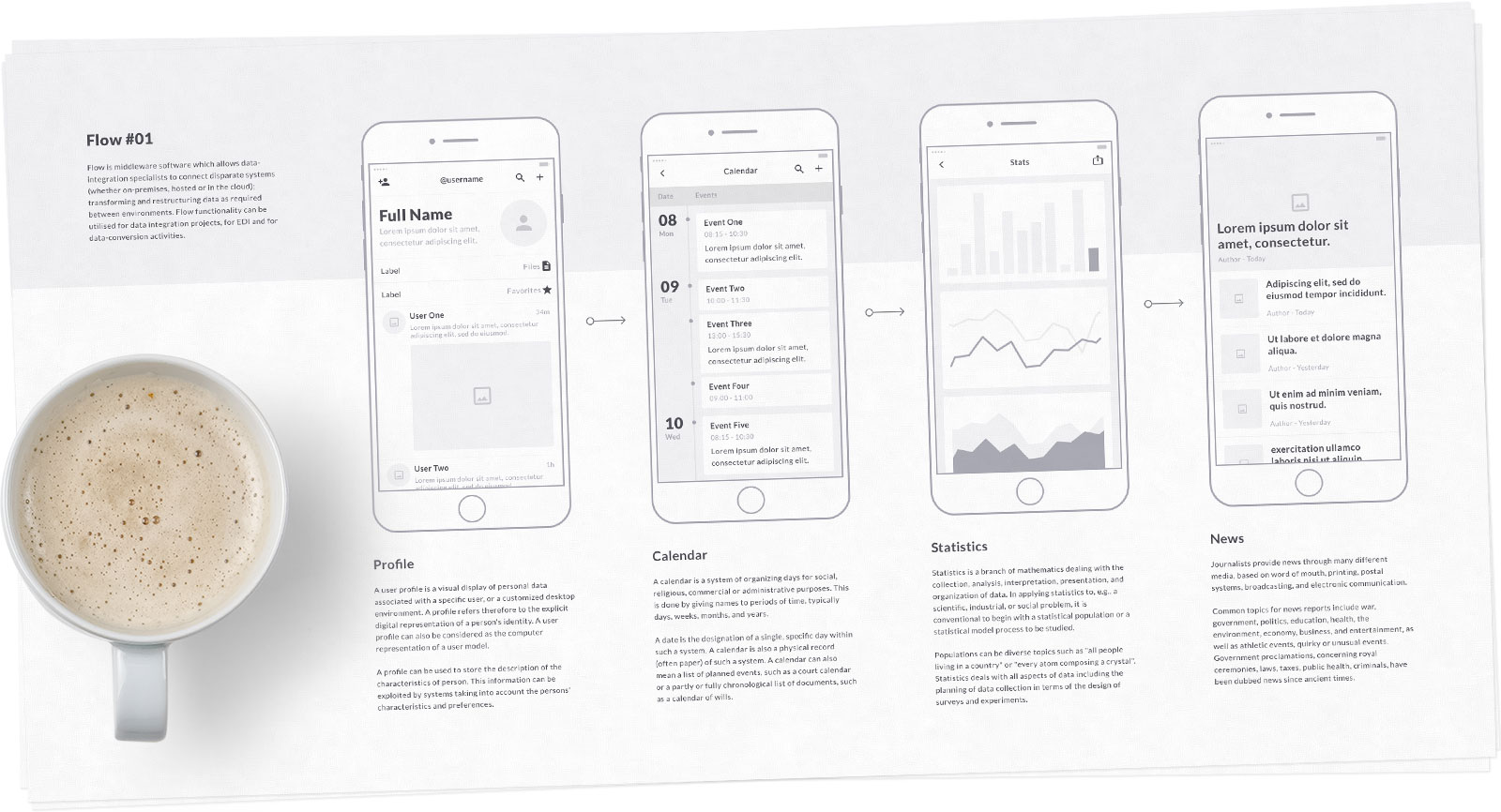
Приличный объем времени работы в UX-дизайне уходит на прототипирование множества вариантов и отбор лучших. Если решение классное, оно будет работать даже в приятных черно-белых цветах вайрфрейма.
Навык 3. UX-копирайтинг
Контент в продукте или программном обеспечении помогает пользователю ориентироваться.
Тексты в интерфейсе должны быть четкими и напрямую соответствовать действиям, чтобы пользователь точно понимал, что он получит, нажав на кнопки или совершив определенные действия с продуктом или программным обеспечением.
Навык 4. Тестирование гипотез и исследование пользователей
Этот навык помогает UX-дизайнеру выявлять проблемы или барьеры, например, когда пользователи взаимодействуют с прототипом. Пользовательское тестирование обычно проводится вживую, поэтому UX-дизайнер может увидеть, где пользователь запнулся или у него возникли сомнения. Конечно, пользователь тоже сам дает обратную связь, но наблюдение за естественной реакцией пользователей дает больше информации о том, над чем нужно еще поработать.
Навык 5. Презентация дизайн-концепций и продажа идей команде
UX-дизайнеры напрямую работают с руководителями, поэтому важно тренироваться доносить важность идей. После того как идея продана, UX-дизайнер передает вайрфреймы, прототипы, информационную архитектуру, схемы потоков данных и другие UX-артефакты команде UI-дизайна для последующей визуальной проработки состояний, эстетики и бренд-дизайна.
7 принципов хорошего UX-дизайна
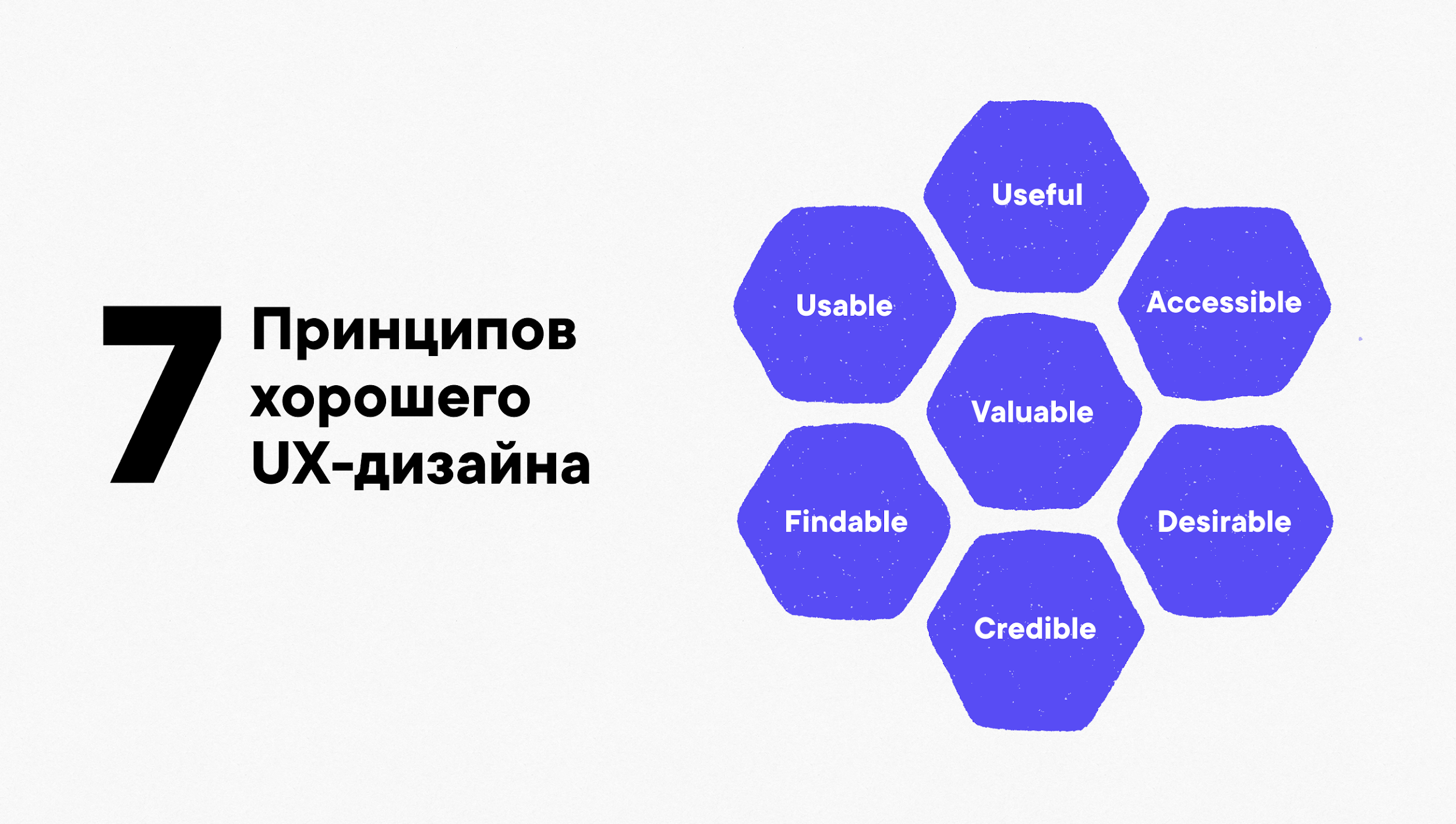
Все еще можно встретить ситуацию, когда термины юзабилити и UX используются как взаимозаменяемые. Конечно, юзабилити — это кусочек UX, но сам UX обширнее. На самом деле UX держится на 7 принципах, описанных Питером Морвиллом, пионером в области пользовательского опыта и информационной архитектуры.
Инструмент Honeycomb, созданный Морвиллом, помогает визуализировать грани, составляющие UX: полезный, годный к применению, доступный, заслуживающий доверия, желанный, доступный и ценный.

Давайте разберем каждый принцип, чтобы вы прочувствовали их важность.
Принцип 1. Полезный / Useful
Продукт помогает пользователю достигать цели способом более эффективным, чем пользователь смог бы сам. Поэтому дизайнеру интерфейса очень важно определить, зачем нужен этот продукт и что от него должны получить потребители. Ориентировать продукт на цель — очень важный шаг. Так команда сможет точнее измерять успех и превосходить конкурентов в конкретных точках. Следует учесть, что свойство “полезный” не всегда равно “практичный”, т.е суть будет зависеть от контекста. К примеру, развлекательные продукты имеют огромную рыночную стоимость и они тоже полезны, только в определенном ключе и для особой аудитории. Как и видеоигры.
Лучше всего прочувствовать данные принцип можно на примере устройство из реального мира. Поглядите на этот нож для резки арбуза, он явно эффективнее решает задачу подготовки мякотки к поеданию, чем обычный нож:
Принцип 2. Пригодный для применения / Usable
Приоритет юзабилити — сделать путешествие для пользователя максимально эффективным и интуитивно понятным. Самый интересный момент в реализации этого свойства — это повышение плотности полезных функций на единицу времени. К примеру вы можете управлять авто и одновременно слушать радио и даже разговаривать по телефону. Данный принцип также можно раскрыть через термин “комфорт“.
Автомобили — отличный пример хорошего юзабилити. Производители авто уделяют большое внимание безопасности, чтобы мы могли делать то, что хотим во время вождения, например, переключать радиоканалы и одновременно следить за дорогой.
Смартфоны, к примеру iPhone, тоже позволяют общаться с друзьями и одновременно скроллить карту в приложении, а также отправлять текстовые сообщения, делать заметки и много чего еще.
iPhone среди гаечных ключей. Если брать примеры из digital, то вот очень наглядная демонстрация UX-дизайна в работе. На ролике девайс с высокой плотностью полезных сценариев, который устраняет неудобство со связками гаечных ключей, среди которых нужно искать подходящий, чтобы сделать микроработы в хозяйстве. Предложить такое решение можно только, если погрузиться в мир клиента, прочувствовав все барьеры и мотивы:
Принцип 3. Обнаруживаемый / Findable
Обнаруживаемость это про то, что в продукте можно легко ориентироваться. Особенно важный момент при серфинге по веб-страницам — быстро сориентировались и нашли, что нужно. Службы потоковой передачи видео с множеством файлов — это крайний пример того, где обязательна возможность поиска. Например, если пользователи не могут легко найти то, что они ищут на Netflix, они сдадутся и уйдут в другой продукт, который проще в использовании. Независимо от того, сколько хорошего контента находится на сервисе, плохая реализация данного принципа может испортить весь опыт.
Принцип 4. Заслуживающий доверия / Credible
Очень важно, чтобы аудитория была уверена в том, что продукт дает обещанный результат, а также в том, что эффект будет длиться долго. Практически невозможно обеспечить хороший UX, если клиент считает, что создатель продукта солгал о продукте или вложил плохие намерения. Если это произойдет, клиент неизбежно уйдет в другую компанию.
Печально известный пример — история с Volkswagen, когда они сфальсифицировали программное обеспечение миллионов автомобилей, чтобы обмануть тесты на выбросы. Это не только обошлось им в 30 миллиардов долларов ущерба, но и вызвало огромный спад с индекса доверия. Это произошло в 2015 году, и Volkswagen все еще борется за восстановление в 2020 году. Потеря доверия наносит огромный ущерб продукту.
Electronic Arts также столкнулась с негативной реакцией, когда в сообществе поняли, что единственный способ разблокировать основных персонажей в “Star Wars Battlefront II” — это трата 40 часов на игру или траты сотни долларов за внутриигровые покупки. Когда клиенты уловили недобрые намерения, и пошел негатив — EA временно приостановили все внутриигровые покупки.
Казалось бы, простой принцип, но даже если вы не совершаете мошенничества, вы всегда должны быть уверены, что выполняете то, что обещали.
Принцип 5. Желанный / Desirable
Все это связано с брендом, идентичностью и эмоциональным дизайном. Чем желаннее продукт, тем больше клиентов. Пользователи желанных продуктов будут хвастаться ими и создавать желание у других потенциальных пользователей.
Подумайте о школе — мы все знали ту девушку или парня в нашем классе, у которых был классный новый гаджет, возможно, это была последняя модель телефона или mp3-плеера, и это заставляло нас всех толпиться вокруг и копить деньги, чтобы купить его самим. Продукты, которые дают нам ощущение “мне это нужно", являются желательными продуктами. Стремитесь сделать ваши продукты желанными, и вы будете на шаг ближе к тому, чтобы собрать большое количество последователей.
Принцип 6. Доступность / Accessible
Сильные продукты доступны для всех слоев населения. Это значит, что нужно учесть и людей с нарушением слуха, потерей зрения или нарушениями подвижности. Чтобы создавать такие продукты, дизайнеры принимают во внимание множество факторов — например, подбор цветов, которые видят дальтоники, размер текста и шрифт, который больше для тех, у кого плохое зрение и так далее.
Данный момент сейчас активно развивается юридически и воспринимается все серьезнее в международном сообществе. Но все еще можно встретить компании, которые отодвигают доступность на самое дно своих списков приоритетов, поскольку реализация принципа стоит дорого, а доля людей с физическими недостатками занимает небольшой процент клиентской базы. Это, конечно, создало множество проблем, и поэтому доступность была пересмотрена и принята в качестве юридического требования во многих странах, включая Великобританию/США/Австралию и другие.
Данный принцип предполагает, что вы создаете продукты, которые легко использовать всем, а не только людям с ограниченными возможностями. Это в конечном счете приводит к более сильному UX, плюс он также сильнее с моральной точки зрения и, таким образом, работает в пользу доверия к компании.
Принцип 7. Ценный / Valuable
Продукт должен приносить пользу бизнесу и клиентам. Этот фактор стоимости является суммой всех предыдущих шагов, о которых мы упоминали. Там, где один шаг более важен для одного клиента, другой шаг будет приоритетным для кого-то другого. К примеру, качество “Желанный” может быть более ценно для человека «А», но необязательно будет таким же ценным для человека «Б».
Еще пример, допустим, у вас есть 2 телевизора. Человек «А» может действительно наслаждаться тем, что телевизор очень тонкий, гладкий и в стиле минимализм, поэтому считает бренд желанны. Человек «Б» также может хотеть тот же желанный продукт, но из-за соображений доступности выберет телевизор, у которого есть опция “сделать текст на экране больше” или “громкость выше”, отдавая приоритет более широкому диапазону доступных элементов управления над минималистичными аспектами продукта.
Эти 7 принципов дают представление об общей психологии пользователей, их не следует путать с 12 законами UX, которые создал Джон Яблонски. В них он подробно описывает набор принципов, которые дизайнеры должны учитывать при создании пользовательских интерфейсов.
В чём разница между UX, UI и графическим дизайном
В процессе создания приложения в команде часто работает тройка: UX дизайнер, UI дизайнер и Графический дизайнер. Каждый из них выполняет разные роли в дизайне продукта. Бывает и так, что все три роли играет один специалист, поэтому я предлагаю именно концепцию ролей:
UX-дизайнер исследует аудиторию и предлагает способы улучшить процессы. Собирает информацию о потребностях пользователей, о том, как лучше всего удовлетворить эти потребности и как приложения-конкуренты уже решают данный вопрос. Он также выявит проблемы с помощью исследования и спроектирует наиболее удобный интерфейс, который будет интуитивно понятным и удовлетворит потребности пользователя.
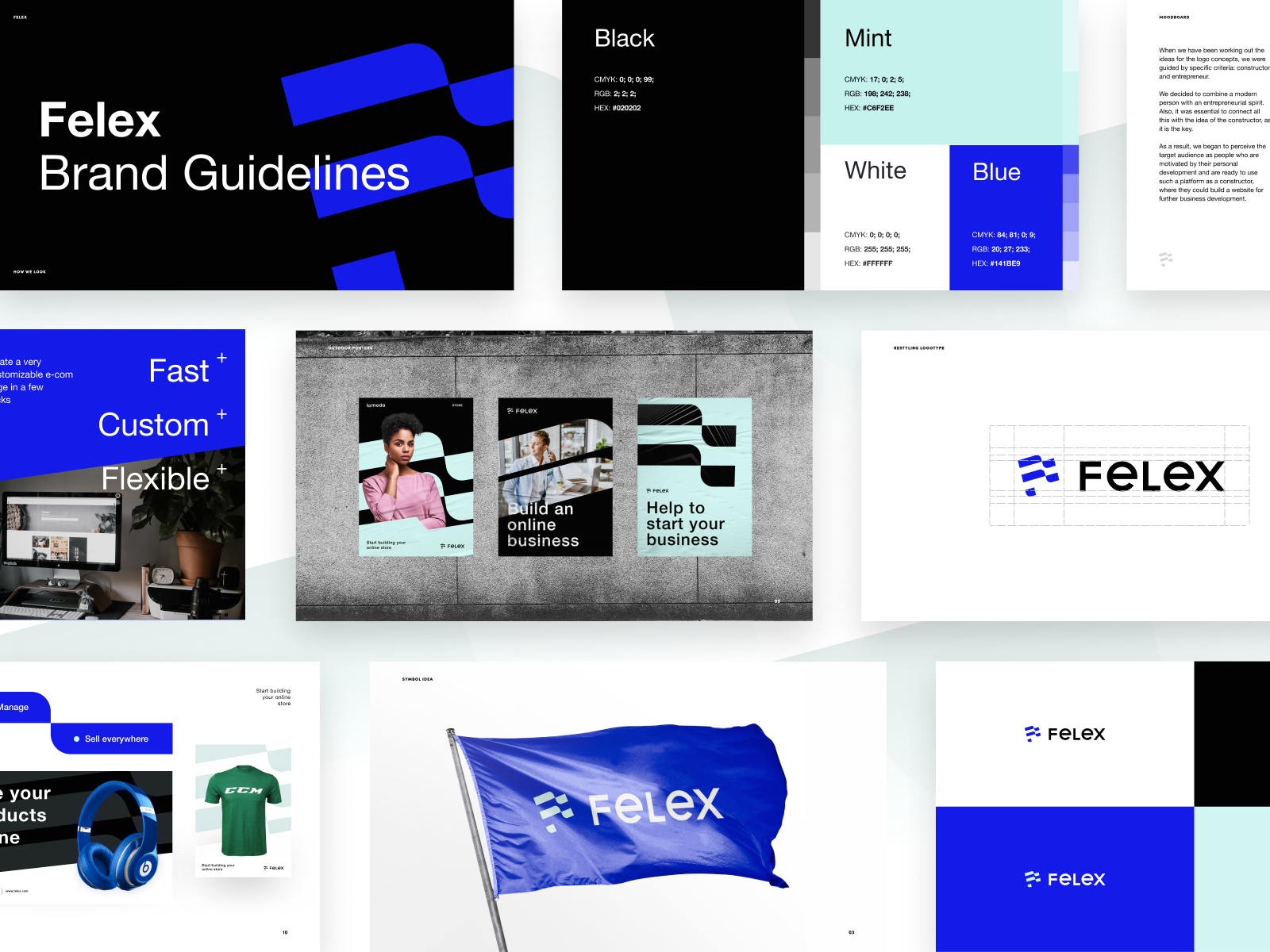
Графический дизайнер или бренд-дизайнер проработает брендинг приложения — создаст уникальную графику, которая будет передавать идентичность продукта, это может быть что угодно, от логотипа до цветов, типов шрифтов, иллюстраций и т. д.
Дизайнер пользовательского интерфейса (UI-дизайнер) будет работать со всеми точками соприкосновения с приложением: выточит кнопочки, переходы между экранами, раскрывающиеся списки и сделает так, чтобы пользовательский интерфейс был приятным.
Роль 1. UX-дизайнер
UX-дизайн отличается от ui дизайна и от графического дизайна тем, что фокусируется не столько на эстетических элементах продукта, сколько на логике, структуре и функциональности элементов, которые вы видите и с которыми взаимодействуете. Суть работы UX -дизайнера заключается в создании макетов (wireframes), прототипов (interactive prototypes), информационной архитектуры (IA) и диаграмм потоков (User Flows, Data Flows и т.д). UX-дизайнер как инженер бизнес-процессов, который прокачивает систему с помощью цифровых решений.

С помощью методов UX-дизайна дизайнер может описать потребности пользователя и дальше искать пути их удовлетворения оптимальным образом. UX-дизайнер — это архитектор пользовательского опыта, он так же как и архитектор здания помогает команде убедиться, что конструкция интерфейса способствует реализации лучшего пользовательского опыта.
UX-дизайнер применяет в работе широкий спектр инструментов на различных фазах работы над проектом:
- Исследование: назначение встреч, блокнот, диктофон, XMind, стикеры, маркеры, пробковые доски;
- Анализ и поиск решения: концептуальное проектирование и прототипирование: стикеры, листы A4, маркеры, пробковые доски, XMind, Mindmeister;
- Проектирование и дизайн приложения: Figma, Principle, ProtoPie, Sketch, Adobe XD, ProtoPie, Adobe After Effects;
- Передача в разработку: Система управления задачами, Slac;
- Отслеживание метрик: Firebase, Amplitude
Роль 2. Графический дизайнер или бренд-дизайнер
Графический дизайнер — самая известная профессия в мире дизайна и технологий. Эта профессия ближе всего к тому, что ожидают большинство людей, когда слышат термин «дизайнер». Графические дизайнеры сосредотачиваются на эстетике продуктов, таких как печатные форматы и упаковка. К ним относятся плакаты, брошюры, приглашения и визитки, а также ресурсы для веб-дизайна, такие как логотипы и иконки.
Еще один отличительный аспект для графических дизайнеров основан на программах, которые они используют. Графические дизайнеры создают фирменный стиль большую часть своей работы в целом арсенале продуктов Photoshop, Illustrator, InDesign, Corel Draw и т. д., А сейчас еще в их комплекте появились такие инструменты как Sketch и Figma. Графическим дизайнерам не нужен опыт программирования, чтобы использовать это программное обеспечение или выполнять свою работу на должном уровне.

Роль 3. UI-дизайнер или дизайнер пользовательского интерфейса
UI (англ. user interface) переводится как «пользовательский интерфейс». UI – это не только про графический интерфейс, а также про: тактильный, голосовой или звуковой.
UI-дизайн — процесс воплощения в визуальных элементах пользовательского опыта, который разработали на основании пользовательского опыта и исследования целевой аудитории.
Дизайнер интерфейса (UI-дизайнер) разбирается в программировании, дизайне интерфейсов и брендинге. Именно UI-дизайнер прорабатывает весь интерактив цифровых продуктов: раскрывающиеся меню, поля формы, интерактивные элементы, анимацию и стили кнопок.
UI-дизайнер (англ. user interface designer) — дизайнер интерфейсов, который прорабатывает визуальный слой, отрисовывает кнопочки, иконки, формы и другие его компоненты и собирает их в гармоничный работающую интерактивную дизайн-систему.
UI-дизайнер как прокачанный до диджитал-среды графический дизайнер. Он может воплотить интерфейс продукта со всеми нюансами требований как к пользовательскому опыту, так и к эстетике и идентичности бренда (легко выразит характер бренда в уникальной графике).
Главное отличие UI-дизайнера от графического дизайнера в том, что UI-дизайнер работает над динамичными подвижными средами (интерфейсами), созданными с одной целью, помогать пользователям решать задачи. А графический дизайнер же больше работает над эмоциональной составляющей бренда или упаковкой.

В больших продуктах, как правило, есть отдельный специалист, который занимается графическим дизайном и бренд-дизайном, а в небольших командах чаще встречаются универсалы.
Практика работы показывает, что по мере своего развития, каждый увлеченный делом дизайнер со временем охватывает все три роли. Потому что им движет жажда создавать лучшее!
UI-дизайнер применяет в работе следующий спектр инструментов на различных фазах работы над проектом:
- Визуальная концепция: Photoshop, Illustrator, Figma
- Интерактивный дизайн (UX/UI): InVisionApp, Figma, Principle, ProtoPie, Sketch, Adobe XD, ProtoPie, Adobe After Effects;
Как стать UX-дизайнером
Чтобы стать UI/UX-дизайнером запрыгните на бесплатный модуль любого онлайн- или оффлайн-курса и попробуйте себя в профессии и выберите. Направления UX и UI только на первый взгляд похожи. Лайфхак здесь следующий: у каждого курса есть бесплатная часть, попробуйте и затем уже решайте, с какого начнете. Сразу скажу, даже траектории длинною в 1 год — это всего лишь первые шаги, даже если там обещают профессию. Ориентируйтесь на качество международных продуктов, свой вкус в выборе в подборе любимых приложений и сайтов (у вас наверняка ТОП-приложения установлены, а не абы что!), а дальше подыскивайте курсы, которые приближают вас к ТОП-чику в UX, который уже находится у вас на экранах телефонов или ноутбуков в любимых приложениях.
Чтобы вам было проще решить с чего начать: UX- или UI-дизайна. Я также подготовила три статьи с обзором курсов, которые помогут вам сориентироваться в каждой из профессий и в инструментах. В подборках есть UX и UI курсы с бесплатной частью:
- Обзор 5 лучших UI курсов – обучение на дизайнера пользовательских интерфейсов
- Обзор 7 лучших курсов UX и дизайну интерфейсов
- Обзор 5 лучших курсов по Figma: онлайн, бесплатные и платные
Совет на старте могу дать такой: если вы любите сбор и анализ фактов, то начинайте с UX, а если тянет к визуальной работе и осязаемому творчеству, то ныряйте сначала в UI-дизайн, а затем наращивайте навыки UX.
Что почитать и посмотреть о UX/UI-дизайне
- Ген UX/UI дизайнера: 5 жизненных принципов от продуктового дизайнера Atlassian
- Процесс разработки дизайна мобильного приложения с нуля
- TOP-10 UX навыков, чтобы начать работать UX дизайнером
- Как я прокачала навыки продуктового дизайна (ux/ui), работая в техподдержке: с чего лучше начать обучение UX-дизайну
- Как стать UX-дизайнером: советы и инструменты для начинающих UX-дизайнеров
- Бесплатный курс«Основы UX»
- Бесплатный курс «Анимация интерфейсов»
- Что такое дизайн-мышление и как провести сессию дизайн-мышления по шагам
- 100 вопросов для UX-анализа
- Будущее UX-дизайна: ux-дизайн через 5 лет — 5 прогнозов
Вывод и рекомендация
В UX-дизайн можно зайти как через исследования и аналитику, так и через визуальный дизайн. Если вам больше нравится творчество и креативность, то заходите через визуал. Попробуйте себя сначала в онлайн-курсе по UX/UI на Breezzly, начните создавать мобильные приложения, приложения для умных часов и веб-приложения и сайты, а затем подберите очный курс с работой в команде, чтобы еще сильнее прочувствовать весь дух профессии.







